2018年01月19日
ピクチャの動作確認を効率化
◆ピクチャの動作確認を効率化
プラグインを活用したピクチャ演出の動作確認方法です。
この方法を使うと作業の効率化が図れます。
■準備
次のプラグインを導入する
・ピクチャのグラフィカルな位置調整プラグイン
制作者:トリアコンタン様
説明/ダウンロード先:
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/AdjustPictureGraphical.js
プラグインマネージャーから当プラグインを有効にしたら、
テストを行う前に「プロジェクトの保存」(Ctrl+S)を実行すること
■プラグインを活用した実践
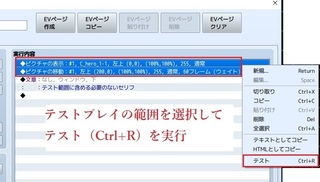
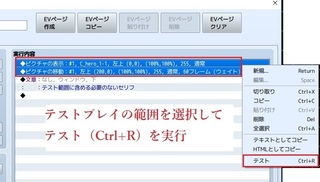
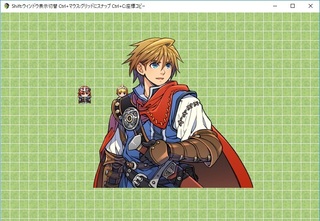
1.ピクチャの表示を含めるように範囲選択して「テスト(Ctrl+R)」を実行

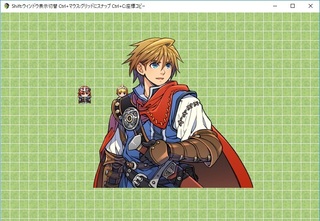
2.グリッド線が表示された状態でピクチャを動かすことができ、バーに座標が表示される

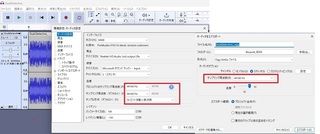
補足:
プラグインパラメータではグリッドのサイズと背景のマップIDを指定することができる

↓

プラグインを活用したピクチャ演出の動作確認方法です。
この方法を使うと作業の効率化が図れます。
■準備
次のプラグインを導入する
・ピクチャのグラフィカルな位置調整プラグイン
制作者:トリアコンタン様
説明/ダウンロード先:
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/AdjustPictureGraphical.js
プラグインマネージャーから当プラグインを有効にしたら、
テストを行う前に「プロジェクトの保存」(Ctrl+S)を実行すること
■プラグインを活用した実践
1.ピクチャの表示を含めるように範囲選択して「テスト(Ctrl+R)」を実行

2.グリッド線が表示された状態でピクチャを動かすことができ、バーに座標が表示される

補足:
プラグインパラメータではグリッドのサイズと背景のマップIDを指定することができる

↓

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7220621
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック