2018年01月07日
ツクールMV キー入力判定について
◆ツクールMV キー入力判定について
PCとモバイルの両対応を意識して、タッチ操作の制御まわりについて調べた覚書です。
実用的な部分ではイベントコマンドのスクリプトで何を記載すればどのように制御できるかが分かりました。
■PC or モバイルの判定
・UtilsクラスのUtils.isMobileDevice()で判定している
rpg_core.js内をCtrl+Fで「@class Utils」で検索
コアスクリプト:
Utils.isMobileDevice = function() {
var r = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i;
return !!navigator.userAgent.match(r);
};
■キー入力時の定義
・キー入力に対する反応はrpg_core.jsのInputクラスで定義
rpg_core.js内をCtrl+Fで「@class Input」で検索
・名前と実際のボタンの対応についてはInput.keyMapperで定義
rpg_core.js内をCtrl+Fで「@property keyMapper」で検索
(rpg_core.js v1.5.0では2996行目)
keyMapper
9: 'tab', // tab
13: 'ok', // enter
16: 'shift', // shift
17: 'control', // control
18: 'control', // alt
27: 'escape', // escape
32: 'ok', // space
33: 'pageup', // pageup
34: 'pagedown', // pagedown
37: 'left', // left arrow
38: 'up', // up arrow
39: 'right', // right arrow
40: 'down', // down arrow
45: 'escape', // insert
81: 'pageup', // Q
87: 'pagedown', // W
88: 'escape', // X
90: 'ok', // Z
96: 'escape', // numpad 0
98: 'down', // numpad 2
100: 'left', // numpad 4
102: 'right', // numpad 6
104: 'up', // numpad 8
120: 'debug' // F9
※番号部分はキーボード入力時のキーコードに対応
キーコード一覧
http://faq.creasus.net/04/0131/CharCode.html
※''囲みの部分はツクールMVのスクリプトやjs内の記述に対応している
※//以降は具体的にどのキーなのかを記載したメモ
ツクールやJavascriptでは''の内容で指定できることがわかる
【決定('ok')判定の例】
マウス:左クリック
キーボード:Enter、Z、Space
コントローラー:A、1ボタン
■タッチ入力に対する定義
・タッチ入力に対する反応はrpg_core.jsのTouchInputクラスで定義
rpg_core.js内をCtrl+Fで「@class TouchInput」で検索
・タッチ入力の待機時間
以下の値を書き換えることで変更可能(初期値は24フレーム)
TouchInput.keyRepeatWait = 24;
・タッチ入力の更新間隔
以下の値を書き換えることで変更可能(初期値は6フレーム)
TouchInput.keyRepeatInterval = 6;
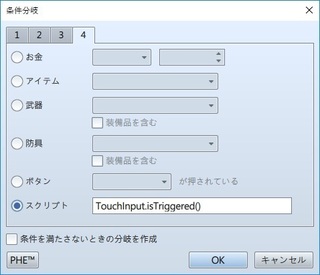
◆スクリプトで扱うことができる記述
スクリプトに先の''内の名称(以下「キー名」)を組み合わせて次のようなことが利用できます。
※ここでのスクリプトは、条件分岐と組み合わせて使うことが多そうです

Input.isPressed(キー名)
現在キーが押されているかどうかをチェック
イベントコマンド『条件分岐ボタン[キー名]が押されている』と同じ
コアスクリプトの記述:
Input.isPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isPressed('escape')) {
return true;
} else {
return !!this._currentState[keyName];
}
};
Input.isTriggered(キー名)
キーが押された瞬間をチェック
コアスクリプトの記述:
Input.isTriggered = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isTriggered('escape')) {
return true;
} else {
return this._latestButton === keyName && this._pressedTime === 0;
}
};
Input.isRepeated(キー名)
キーが押されたかどうか、またはキーの繰り返しが発生したかどうかをチェック
コアスクリプトの記述:
Input.isRepeated = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isRepeated('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
(this._pressedTime === 0 ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
}
};
Input.isLongPressed(キー名)
キーが押されたままであるかどうかをチェック
コアスクリプトの記述:
Input.isLongPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isLongPressed('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
this._pressedTime >= this.keyRepeatWait);
}
};
TouchInput.isPressed()
マウスの左クリックまたはタッチが現在押されているかをチェック
()内にキー名は不要
決定キーと同様の判定で使いやすい
コアスクリプトの記述:
TouchInput.isPressed = function() {
return this._mousePressed || this._screenPressed;
};
TouchInput.isTriggered()
マウスの左クリックまたはタッチが押された瞬間をチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isTriggered = function() {
return this._triggered;
};
TouchInput.isRepeated()
マウスの左クリックまたはタッチが押されたままかをチェック
()内にキー名は不要
長押し判定
コアスクリプトの記述:
TouchInput.isRepeated = function() {
return (this.isPressed() &&
(this._triggered ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
};
TouchInput.isCancelled()
マウスの右クリックが押された瞬間をチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isCancelled = function() {
return this._cancelled;
};
TouchInput.isMoved()
マウスまたは指が移動したかをチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isMoved = function() {
return this._moved;
};
TouchInput.isReleased()
マウスの左クリックまたはタッチが離されているかチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isReleased = function() {
return this._released;
};
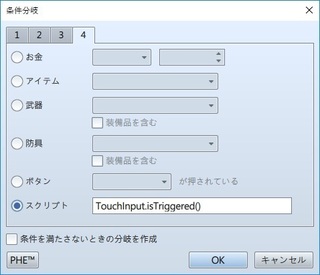
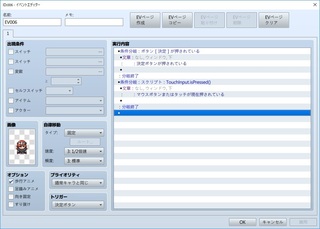
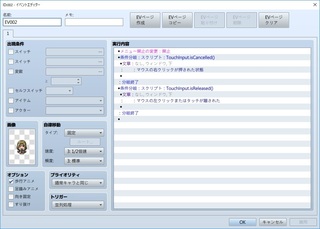
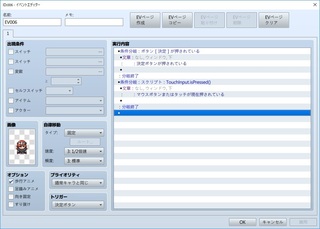
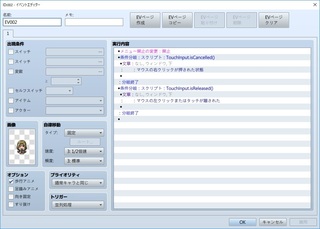
◆実践
条件分岐のスクリプトに記述して実行するイベントを組みました。
このような組み方が一番分かりやすいと思います。

※画像をクリックすると別ウィンドウで表示

また瞬間的な判定のものに対しては並列処理で組む必要があります。

文字では分かり辛い内容も、実際にイベントを組むと理解が進みます。
参考にする場合はぜひ実践することをお勧めします。
◆応用
タッチ操作の機能を拡張するプラグインを見てみました。
ピクチャのボタン化プラグイン
制作者:トリアコンタン様
https://triacontane.blogspot.jp/2015/11/blog-post_23.html
以下では「ピクチャタッチ状態からのコモンイベント呼び出し予約を追加定義」するという構文の中でTouchInput.isPressed() 、現在左クリックかタッチされている状態か参照していることが読み取れます。
Sprite_Picture.prototype.updatePointer = function() {
var strokeNum = $gameScreen.getPicturePid(this._pictureId);
if (strokeNum > 0) {
this.opacity = TouchInput.isPressed() ? 255 : 0;
this.x = TouchInput.x;
this.y = TouchInput.y;
this.anchor.x = 0.5;
this.anchor.y = 0.5;
}
};
PC/モバイル両対応としてメニューや機能を自作する場合やプラグインを制作する場合にもTouchInput.isPressed()が使われるのだと思います。
まとめ
・Input.is〜系はキー/コントローラー入力の制御に用いる
・TouchInput.is〜系はタッチ入力/マウス入力の制御に用いる(モバイル想定)
・〜isTriggered、〜isCancelled系は並列処理で扱う
以上、ご参考まで。
謝辞:
マウスイベント、キーイベント検知についてのまとめ / ツクールMV小技・Tips集
(RPGツクールVXAce & MVスクリプトwikiとプラグイン様)
http://rpgmaker-script-wiki.xyz/mousekeyevent_kowazamv.php
キー入力判定のいろいろ
(スマイル工房 ブログ室様)
http://blog.livedoor.jp/trb_surasura/archives/13728522.html
PCとモバイルの両対応を意識して、タッチ操作の制御まわりについて調べた覚書です。
実用的な部分ではイベントコマンドのスクリプトで何を記載すればどのように制御できるかが分かりました。
■PC or モバイルの判定
・UtilsクラスのUtils.isMobileDevice()で判定している
rpg_core.js内をCtrl+Fで「@class Utils」で検索
コアスクリプト:
Utils.isMobileDevice = function() {
var r = /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i;
return !!navigator.userAgent.match(r);
};
■キー入力時の定義
・キー入力に対する反応はrpg_core.jsのInputクラスで定義
rpg_core.js内をCtrl+Fで「@class Input」で検索
・名前と実際のボタンの対応についてはInput.keyMapperで定義
rpg_core.js内をCtrl+Fで「@property keyMapper」で検索
(rpg_core.js v1.5.0では2996行目)
keyMapper
9: 'tab', // tab
13: 'ok', // enter
16: 'shift', // shift
17: 'control', // control
18: 'control', // alt
27: 'escape', // escape
32: 'ok', // space
33: 'pageup', // pageup
34: 'pagedown', // pagedown
37: 'left', // left arrow
38: 'up', // up arrow
39: 'right', // right arrow
40: 'down', // down arrow
45: 'escape', // insert
81: 'pageup', // Q
87: 'pagedown', // W
88: 'escape', // X
90: 'ok', // Z
96: 'escape', // numpad 0
98: 'down', // numpad 2
100: 'left', // numpad 4
102: 'right', // numpad 6
104: 'up', // numpad 8
120: 'debug' // F9
※番号部分はキーボード入力時のキーコードに対応
キーコード一覧
http://faq.creasus.net/04/0131/CharCode.html
※''囲みの部分はツクールMVのスクリプトやjs内の記述に対応している
※//以降は具体的にどのキーなのかを記載したメモ
ツクールやJavascriptでは''の内容で指定できることがわかる
【決定('ok')判定の例】
マウス:左クリック
キーボード:Enter、Z、Space
コントローラー:A、1ボタン
■タッチ入力に対する定義
・タッチ入力に対する反応はrpg_core.jsのTouchInputクラスで定義
rpg_core.js内をCtrl+Fで「@class TouchInput」で検索
・タッチ入力の待機時間
以下の値を書き換えることで変更可能(初期値は24フレーム)
TouchInput.keyRepeatWait = 24;
・タッチ入力の更新間隔
以下の値を書き換えることで変更可能(初期値は6フレーム)
TouchInput.keyRepeatInterval = 6;
◆スクリプトで扱うことができる記述
スクリプトに先の''内の名称(以下「キー名」)を組み合わせて次のようなことが利用できます。
※ここでのスクリプトは、条件分岐と組み合わせて使うことが多そうです

Input.isPressed(キー名)
現在キーが押されているかどうかをチェック
イベントコマンド『条件分岐ボタン[キー名]が押されている』と同じ
コアスクリプトの記述:
Input.isPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isPressed('escape')) {
return true;
} else {
return !!this._currentState[keyName];
}
};
Input.isTriggered(キー名)
キーが押された瞬間をチェック
コアスクリプトの記述:
Input.isTriggered = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isTriggered('escape')) {
return true;
} else {
return this._latestButton === keyName && this._pressedTime === 0;
}
};
Input.isRepeated(キー名)
キーが押されたかどうか、またはキーの繰り返しが発生したかどうかをチェック
コアスクリプトの記述:
Input.isRepeated = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isRepeated('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
(this._pressedTime === 0 ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
}
};
Input.isLongPressed(キー名)
キーが押されたままであるかどうかをチェック
コアスクリプトの記述:
Input.isLongPressed = function(keyName) {
if (this._isEscapeCompatible(keyName) && this.isLongPressed('escape')) {
return true;
} else {
return (this._latestButton === keyName &&
this._pressedTime >= this.keyRepeatWait);
}
};
TouchInput.isPressed()
マウスの左クリックまたはタッチが現在押されているかをチェック
()内にキー名は不要
決定キーと同様の判定で使いやすい
コアスクリプトの記述:
TouchInput.isPressed = function() {
return this._mousePressed || this._screenPressed;
};
TouchInput.isTriggered()
マウスの左クリックまたはタッチが押された瞬間をチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isTriggered = function() {
return this._triggered;
};
TouchInput.isRepeated()
マウスの左クリックまたはタッチが押されたままかをチェック
()内にキー名は不要
長押し判定
コアスクリプトの記述:
TouchInput.isRepeated = function() {
return (this.isPressed() &&
(this._triggered ||
(this._pressedTime >= this.keyRepeatWait &&
this._pressedTime % this.keyRepeatInterval === 0)));
};
TouchInput.isCancelled()
マウスの右クリックが押された瞬間をチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isCancelled = function() {
return this._cancelled;
};
TouchInput.isMoved()
マウスまたは指が移動したかをチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isMoved = function() {
return this._moved;
};
TouchInput.isReleased()
マウスの左クリックまたはタッチが離されているかチェック
()内にキー名は不要
並列処理向け
コアスクリプトの記述:
TouchInput.isReleased = function() {
return this._released;
};
◆実践
条件分岐のスクリプトに記述して実行するイベントを組みました。
このような組み方が一番分かりやすいと思います。

※画像をクリックすると別ウィンドウで表示

また瞬間的な判定のものに対しては並列処理で組む必要があります。

文字では分かり辛い内容も、実際にイベントを組むと理解が進みます。
参考にする場合はぜひ実践することをお勧めします。
◆応用
タッチ操作の機能を拡張するプラグインを見てみました。
ピクチャのボタン化プラグイン
制作者:トリアコンタン様
https://triacontane.blogspot.jp/2015/11/blog-post_23.html
以下では「ピクチャタッチ状態からのコモンイベント呼び出し予約を追加定義」するという構文の中でTouchInput.isPressed() 、現在左クリックかタッチされている状態か参照していることが読み取れます。
Sprite_Picture.prototype.updatePointer = function() {
var strokeNum = $gameScreen.getPicturePid(this._pictureId);
if (strokeNum > 0) {
this.opacity = TouchInput.isPressed() ? 255 : 0;
this.x = TouchInput.x;
this.y = TouchInput.y;
this.anchor.x = 0.5;
this.anchor.y = 0.5;
}
};
PC/モバイル両対応としてメニューや機能を自作する場合やプラグインを制作する場合にもTouchInput.isPressed()が使われるのだと思います。
まとめ
・Input.is〜系はキー/コントローラー入力の制御に用いる
・TouchInput.is〜系はタッチ入力/マウス入力の制御に用いる(モバイル想定)
・〜isTriggered、〜isCancelled系は並列処理で扱う
以上、ご参考まで。
謝辞:
マウスイベント、キーイベント検知についてのまとめ / ツクールMV小技・Tips集
(RPGツクールVXAce & MVスクリプトwikiとプラグイン様)
http://rpgmaker-script-wiki.xyz/mousekeyevent_kowazamv.php
キー入力判定のいろいろ
(スマイル工房 ブログ室様)
http://blog.livedoor.jp/trb_surasura/archives/13728522.html
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7169341
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック