�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2016�N08��24��
���`�u�o�i�[�v�T�C�Y�̑I���ƁA�X�}�z�ł̌������B
�@�A�t�B���G�C�g�L���Ƃ����A���̓O�[�O���A�h�Z���X(GoogleAdSense)���ׂ܂��B
�@�ł��A���ۂ̍L���̑傫���́A���낢��ł��B
�@���̃u���O�̋L���̃o�i�[�́A300×250�s�N�Z�������ɕ��ׂĕ\�����Ă��܂��B
�@�m���A���̃u���O�̋L���̉����́A650�s�N�Z���ł��B
�@�X�^�C���V�[�g(CSS)�ɂ́A�@�uwidth:650px; /*�L��*/�v�ƋL�q���Ă���܂��B
�@�e�L�X�g�������镝�́A�upadding:10px 20px 0px 20px;�v�ƋL�q�A��A�E�A���A���̏��ŗ]�����w�肵����Ă��܂��B
�@����āA���E 20px �̗]��������܂��B
�@���ʓI�ɁA�L�����̃o�i�[�̗L�����́A610px(�s�N�Z��)�ł��B
�@300�s�N�Z�����̃o�i�[���A����ׂ����ł��B
�@�o�i�[�̊ԂɁA���ꎚ�������ƁA���s���Ă��܂��A�c�ɕ���ł��܂��܂��B
�@�Ƃ��낪�A����́A�p�\�R���ł̘b�ł��B
�@������A�e�L�X�g�͍��̃X�^�C���ł����A�o�i�[�́A�����\���̃^�O��lj����Ă��܂��B
�@���ʓI�ɁA�L���̕��̐^�ɕ\����Ă��܂��B
�@���ɁA��600px���m�ۂł��Ȃ��Ƃ��ɂ��A300�@�Ɓ@250px���@�̃o�i�[���Z���^�[�ɕ\�������܂��B
�@�ƁA�p�\�R���̋L�����A�X�}�z�ł��\������܂��B
�@�X�}�z�̉�ʕ\�����́A320px�@���@480px�@�ł��B
�@�ł��A�X�}�z�p�̃f�U�C���̃X�^�C���V�[�g�́A�c�ɕ\������Ă��A���ɕ\�������Ă��f�U�C��������Ȃ��悤�ɁA���ɍ��킹�ĕ\������悤�Ƀv���O���~���O����Ă���悤�ł��B
�@����āA�L���o�i�[�̕����X�}�z���l����A300px���ȉ���I�����Ă������ق����o�i�[�̒��̕������ǂ݂₷���̂��ȂƎv���܂��B
�@����ɁA�X�}�z�Ō����Ƃ��ɁA�o�i�[�ɒ����\���̃^�O��t�������Ă����A��ʂ̒����ɏ�̓�̃o�i�[���c�ɕ���ł�����Ȃ��\������܂��B

�@���Ȃ݂ɁA�o�i�[���������Ă���̂ŁA�ꕶ������Ă��܂��A�p�\�R���ł͌��₷���ł����A�X�}�z�ł̓o�i�[�������Ȃ��ꕶ���ł���ĕ\������܂��B
�@���ɃX�}�z��ʂ����ɂ��āA��600px�ȏ�m�ۂł����ꍇ�́A�o�i�[������ɕ���ŕ\������܂��B
�@���ɁA�����̃o�i�[�ł��B
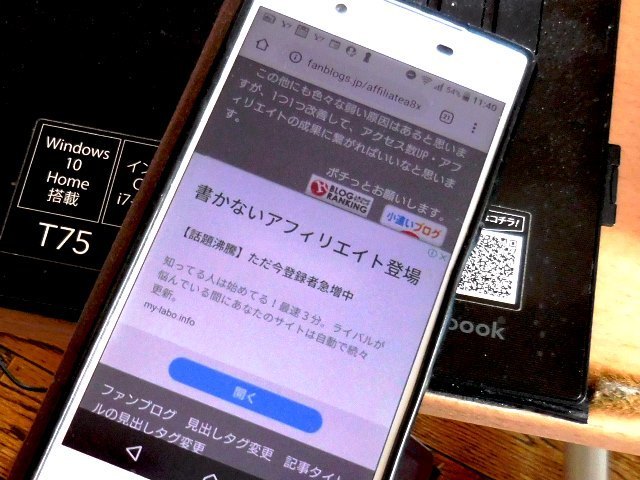
�@�A�t�B���G�C�g���n�߂�����́A���̂悤�ȁA468px�̕��̃o�i�[���悭�g���Ă��܂������A���̋L���ŏ������悤�ɁA���┼���ȏオ�X�}�z����̐��ʂł��B
�@�X�}�z�̋L���̕�����A�͂ݏo��悤�ȉ\���̂���o�i�[�͂��ׂē\��Ȃ����܂����B
�@(�o�i�[��X�}�z�v���O�����Ŏ����ŕ��ɍ��킹�ĕ\�������Ă���ꍇ������悤�ł��B)


�@���ʂƂ͒��ړI�ɂ͊ւ��Ȃ��Ǝv���܂����A�p�b�ƌ��Y��ȃu���O�A���R�Ƃ������C�A�E�g�̂ق��������Ȃ̂ŁA�����͂������Ă��܂��B
�@�u�������̃u���O�ɂ͗������Ȃ��B�v�ƃl�K�e�B�u�ȃC���[�W�����A�u�܂����Č��Ă݂悤���E�E�E�B�v�̂ق����f�R�����ł���ˁB
�@�ł��A���ۂ̍L���̑傫���́A���낢��ł��B
�@���̃u���O�̋L���̃o�i�[�́A300×250�s�N�Z�������ɕ��ׂĕ\�����Ă��܂��B
�@�m���A���̃u���O�̋L���̉����́A650�s�N�Z���ł��B
�@�X�^�C���V�[�g(CSS)�ɂ́A�@�uwidth:650px; /*�L��*/�v�ƋL�q���Ă���܂��B
�@�e�L�X�g�������镝�́A�upadding:10px 20px 0px 20px;�v�ƋL�q�A��A�E�A���A���̏��ŗ]�����w�肵����Ă��܂��B
�@����āA���E 20px �̗]��������܂��B
�@���ʓI�ɁA�L�����̃o�i�[�̗L�����́A610px(�s�N�Z��)�ł��B
�@300�s�N�Z�����̃o�i�[���A����ׂ����ł��B
�@�o�i�[�̊ԂɁA���ꎚ�������ƁA���s���Ă��܂��A�c�ɕ���ł��܂��܂��B
�@�Ƃ��낪�A����́A�p�\�R���ł̘b�ł��B
�@������A�e�L�X�g�͍��̃X�^�C���ł����A�o�i�[�́A�����\���̃^�O��lj����Ă��܂��B
�@���ʓI�ɁA�L���̕��̐^�ɕ\����Ă��܂��B
�@���ɁA��600px���m�ۂł��Ȃ��Ƃ��ɂ��A300�@�Ɓ@250px���@�̃o�i�[���Z���^�[�ɕ\�������܂��B
�@�ƁA�p�\�R���̋L�����A�X�}�z�ł��\������܂��B
�@�X�}�z�̉�ʕ\�����́A320px�@���@480px�@�ł��B
�@�ł��A�X�}�z�p�̃f�U�C���̃X�^�C���V�[�g�́A�c�ɕ\������Ă��A���ɕ\�������Ă��f�U�C��������Ȃ��悤�ɁA���ɍ��킹�ĕ\������悤�Ƀv���O���~���O����Ă���悤�ł��B
�@����āA�L���o�i�[�̕����X�}�z���l����A300px���ȉ���I�����Ă������ق����o�i�[�̒��̕������ǂ݂₷���̂��ȂƎv���܂��B
�@����ɁA�X�}�z�Ō����Ƃ��ɁA�o�i�[�ɒ����\���̃^�O��t�������Ă����A��ʂ̒����ɏ�̓�̃o�i�[���c�ɕ���ł�����Ȃ��\������܂��B

�@���Ȃ݂ɁA�o�i�[���������Ă���̂ŁA�ꕶ������Ă��܂��A�p�\�R���ł͌��₷���ł����A�X�}�z�ł̓o�i�[�������Ȃ��ꕶ���ł���ĕ\������܂��B
�@���ɃX�}�z��ʂ����ɂ��āA��600px�ȏ�m�ۂł����ꍇ�́A�o�i�[������ɕ���ŕ\������܂��B
�@���ɁA�����̃o�i�[�ł��B
�@�A�t�B���G�C�g���n�߂�����́A���̂悤�ȁA468px�̕��̃o�i�[���悭�g���Ă��܂������A���̋L���ŏ������悤�ɁA���┼���ȏオ�X�}�z����̐��ʂł��B
�@�X�}�z�̋L���̕�����A�͂ݏo��悤�ȉ\���̂���o�i�[�͂��ׂē\��Ȃ����܂����B
�@(�o�i�[��X�}�z�v���O�����Ŏ����ŕ��ɍ��킹�ĕ\�������Ă���ꍇ������悤�ł��B)
�@���ʂƂ͒��ړI�ɂ͊ւ��Ȃ��Ǝv���܂����A�p�b�ƌ��Y��ȃu���O�A���R�Ƃ������C�A�E�g�̂ق��������Ȃ̂ŁA�����͂������Ă��܂��B
�@�u�������̃u���O�ɂ͗������Ȃ��B�v�ƃl�K�e�B�u�ȃC���[�W�����A�u�܂����Č��Ă݂悤���E�E�E�B�v�̂ق����f�R�����ł���ˁB
�y���̃J�e�S���[�̍ŐV�L���z
2016�N08��17��
GoogleAdSense �N���b�N�ۋ��͊O���Ȃ��B
�@google�Ƃ����A�C���^�[�l�b�g�̐��E�ł͌������Ȃ��A××�ł��B
�@���́A�`�����`�����ɂ��Ă͂܂�K���Ȍ��t���o�Ă��܂���B
�@�C���^�[�l�b�g�����A�n�}�A�L���A��͂ȂǁA���͂�l�b�g�E��(����)�����X�^�[�ł��B
�@�C���^�[�l�b�g�����A�ʖ��T�[�`�G���W���́A�傫��������A�o�^�^�ƃ��{�b�g�^���������Ǝv���܂��B
�@Google�̓��{�b�g�^�̃T�[�`�G���W���ŁA��{�I�ɂ͑S���E�̃z�[���y�[�W���A�R���s���[�^�[������I�ɂ��낢��Ȑ���Ńv���O���~���O���ꂽ�������@�Ŝp�j���A�����L�[���[�h�Ƀ}�b�`�����z�[���y�[�W���Љ��Ƃ����`�ł��B
�@����āA�����Ӑ}��ސ�����Ȃǂ��āA�\�������邱�ƂɂȂ�܂��B
�@����������A��������l�ɂƂ��Ă����ɁA�}�b�`�����z�[���y�[�W��\�������邩�A���X���P�A�ύX���Ă���T�[�`�G���W���Ƃ������Ƃł��B
�@������́A�o�^�^�̃T�[�`�G���W���ł��B
�@���炩���߁A�z�[���y�[�W����҂���͂��o�̂������y�[�W�����X�g�����ďЉ��`�ł��B
�@�������A���ꂾ���ł́A��������l�̖ړI��B���ł��Ȃ��̂ŁA���{�b�g�^�̌������ʂƕ����ĕ\�������Ă���Ǝv���܂��B
�@���{�b�g�^�̑�\�Agoogle�́A2016�N���݁Ayahoo Goo�ȂǁA���W���[�Ȍ����T�C�g�̂قƂ�ǂ́AGoogle�̌������ʂ��g�p���Ă��܂��B
�@����������́Aweb�E�ł̌������ʂ̖����x����Ԏx������Ă���Ƃ������Ƃ��Ǝv���܂��B
��GoogleAdSense �����̖@��57

��Amazon ���y�V�s�� ��Yahoo!�����ݸ�
�@�ƁA����Ȃ��ƂŁA�{��́AgoogleAdSense�@���A�������ʕ\�����ꂽ�y�[�W�ɓK�ȁA���鑤�ɓI���l���L����\�������邱�Ƃ�ړI�Ƃ��Ă��邽�߁A�����o�^�R���������ł��B
�@��̓I�ɏ����A
�E���鑤�ɗL�v��HP�Ȃ̂�
�E���Ƃ̍��ʉ����}���Ă��邩
�E�L�����炯�łȂ��̂�
�E���ȏ�̗e�ʓ��e��
���ĂȂƂ���ł��傤���B
�@7�������璷�X�Ɩ�̏����̂悤�ɒ����L�����������̂��A����Ƀ}�b�`�ł��邩�ǂ����Ƃ����̂�����܂��B
�@�ꉞ�AGoogleAdSense�̍L���͌f�o���܂������A�s�K�ȏꍇ�A�x�����P�̘A�������܂��B
�@�x���E���P�̎w����������A���̓��e����ǂ��C�����āA�u�������̂ŁA�E�E�E�E�ēx�������Ă��������B�v�Ƃ��肢�̘A�������āA�����̘A����҂��ƂƂȂ�܂��B
�@��������́A����Ȋ����ł��B
�@googleAdSense�̍L���́A�N���b�N�ۋ��Ȃ̂ŁA�����ŃN���b�N�Ȃǂ���Ă͂����Ȃ������Ȃ��ƁA�A�J�E���g����~�ɂȂ��Ă��܂��܂��B
�@�������ʂ͂���܂����A�o�i�[��e�L�X�g�L�����f�o���Ă����A����Ƃ�����L���펩���I�ɕ\�����Ă����̂ŁA�Ƃ��Ă��֗��ł��B
�@�����܂łŁA��1100�����ł��B
�@�{�ł́AGoogleAdSense�̍L�����f�o�́A1�L��600�����ȏ�A10���Ԉȏ��UP���炢�E�E�Ə����Ă���{������悤�ł��B
�@����������AGoogleAdSense�̍L����\���Ă���u���O�́A���̃��x���ȏ�ł���Ƃ����܂��B�@
��GoogleAdSense�@�͂�������
�@���́A�`�����`�����ɂ��Ă͂܂�K���Ȍ��t���o�Ă��܂���B
�@�C���^�[�l�b�g�����A�n�}�A�L���A��͂ȂǁA���͂�l�b�g�E��(����)�����X�^�[�ł��B
�@�C���^�[�l�b�g�����A�ʖ��T�[�`�G���W���́A�傫��������A�o�^�^�ƃ��{�b�g�^���������Ǝv���܂��B
�@Google�̓��{�b�g�^�̃T�[�`�G���W���ŁA��{�I�ɂ͑S���E�̃z�[���y�[�W���A�R���s���[�^�[������I�ɂ��낢��Ȑ���Ńv���O���~���O���ꂽ�������@�Ŝp�j���A�����L�[���[�h�Ƀ}�b�`�����z�[���y�[�W���Љ��Ƃ����`�ł��B
�@����āA�����Ӑ}��ސ�����Ȃǂ��āA�\�������邱�ƂɂȂ�܂��B
�@����������A��������l�ɂƂ��Ă����ɁA�}�b�`�����z�[���y�[�W��\�������邩�A���X���P�A�ύX���Ă���T�[�`�G���W���Ƃ������Ƃł��B
�@������́A�o�^�^�̃T�[�`�G���W���ł��B
�@���炩���߁A�z�[���y�[�W����҂���͂��o�̂������y�[�W�����X�g�����ďЉ��`�ł��B
�@�������A���ꂾ���ł́A��������l�̖ړI��B���ł��Ȃ��̂ŁA���{�b�g�^�̌������ʂƕ����ĕ\�������Ă���Ǝv���܂��B
�@���{�b�g�^�̑�\�Agoogle�́A2016�N���݁Ayahoo Goo�ȂǁA���W���[�Ȍ����T�C�g�̂قƂ�ǂ́AGoogle�̌������ʂ��g�p���Ă��܂��B
�@����������́Aweb�E�ł̌������ʂ̖����x����Ԏx������Ă���Ƃ������Ƃ��Ǝv���܂��B
��GoogleAdSense �����̖@��57
��Amazon ���y�V�s�� ��Yahoo!�����ݸ�
�@�ƁA����Ȃ��ƂŁA�{��́AgoogleAdSense�@���A�������ʕ\�����ꂽ�y�[�W�ɓK�ȁA���鑤�ɓI���l���L����\�������邱�Ƃ�ړI�Ƃ��Ă��邽�߁A�����o�^�R���������ł��B
�@��̓I�ɏ����A
�E���鑤�ɗL�v��HP�Ȃ̂�
�E���Ƃ̍��ʉ����}���Ă��邩
�E�L�����炯�łȂ��̂�
�E���ȏ�̗e�ʓ��e��
���ĂȂƂ���ł��傤���B
�@7�������璷�X�Ɩ�̏����̂悤�ɒ����L�����������̂��A����Ƀ}�b�`�ł��邩�ǂ����Ƃ����̂�����܂��B
�@�ꉞ�AGoogleAdSense�̍L���͌f�o���܂������A�s�K�ȏꍇ�A�x�����P�̘A�������܂��B
�@�x���E���P�̎w����������A���̓��e����ǂ��C�����āA�u�������̂ŁA�E�E�E�E�ēx�������Ă��������B�v�Ƃ��肢�̘A�������āA�����̘A����҂��ƂƂȂ�܂��B
�@��������́A����Ȋ����ł��B
�@googleAdSense�̍L���́A�N���b�N�ۋ��Ȃ̂ŁA�����ŃN���b�N�Ȃǂ���Ă͂����Ȃ������Ȃ��ƁA�A�J�E���g����~�ɂȂ��Ă��܂��܂��B
�@�������ʂ͂���܂����A�o�i�[��e�L�X�g�L�����f�o���Ă����A����Ƃ�����L���펩���I�ɕ\�����Ă����̂ŁA�Ƃ��Ă��֗��ł��B
�@�����܂łŁA��1100�����ł��B
�@�{�ł́AGoogleAdSense�̍L�����f�o�́A1�L��600�����ȏ�A10���Ԉȏ��UP���炢�E�E�Ə����Ă���{������悤�ł��B
�@����������AGoogleAdSense�̍L����\���Ă���u���O�́A���̃��x���ȏ�ł���Ƃ����܂��B�@
��GoogleAdSense�@�͂�������
2016�N08��15��
�A�t�B���G�C�g��ނƁA�}���`���@�B
�@�C���^�[�l�b�g�́Awin3.1�̎���ȑO����ꉞ�G��Ă���B
�@Windows95�����������ƁA�悤�₭��ʂ̃r�W���A�����������삵�₷���Ȃ����Ƃ͌������̂́A�p�\�R���̖{�̂́A30���A40���̎��ゾ�����B
�@�C���^�[�l�b�g�̐ڑ������́A�A�i���O����ŁA128kbps�E256kbps�O��̎��ゾ�����B
�@���ꂩ�炸���ƁA����܂�20�N�ԂقƂ�ǁA�d����ƂŃC���^�[�l�b�g���Ȃ��ł���B
�@����Ȏ����̊����画�f����A�A�t�B���G�C�g�̏�ނ̂قƂ�ǂ́A�������l�̑啔�������ʂ��グ�Ȃ��܂܂ɏI����Ă���ɈႢ�Ȃ��Ǝv���B
�@
�@���̔̔����i���K�Ȃ̂��ǂ����Ƃ����_�ł��A�^�₪�c��Ƃ���ł��B
�@��ނƂ������i��A���g�͔����Ă���̂��y���݂Ƃ����̂͂킩��Ȃ��ł͂Ȃ����A�̔��`�Ԃɂ��āA�w���҂ɑ��A�Ĕ̌����t�^���ꏤ�ދ��z��3���`5�����A��蕪�A���������ł���ˁB
�@���̔̔��`�ԂƂ������Ƃ́A���ʂ��グ��B��̎�i�́A���̏�ނ�̔�������O�ɂȂ��Ǝv����B
�@
�@�ق�ƂɁA���̏�ނŁA�u���O�̕��̃A�t�B���G�C�g�̐��ʂ�������قǗD�G�Ȓ��g�Ȃ�A�̔��萔��������Ȃɏ�悹���Ȃ��Ƃ��A��Ԃ悤�ɔ����͂��ł���B
�@����ɂ́A�o�ŎЂȂǂ��A�ق����Ă����Ȃ��Ǝv���B
�@����ȗL���ŁA�����ȃA�t�B���G�C�g�Ɏg���A�ׂ���Ȃ炾��ɂ������Ȃ��ŁA�ׂ����������ŁA��Ђ𗧂��グ�A�����̉��ɓ���܂��B
�@�����āA���̉�Ђ͋K�͊g��p������͂��ł��B
�@
�@�₪�ẮALAIN �� �c�C�b�^�[�̂悤�Ƀr�W�l�X���f���ɂȂ�A�f�l�̈�ʐl�����ׂ̖�������ł���킯���Ȃ��B
�@���܂��ɁAAmazon��y�V�s��Ŕ̔��ł��Ȃ��Ƃ�����݂�A�����E���e���A���i�����̓��e�ł͂Ȃ��Ǝv����B
�@�܂��́A�L��PR���ɏ����Ă��邱�Ƃ��A��ʐl���Č��ł���قNJȒP�ɋ�ł�����e�ł͂Ȃ��Ƃ�����B
�@�l�b�g��ɏ�������ł��錾�t��L���́A�i�i�\���@�̊ϓ_����́A�قƂ�ǂ��ׂĂ��A�@�ɐG��Ă���̂ł͂Ȃ����Ǝv����B
�@���������̃|�C���g�́A
�@�ǂ�Ȑl�̂��߂ɁA�����A�ǂꂭ�炢�A���܂ŁA�ǂ�����̂��A��̓I�ɏ����Ă���̂��B
�A�O�������s���Ă��Č��ł��Ȃ��ꍇ����̓I�Ɍ�����ǂ߂�悤�ɏ����Ă���̂��ǂ����B
�B�u���Ȃ�v�u�w�����Ԍ���v�ȂǁA�K�v�ȏ�ɍw������������錾�t�����������ǂ����B
�@
�@�A�t�B���G�C�g�̏�ނƂ��āA�����ʗp����Ƃ���A�e���v���[�g�ށA�A�t�B���G�C�g�u���O�₻�̑f�ސ���A�\�[�X��������悤�ȃv���O�����ȂǁB
�@�C���v�b�g����A�E�g�v�b�g�������I�ɏo�Ă��āA���p�ł���悤�ȏ��ނł��傤���B
�@���e�Ɖ��i���K���ł��邱�Ƃł͂Ȃ����Ǝv���B
�@����ȊO�̃n�E�c�[���̂Ȃ�ADVD�����ꂻ���ȁuTRF �C�[�W�[�E�h�D�E�_���T�T�C�Y�v�̂悤�ɉ��ł�����̔����p���������A�n�앨�ł��傤���B
�@�җ�O����́E�E�E�E�E�B
�@��肢�b���́A�N�ɂ������Ȃ��B
�@�ȒP�ɖׂ���Ȃ�A�N�������܂���B
�@�Â����t�̗��ɂ͗��Ƃ���������܂��B�@
�@�厖�ȘV��̎����ł�����A�厖�ɂ悭�l���āA�w�����邱�Ƃ��厖���ȂƎ����Ɍ����������Ă��܂��B
�@Windows95�����������ƁA�悤�₭��ʂ̃r�W���A�����������삵�₷���Ȃ����Ƃ͌������̂́A�p�\�R���̖{�̂́A30���A40���̎��ゾ�����B
�@�C���^�[�l�b�g�̐ڑ������́A�A�i���O����ŁA128kbps�E256kbps�O��̎��ゾ�����B
�@���ꂩ�炸���ƁA����܂�20�N�ԂقƂ�ǁA�d����ƂŃC���^�[�l�b�g���Ȃ��ł���B
�@����Ȏ����̊����画�f����A�A�t�B���G�C�g�̏�ނ̂قƂ�ǂ́A�������l�̑啔�������ʂ��グ�Ȃ��܂܂ɏI����Ă���ɈႢ�Ȃ��Ǝv���B
�@
�@���̔̔����i���K�Ȃ̂��ǂ����Ƃ����_�ł��A�^�₪�c��Ƃ���ł��B
�@��ނƂ������i��A���g�͔����Ă���̂��y���݂Ƃ����̂͂킩��Ȃ��ł͂Ȃ����A�̔��`�Ԃɂ��āA�w���҂ɑ��A�Ĕ̌����t�^���ꏤ�ދ��z��3���`5�����A��蕪�A���������ł���ˁB
�@���̔̔��`�ԂƂ������Ƃ́A���ʂ��グ��B��̎�i�́A���̏�ނ�̔�������O�ɂȂ��Ǝv����B
�@
�@�ق�ƂɁA���̏�ނŁA�u���O�̕��̃A�t�B���G�C�g�̐��ʂ�������قǗD�G�Ȓ��g�Ȃ�A�̔��萔��������Ȃɏ�悹���Ȃ��Ƃ��A��Ԃ悤�ɔ����͂��ł���B
�@����ɂ́A�o�ŎЂȂǂ��A�ق����Ă����Ȃ��Ǝv���B
�@����ȗL���ŁA�����ȃA�t�B���G�C�g�Ɏg���A�ׂ���Ȃ炾��ɂ������Ȃ��ŁA�ׂ����������ŁA��Ђ𗧂��グ�A�����̉��ɓ���܂��B
�@�����āA���̉�Ђ͋K�͊g��p������͂��ł��B
�@
�@�₪�ẮALAIN �� �c�C�b�^�[�̂悤�Ƀr�W�l�X���f���ɂȂ�A�f�l�̈�ʐl�����ׂ̖�������ł���킯���Ȃ��B
�@���܂��ɁAAmazon��y�V�s��Ŕ̔��ł��Ȃ��Ƃ�����݂�A�����E���e���A���i�����̓��e�ł͂Ȃ��Ǝv����B
�@�܂��́A�L��PR���ɏ����Ă��邱�Ƃ��A��ʐl���Č��ł���قNJȒP�ɋ�ł�����e�ł͂Ȃ��Ƃ�����B
�@�l�b�g��ɏ�������ł��錾�t��L���́A�i�i�\���@�̊ϓ_����́A�قƂ�ǂ��ׂĂ��A�@�ɐG��Ă���̂ł͂Ȃ����Ǝv����B
�@���������̃|�C���g�́A
�@�ǂ�Ȑl�̂��߂ɁA�����A�ǂꂭ�炢�A���܂ŁA�ǂ�����̂��A��̓I�ɏ����Ă���̂��B
�A�O�������s���Ă��Č��ł��Ȃ��ꍇ����̓I�Ɍ�����ǂ߂�悤�ɏ����Ă���̂��ǂ����B
�B�u���Ȃ�v�u�w�����Ԍ���v�ȂǁA�K�v�ȏ�ɍw������������錾�t�����������ǂ����B
�@
�@�A�t�B���G�C�g�̏�ނƂ��āA�����ʗp����Ƃ���A�e���v���[�g�ށA�A�t�B���G�C�g�u���O�₻�̑f�ސ���A�\�[�X��������悤�ȃv���O�����ȂǁB
�@�C���v�b�g����A�E�g�v�b�g�������I�ɏo�Ă��āA���p�ł���悤�ȏ��ނł��傤���B
�@���e�Ɖ��i���K���ł��邱�Ƃł͂Ȃ����Ǝv���B
�@����ȊO�̃n�E�c�[���̂Ȃ�ADVD�����ꂻ���ȁuTRF �C�[�W�[�E�h�D�E�_���T�T�C�Y�v�̂悤�ɉ��ł�����̔����p���������A�n�앨�ł��傤���B
�@�җ�O����́E�E�E�E�E�B
�@��肢�b���́A�N�ɂ������Ȃ��B
�@�ȒP�ɖׂ���Ȃ�A�N�������܂���B
�@�Â����t�̗��ɂ͗��Ƃ���������܂��B�@
�@�厖�ȘV��̎����ł�����A�厖�ɂ悭�l���āA�w�����邱�Ƃ��厖���ȂƎ����Ɍ����������Ă��܂��B
HTML��CSS�������Â���邽�߂ɂ��{�͖𗧂��܂��B
�@html�A�җ�̔N��ɂȂ�ƁA�o�����Ȃ��̂ŁA�����Ă����K�v������܂��B
�@
�@html�AHyperText Markup Language�i�n�C�p�[�e�L�X�g �}�[�N�A�b�v �����Q�[�W�j�̗��ł��B
�@�n�C�p�[�e�L�X�g (hypertext) �A�����̕����i�e�L�X�g�j�𑊌݂Ɋ֘A�t���A���ѕt����d�g�݁B
�@�}�[�N�A�b�v �����Q�[�W(markup language)�A������f�[�^�̃f�U�C���A���C�A�E�g�A�_���\���A�Ӗ����L�q���邽�^�O��z�����L�q����B
�@CSS�ACascading Style Sheets�i�J�X�P�[�f�B���O�E�X�^�C���E�V�[�g�A�J�X�P�[�h�E�X�^�C���E�V�[�g�j�Ƃ́AHTML �� XML �̗v�f���ǂ̂悤�ɏC���i�\���j���邩���w������e�L�X�g�ŏ���������B
�@�܂��܂�������Ȃ��Ȃ��Ă��āA����ɁA�L���ł���킯�ł�����܂���B
�@
�@��Ȃ�ɂ܂Ƃ߂�ƁACSS�͑S�̂̐F��f�U�C�������̓���Ȃǂ�X�^�C�������߂邽�߃e�L�X�g�ŏ������v���O�����B
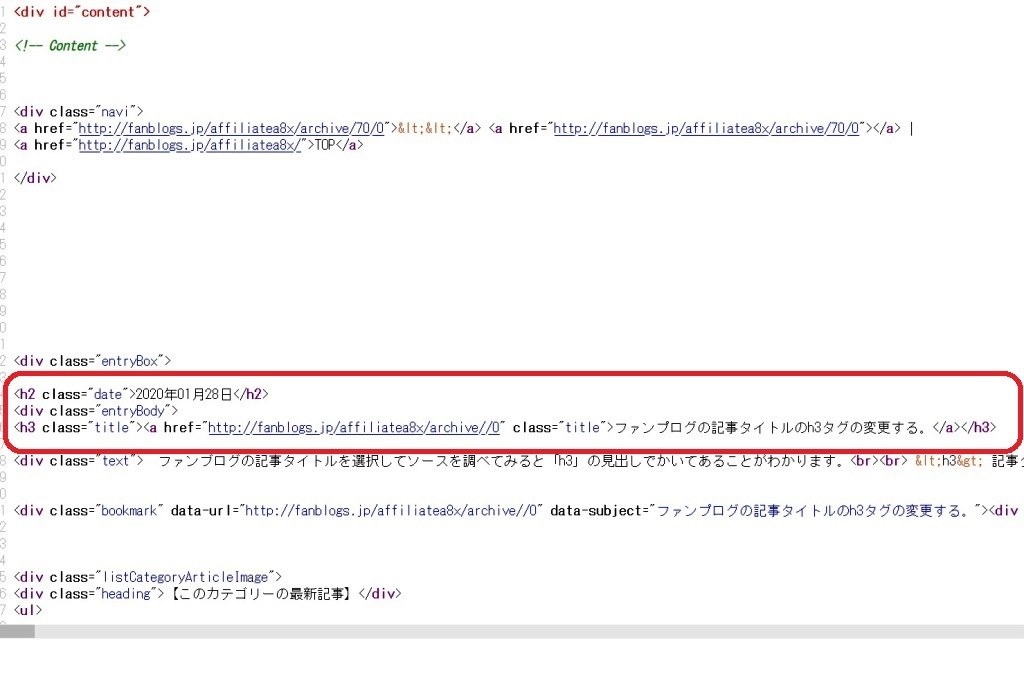
�@HTML�́Aweb�y�[�W��ʂɕ\�����錩����E�������邽�߂̋L�q�����w������A�\�[�X�Ƃ��Č����镔���B
�@�{���A�z�[���y�[�W��ʂɌ����镔����1�y�[�W���ɂ��ׂ�HTML�ŏ��������̂ł��傤���A�����Ȃ�Ɩc���HTML�ɂȂ�Ǝv���܂��B
�@�v�X�̃y�[�W�̐F��C���[�W�A�e�L�X�g�̑傫���ȂǁA���ʂ��镔�����v���O�����Ƃ��ď����N�������̂�CSS�ł��傤���B
�@����āACSS�ɂ��A�ԈႢ�����Ȃ��Ȃ�A�v���O�����̈ꕔ���C������A�T�C�g�S�̂́A�F��C�A�E�g�Ȃǂ��A�ȒP�ɏC���ł���悤�ɂȂ�܂��B
�@����ɁA�S�̂̃f�[�^�ʂ����Ȃ��Ȃ�ȂǁA���낢��ȃ����b�g������Ǝv���܂��B
�@��̂��ǂ��ŏ�������ł݂܂������A�����ŏ�����킯�ł͂���܂���B
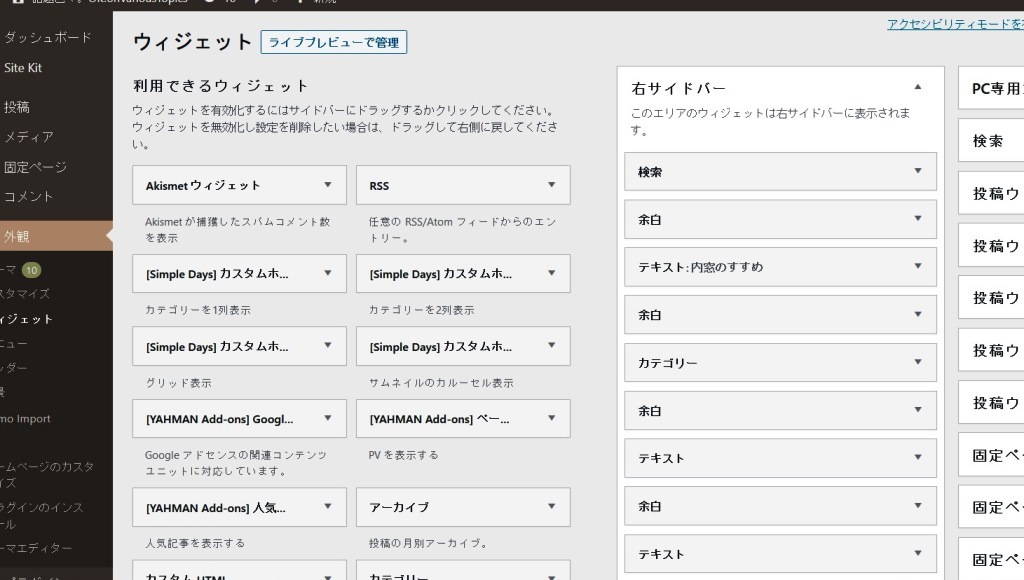
�@�����A�����u���O�́A�����̐F��傫����ύX������A�L�����ɐ�����������A�摜��o�i�[�L���̕\���ʒu��ύX���������߁A�ꉞ�{�͎����Ă��܂��B
�@���͂��ꂪ�d�Ă��܂��@�ǂ��g���Œ���K�v�ȓ��e�ł��B
�@�R���p�N�g�ŁA�����̑傫�����قǂقǁA�����̍��A�Ԃ��Z���̂Ō��₷���Ǝv���܂��B

��Amazon ���y�V�s�� ��Yahoo!�����ݸ�
�@���̑��ɂ�HTML�� CSS�̖{�͂���܂����A���ׂĊo������������Ƃ���G�Ȃ��ł��ˁB
�@����ȋL�����������߂̃^�C�g���ł͂Ȃ��A�܂Ƃ߂Ȃ��ƁE�E�E�B
�@�����u���O�ŁA�f�U�C����e���v���[�g�͑I�ׂ�Ƃ��Ă��A�u���O�f�U�C���̕ҏW�\�ȕ����́ACSS��AHTML�������ł���ǂł���ɉz�������Ƃ͂���܂���B
�@�����̒m���Ƃ��āA��X�K�����ɗ��͂��ł��B
�@�����āA�����A�����̑傫����F�A��������s�A�\���ʒu�̕ύX�Ȃǂ킩���Ă��āA�ς��Ă݂�A���h�����i�i�ɗǂ��Ȃ�ꍇ������܂��B
�@�܂��A�����A���z�Ȑ��ʂ��グ�Ă���l�̒��ŁACSS��HTML�̒m���������Ȃ�Č����l�́A�F�����Ɗm�M���Ă��܂��B
�@���ʓI�Ɍ��鑤�ɂƂ��Ă��A�ǂ��e���������炵�āA���ʂɂȂ���̂ł͂Ȃ����Ǝv���܂��B
�@�����v���Ȃ���A�������Ē��ׂ���A�p���p���{���߂������肵�Ă��܂��B
�@�{�̒��g���ׂĂ͗����ł��Ȃ��܂ł��A���t�Ɋ���A�����Â����ł���悤�ɂȂ�Ǝv���܂��B
�@
�@html�AHyperText Markup Language�i�n�C�p�[�e�L�X�g �}�[�N�A�b�v �����Q�[�W�j�̗��ł��B
�@�n�C�p�[�e�L�X�g (hypertext) �A�����̕����i�e�L�X�g�j�𑊌݂Ɋ֘A�t���A���ѕt����d�g�݁B
�@�}�[�N�A�b�v �����Q�[�W(markup language)�A������f�[�^�̃f�U�C���A���C�A�E�g�A�_���\���A�Ӗ����L�q���邽�^�O��z�����L�q����B
�@CSS�ACascading Style Sheets�i�J�X�P�[�f�B���O�E�X�^�C���E�V�[�g�A�J�X�P�[�h�E�X�^�C���E�V�[�g�j�Ƃ́AHTML �� XML �̗v�f���ǂ̂悤�ɏC���i�\���j���邩���w������e�L�X�g�ŏ���������B
�@�܂��܂�������Ȃ��Ȃ��Ă��āA����ɁA�L���ł���킯�ł�����܂���B
�@
�@��Ȃ�ɂ܂Ƃ߂�ƁACSS�͑S�̂̐F��f�U�C�������̓���Ȃǂ�X�^�C�������߂邽�߃e�L�X�g�ŏ������v���O�����B
�@HTML�́Aweb�y�[�W��ʂɕ\�����錩����E�������邽�߂̋L�q�����w������A�\�[�X�Ƃ��Č����镔���B
�@�{���A�z�[���y�[�W��ʂɌ����镔����1�y�[�W���ɂ��ׂ�HTML�ŏ��������̂ł��傤���A�����Ȃ�Ɩc���HTML�ɂȂ�Ǝv���܂��B
�@�v�X�̃y�[�W�̐F��C���[�W�A�e�L�X�g�̑傫���ȂǁA���ʂ��镔�����v���O�����Ƃ��ď����N�������̂�CSS�ł��傤���B
�@����āACSS�ɂ��A�ԈႢ�����Ȃ��Ȃ�A�v���O�����̈ꕔ���C������A�T�C�g�S�̂́A�F��C�A�E�g�Ȃǂ��A�ȒP�ɏC���ł���悤�ɂȂ�܂��B
�@����ɁA�S�̂̃f�[�^�ʂ����Ȃ��Ȃ�ȂǁA���낢��ȃ����b�g������Ǝv���܂��B
�@��̂��ǂ��ŏ�������ł݂܂������A�����ŏ�����킯�ł͂���܂���B
�@�����A�����u���O�́A�����̐F��傫����ύX������A�L�����ɐ�����������A�摜��o�i�[�L���̕\���ʒu��ύX���������߁A�ꉞ�{�͎����Ă��܂��B
HTML XHTML �� CSS �t�����n���h�u�b�N
�@���͂��ꂪ�d�Ă��܂��@�ǂ��g���Œ���K�v�ȓ��e�ł��B
�@�R���p�N�g�ŁA�����̑傫�����قǂقǁA�����̍��A�Ԃ��Z���̂Ō��₷���Ǝv���܂��B
��Amazon ���y�V�s�� ��Yahoo!�����ݸ�
�@���̑��ɂ�HTML�� CSS�̖{�͂���܂����A���ׂĊo������������Ƃ���G�Ȃ��ł��ˁB
�@����ȋL�����������߂̃^�C�g���ł͂Ȃ��A�܂Ƃ߂Ȃ��ƁE�E�E�B
�@�����u���O�ŁA�f�U�C����e���v���[�g�͑I�ׂ�Ƃ��Ă��A�u���O�f�U�C���̕ҏW�\�ȕ����́ACSS��AHTML�������ł���ǂł���ɉz�������Ƃ͂���܂���B
�@�����̒m���Ƃ��āA��X�K�����ɗ��͂��ł��B
�@�����āA�����A�����̑傫����F�A��������s�A�\���ʒu�̕ύX�Ȃǂ킩���Ă��āA�ς��Ă݂�A���h�����i�i�ɗǂ��Ȃ�ꍇ������܂��B
�@�܂��A�����A���z�Ȑ��ʂ��グ�Ă���l�̒��ŁACSS��HTML�̒m���������Ȃ�Č����l�́A�F�����Ɗm�M���Ă��܂��B
�@���ʓI�Ɍ��鑤�ɂƂ��Ă��A�ǂ��e���������炵�āA���ʂɂȂ���̂ł͂Ȃ����Ǝv���܂��B
�@�����v���Ȃ���A�������Ē��ׂ���A�p���p���{���߂������肵�Ă��܂��B
�@�{�̒��g���ׂĂ͗����ł��Ȃ��܂ł��A���t�Ɋ���A�����Â����ł���悤�ɂȂ�Ǝv���܂��B