�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
posted by fanblog
2018�N01��20��
�c�N�[��MV��i�u���E�U�ł𓊍e���̒��ӓ_
�c�N�[��MV����i�̃u���E�U�œ��e���̒��ӓ_���܂Ƃ߂܂����B
������2018/1/20���_�̓��e�ł�
�y���ʁz
�E�u���E�U�łł͈Í����@�\���g�p���Ȃ�
�E�t�@�C�����͔��p�p�����̗��p�𐄏�
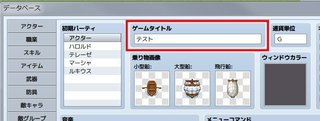
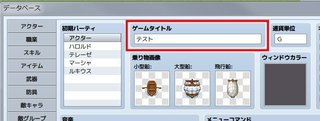
�E�Q�[���^�C�g���͕ύX���Ȃ�
�@�ȑO�̃^�C�g���ō쐬�����Z�[�u�̌݊�����������

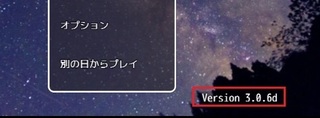
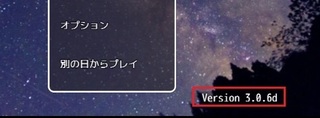
�E�o�O�p�Ƀo�[�W�����\�L�𐄏�
�@��.�s��ɂ��ẮA�^�C�g���ɕ\�������o�[�W���������m�点������Ə�����܂�

�@�Q�l�F
�@�o�[�W�����\�L�v���O�C���i�y���M���̐Q���l�j
�@http://woodpenguin.web.fc2.com/MV_Plugin/VersionSpecified.html
�E���삪�d�����ꍇ�͈ȉ����Q�l�ɐ蕪���̑Ώ�������
�@�Q�l�F
�@�c�N�[��MV�ō�����Q�[�����d���Ȃ����Ƃ��̎w�j�i�l���l��ł邵���ʑO�ɃQ�[������Ă݂�l�j
�@http://ntgame.wpblog.jp/2017/10/23/post-1127/
�yPLiCy�z
�E�����ǂݍ��@�\�i�R�A�X�N���v�g��v���O�C���̓ǂݍ��݂��������j�ŃG���[/�x������������ꍇ��
�@���ƂȂ�v���O�C������肵�Ė��������邩�A�����ǂݍ��݂��I�t�ɂ���
�E�u�C���E�lj������A�b�v�f�[�g�v�ňӐ}������������Ȃ��ꍇ�́u�S�Ẵf�[�^���A�b�v�f�[�g�v�����{����
�E���̑�
�@RPG Maker MV/RPG�c�N�[��MV���̃Q�[�����u���E�U�œ������ۂ̃g���u���V���[�e�B���O
�@https://plicy.net/ToolFAQ/RPGMakerMV
�yRPG�A�c�}�[���z
�E���z�R���g���[���[�v���O�C���͎g�p���Ȃ�
�i�A�c�}�[�����Ŏ�������Ă��邽�߁j
�@http://uchuzine.x0.com/demo/
�EAD����n�܂�t�@�C�����͎g�p�s�i��.AD_chara1.png�j
�@�L���Ɣ��f����ǂݍ��݂��r�������
�E�O���ƒʐM���s���@�\�͎g�p�s��
�@�i��.Twitter�A�g�j
�Em4a�t�@�C���Ƀ��[�v������ꍇ�́uITUNSMPB�v�^�O���K�v
�@�Q�l�F���[�v�t��OGG�AM4A�t�@�C�������iPinklover�l�j
�@http://material.pinklover.info/?eid=11
�E���̑�
�@�j�R�j�R�w���v RPG�A�c�}�[��
�@http://qa.nicovideo.jp/category/show/683
�y�ӂ�[�ށz
�E�O�o�[�W�����̃L���b�V�����c���Ă���ꍇ�A���f����Ȃ����Ƃ�����
�@�ȉ��̃v���O�C���̓����𐄏�
�@�f�[�^�̃L���b�V����j�~����v���O�C���i����ނڂ�l�j
�@https://tm.lucky-duet.com/viewtopic.php?f=5&t=1639
������2018/1/20���_�̓��e�ł�
�y���ʁz
�E�u���E�U�łł͈Í����@�\���g�p���Ȃ�
�E�t�@�C�����͔��p�p�����̗��p�𐄏�
�E�Q�[���^�C�g���͕ύX���Ȃ�
�@�ȑO�̃^�C�g���ō쐬�����Z�[�u�̌݊�����������

�E�o�O�p�Ƀo�[�W�����\�L�𐄏�
�@��.�s��ɂ��ẮA�^�C�g���ɕ\�������o�[�W���������m�点������Ə�����܂�

�@�Q�l�F
�@�o�[�W�����\�L�v���O�C���i�y���M���̐Q���l�j
�@http://woodpenguin.web.fc2.com/MV_Plugin/VersionSpecified.html
�E���삪�d�����ꍇ�͈ȉ����Q�l�ɐ蕪���̑Ώ�������
�@�Q�l�F
�@�c�N�[��MV�ō�����Q�[�����d���Ȃ����Ƃ��̎w�j�i�l���l��ł邵���ʑO�ɃQ�[������Ă݂�l�j
�@http://ntgame.wpblog.jp/2017/10/23/post-1127/
�yPLiCy�z
�E�����ǂݍ��@�\�i�R�A�X�N���v�g��v���O�C���̓ǂݍ��݂��������j�ŃG���[/�x������������ꍇ��
�@���ƂȂ�v���O�C������肵�Ė��������邩�A�����ǂݍ��݂��I�t�ɂ���
�E�u�C���E�lj������A�b�v�f�[�g�v�ňӐ}������������Ȃ��ꍇ�́u�S�Ẵf�[�^���A�b�v�f�[�g�v�����{����
�E���̑�
�@RPG Maker MV/RPG�c�N�[��MV���̃Q�[�����u���E�U�œ������ۂ̃g���u���V���[�e�B���O
�@https://plicy.net/ToolFAQ/RPGMakerMV
�yRPG�A�c�}�[���z
�E���z�R���g���[���[�v���O�C���͎g�p���Ȃ�
�i�A�c�}�[�����Ŏ�������Ă��邽�߁j
�@http://uchuzine.x0.com/demo/
�EAD����n�܂�t�@�C�����͎g�p�s�i��.AD_chara1.png�j
�@�L���Ɣ��f����ǂݍ��݂��r�������
�E�O���ƒʐM���s���@�\�͎g�p�s��
�@�i��.Twitter�A�g�j
�Em4a�t�@�C���Ƀ��[�v������ꍇ�́uITUNSMPB�v�^�O���K�v
�@�Q�l�F���[�v�t��OGG�AM4A�t�@�C�������iPinklover�l�j
�@http://material.pinklover.info/?eid=11
�E���̑�
�@�j�R�j�R�w���v RPG�A�c�}�[��
�@http://qa.nicovideo.jp/category/show/683
�y�ӂ�[�ށz
�E�O�o�[�W�����̃L���b�V�����c���Ă���ꍇ�A���f����Ȃ����Ƃ�����
�@�ȉ��̃v���O�C���̓����𐄏�
�@�f�[�^�̃L���b�V����j�~����v���O�C���i����ނڂ�l�j
�@https://tm.lucky-duet.com/viewtopic.php?f=5&t=1639
2018�N01��19��
�s�N�`���̓���m�F��������
���s�N�`���̓���m�F��������
�v���O�C�������p�����s�N�`�����o�̓���m�F���@�ł��B
���̕��@���g���ƍ�Ƃ̌��������}��܂��B
�������@
���̃v���O�C��������
�E�s�N�`���̃O���t�B�J���Ȉʒu�����v���O�C��
�@����ҁF�g���A�R���^���l
�@����/�_�E�����[�h��F
�@https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/AdjustPictureGraphical.js
�@�v���O�C���}�l�[�W���[���瓖�v���O�C����L���ɂ�����A
�@�e�X�g���s���O�Ɂu�v���W�F�N�g�̕ۑ��v�iCtrl+S�j�����s���邱��
���v���O�C�������p�������H
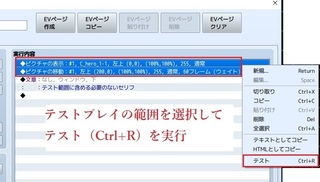
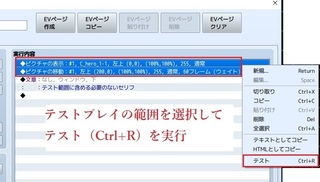
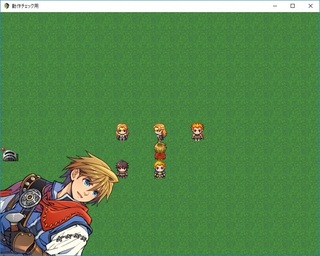
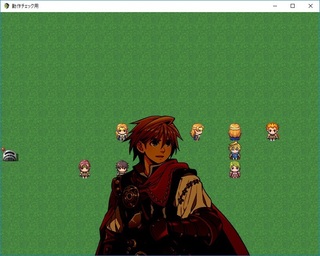
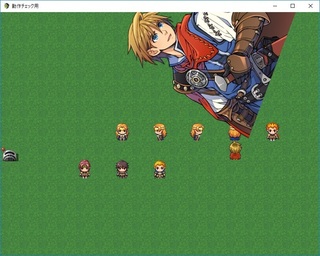
1.�s�N�`���̕\�����܂߂�悤�ɔ͈͑I�����āu�e�X�g�iCtrl+R)�v�����s

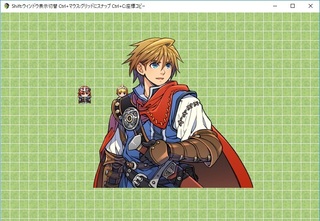
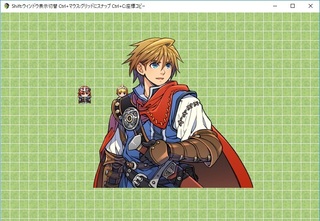
2.�O���b�h�����\�����ꂽ��ԂŃs�N�`���������Ƃ��ł��A�o�[�ɍ��W���\�������

�⑫�F
�v���O�C���p�����[�^�ł̓O���b�h�̃T�C�Y�Ɣw�i�̃}�b�vID���w�肷�邱�Ƃ��ł���

��

�v���O�C�������p�����s�N�`�����o�̓���m�F���@�ł��B
���̕��@���g���ƍ�Ƃ̌��������}��܂��B
�������@
���̃v���O�C��������
�E�s�N�`���̃O���t�B�J���Ȉʒu�����v���O�C��
�@����ҁF�g���A�R���^���l
�@����/�_�E�����[�h��F
�@https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/AdjustPictureGraphical.js
�@�v���O�C���}�l�[�W���[���瓖�v���O�C����L���ɂ�����A
�@�e�X�g���s���O�Ɂu�v���W�F�N�g�̕ۑ��v�iCtrl+S�j�����s���邱��
���v���O�C�������p�������H
1.�s�N�`���̕\�����܂߂�悤�ɔ͈͑I�����āu�e�X�g�iCtrl+R)�v�����s

2.�O���b�h�����\�����ꂽ��ԂŃs�N�`���������Ƃ��ł��A�o�[�ɍ��W���\�������

�⑫�F
�v���O�C���p�����[�^�ł̓O���b�h�̃T�C�Y�Ɣw�i�̃}�b�vID���w�肷�邱�Ƃ��ł���

��

2018�N01��08��
�X�N���v�g�����p�����s�N�`���̊Ǘ�
���X�N���v�g�����p�����s�N�`���̊Ǘ�
�X�N���v�g�̎g�����ƃs�N�`���Ǘ��̎��H�����˂ď����܂����B
������
�X�N���v�g�ň����₷�����邽�߁A�s�N�`���f�ނ̖�����ύX����
�@�ύX�O�FFES_bustup_material_1-1.png
�@�ύX��̗�FC_hero_1-1.png
�E�t�H���_���Ńt�@�C����T���Ƃ��Ɂuc�v�L�[����������ƃ^�[�Q�b�g�ł���
�E�G���[���ɂ̓t�@�C�����Łuhero�v���Ɣ��f�\
���X�N���v�g�̋L�q��
���ϐ�1��
�@$gameVariables.value(1)
���ϐ�1�Ԃ�1�����Z
�@$gameVariables.setValue(1,$gameVariables.value(1)+1)
�����삷��L�q��
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50, 50, 100, 100, 255, 0);
$gameScreen.showPicture(1,"C_hero_1-1",0,50,50,100,100,255,0);
$gameScreen.showPicture(1,'C_hero_1-1',0,50,50,100,100,255,0);
�E�������t�@�C�����w�肷�鎞�Ɉ͂ށu''�v�u""�v�͂ǂ���ł���
�E���́u,�v�̑O��̔��p�X�y�[�X�͔C�Ӂi���Ղ��̂��߂ɔ��p�X�y�[�X�����邱�Ƃ������j
$gameVariables.setValue(1,$gameVariables.value(1)+1)
�E��`�ʂ�ɕϐ��̑啶�����������L�q����Ă���
�����삵�Ȃ��L�q�̗�
$gameScreen.showPicture(1,"C_hero_1-1.png", 0, 50, 50, 100, 100, 255, 0);
�E�g���q�u.png�v���܂܂�Ă���
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50 50, 100, 100, 255, 0);
�E���́u,�v�������ĕs���Ȓl�ɂȂ��Ă���
$gameScreen.showPicture(1,C_hero_1-1, 0, 50 50, 100, 100, 255, 0);
�E�t�@�C�������u''�v���u""�v�ň͂܂�Ă��Ȃ�
$gameVariables.setValue(1,$gameVariables.Value(1)+1)
�E�啶���Ə������̎��Ⴆ�@$gameVariables."V"alue
�����H
�s�N�`�����X�N���v�g�ň����ꍇ�̋L�@
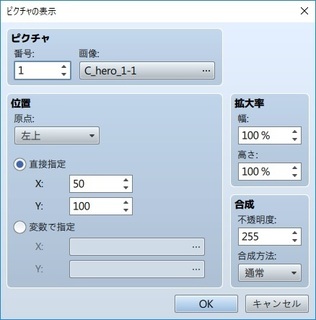
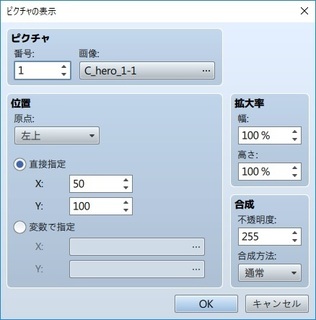
���s�N�`���̕\��
$gameScreen.showPicture(�s�N�`���ԍ�,"�摜�̖��O",���_,x���W,y���W,���̊g�嗦,�����̊g�嗦,�s�����x,�������@)
�E�s�N�`���ԍ��F�s�N�`���ԍ�
�E���_�F0������A1������
�E�g�嗦�F100��100%
�E�s�����x�F0�`255�i0�������A255���s�����j
�E�������@�F0���ʏ�A1�����Z�A2����Z�A3���X�N���[��
��
$gameScreen.showPicture(1,"C_hero_1-1",0,50,100,100,100,255,0)

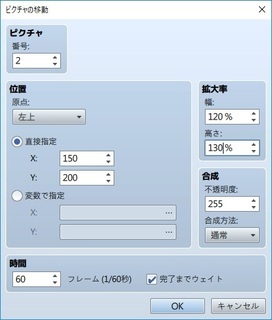
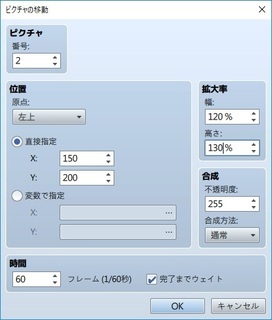
���s�N�`���̈ړ�
$gameScreen.movePicture(�s�N�`���ԍ�,���_,x���W,y���W,���̊g�嗦,�����̊g�嗦,�s�����x,�������@,�ړ�����)
this.wait(�E�F�C�g����)
//�u�����܂ŃE�F�C�g�v�̏ꍇ�͋L��2�s�ڂ��L��
��
$gameScreen.movePicture(2,0,150,200,120,130,255,0,60)
this.wait(60)

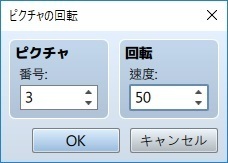
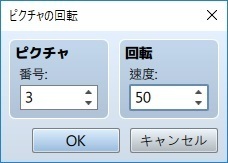
���s�N�`���̉�]
$gameScreen.rotatePicture(�s�N�`���ԍ�, ��]���x)
��
$gameScreen.rotatePicture(3,50)

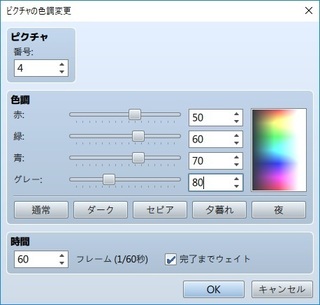
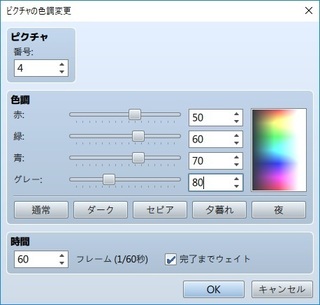
���s�N�`���̐F���ύX
$gameScreen.tintPicture(�s�N�`���ԍ�, [��,��,��,�O���[], �ω�����)
this.wait(�E�F�C�g����);
//�u�����܂ŃE�F�C�g�v�̏ꍇ�͋L��2�s�ڂ��L��
��
$gameScreen.tintPicture(4, [50,60,70,80], 60)
this.wait(60);

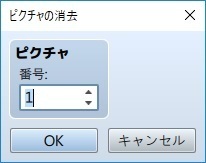
���s�N�`���̏���
$gameScreen.erasePicture(�s�N�`���ԍ�)
��
$gameScreen.erasePicture(1)

�����p�F�X�N���v�g�ŊǗ�����
�X�N���v�g�̓C�x���g�R�}���h�ł͎w��ł��Ȃ����ڂɕϐ��𗘗p�ł���
���s�N�`���ԍ��ɕϐ����w��
�@�\�����ɕϐ���1�����Z����C�x���g��g�ݍ��킹�A�s�N�`���ԍ��̏d����h���i�������͏�����ɕϐ�����1�����Z����j
�@[�\����]
�@�ϐ�1�Ԃ�1�����Z�B�ϐ�1�Ԃ��s�N�`���ԍ��Ɏw��AX�F50�AY:50�̍��W�Ƀt�@�C��AAA��\��
�@���X�N���v�g�F$gameVariables.setValue(1,$gameVariables.value(1)+1)
�@���X�N���v�g�F$gameScreen.showPicture($gameVariables.value(1),"�t�@�C��AAA", 0, 50, 50, 100, 100, 255, 0);
�@[������]
�@�ϐ�1�Ԃ̃s�N�`���ԍ��������B�ϐ�1�Ԃ���1���Z
�@���X�N���v�g�F$gameScreen.erasePicture($gameVariables.value(1))
�@���X�N���v�g�F$gameVariables.setValue(1,$gameVariables.value(1)-1)
�����Wx�Ay�ɕϐ����w��
�@�Œ���W�Ńs�N�`���𑽗p����F�Œ�p�̕ϐ�
�@�����_���Ƀs�N�`����\������ꍇ�F�������������ϐ�
�@�s�N�`���ԍ�1��X�F�ϐ�2�ԁAY�F�ϐ�3�Ԃ̍��W�Ƀt�@�C��AAA��\��
�@���X�N���v�g�F$gameScreen.showPicture(1,"�t�@�C��AAA", 0, $gameVariables.value(2), $gameVariables.value(3), 100, 100, 255, 0);
���s�N�`������u�Ŏw�肵���p�x�ɂ���
$gameScreen.picture(�s�N�`���ԍ�)._angle = �p�x;
��
�@���X�N���v�g�F$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
�@���X�N���v�g�F$gameScreen.picture(1)._angle = 50;

���s�N�`������u�Ŏw�肵���F���ɂ���
$gameScreen.picture(�s�N�`���ԍ�)._tone = [��,��,��,�O���[];
��
�@���X�N���v�g�F$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
�@���X�N���v�g�F$gameScreen.picture(1)._tone = [-100,-150,-200, 50];

���s�N�`���̉�]���x�������_�ȉ��Œ���
$gameScreen.rotatePicture(�s�N�`���ԍ�, ��]���x)
��
�@���X�N���v�g�F$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
�@���X�N���v�g�F$gameScreen.rotatePicture(1,0.5)

�����܂��܂邭�炢�̑��x�ʼn��܂�
�ӎ��F
�s�N�`�����X�N���v�g�����I�i�p���h���l�j
https://goo.gl/wT6KwK
https://goo.gl/XXFJWj
�X�N���v�g�̎g�����ƃs�N�`���Ǘ��̎��H�����˂ď����܂����B
������
�X�N���v�g�ň����₷�����邽�߁A�s�N�`���f�ނ̖�����ύX����
�@�ύX�O�FFES_bustup_material_1-1.png
�@�ύX��̗�FC_hero_1-1.png
�E�t�H���_���Ńt�@�C����T���Ƃ��Ɂuc�v�L�[����������ƃ^�[�Q�b�g�ł���
�E�G���[���ɂ̓t�@�C�����Łuhero�v���Ɣ��f�\
���X�N���v�g�̋L�q��
���ϐ�1��
�@$gameVariables.value(1)
���ϐ�1�Ԃ�1�����Z
�@$gameVariables.setValue(1,$gameVariables.value(1)+1)
�����삷��L�q��
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50, 50, 100, 100, 255, 0);
$gameScreen.showPicture(1,"C_hero_1-1",0,50,50,100,100,255,0);
$gameScreen.showPicture(1,'C_hero_1-1',0,50,50,100,100,255,0);
�E�������t�@�C�����w�肷�鎞�Ɉ͂ށu''�v�u""�v�͂ǂ���ł���
�E���́u,�v�̑O��̔��p�X�y�[�X�͔C�Ӂi���Ղ��̂��߂ɔ��p�X�y�[�X�����邱�Ƃ������j
$gameVariables.setValue(1,$gameVariables.value(1)+1)
�E��`�ʂ�ɕϐ��̑啶�����������L�q����Ă���
�����삵�Ȃ��L�q�̗�
$gameScreen.showPicture(1,"C_hero_1-1.png", 0, 50, 50, 100, 100, 255, 0);
�E�g���q�u.png�v���܂܂�Ă���
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50 50, 100, 100, 255, 0);
�E���́u,�v�������ĕs���Ȓl�ɂȂ��Ă���
$gameScreen.showPicture(1,C_hero_1-1, 0, 50 50, 100, 100, 255, 0);
�E�t�@�C�������u''�v���u""�v�ň͂܂�Ă��Ȃ�
$gameVariables.setValue(1,$gameVariables.Value(1)+1)
�E�啶���Ə������̎��Ⴆ�@$gameVariables."V"alue
�����H
�s�N�`�����X�N���v�g�ň����ꍇ�̋L�@
���s�N�`���̕\��
$gameScreen.showPicture(�s�N�`���ԍ�,"�摜�̖��O",���_,x���W,y���W,���̊g�嗦,�����̊g�嗦,�s�����x,�������@)
�E�s�N�`���ԍ��F�s�N�`���ԍ�
�E���_�F0������A1������
�E�g�嗦�F100��100%
�E�s�����x�F0�`255�i0�������A255���s�����j
�E�������@�F0���ʏ�A1�����Z�A2����Z�A3���X�N���[��
��
$gameScreen.showPicture(1,"C_hero_1-1",0,50,100,100,100,255,0)

���s�N�`���̈ړ�
$gameScreen.movePicture(�s�N�`���ԍ�,���_,x���W,y���W,���̊g�嗦,�����̊g�嗦,�s�����x,�������@,�ړ�����)
this.wait(�E�F�C�g����)
//�u�����܂ŃE�F�C�g�v�̏ꍇ�͋L��2�s�ڂ��L��
��
$gameScreen.movePicture(2,0,150,200,120,130,255,0,60)
this.wait(60)

���s�N�`���̉�]
$gameScreen.rotatePicture(�s�N�`���ԍ�, ��]���x)
��
$gameScreen.rotatePicture(3,50)

���s�N�`���̐F���ύX
$gameScreen.tintPicture(�s�N�`���ԍ�, [��,��,��,�O���[], �ω�����)
this.wait(�E�F�C�g����);
//�u�����܂ŃE�F�C�g�v�̏ꍇ�͋L��2�s�ڂ��L��
��
$gameScreen.tintPicture(4, [50,60,70,80], 60)
this.wait(60);

���s�N�`���̏���
$gameScreen.erasePicture(�s�N�`���ԍ�)
��
$gameScreen.erasePicture(1)

�����p�F�X�N���v�g�ŊǗ�����
�X�N���v�g�̓C�x���g�R�}���h�ł͎w��ł��Ȃ����ڂɕϐ��𗘗p�ł���
���s�N�`���ԍ��ɕϐ����w��
�@�\�����ɕϐ���1�����Z����C�x���g��g�ݍ��킹�A�s�N�`���ԍ��̏d����h���i�������͏�����ɕϐ�����1�����Z����j
�@[�\����]
�@�ϐ�1�Ԃ�1�����Z�B�ϐ�1�Ԃ��s�N�`���ԍ��Ɏw��AX�F50�AY:50�̍��W�Ƀt�@�C��AAA��\��
�@���X�N���v�g�F$gameVariables.setValue(1,$gameVariables.value(1)+1)
�@���X�N���v�g�F$gameScreen.showPicture($gameVariables.value(1),"�t�@�C��AAA", 0, 50, 50, 100, 100, 255, 0);
�@[������]
�@�ϐ�1�Ԃ̃s�N�`���ԍ��������B�ϐ�1�Ԃ���1���Z
�@���X�N���v�g�F$gameScreen.erasePicture($gameVariables.value(1))
�@���X�N���v�g�F$gameVariables.setValue(1,$gameVariables.value(1)-1)
�����Wx�Ay�ɕϐ����w��
�@�Œ���W�Ńs�N�`���𑽗p����F�Œ�p�̕ϐ�
�@�����_���Ƀs�N�`����\������ꍇ�F�������������ϐ�
�@�s�N�`���ԍ�1��X�F�ϐ�2�ԁAY�F�ϐ�3�Ԃ̍��W�Ƀt�@�C��AAA��\��
�@���X�N���v�g�F$gameScreen.showPicture(1,"�t�@�C��AAA", 0, $gameVariables.value(2), $gameVariables.value(3), 100, 100, 255, 0);
���s�N�`������u�Ŏw�肵���p�x�ɂ���
$gameScreen.picture(�s�N�`���ԍ�)._angle = �p�x;
��
�@���X�N���v�g�F$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
�@���X�N���v�g�F$gameScreen.picture(1)._angle = 50;

���s�N�`������u�Ŏw�肵���F���ɂ���
$gameScreen.picture(�s�N�`���ԍ�)._tone = [��,��,��,�O���[];
��
�@���X�N���v�g�F$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
�@���X�N���v�g�F$gameScreen.picture(1)._tone = [-100,-150,-200, 50];

���s�N�`���̉�]���x�������_�ȉ��Œ���
$gameScreen.rotatePicture(�s�N�`���ԍ�, ��]���x)
��
�@���X�N���v�g�F$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
�@���X�N���v�g�F$gameScreen.rotatePicture(1,0.5)

�����܂��܂邭�炢�̑��x�ʼn��܂�
�ӎ��F
�s�N�`�����X�N���v�g�����I�i�p���h���l�j
https://goo.gl/wT6KwK
https://goo.gl/XXFJWj
�C�x���g�f�o�b�O�v���O�C���ADeveloper Tools�����p�����G���[����
���C�x���g�f�o�b�O�v���O�C���ADeveloper Tools�����p�����G���[����
�G���[�������ɖ�������}�邽�߂̎�@�ɂ��āA���Y�^���˂ċL���ɂ��܂����B
������
�@���̃v���O�C��������
�E�C�x���g�f�o�b�O�v���O�C��
�@����ҁF�g���A�R���^���l
�@����/�_�E�����[�h��F
�@https://triacontane.blogspot.jp/2017/01/blog-post.html
�E�f�o�b�O�@�\�l�ߍ��킹
�@����ҁF���߂� (Kamesoft)�l
�@����/�_�E�����[�h��F
�@http://ytomy.sakura.ne.jp/tkool/rpgtech/tech_mv/develop/debug_util.html
���v���O�C�������p�������H
��������ړI�ɉ����ēǂݕ����Ă��������B
��b�m���Ƃ��ć@�A��m���Ă����f�o�b�O�������オ��܂��B
�G���[���̑Ή��͂����������͇B�܂��͇C�܂œǂݐi�߂��������B
1.�e�X�g�v���C���[�h�ŋN�����AF7�L�[������
2.�C�x���g�̎��s���ꎞ��~���āA����C�x���g�����s�i�X�e�b�v���s�j

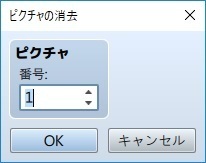
���摜���N���b�N����ƕʃE�B���h�E�ŕ\��
�@�摜�̏ꍇ�A���̇@�`�D�����s�����
�@�@SE�̉��t
�@�A�ړ����[�g�̐ݒ�
�@�B�ړ����[�g�̐ݒ�
�@�CSE�̉��t
�@�D�ꏊ�ړ�
F11�L�[/Enter/���N���b�N�F�C�x���g��1���i�߂�B�R�����C�x���g���܂܂��ꍇ������
F10�L�[�F�C�x���g��1���i�߂�B�R�����C�x���g���܂܂��ꍇ�͈ꊇ���s����
F6�L�[�F�X�e�b�v���s���I�����Ēʏ�̏������s��
F9�L�[�F�}�b�v��ʂɂ���ꍇ�A�f�o�b�O��ʂ��J���i�X�C�b�`�A�ϐ��𑀍�ł���j
�f�o�b�O�@�\�l�ߍ��킹�v���O�C����F9�L�[���g�����Ă��邽�߁A�A�C�e����A�N�^�[�ȂNJe�������ς��Ȃ��玎�����Ƃ��ł���

3.�G���[�����������Developer Tools�ɐԎ��ŕ\�������

�@�D�ł͍s����̃}�b�v���w���ɍ폜�������߁A�s���ꂪ�Ȃ��G���[������
�@GET file:///<�Q�[���t�@�C���̏ꏊ>/data/Map003.json
�@[���b�Z�[�W����ǂݎ�����e]
�@�EMap003.json��������Ȃ����߂̃G���[����
�@�E4��Ƃ��������ɂ��G���[�i4�����Ă���̂̓��g���C���J��Ԃ������ʂƐ����j
�@���̎��_�Ŏ��̑Ώ����l������
�@�EMap003.json�iMAPID3�j�����݂��邩�m�F
�@�E�C�x���g�̈ړ����MAPID3�ȊO�Ɏw�肷��
�@�������ł͂��ׂ������ׂ邽��4�ɐi�ށi���ʂ͕K�v�Ȃ��j
4.�G���[�̐܂肽���݉ӏ���W�J����Əڍׂȃv���Z�X���\�������

net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
DataManager.loadMapData�@�@//b
SceneManager.changeScene�@�@//c
SceneManager.changeScene�@�@//c
SceneManager.updateMain�@�@//d
SceneManager.update�@�@//e
net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
5.4��a�s��e�s�������w���Ă��邩���̂��琄������
DataManager.loadDataFile�@�@//a�@�f�[�^�̃��[�h
DataManager.loadMapData�@�@//b�@MAP�f�[�^�̃��[�h
SceneManager.changeScene�@�@//c�@��ʐ�ւ�����
SceneManager.changeScene�@�@//c�@��ʐ�ւ�����
SceneManager.updateMain�@�@//d�@��ʐ�ւ��̍X�V����
SceneManager.update�@�@//e�@��ʐ�ւ��̍X�V����
���ڍׂȕ����̓R�A�X�N���v�g���Q�Ƃ��邱�ƂŒ��ׂ邱�Ƃ��ł���
�Q�Ɛ�͉E���Ɂu�R�A�X�N���v�g��:�R�A�X�N���v�g�̍s�v�Ƃ��ĕ\������Ă���
a�̏ꍇ�̓R�A�X�N���v�grpg_managers.js��93�s�ڂ̏�����\��
DataManager.loadDataFile = function(name, src) {
var xhr = new XMLHttpRequest();
var url = 'data/' + src;
xhr.open('GET', url);
xhr.overrideMimeType('application/json');
xhr.onload = function() {
if (xhr.status < 400) {
window[name] = JSON.parse(xhr.responseText);
DataManager.onLoad(window[name]);
}
};
xhr.onerror = this._mapLoader || function() {
DataManager._errorUrl = DataManager._errorUrl || url;
};
window[name] = null;
xhr.send();//��93�s��
};
e�̏ꍇ�̓R�A�X�N���v�grpg_managers.js��1907�s�ڂ̏�����\��
SceneManager.update = function() {
try {
this.tickStart();
if (Utils.isMobileSafari()) {
this.updateInputData();
}
this.updateManagers();//��1907�s��
this.updateMain();
this.tickEnd();
} catch (e) {
this.catchException(e);
}
};
�@[�����邱��]
�@�E4��Ƃ������G���[�i4��3���DataManager.loadDataFile���I�_�j
�@�E1��ڂ̏�������SceneManager.update�܂Ői��ł���̂̓��\�[�X�ǂݍ��݂ƕ��s����MAP��ւ��̕`�揈�����s���Ă��邩��
�i�������ړ����MAP��������Ȃ��̂ʼn�ʂ��Ó]������ԂŒ�~�j
�����N���N���b�N���邱�ƂŊY���ӏ���\�����邱�Ƃ��ł���
Developer Tools�̋@�\�Ȃ̂ŁAGoogle Chrome�Ńu���E�U�v���C���Ȃ�F12�L�[�����A�e�X�g�v���C���Ȃ�F8�L�[�����ŌĂяo���\
�G���[�������̓G���[���b�Z�[�W��ǂނ��ƁA�ǂ�ł킩��Ȃ��ꍇ�͍Č����@���m�������R��ׂ�����ɑ��k���邱�Ƃ���{���Ǝv���܂��B
�Č������Ⴂ�g���u���̏ꍇ�⎩�ȉ�������͂�{���������i�������x���グ�����Ƃ��j�͂��̂悤�Ȏ�@�Œ��ׂ邱�Ƃ�����ɓ���Ă݂Ă͂������ł��傤���B
�ȏ�A���Y�^���˂����e������̂����ɗ��Ă�K���ł��B
���⑫
�X�N���v�g�G���[�͂��̂悤�ɕ\�����Ă���܂����B

�t�@�C���w��Łu.png�v�܂Ŋ܂߂����Ƃ�����
�G���[�������ɖ�������}�邽�߂̎�@�ɂ��āA���Y�^���˂ċL���ɂ��܂����B
������
�@���̃v���O�C��������
�E�C�x���g�f�o�b�O�v���O�C��
�@����ҁF�g���A�R���^���l
�@����/�_�E�����[�h��F
�@https://triacontane.blogspot.jp/2017/01/blog-post.html
�E�f�o�b�O�@�\�l�ߍ��킹
�@����ҁF���߂� (Kamesoft)�l
�@����/�_�E�����[�h��F
�@http://ytomy.sakura.ne.jp/tkool/rpgtech/tech_mv/develop/debug_util.html
���v���O�C�������p�������H
��������ړI�ɉ����ēǂݕ����Ă��������B
��b�m���Ƃ��ć@�A��m���Ă����f�o�b�O�������オ��܂��B
�G���[���̑Ή��͂����������͇B�܂��͇C�܂œǂݐi�߂��������B
1.�e�X�g�v���C���[�h�ŋN�����AF7�L�[������
2.�C�x���g�̎��s���ꎞ��~���āA����C�x���g�����s�i�X�e�b�v���s�j

���摜���N���b�N����ƕʃE�B���h�E�ŕ\��
�@�摜�̏ꍇ�A���̇@�`�D�����s�����
�@�@SE�̉��t
�@�A�ړ����[�g�̐ݒ�
�@�B�ړ����[�g�̐ݒ�
�@�CSE�̉��t
�@�D�ꏊ�ړ�
F11�L�[/Enter/���N���b�N�F�C�x���g��1���i�߂�B�R�����C�x���g���܂܂��ꍇ������
F10�L�[�F�C�x���g��1���i�߂�B�R�����C�x���g���܂܂��ꍇ�͈ꊇ���s����
F6�L�[�F�X�e�b�v���s���I�����Ēʏ�̏������s��
F9�L�[�F�}�b�v��ʂɂ���ꍇ�A�f�o�b�O��ʂ��J���i�X�C�b�`�A�ϐ��𑀍�ł���j
�f�o�b�O�@�\�l�ߍ��킹�v���O�C����F9�L�[���g�����Ă��邽�߁A�A�C�e����A�N�^�[�ȂNJe�������ς��Ȃ��玎�����Ƃ��ł���

3.�G���[�����������Developer Tools�ɐԎ��ŕ\�������

�@�D�ł͍s����̃}�b�v���w���ɍ폜�������߁A�s���ꂪ�Ȃ��G���[������
�@GET file:///<�Q�[���t�@�C���̏ꏊ>/data/Map003.json
�@[���b�Z�[�W����ǂݎ�����e]
�@�EMap003.json��������Ȃ����߂̃G���[����
�@�E4��Ƃ��������ɂ��G���[�i4�����Ă���̂̓��g���C���J��Ԃ������ʂƐ����j
�@���̎��_�Ŏ��̑Ώ����l������
�@�EMap003.json�iMAPID3�j�����݂��邩�m�F
�@�E�C�x���g�̈ړ����MAPID3�ȊO�Ɏw�肷��
�@�������ł͂��ׂ������ׂ邽��4�ɐi�ށi���ʂ͕K�v�Ȃ��j
4.�G���[�̐܂肽���݉ӏ���W�J����Əڍׂȃv���Z�X���\�������

net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
DataManager.loadMapData�@�@//b
SceneManager.changeScene�@�@//c
SceneManager.changeScene�@�@//c
SceneManager.updateMain�@�@//d
SceneManager.update�@�@//e
net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
net::ERR_FILE_NOT_FOUND
DataManager.loadDataFile�@�@//a
5.4��a�s��e�s�������w���Ă��邩���̂��琄������
DataManager.loadDataFile�@�@//a�@�f�[�^�̃��[�h
DataManager.loadMapData�@�@//b�@MAP�f�[�^�̃��[�h
SceneManager.changeScene�@�@//c�@��ʐ�ւ�����
SceneManager.changeScene�@�@//c�@��ʐ�ւ�����
SceneManager.updateMain�@�@//d�@��ʐ�ւ��̍X�V����
SceneManager.update�@�@//e�@��ʐ�ւ��̍X�V����
���ڍׂȕ����̓R�A�X�N���v�g���Q�Ƃ��邱�ƂŒ��ׂ邱�Ƃ��ł���
�Q�Ɛ�͉E���Ɂu�R�A�X�N���v�g��:�R�A�X�N���v�g�̍s�v�Ƃ��ĕ\������Ă���
a�̏ꍇ�̓R�A�X�N���v�grpg_managers.js��93�s�ڂ̏�����\��
DataManager.loadDataFile = function(name, src) {
var xhr = new XMLHttpRequest();
var url = 'data/' + src;
xhr.open('GET', url);
xhr.overrideMimeType('application/json');
xhr.onload = function() {
if (xhr.status < 400) {
window[name] = JSON.parse(xhr.responseText);
DataManager.onLoad(window[name]);
}
};
xhr.onerror = this._mapLoader || function() {
DataManager._errorUrl = DataManager._errorUrl || url;
};
window[name] = null;
xhr.send();//��93�s��
};
e�̏ꍇ�̓R�A�X�N���v�grpg_managers.js��1907�s�ڂ̏�����\��
SceneManager.update = function() {
try {
this.tickStart();
if (Utils.isMobileSafari()) {
this.updateInputData();
}
this.updateManagers();//��1907�s��
this.updateMain();
this.tickEnd();
} catch (e) {
this.catchException(e);
}
};
�@[�����邱��]
�@�E4��Ƃ������G���[�i4��3���DataManager.loadDataFile���I�_�j
�@�E1��ڂ̏�������SceneManager.update�܂Ői��ł���̂̓��\�[�X�ǂݍ��݂ƕ��s����MAP��ւ��̕`�揈�����s���Ă��邩��
�i�������ړ����MAP��������Ȃ��̂ʼn�ʂ��Ó]������ԂŒ�~�j
�����N���N���b�N���邱�ƂŊY���ӏ���\�����邱�Ƃ��ł���
Developer Tools�̋@�\�Ȃ̂ŁAGoogle Chrome�Ńu���E�U�v���C���Ȃ�F12�L�[�����A�e�X�g�v���C���Ȃ�F8�L�[�����ŌĂяo���\
�G���[�������̓G���[���b�Z�[�W��ǂނ��ƁA�ǂ�ł킩��Ȃ��ꍇ�͍Č����@���m�������R��ׂ�����ɑ��k���邱�Ƃ���{���Ǝv���܂��B
�Č������Ⴂ�g���u���̏ꍇ�⎩�ȉ�������͂�{���������i�������x���グ�����Ƃ��j�͂��̂悤�Ȏ�@�Œ��ׂ邱�Ƃ�����ɓ���Ă݂Ă͂������ł��傤���B
�ȏ�A���Y�^���˂����e������̂����ɗ��Ă�K���ł��B
���⑫
�X�N���v�g�G���[�͂��̂悤�ɕ\�����Ă���܂����B

�t�@�C���w��Łu.png�v�܂Ŋ܂߂����Ƃ�����
2018�N01��07��
�c�N�[��MV�@�L�[���͔���ɂ���
���c�N�[��MV�@�L�[���͔���ɂ���
PC�ƃ��o�C���̗��Ή����ӎ����āA�^�b�`����̐���܂��ɂ��Ē��ׂ��o���ł��B
���p�I�ȕ����ł̓C�x���g�R�}���h�̃X�N���v�g�ʼn����L�ڂ���ǂ̂悤�ɐ���ł��邩��������܂����B
��PC or ���o�C���̔���
�EUtils�N���X��Utils.isMobileDevice()�Ŕ��肵�Ă���
�@rpg_core.js����Ctrl+F�Łu@class Utils�v�Ō���
�R�A�X�N���v�g�F
Utils.isMobileDevice = function() {
var r = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i;
return !!navigator.userAgent.match(r);
};
���L�[���͎��̒�`
�E�L�[���͂ɑ��锽����rpg_core.js��Input�N���X�Œ�`
�@rpg_core.js����Ctrl+F�Łu@class Input�v�Ō���
�E���O�Ǝ��ۂ̃{�^���̑Ή��ɂ��Ă�Input.keyMapper�Œ�`
�@rpg_core.js����Ctrl+F�Łu@property keyMapper�v�Ō���
�@�irpg_core.js v1.5.0�ł�2996�s�ځj
keyMapper
9: 'tab', // tab
13: 'ok', // enter
16: 'shift', // shift
17: 'control', // control
18: 'control', // alt
27: 'escape', // escape
32: 'ok', // space
33: 'pageup', // pageup
34: 'pagedown', // pagedown
37: 'left', // left arrow
38: 'up', // up arrow
39: 'right', // right arrow
40: 'down', // down arrow
45: 'escape', // insert
81: 'pageup', // Q
87: 'pagedown', // W
88: 'escape', // X
90: 'ok', // Z
96: 'escape', // numpad 0
98: 'down', // numpad 2
100: 'left', // numpad 4
102: 'right', // numpad 6
104: 'up', // numpad 8
120: 'debug' // F9
�@���ԍ������̓L�[�{�[�h���͎��̃L�[�R�[�h�ɑΉ�
�@�@�L�[�R�[�h�ꗗ
�@�@http://faq.creasus.net/04/0131/CharCode.html
�@��''�݂͂̕����̓c�N�[��MV�̃X�N���v�g��js���̋L�q�ɑΉ����Ă���
�@��//�ȍ~�͋�̓I�ɂǂ̃L�[�Ȃ̂����L�ڂ�������
�@�c�N�[����Javascript�ł�''�̓��e�Ŏw��ł��邱�Ƃ��킩��
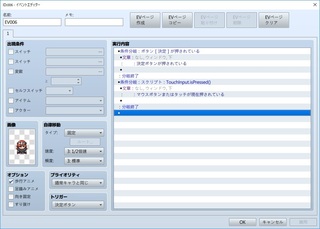
�y����i'ok'�j����̗�z
�@�}�E�X�F���N���b�N
�@�L�[�{�[�h�FEnter�AZ�ASpace
�@�R���g���[���[�FA�A1�{�^��
���^�b�`���͂ɑ����`
�E�^�b�`���͂ɑ��锽����rpg_core.js��TouchInput�N���X�Œ�`
�@rpg_core.js����Ctrl+F�Łu@class TouchInput�v�Ō���
�E�^�b�`���͂̑ҋ@����
�ȉ��̒l�����������邱�ƂŕύX�\�i�����l��24�t���[���j
TouchInput.keyRepeatWait = 24;
�E�^�b�`���͂̍X�V�Ԋu
�ȉ��̒l�����������邱�ƂŕύX�\�i�����l��6�t���[���j
TouchInput.keyRepeatInterval = 6;
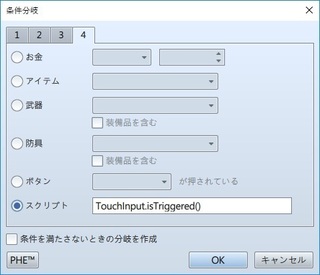
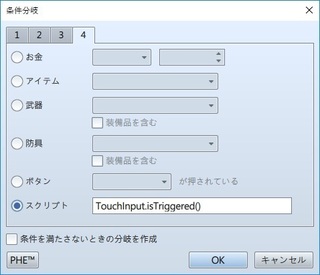
���X�N���v�g�ň������Ƃ��ł���L�q
�X�N���v�g�ɐ��''���̖��́i�ȉ��u�L�[���v�j��g�ݍ��킹�Ď��̂悤�Ȃ��Ƃ����p�ł��܂��B
�������ł̃X�N���v�g�́A��������Ƒg�ݍ��킹�Ďg�����Ƃ��������ł�

Input.isPressed(�L�[��)
�@���݃L�[��������Ă��邩�ǂ������`�F�b�N
�@�C�x���g�R�}���h�w��������{�^��[�L�[��]��������Ă���x�Ɠ���
�R�A�X�N���v�g�̋L�q�F
Input.isPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isPressed('escape')) {
return true;
} else {
return !!this._currentState[keyName];
}
};
Input.isTriggered(�L�[��)
�@�L�[�������ꂽ�u�Ԃ��`�F�b�N
�R�A�X�N���v�g�̋L�q�F
Input.isTriggered = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isTriggered('escape')) {
return true;
} else {
return this._latestButton === keyName && this._pressedTime === 0;
}
};
Input.isRepeated(�L�[��)
�@�L�[�������ꂽ���ǂ����A�܂��̓L�[�̌J��Ԃ��������������ǂ������`�F�b�N
�R�A�X�N���v�g�̋L�q�F
Input.isRepeated = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isRepeated('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
(this._pressedTime === 0 ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
}
};
Input.isLongPressed(�L�[��)
�@�L�[�������ꂽ�܂܂ł��邩�ǂ������`�F�b�N
�R�A�X�N���v�g�̋L�q�F
Input.isLongPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isLongPressed('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
this._pressedTime >= this.keyRepeatWait);
}
};
TouchInput.isPressed()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`�����݉�����Ă��邩���`�F�b�N
�@()���ɃL�[���͕s�v
�@����L�[�Ɠ��l�̔���Ŏg���₷��
�R�A�X�N���v�g�̋L�q�F
TouchInput.isPressed = function() {
return this._mousePressed || this._screenPressed;
};
TouchInput.isTriggered()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`�������ꂽ�u�Ԃ��`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isTriggered = function() {
return this._triggered;
};
TouchInput.isRepeated()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`�������ꂽ�܂܂����`�F�b�N
�@()���ɃL�[���͕s�v
�@����������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isRepeated = function() {
return (this.isPressed() &&
(this._triggered ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
};
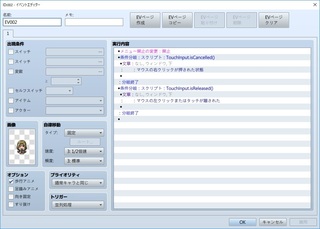
TouchInput.isCancelled()
�@�}�E�X�̉E�N���b�N�������ꂽ�u�Ԃ��`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isCancelled = function() {
return this._cancelled;
};
TouchInput.isMoved()
�@�}�E�X�܂��͎w���ړ����������`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isMoved = function() {
return this._moved;
};
TouchInput.isReleased()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`��������Ă��邩�`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isReleased = function() {
return this._released;
};
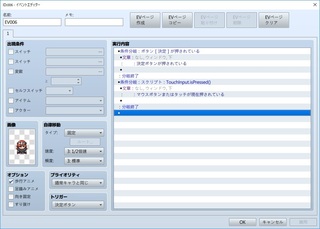
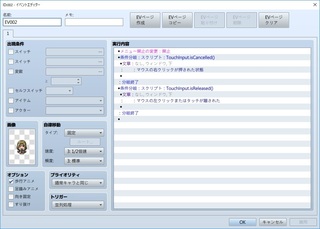
�����H
��������̃X�N���v�g�ɋL�q���Ď��s����C�x���g��g�݂܂����B
���̂悤�ȑg�ݕ�����ԕ�����₷���Ǝv���܂��B

���摜���N���b�N����ƕʃE�B���h�E�ŕ\��

�܂��u�ԓI�Ȕ���̂��̂ɑ��Ă͕����őg�ޕK�v������܂��B

�����ł͕�����h�����e���A���ۂɃC�x���g��g�ނƗ������i�݂܂��B
�Q�l�ɂ���ꍇ�͂��Ў��H���邱�Ƃ������߂��܂��B
�����p
�^�b�`����̋@�\���g������v���O�C�������Ă݂܂����B
�@�s�N�`���̃{�^�����v���O�C��
�@����ҁF�g���A�R���^���l
�@https://triacontane.blogspot.jp/2015/11/blog-post_23.html
�ȉ��ł́u�s�N�`���^�b�`��Ԃ���̃R�����C�x���g�Ăяo���\���lj���`�v����Ƃ����\���̒���TouchInput.isPressed() �A���ݍ��N���b�N���^�b�`����Ă����Ԃ��Q�Ƃ��Ă��邱�Ƃ��ǂݎ��܂��B
Sprite_Picture.prototype.updatePointer = function() {
var strokeNum = $gameScreen.getPicturePid(this._pictureId);
if (strokeNum > 0) {
this.opacity = TouchInput.isPressed() ? 255 : 0;
this.x = TouchInput.x;
this.y = TouchInput.y;
this.anchor.x = 0.5;
this.anchor.y = 0.5;
}
};
PC/���o�C�����Ή��Ƃ��ă��j���[��@�\�����삷��ꍇ��v���O�C���𐧍삷��ꍇ�ɂ�TouchInput.isPressed()���g����̂��Ǝv���܂��B
�܂Ƃ�
�EInput.is�`�n�̓L�[/�R���g���[���[���͂̐���ɗp����
�ETouchInput.is�`�n�̓^�b�`����/�}�E�X���͂̐���ɗp����i���o�C���z��j
�E�`isTriggered�A�`isCancelled�n�͕����ň���
�ȏ�A���Q�l�܂ŁB
�ӎ��F
�}�E�X�C�x���g�A�L�[�C�x���g���m�ɂ��Ă̂܂Ƃ� / �c�N�[��MV���Z�ETips�W
�iRPG�c�N�[��VXAce & MV�X�N���v�gwiki�ƃv���O�C���l�j
http://rpgmaker-script-wiki.xyz/mousekeyevent_kowazamv.php
�L�[���͔���̂��낢��
�i�X�}�C���H�[ �u���O���l�j
http://blog.livedoor.jp/trb_surasura/archives/13728522.html
PC�ƃ��o�C���̗��Ή����ӎ����āA�^�b�`����̐���܂��ɂ��Ē��ׂ��o���ł��B
���p�I�ȕ����ł̓C�x���g�R�}���h�̃X�N���v�g�ʼn����L�ڂ���ǂ̂悤�ɐ���ł��邩��������܂����B
��PC or ���o�C���̔���
�EUtils�N���X��Utils.isMobileDevice()�Ŕ��肵�Ă���
�@rpg_core.js����Ctrl+F�Łu@class Utils�v�Ō���
�R�A�X�N���v�g�F
Utils.isMobileDevice = function() {
var r = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i;
return !!navigator.userAgent.match(r);
};
���L�[���͎��̒�`
�E�L�[���͂ɑ��锽����rpg_core.js��Input�N���X�Œ�`
�@rpg_core.js����Ctrl+F�Łu@class Input�v�Ō���
�E���O�Ǝ��ۂ̃{�^���̑Ή��ɂ��Ă�Input.keyMapper�Œ�`
�@rpg_core.js����Ctrl+F�Łu@property keyMapper�v�Ō���
�@�irpg_core.js v1.5.0�ł�2996�s�ځj
keyMapper
9: 'tab', // tab
13: 'ok', // enter
16: 'shift', // shift
17: 'control', // control
18: 'control', // alt
27: 'escape', // escape
32: 'ok', // space
33: 'pageup', // pageup
34: 'pagedown', // pagedown
37: 'left', // left arrow
38: 'up', // up arrow
39: 'right', // right arrow
40: 'down', // down arrow
45: 'escape', // insert
81: 'pageup', // Q
87: 'pagedown', // W
88: 'escape', // X
90: 'ok', // Z
96: 'escape', // numpad 0
98: 'down', // numpad 2
100: 'left', // numpad 4
102: 'right', // numpad 6
104: 'up', // numpad 8
120: 'debug' // F9
�@���ԍ������̓L�[�{�[�h���͎��̃L�[�R�[�h�ɑΉ�
�@�@�L�[�R�[�h�ꗗ
�@�@http://faq.creasus.net/04/0131/CharCode.html
�@��''�݂͂̕����̓c�N�[��MV�̃X�N���v�g��js���̋L�q�ɑΉ����Ă���
�@��//�ȍ~�͋�̓I�ɂǂ̃L�[�Ȃ̂����L�ڂ�������
�@�c�N�[����Javascript�ł�''�̓��e�Ŏw��ł��邱�Ƃ��킩��
�y����i'ok'�j����̗�z
�@�}�E�X�F���N���b�N
�@�L�[�{�[�h�FEnter�AZ�ASpace
�@�R���g���[���[�FA�A1�{�^��
���^�b�`���͂ɑ����`
�E�^�b�`���͂ɑ��锽����rpg_core.js��TouchInput�N���X�Œ�`
�@rpg_core.js����Ctrl+F�Łu@class TouchInput�v�Ō���
�E�^�b�`���͂̑ҋ@����
�ȉ��̒l�����������邱�ƂŕύX�\�i�����l��24�t���[���j
TouchInput.keyRepeatWait = 24;
�E�^�b�`���͂̍X�V�Ԋu
�ȉ��̒l�����������邱�ƂŕύX�\�i�����l��6�t���[���j
TouchInput.keyRepeatInterval = 6;
���X�N���v�g�ň������Ƃ��ł���L�q
�X�N���v�g�ɐ��''���̖��́i�ȉ��u�L�[���v�j��g�ݍ��킹�Ď��̂悤�Ȃ��Ƃ����p�ł��܂��B
�������ł̃X�N���v�g�́A��������Ƒg�ݍ��킹�Ďg�����Ƃ��������ł�

Input.isPressed(�L�[��)
�@���݃L�[��������Ă��邩�ǂ������`�F�b�N
�@�C�x���g�R�}���h�w��������{�^��[�L�[��]��������Ă���x�Ɠ���
�R�A�X�N���v�g�̋L�q�F
Input.isPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isPressed('escape')) {
return true;
} else {
return !!this._currentState[keyName];
}
};
Input.isTriggered(�L�[��)
�@�L�[�������ꂽ�u�Ԃ��`�F�b�N
�R�A�X�N���v�g�̋L�q�F
Input.isTriggered = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isTriggered('escape')) {
return true;
} else {
return this._latestButton === keyName && this._pressedTime === 0;
}
};
Input.isRepeated(�L�[��)
�@�L�[�������ꂽ���ǂ����A�܂��̓L�[�̌J��Ԃ��������������ǂ������`�F�b�N
�R�A�X�N���v�g�̋L�q�F
Input.isRepeated = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isRepeated('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
(this._pressedTime === 0 ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
}
};
Input.isLongPressed(�L�[��)
�@�L�[�������ꂽ�܂܂ł��邩�ǂ������`�F�b�N
�R�A�X�N���v�g�̋L�q�F
Input.isLongPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isLongPressed('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
this._pressedTime >= this.keyRepeatWait);
}
};
TouchInput.isPressed()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`�����݉�����Ă��邩���`�F�b�N
�@()���ɃL�[���͕s�v
�@����L�[�Ɠ��l�̔���Ŏg���₷��
�R�A�X�N���v�g�̋L�q�F
TouchInput.isPressed = function() {
return this._mousePressed || this._screenPressed;
};
TouchInput.isTriggered()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`�������ꂽ�u�Ԃ��`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isTriggered = function() {
return this._triggered;
};
TouchInput.isRepeated()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`�������ꂽ�܂܂����`�F�b�N
�@()���ɃL�[���͕s�v
�@����������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isRepeated = function() {
return (this.isPressed() &&
(this._triggered ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
};
TouchInput.isCancelled()
�@�}�E�X�̉E�N���b�N�������ꂽ�u�Ԃ��`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isCancelled = function() {
return this._cancelled;
};
TouchInput.isMoved()
�@�}�E�X�܂��͎w���ړ����������`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isMoved = function() {
return this._moved;
};
TouchInput.isReleased()
�@�}�E�X�̍��N���b�N�܂��̓^�b�`��������Ă��邩�`�F�b�N
�@()���ɃL�[���͕s�v
�@��������
�R�A�X�N���v�g�̋L�q�F
TouchInput.isReleased = function() {
return this._released;
};
�����H
��������̃X�N���v�g�ɋL�q���Ď��s����C�x���g��g�݂܂����B
���̂悤�ȑg�ݕ�����ԕ�����₷���Ǝv���܂��B

���摜���N���b�N����ƕʃE�B���h�E�ŕ\��

�܂��u�ԓI�Ȕ���̂��̂ɑ��Ă͕����őg�ޕK�v������܂��B

�����ł͕�����h�����e���A���ۂɃC�x���g��g�ނƗ������i�݂܂��B
�Q�l�ɂ���ꍇ�͂��Ў��H���邱�Ƃ������߂��܂��B
�����p
�^�b�`����̋@�\���g������v���O�C�������Ă݂܂����B
�@�s�N�`���̃{�^�����v���O�C��
�@����ҁF�g���A�R���^���l
�@https://triacontane.blogspot.jp/2015/11/blog-post_23.html
�ȉ��ł́u�s�N�`���^�b�`��Ԃ���̃R�����C�x���g�Ăяo���\���lj���`�v����Ƃ����\���̒���TouchInput.isPressed() �A���ݍ��N���b�N���^�b�`����Ă����Ԃ��Q�Ƃ��Ă��邱�Ƃ��ǂݎ��܂��B
Sprite_Picture.prototype.updatePointer = function() {
var strokeNum = $gameScreen.getPicturePid(this._pictureId);
if (strokeNum > 0) {
this.opacity = TouchInput.isPressed() ? 255 : 0;
this.x = TouchInput.x;
this.y = TouchInput.y;
this.anchor.x = 0.5;
this.anchor.y = 0.5;
}
};
PC/���o�C�����Ή��Ƃ��ă��j���[��@�\�����삷��ꍇ��v���O�C���𐧍삷��ꍇ�ɂ�TouchInput.isPressed()���g����̂��Ǝv���܂��B
�܂Ƃ�
�EInput.is�`�n�̓L�[/�R���g���[���[���͂̐���ɗp����
�ETouchInput.is�`�n�̓^�b�`����/�}�E�X���͂̐���ɗp����i���o�C���z��j
�E�`isTriggered�A�`isCancelled�n�͕����ň���
�ȏ�A���Q�l�܂ŁB
�ӎ��F
�}�E�X�C�x���g�A�L�[�C�x���g���m�ɂ��Ă̂܂Ƃ� / �c�N�[��MV���Z�ETips�W
�iRPG�c�N�[��VXAce & MV�X�N���v�gwiki�ƃv���O�C���l�j
http://rpgmaker-script-wiki.xyz/mousekeyevent_kowazamv.php
�L�[���͔���̂��낢��
�i�X�}�C���H�[ �u���O���l�j
http://blog.livedoor.jp/trb_surasura/archives/13728522.html






