2018年01月08日
スクリプトを活用したピクチャの管理
◆スクリプトを活用したピクチャの管理
スクリプトの使い方とピクチャ管理の実践を兼ねて書きました。
◆準備
スクリプトで扱いやすくするため、ピクチャ素材の命名を変更する
変更前:FES_bustup_material_1-1.png
変更後の例:C_hero_1-1.png
・フォルダ内でファイルを探すときに「c」キーを押下するとターゲットできる
・エラー時にはファイル名で「hero」だと判断可能
◆スクリプトの記述例
■変数1番
$gameVariables.value(1)
■変数1番に1を加算
$gameVariables.setValue(1,$gameVariables.value(1)+1)
■動作する記述例
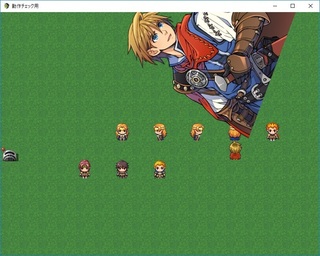
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50, 50, 100, 100, 255, 0);
$gameScreen.showPicture(1,"C_hero_1-1",0,50,50,100,100,255,0);
$gameScreen.showPicture(1,'C_hero_1-1',0,50,50,100,100,255,0);
・文字列やファイルを指定する時に囲む「''」「""」はどちらでも可
・区切りの「,」の前後の半角スペースは任意(見易さのために半角スペースを入れることが多い)
$gameVariables.setValue(1,$gameVariables.value(1)+1)
・定義通りに変数の大文字小文字が記述されている
■動作しない記述の例
$gameScreen.showPicture(1,"C_hero_1-1.png", 0, 50, 50, 100, 100, 255, 0);
・拡張子「.png」が含まれている
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50 50, 100, 100, 255, 0);
・区切りの「,」が抜けて不正な値になっている
$gameScreen.showPicture(1,C_hero_1-1, 0, 50 50, 100, 100, 255, 0);
・ファイル名が「''」か「""」で囲まれていない
$gameVariables.setValue(1,$gameVariables.Value(1)+1)
・大文字と小文字の取り違え $gameVariables."V"alue
◆実践
ピクチャをスクリプトで扱う場合の記法
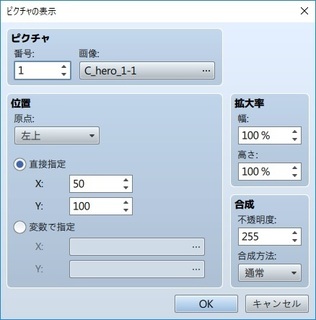
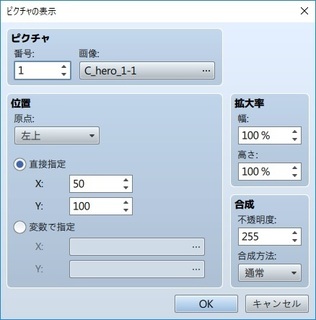
■ピクチャの表示
$gameScreen.showPicture(ピクチャ番号,"画像の名前",原点,x座標,y座標,幅の拡大率,高さの拡大率,不透明度,合成方法)
・ピクチャ番号:ピクチャ番号
・原点:0→左上、1→中央
・拡大率:100→100%
・不透明度:0〜255(0→透明、255→不透明)
・合成方法:0→通常、1→加算、2→乗算、3→スクリーン
例
$gameScreen.showPicture(1,"C_hero_1-1",0,50,100,100,100,255,0)

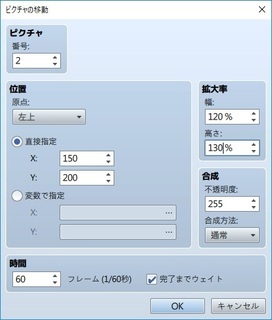
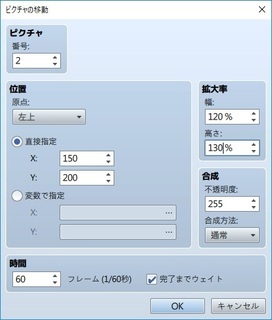
■ピクチャの移動
$gameScreen.movePicture(ピクチャ番号,原点,x座標,y座標,幅の拡大率,高さの拡大率,不透明度,合成方法,移動時間)
this.wait(ウェイト時間)
//「完了までウェイト」の場合は記載2行目を記載
例
$gameScreen.movePicture(2,0,150,200,120,130,255,0,60)
this.wait(60)

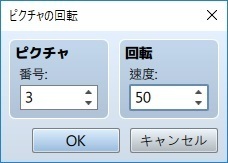
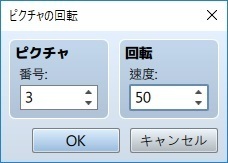
■ピクチャの回転
$gameScreen.rotatePicture(ピクチャ番号, 回転速度)
例
$gameScreen.rotatePicture(3,50)

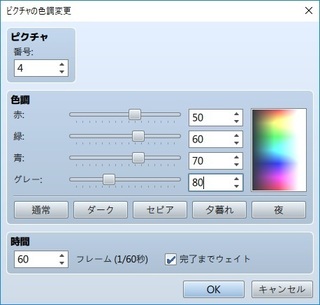
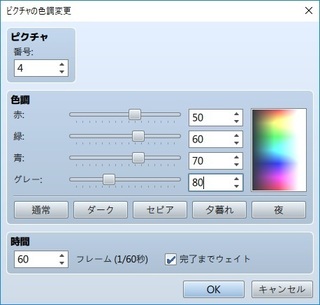
■ピクチャの色調変更
$gameScreen.tintPicture(ピクチャ番号, [赤,緑,青,グレー], 変化時間)
this.wait(ウェイト時間);
//「完了までウェイト」の場合は記載2行目を記載
例
$gameScreen.tintPicture(4, [50,60,70,80], 60)
this.wait(60);

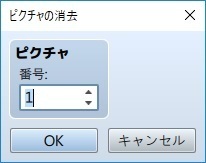
■ピクチャの消去
$gameScreen.erasePicture(ピクチャ番号)
例
$gameScreen.erasePicture(1)

◆応用:スクリプトで管理する
スクリプトはイベントコマンドでは指定できない項目に変数を利用できる
■ピクチャ番号に変数を指定
表示時に変数に1を加算するイベントを組み合わせ、ピクチャ番号の重複を防ぐ(消去時は消去後に変数から1を減算する)
[表示時]
変数1番に1を加算。変数1番をピクチャ番号に指定、X:50、Y:50の座標にファイルAAAを表示
◆スクリプト:$gameVariables.setValue(1,$gameVariables.value(1)+1)
◆スクリプト:$gameScreen.showPicture($gameVariables.value(1),"ファイルAAA", 0, 50, 50, 100, 100, 255, 0);
[消去時]
変数1番のピクチャ番号を消去。変数1番から1減算
◆スクリプト:$gameScreen.erasePicture($gameVariables.value(1))
◆スクリプト:$gameVariables.setValue(1,$gameVariables.value(1)-1)
■座標x、yに変数を指定
固定座標でピクチャを多用する:固定用の変数
ランダムにピクチャを表示する場合:乱数を代入した変数
ピクチャ番号1でX:変数2番、Y:変数3番の座標にファイルAAAを表示
◆スクリプト:$gameScreen.showPicture(1,"ファイルAAA", 0, $gameVariables.value(2), $gameVariables.value(3), 100, 100, 255, 0);
■ピクチャを一瞬で指定した角度にする
$gameScreen.picture(ピクチャ番号)._angle = 角度;
例
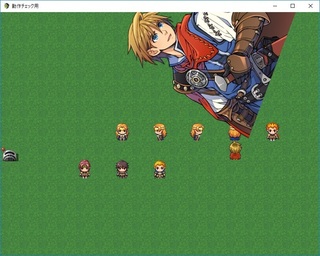
◆スクリプト:$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
◆スクリプト:$gameScreen.picture(1)._angle = 50;

■ピクチャを一瞬で指定した色調にする
$gameScreen.picture(ピクチャ番号)._tone = [赤,緑,青,グレー];
例
◆スクリプト:$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
◆スクリプト:$gameScreen.picture(1)._tone = [-100,-150,-200, 50];

■ピクチャの回転速度を小数点以下で調整
$gameScreen.rotatePicture(ピクチャ番号, 回転速度)
例
◆スクリプト:$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
◆スクリプト:$gameScreen.rotatePicture(1,0.5)

※中華まんが温まるくらいの速度で回ります
謝辞:
ピクチャをスクリプトで扱おう!(パラドレ様)
https://goo.gl/wT6KwK
https://goo.gl/XXFJWj
スクリプトの使い方とピクチャ管理の実践を兼ねて書きました。
◆準備
スクリプトで扱いやすくするため、ピクチャ素材の命名を変更する
変更前:FES_bustup_material_1-1.png
変更後の例:C_hero_1-1.png
・フォルダ内でファイルを探すときに「c」キーを押下するとターゲットできる
・エラー時にはファイル名で「hero」だと判断可能
◆スクリプトの記述例
■変数1番
$gameVariables.value(1)
■変数1番に1を加算
$gameVariables.setValue(1,$gameVariables.value(1)+1)
■動作する記述例
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50, 50, 100, 100, 255, 0);
$gameScreen.showPicture(1,"C_hero_1-1",0,50,50,100,100,255,0);
$gameScreen.showPicture(1,'C_hero_1-1',0,50,50,100,100,255,0);
・文字列やファイルを指定する時に囲む「''」「""」はどちらでも可
・区切りの「,」の前後の半角スペースは任意(見易さのために半角スペースを入れることが多い)
$gameVariables.setValue(1,$gameVariables.value(1)+1)
・定義通りに変数の大文字小文字が記述されている
■動作しない記述の例
$gameScreen.showPicture(1,"C_hero_1-1.png", 0, 50, 50, 100, 100, 255, 0);
・拡張子「.png」が含まれている
$gameScreen.showPicture(1,"C_hero_1-1", 0, 50 50, 100, 100, 255, 0);
・区切りの「,」が抜けて不正な値になっている
$gameScreen.showPicture(1,C_hero_1-1, 0, 50 50, 100, 100, 255, 0);
・ファイル名が「''」か「""」で囲まれていない
$gameVariables.setValue(1,$gameVariables.Value(1)+1)
・大文字と小文字の取り違え $gameVariables."V"alue
◆実践
ピクチャをスクリプトで扱う場合の記法
■ピクチャの表示
$gameScreen.showPicture(ピクチャ番号,"画像の名前",原点,x座標,y座標,幅の拡大率,高さの拡大率,不透明度,合成方法)
・ピクチャ番号:ピクチャ番号
・原点:0→左上、1→中央
・拡大率:100→100%
・不透明度:0〜255(0→透明、255→不透明)
・合成方法:0→通常、1→加算、2→乗算、3→スクリーン
例
$gameScreen.showPicture(1,"C_hero_1-1",0,50,100,100,100,255,0)

■ピクチャの移動
$gameScreen.movePicture(ピクチャ番号,原点,x座標,y座標,幅の拡大率,高さの拡大率,不透明度,合成方法,移動時間)
this.wait(ウェイト時間)
//「完了までウェイト」の場合は記載2行目を記載
例
$gameScreen.movePicture(2,0,150,200,120,130,255,0,60)
this.wait(60)

■ピクチャの回転
$gameScreen.rotatePicture(ピクチャ番号, 回転速度)
例
$gameScreen.rotatePicture(3,50)

■ピクチャの色調変更
$gameScreen.tintPicture(ピクチャ番号, [赤,緑,青,グレー], 変化時間)
this.wait(ウェイト時間);
//「完了までウェイト」の場合は記載2行目を記載
例
$gameScreen.tintPicture(4, [50,60,70,80], 60)
this.wait(60);

■ピクチャの消去
$gameScreen.erasePicture(ピクチャ番号)
例
$gameScreen.erasePicture(1)

◆応用:スクリプトで管理する
スクリプトはイベントコマンドでは指定できない項目に変数を利用できる
■ピクチャ番号に変数を指定
表示時に変数に1を加算するイベントを組み合わせ、ピクチャ番号の重複を防ぐ(消去時は消去後に変数から1を減算する)
[表示時]
変数1番に1を加算。変数1番をピクチャ番号に指定、X:50、Y:50の座標にファイルAAAを表示
◆スクリプト:$gameVariables.setValue(1,$gameVariables.value(1)+1)
◆スクリプト:$gameScreen.showPicture($gameVariables.value(1),"ファイルAAA", 0, 50, 50, 100, 100, 255, 0);
[消去時]
変数1番のピクチャ番号を消去。変数1番から1減算
◆スクリプト:$gameScreen.erasePicture($gameVariables.value(1))
◆スクリプト:$gameVariables.setValue(1,$gameVariables.value(1)-1)
■座標x、yに変数を指定
固定座標でピクチャを多用する:固定用の変数
ランダムにピクチャを表示する場合:乱数を代入した変数
ピクチャ番号1でX:変数2番、Y:変数3番の座標にファイルAAAを表示
◆スクリプト:$gameScreen.showPicture(1,"ファイルAAA", 0, $gameVariables.value(2), $gameVariables.value(3), 100, 100, 255, 0);
■ピクチャを一瞬で指定した角度にする
$gameScreen.picture(ピクチャ番号)._angle = 角度;
例
◆スクリプト:$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
◆スクリプト:$gameScreen.picture(1)._angle = 50;

■ピクチャを一瞬で指定した色調にする
$gameScreen.picture(ピクチャ番号)._tone = [赤,緑,青,グレー];
例
◆スクリプト:$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
◆スクリプト:$gameScreen.picture(1)._tone = [-100,-150,-200, 50];

■ピクチャの回転速度を小数点以下で調整
$gameScreen.rotatePicture(ピクチャ番号, 回転速度)
例
◆スクリプト:$gameScreen.showPicture(1,"C_hero_1-1", 0, 200, 200, 100, 100, 255, 0);
◆スクリプト:$gameScreen.rotatePicture(1,0.5)

※中華まんが温まるくらいの速度で回ります
謝辞:
ピクチャをスクリプトで扱おう!(パラドレ様)
https://goo.gl/wT6KwK
https://goo.gl/XXFJWj
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7174505
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック