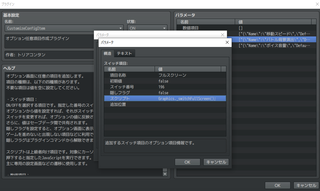
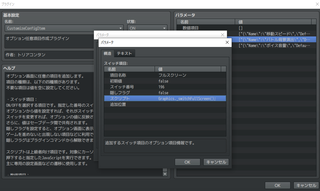
■使用したもの・CustomizeConfigItem.js//プラグイン
・StartUpFullScreen.js//プラグインのコード
※共にトリアコンタン様作
・自作プラグイン
■手順1.CustomizeConfigItem.jsのスイッチ項目のスクリプトに設定
Graphics._switchFullScreen();
フルスクリーンのON/OFF切替

2.フルスクリーン情報の保存
StartUpFullScreen.jsの記述を自作プラグインに転記。
1で割り当てたスイッチを条件にする。
Graphics.requestFullScreen = function () {
if (!this._isFullScreenForPrevVersion()) {
this._requestFullScreen();
}
};
/**
* @static
* @method _isFullScreenForPrevVersion
* @return {Boolean}
* @private
*/
Graphics._isFullScreenForPrevVersion = function () {
return (
document.fullscreenElement ||
document.mozFullScreen ||
document.webkitFullscreenElement ||
document.msFullscreenElement
);
};
var _Scene_Boot_start = Scene_Boot.prototype.start;
Scene_Boot.prototype.start = function () {
_Scene_Boot_start.apply(this, arguments);
if ($gameSwitches.value(196)) Graphics.requestFullScreen();//スイッチ196がONの場合、フルスクリーンで起動
};