2016年12月31日
見出しダグh1、今更ながら使い始めてみました。
h1・h2・h3・・・h6タグ、6段階の見出しタグがあるんです。
と、今更ながら書きましたが、自分は全然使ってませんでした。
この「見出しタグ h1タグ」とやら、何度もこのブログにも書いてあるとおり、内容を考えて、文章を書くのが精いっぱいで、書いたあとは、「さっさとupしてしまおう。」ってなことで、使ってなかったんです。
SEO対策のいろんな本には、必ずといっていいほど書いてありますが、そして、ネット上のアフィリエイトにも漠然と書いてあります。
アフィリエイトブログの中で、重要なことの一つであることはわかるのですが、一方で、使い過ぎはスパムにと判断されたり、ブログの評価ランクが下がったりするとも書いてあります。
よって、よく調べてからと思って、ほったらかしにしていたんです。
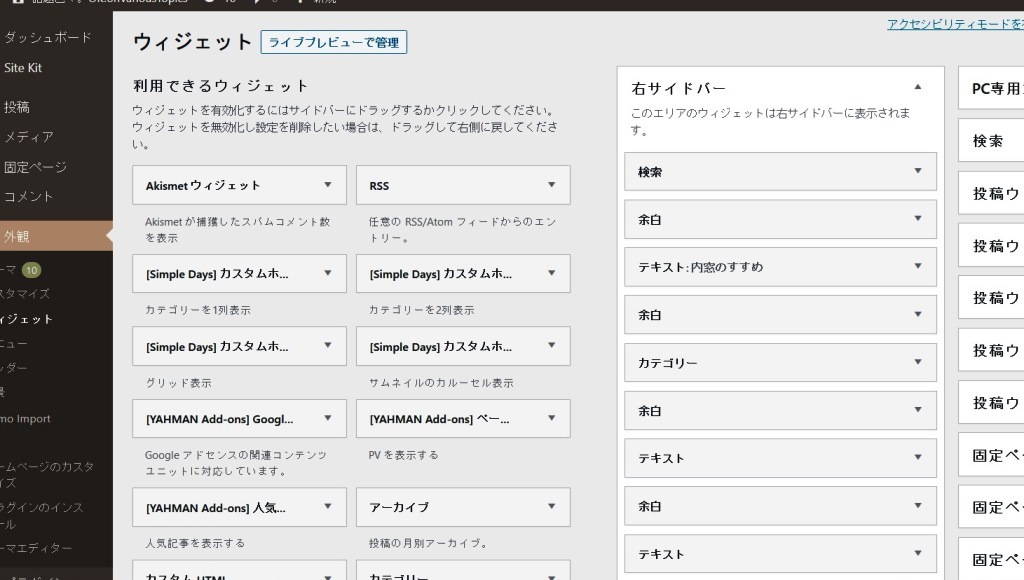
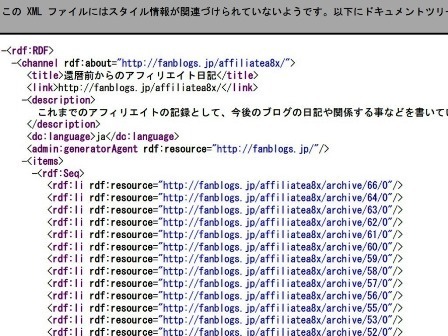
この無料a8ファンブログのスタイルシートには、既にh1タグからh3タグまで設定してあるようです。
設定内容は、文字の大きさと行間だけのようで、デザインのスタイルシート等を見ればみつかのます。
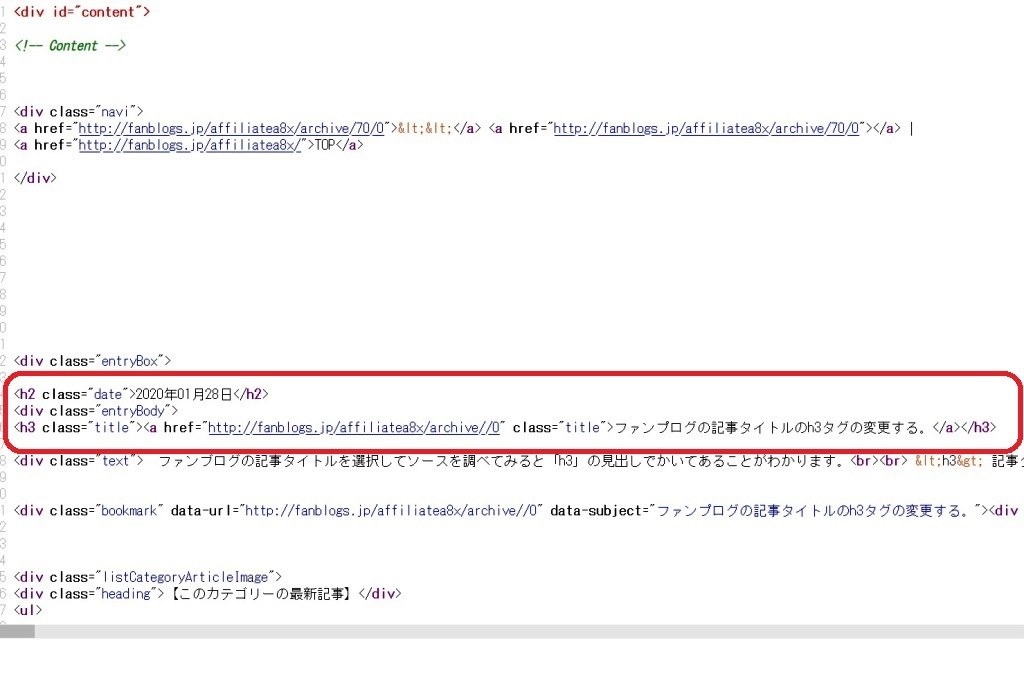
ちなみに、このデザインのソースを見てみれば、ブログタイトルはh1、投稿年月日はh2、記事タイトルはh3に設定されています。
なんで、投稿月日がh2なのか、理解できないので、変更を試みましたが、自分のスキルなのか、変えられないのか、無理でした。
そこんとこに、ひっかかっても、前に進めないので後回しです。
記事タイトルがh3なら、記事内容の小見出しをh2にして、書き進めることにします。
もっと小さい見出しはh4にすれはいいだけです。
一応、他のマイa8ファンブログでは、見出しタグを使って書き始めてみました。
50代の マイホーム 創り
この見出しタグを何に基づいて使うのか、それが問題です。
タイトルから小見出し、h2→h4は、ダメ、飛ばして小見出しに行くことはダメと書いてあります。
逆の場合は飛ばしても良いと書いてあります。
この内容はほとんど、使い方は同じです。
googleの言う通りというか、誰が書いても同じ、普通の文章の書き方の順序と同じです。
本やアフィリエイトサイトには、表示する1ページの中に一つと書いてあるのが多いです。
ただ、アフィリエイトブログによっては、「記事タイトルにh1タグを使う」ことを表記してあることもあります。
まあ、アクセス数も上がったようなことも書いてあります。
では、自分の場合はどうなのかと言えば、一応、ブログタイトルだけをh1タイトルにとておこうと思います。
Googleの評価方法が変わっても、ブログタイトルだけをh1にしておけば、評価の変更にはならないだろう使い方を選択しておこうと思います。
見出しの文字の大きさや行間はあらかじめ指定してあるようです。
よって、けっこう行間が空いたり文字が大きすぎたりするようです。
ただ、この文字の大きさは強調などで変更しないほうが良いようなことも書いてあります。
このことから、まあ、あまりいじらないで、素直に書き方の工夫などて見た目は最適なとところにとどめておこうかなと思います。

★楽天市場 ★Amazon ★Yahoo!ショッピング
★Yahoo!ショッピング
見る側にとっては、記事が長いため見出しが必要になるのであって、文字数の少ない記事に見出しをつけても意味がありません。
無論記事も見る側にとって有益な内容でなければなりません。
よって、Googleなどの検索サイトからも、適切な見出しの配置見え方でなければ意味が無く、不自然な付け方は、いずれ評価が下がることは当然ですよね。
これで、この記事は1,700字余りです。

と、今更ながら書きましたが、自分は全然使ってませんでした。
この「見出しタグ h1タグ」とやら、何度もこのブログにも書いてあるとおり、内容を考えて、文章を書くのが精いっぱいで、書いたあとは、「さっさとupしてしまおう。」ってなことで、使ってなかったんです。
SEO対策のいろんな本には、必ずといっていいほど書いてありますが、そして、ネット上のアフィリエイトにも漠然と書いてあります。
アフィリエイトブログの中で、重要なことの一つであることはわかるのですが、一方で、使い過ぎはスパムにと判断されたり、ブログの評価ランクが下がったりするとも書いてあります。
よって、よく調べてからと思って、ほったらかしにしていたんです。
このa8ファンブログの見出しタグ
この無料a8ファンブログのスタイルシートには、既にh1タグからh3タグまで設定してあるようです。
設定内容は、文字の大きさと行間だけのようで、デザインのスタイルシート等を見ればみつかのます。
ちなみに、このデザインのソースを見てみれば、ブログタイトルはh1、投稿年月日はh2、記事タイトルはh3に設定されています。
なんで、投稿月日がh2なのか、理解できないので、変更を試みましたが、自分のスキルなのか、変えられないのか、無理でした。
そこんとこに、ひっかかっても、前に進めないので後回しです。
記事タイトルがh3なら、記事内容の小見出しをh2にして、書き進めることにします。
もっと小さい見出しはh4にすれはいいだけです。
一応、他のマイa8ファンブログでは、見出しタグを使って書き始めてみました。
50代の マイホーム 創り
h1タグの使い方
この見出しタグを何に基づいて使うのか、それが問題です。
見出しタグの順序
順序に関しては、本やアフィリエイト関係のブログにも、順序良く使うことは同じように書いてあります。タイトルから小見出し、h2→h4は、ダメ、飛ばして小見出しに行くことはダメと書いてあります。
逆の場合は飛ばしても良いと書いてあります。
この内容はほとんど、使い方は同じです。
googleの言う通りというか、誰が書いても同じ、普通の文章の書き方の順序と同じです。
見出しタグh1の使い方
けっこう、使い方で意見の分かれているのは、一番の大見出しのh1です。本やアフィリエイトサイトには、表示する1ページの中に一つと書いてあるのが多いです。
ただ、アフィリエイトブログによっては、「記事タイトルにh1タグを使う」ことを表記してあることもあります。
まあ、アクセス数も上がったようなことも書いてあります。
では、自分の場合はどうなのかと言えば、一応、ブログタイトルだけをh1タイトルにとておこうと思います。
Googleの評価方法が変わっても、ブログタイトルだけをh1にしておけば、評価の変更にはならないだろう使い方を選択しておこうと思います。
見出しタグのスタイル
見出しの文字の大きさや行間はあらかじめ指定してあるようです。
よって、けっこう行間が空いたり文字が大きすぎたりするようです。
ただ、この文字の大きさは強調などで変更しないほうが良いようなことも書いてあります。
このことから、まあ、あまりいじらないで、素直に書き方の工夫などて見た目は最適なとところにとどめておこうかなと思います。
★楽天市場 ★Amazon
見出しタグ まとめ
まとめとして、見出しタグを使うためには、やっぱり記事内容がそれなりに長くなければ使えません。見る側にとっては、記事が長いため見出しが必要になるのであって、文字数の少ない記事に見出しをつけても意味がありません。
無論記事も見る側にとって有益な内容でなければなりません。
よって、Googleなどの検索サイトからも、適切な見出しの配置見え方でなければ意味が無く、不自然な付け方は、いずれ評価が下がることは当然ですよね。
これで、この記事は1,700字余りです。
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5773121
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック