2020年04月11日
「ダブルレクタングル」はポリシー違反か?違反とすればその解消方法。
「ダブルレクタングル」って恥ずかしながら最近知りました。
記事下に同サイズとうの広告を二つ並べて配置することだそうですが、色々なアフィリエイトの本は読んでというか眺めていましたが、頭には入ってきませんでした。
この記事の下の広告も「ダブルレクタングル」ですが、ジャーなサイトでは良くあるパターンなので、まねしてだた単に二つ並べて表示させていました。
ファンブログや、シーザーブログ、FC2やライブドアブログなど、無料ブログサイトのほとんど、記事幅が600Px以下なので、300pxの広告が横並びできないスタイルになっています。
よって、初心者の方が無料ブログで「ダブルレクタングル」には配置できません。
自分の場合、横二つ並び広告は効果があるのだろうと思い、マネして表示させていました。
ファンブログをはじめとした無料ブログの記事表示幅を600px以上に修正し、「ダブルレクタングル」を具現していました。
正確なことは分からないと前置きしつつ書きます。
色々な方の書き込みを読んでみると、「ダブルレクタングル」は、パソコン表示の場合は画面が大きいので問題ありません。
ところが、アクセスの半分以上がスマホという現在は、「ダブルレクタングル」では、広告が縦並びに二つ続くことにより、画面全体に広告表示されてしまうため、ポリシー違反になるものと思われます。
「ダブルレクタングル」によるポリシー違反を回避するため、各種無料ブログのテンプレートでは、記事幅が狭くなっているのかもしれません。


ここも、正確なことは分からないと前置きしつつ書きます。
「ダブルレクタングル」のポリシー違反とされないためには、レスポンシブル広告などを記事下に1つ貼ればいいことですが、ここでは「ダブルレクタングル」に拘って書きます。
単純にPC表示の、二つ並び広告の1つを消せば「ダブルレクタングル」ポリシー違反は解消されます。
ところが、「媒体や条件によって広告表示させないこと」自体がポリシー違反にもなります。
表示リクエスト回数と実際の表示回数が異なれば広告料請求の根拠が無くなるためと思われます。
ただし、「媒体や条件によって広告表示させないこと」がポリシー違反にならない広告もあります。
それは「レスポンシブル広告」で、媒体や条件によって表示させなくともポリシー違反にならないようです。
そもそも「レスポンシブル広告」1つで、画面全体を覆う広告になっても困るからだと思われます。
PCでは「ダブルレクタングル」、スマホでは広告1つ表示させればいいのですが、ネットを調べてみるとたくさん色々な方法が出てきます。
さらに、WordPress用とか、無料ブログ用とかでてきますが、今回は無料ブログ、ファンブログやシーザーブログで自分がチョイスしたCSSとHTMLに追記して実現させる方法を紹介します。
ネットで調べて色々やってみて、これが一番簡単にコピペ実現できます。
記事にセットするときもコピペでできて、広告コード変更も特にないので簡単です。
ポイントは、無料ブログはPC用スマホ用それぞれCSSがあるので、その最後のほうに、追加するだけ。
記事下の「ダブルレクタングル」に広告をはる時に定型のタグの指定部分に、広告コードをコピペするたけで機能します。
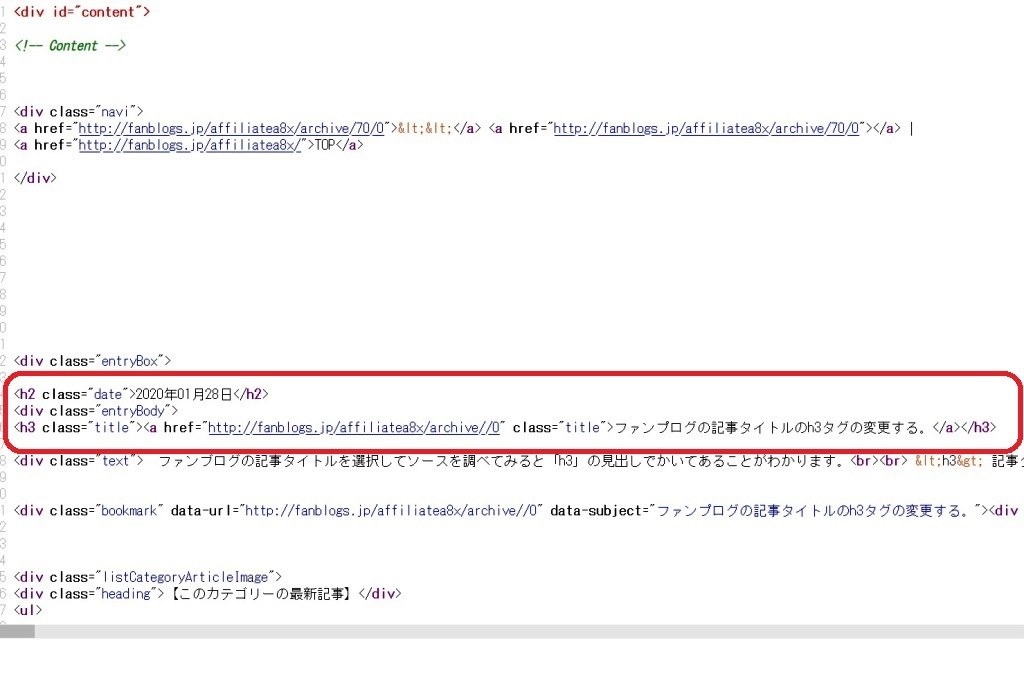
なお説明のタグは画像形式なのでご了承ください。
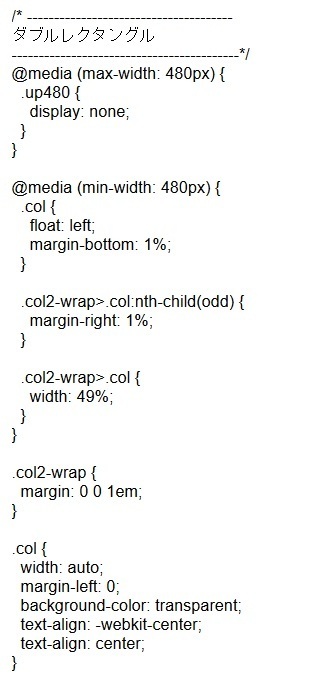
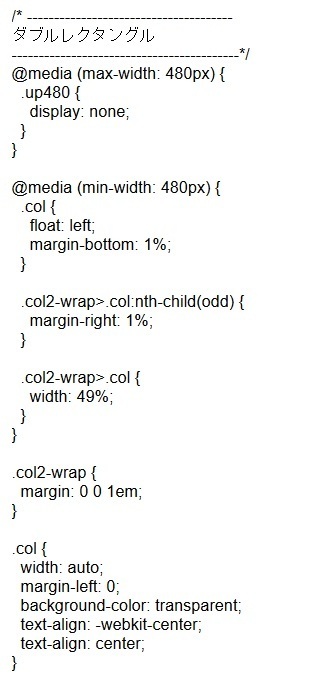
以下のコードをPCとスマホのCSSの後尾に追記します。

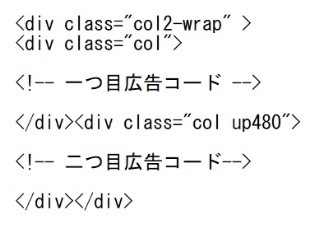
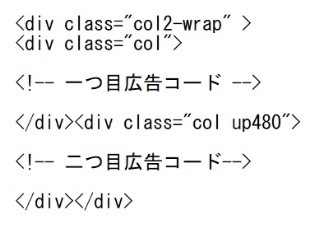
記事下を「ダブルレクタングル」にする時は、以下のhtmlで設置します。

CSSやhtmlの詳しいことはわかりませんが、CSSで機器の画面幅で表示するかどうか振り分け、htmlで二つの広告の配置と、スマホで表示させない広告の指定をしているようです。
ポリシー違反かどうかは、相手が決めることです。
違反とジャッジされて広告表示を停止されてからでは、復活するのにとても体力が必要です。
早めに手を打つことは大事ですが、なかなか気が付きません。
ここ最近、自分のブログのリメイクや広告の張り直しなどしていて気がついたただけです。
特殊文字でコピペできるように書きたいところだったのですが、コピー元の在処も忘れて検索しても出てきません。
WordPressでも、対策したいところですが、面倒そうなので「ダブルレクタングル」は使わないようにしています。
記事下に同サイズとうの広告を二つ並べて配置することだそうですが、色々なアフィリエイトの本は読んでというか眺めていましたが、頭には入ってきませんでした。
この記事の下の広告も「ダブルレクタングル」ですが、ジャーなサイトでは良くあるパターンなので、まねしてだた単に二つ並べて表示させていました。
ファンブログや、シーザーブログ、FC2やライブドアブログなど、無料ブログサイトのほとんど、記事幅が600Px以下なので、300pxの広告が横並びできないスタイルになっています。
よって、初心者の方が無料ブログで「ダブルレクタングル」には配置できません。
アドセンス広告「ダブルレクタングル」はポリシー違反か?違反とすればその解消方法。
自分の場合、横二つ並び広告は効果があるのだろうと思い、マネして表示させていました。
ファンブログをはじめとした無料ブログの記事表示幅を600px以上に修正し、「ダブルレクタングル」を具現していました。
「ダブルレクタングル」はポリシー違反か?
正確なことは分からないと前置きしつつ書きます。
色々な方の書き込みを読んでみると、「ダブルレクタングル」は、パソコン表示の場合は画面が大きいので問題ありません。
ところが、アクセスの半分以上がスマホという現在は、「ダブルレクタングル」では、広告が縦並びに二つ続くことにより、画面全体に広告表示されてしまうため、ポリシー違反になるものと思われます。
「ダブルレクタングル」によるポリシー違反を回避するため、各種無料ブログのテンプレートでは、記事幅が狭くなっているのかもしれません。


「ダブルレクタングル」がポリシー違反とすればその解消方法。
ここも、正確なことは分からないと前置きしつつ書きます。
「ダブルレクタングル」のポリシー違反とされないためには、レスポンシブル広告などを記事下に1つ貼ればいいことですが、ここでは「ダブルレクタングル」に拘って書きます。
単純にPC表示の、二つ並び広告の1つを消せば「ダブルレクタングル」ポリシー違反は解消されます。
ところが、「媒体や条件によって広告表示させないこと」自体がポリシー違反にもなります。
表示リクエスト回数と実際の表示回数が異なれば広告料請求の根拠が無くなるためと思われます。
ただし、「媒体や条件によって広告表示させないこと」がポリシー違反にならない広告もあります。
それは「レスポンシブル広告」で、媒体や条件によって表示させなくともポリシー違反にならないようです。
そもそも「レスポンシブル広告」1つで、画面全体を覆う広告になっても困るからだと思われます。
PC/スマホのCSSとHTMLでポリシー違反を解消。
PCでは「ダブルレクタングル」、スマホでは広告1つ表示させればいいのですが、ネットを調べてみるとたくさん色々な方法が出てきます。
さらに、WordPress用とか、無料ブログ用とかでてきますが、今回は無料ブログ、ファンブログやシーザーブログで自分がチョイスしたCSSとHTMLに追記して実現させる方法を紹介します。
ネットで調べて色々やってみて、これが一番簡単にコピペ実現できます。
記事にセットするときもコピペでできて、広告コード変更も特にないので簡単です。
ポイントは、無料ブログはPC用スマホ用それぞれCSSがあるので、その最後のほうに、追加するだけ。
記事下の「ダブルレクタングル」に広告をはる時に定型のタグの指定部分に、広告コードをコピペするたけで機能します。
なお説明のタグは画像形式なのでご了承ください。
以下のコードをPCとスマホのCSSの後尾に追記します。

記事下を「ダブルレクタングル」にする時は、以下のhtmlで設置します。

CSSやhtmlの詳しいことはわかりませんが、CSSで機器の画面幅で表示するかどうか振り分け、htmlで二つの広告の配置と、スマホで表示させない広告の指定をしているようです。
「ダブルレクタングル」はポリシー違反、あとがき。
ポリシー違反かどうかは、相手が決めることです。
違反とジャッジされて広告表示を停止されてからでは、復活するのにとても体力が必要です。
早めに手を打つことは大事ですが、なかなか気が付きません。
ここ最近、自分のブログのリメイクや広告の張り直しなどしていて気がついたただけです。
特殊文字でコピペできるように書きたいところだったのですが、コピー元の在処も忘れて検索しても出てきません。
WordPressでも、対策したいところですが、面倒そうなので「ダブルレクタングル」は使わないようにしています。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/9767316
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック