2016年09月07日
タグを覚えよう。左・中央・右表示。
< div align="center" > 文字等が行中央表示 < /div >
に表示されます。
・左よせは「left」 、右寄せは「right」
通常ブログのデザインは、予め左寄せに指定してあるのがほとんどたど思うので、使うのは、中央と右寄せをよく使います。
この記事下の、ラクキングのボタンは、右寄せに指定されています。
スマホで表示した場合は、右側にボタンが縦に二つ並ぶようにスペースで調整しています。
また、二つの大きなバナーは、中央表示に指定。
スマホで見たときには、縦にピッタリくっついて表示されると思います。
今更ですが、無料ブログをやりはじめたころは、ただ用意されだブログデザインを選んでただ書くだけでした。
でも、無料ブログと言えど、やっぱり少しづつ見栄え良くしたいなという向上心は必要ですし、長く続ければ続けるほど、使い方も慣れてきて、自分のブログスタイルもできてくると思います。
と、右・左・中央は、無料ブログのPCの入力画面にはすでにボタンがありましたよね。
忘れていました、失礼。
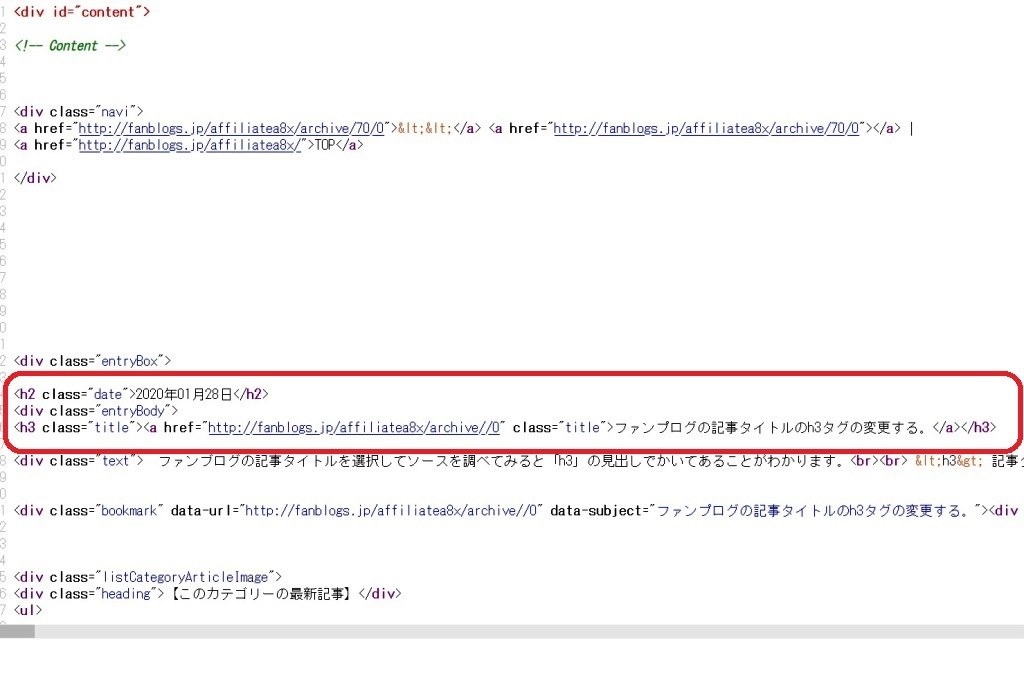
じゃあ、一応、下のバナー二つですから、前の記事からランキングボタンも含めコピペします。
でも、同じASPのバナーだけではなんなので、一応ページ毎に入れ買えています。
そこで、バナーとバナーの間には 「<!-- -->」を入れて境目を見つけやすいようにしている。
なお、HTMLタグでは、これでいいのだけど、スタイルシートの場合はCSSの場合は「 /* */ 」を使用するようです。
ブログを始めたころは、もちろんこんなことも分からず、少しづづ書き続けてきました。
この記事へのトラックバックURL
https://fanblogs.jp/tb/5401504
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック














私はこれから個人ブログを始めようと思っているところですが、継続できるか自信がいまいち持てませんでした。
なので、コツコツ続けて見栄えをよくするように努力されている姿、とても尊敬します。
がんばってくださいね!