rpg_core.jsの以下に追記することで、非暗号化のデータを読み込むことが可能
Decrypter._ignoreList = [
"img/system/Window.png"
];
Game.exe直下にphotoフォルダを作り、中にあるphoto01.pngを読む場合
Decrypter._ignoreList = [
"img/system/Window.png",
"photo/photo01.png"
];
謝辞
@DarkPlasma様
2021年09月03日
【RPGツクールMV】暗号化せずにデータを読み込む指定
posted by tabirpglab at 02:56
| 技術情報(ツクールMV)
2021年09月01日
【RPGツクールMV】【RPGツクールMZ】Androidアプリビルド化手順2021年度版
2021/08/10時点の最新情報についてまとめられた記事の紹介です。
・AndroidStudio(Android11.0対応)利用
Let RPG Maker MV/MZ Games are also available on Android with support In-app Purchase Tutorial
https://hackmd.io/@Mirai/RPGMakerMVMZ-Android_eng
サンプルプロジェクト
https://gitlab.com/mmmm748748/android-studio-for-rpg-maker-mvmz/-/tree/en_US
・AndroidStudio(Android11.0対応)利用
Let RPG Maker MV/MZ Games are also available on Android with support In-app Purchase Tutorial
https://hackmd.io/@Mirai/RPGMakerMVMZ-Android_eng
サンプルプロジェクト
https://gitlab.com/mmmm748748/android-studio-for-rpg-maker-mvmz/-/tree/en_US
posted by tabirpglab at 09:20
| 技術情報(ツクールMV)
2021年03月21日
【RPGツクールMV】スキルメモタグを活用した判定・例外処理 (BattleVoice.js.js改造)
RPGツクールMVではmeta."文字列"で判定可能。
私がプラグイン改造で実装した例を掲載します。
BattleVoice.js
制作者:神無月サスケ様
https://plugin.fungamemake.com/archives/2606
例.戦闘中かつメモ欄にが含まれるスキルを使用した場合、ボイスSEを演奏しない。
BattleManager._action.item().meta文字列で判定
var playActorVoice = function (actor, type) {
if (!canPlayActorVoice()) {
return;
}
//改変箇所。戦闘中かつメモ欄にが含まれるスキルを使用した場合、演奏しない。
if (BattleManager._action.item().meta.invalidVoice) {
return;
}
私がプラグイン改造で実装した例を掲載します。
BattleVoice.js
制作者:神無月サスケ様
https://plugin.fungamemake.com/archives/2606
例.戦闘中かつメモ欄に
BattleManager._action.item().meta文字列で判定
var playActorVoice = function (actor, type) {
if (!canPlayActorVoice()) {
return;
}
//改変箇所。戦闘中かつメモ欄に
if (BattleManager._action.item().meta.invalidVoice) {
return;
}
posted by tabirpglab at 10:01
| 技術情報(ツクールMV)
【RPGツクールMV】マップメモタグを活用してプレイヤーの影を消す (GALV_BasicEventShadows.js改造)
RPGツクールMVではmeta."文字列"で判定可能。
私がプラグイン改造で実装した例を掲載します。
GALV_BasicEventShadows.js
制作者:GALV様
https://galvs-scripts.com/2016/04/07/mv-basic-event-shadows/
例.マップのメモ欄にを含む場合にプレイヤーの影を生成しない
$dataMap.meta.文字列で判定
Spriteset_Map.prototype.doActorShadows = function () {
if ($gameSystem._playerShadow) {
// add
var fols = $gamePlayer.followers()._data;
for (var i = 0; i < fols.length; i++) {
fols[i]._shadow = true;
this.createBShadow("f" + i + 1, fols[i]);
}
$gamePlayer._shadow = true;
//マップメモ欄にが含まれている場合プレイヤーの影を消す(returnで処理を中断し生成しない)
if ($dataMap.meta.noShadow) {
return;
}
this.createBShadow("f0", $gamePlayer);
} else {
// Remove
var fols = $gamePlayer.followers()._data;
for (var i = 0; i < fols.length; i++) {
fols[i]._shadow = false;
this.destroyBShadow("f" + i + 1, fols[i]);
}
$gamePlayer._shadow = false;
this.destroyBShadow("f0", $gamePlayer);
}
};
私がプラグイン改造で実装した例を掲載します。
GALV_BasicEventShadows.js
制作者:GALV様
https://galvs-scripts.com/2016/04/07/mv-basic-event-shadows/
例.マップのメモ欄に
$dataMap.meta.文字列で判定
Spriteset_Map.prototype.doActorShadows = function () {
if ($gameSystem._playerShadow) {
// add
var fols = $gamePlayer.followers()._data;
for (var i = 0; i < fols.length; i++) {
fols[i]._shadow = true;
this.createBShadow("f" + i + 1, fols[i]);
}
$gamePlayer._shadow = true;
//マップメモ欄に
if ($dataMap.meta.noShadow) {
return;
}
this.createBShadow("f0", $gamePlayer);
} else {
// Remove
var fols = $gamePlayer.followers()._data;
for (var i = 0; i < fols.length; i++) {
fols[i]._shadow = false;
this.destroyBShadow("f" + i + 1, fols[i]);
}
$gamePlayer._shadow = false;
this.destroyBShadow("f0", $gamePlayer);
}
};
posted by tabirpglab at 09:34
| 技術情報(ツクールMV)
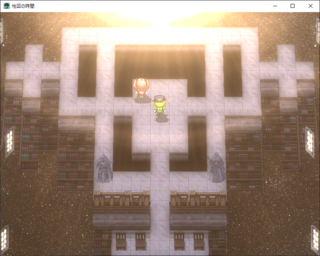
【RPGツクールMV】疑似3D表現に使用したプラグインリスト
疑似3D表現に使用したプラグインリスト
使用プラグインと用途は次の通りです。
執筆時点で制作中の「地図の時間〜言葉集めの冒険譚」にも導入しております。
・影マスター(ケケーさん)
http://kekeelabo.com/?i=4
影表現。アングルを180度にすることで反転。
・UltraMode7(Blizzardさん)
https://fungamemake.com/archives/1828
立体感。pitch5。
・ホコグラの頭身を自在に変えるプラグイン(terunonさん)
https://booth.pm/ja/items/1650606
等身サイズの変更。
・パーティクル(シロップさん)
https://booth.pm/ja/items/1940649
フレア光源。影の方向を意識して配置。画像の場合、プレイヤー座標に対してpointでx:-100,y:-750くらいでとっていました。
・Filter(ツキミさん)
https://forum.tkool.jp/index.php?threads/%E8%B1%AA%E8%8F%AF%E7%94%BB%E9%9D%A2%E3%82%A8%E3%83%95%E3%82%A7%E3%82%AF%E3%83%88%E3%81%AE%E8%A9%B0%E3%82%81%E5%90%88%E3%82%8F%E3%81%9B%EF%BC%88%E3%83%97%E3%83%81%E6%9B%B4%E6%96%B0%EF%BC%9A%E9%81%A9%E7%94%A8%E3%82%BF%E3%83%BC%E3%82%B2%E3%83%83%E3%83%88%E8%BF%BD%E5%8A%A0%EF%BC%89.603/
Bloomフィルター使用。
Surface Pro(型式1796、スペックは最小構成)でfps60安定を確認。

良い点:
・立体感の演出が軽量で可能。Tilf Shiftより低負荷
課題:
・当たり判定の感覚がずれる
・影の描画が崩れる(点線のようになる)
ゲームマップよりはイベント専用マップ、限定的な奥行き演出の運用になるのかなと思います。
posted by tabirpglab at 08:34
| 技術情報(ツクールMV)






