2017年01月08日
2017/1/8 進捗状況/wiki更新
2017/1/8 進捗状況です。
◆雑談
■仕事はじめモード?
軽い話題から。
12/28〜1/3辺りは正月休みモードでこのブログのアクセス数も控えめでしたが、ここ最近増えてきています。
もしかしたら、参考に読んでくださっている作者さん系の方も「仕事はじめ」モードなのかもしれませんね。
(と、アクセス数なんて言ってしまいましたが、この数を伸ばすことにこだわりはありません。
天気の良い/悪いを観るような感覚で、今日は人多いかも?的な見方をしています)
連休二日目は特に気持ちが入ります。
進展がつけられて、公開できるように頑張ります。
そして見てくださっている作者系の方の気持ちに弾みがついたなら、幸いです。
■そして魔女に会う
「そして魔女に会う」のページを訪れてくださっている方が、最近増えました。
公開からもうすぐで2ヶ月になるのに、作品を気にかけてくださる方がいることが嬉しいです。
(意図せず、あのおかげですかね?気恥ずかしいです)
ツクールフェスは良い作品が続々登場しているから、なおさらそう思えますよ。
今はちょっと取り掛かれませんが、ツクールフェスにも1作出したいと思いますので、作者の名前「kuro」か作品名「そして魔女に会う」を覚えておいてくださいませ。
今はこちらの作品をプッシュしてます。
こちらもどうぞよろしくお願いします。

地図の時間
http://game.nicovideo.jp/atsumaru/games/gm868
【10:30追記】
作業中なのですが、面白いものを見つけたので、私自身の備忘録かねて。
◆ツクール関連
■ターン制RPGシステム
Forumで面白いトピックスがあり、Archeiaさんが答えていた流れが興味深かったので、ご紹介。
結論として、プラグインや実装方法までは明らかにされていないので、読み物としてご覧ください。
件のトピックスはこちら。
Turn Based Map Movement Plugin
http://forums.rpgmakerweb.com/index.php?/topic/73286-turn-based-map-movement-plugin/
トピックスを立てた方はタクティカルRPG風バトルシステムのプラグインを探していて、その過程でArcheiaさんがイベントだけでターン制バトルシステムの様子をデモ動画にしたのがこちら。
Turn Based Map Movement WIP #1
https://www.youtube.com/watch?v=Av4TZsszeBo&feature=youtu.be
観ていると楽しくなりません?
こういう流れ、いいなって思います。
と、軌道修正。
【17:00追記】
■お役立ち記事
次回更新する機能を実装ついでに、記事を一つ作成しました。
ステートの説明ウィンドウを設定
https://fanblogs.jp/tabirpglab/archive/746/0
使用させて頂いたのは、トリアコンタンさんの「ステート説明プラグイン」
ステート説明プラグイン
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/IconDescription.js
■2016年の作品特集
ふりーむ!さんとPLiCyさんで、2016年の作品を特集していましたので、ご紹介しますね。
PLiCy公式webマガジン「じぷマガ!」2017.01.08
聞きました!2016年のベストゲームス
http://plicy.net/NewsRelease/2017.01.08
ふりーむ!
2016年を代表するフリーゲーム TOP100
http://www.freem.ne.jp/special/project/31
ゲーム投稿サイトさんのメルマガはマメに目を通しておくと、アンテナが張れて便利です。
そしてなんと、「地図の時間」でイラストを担当してくださったterunonさんの作品は、どちらにも掲載されています。
気になった方、ぜひぜひプレイしてみてくださいね。
AliasAche:エイリアスエイク ver2.22完結版
http://plicy.net/GamePlay/19919
他にも面白そうな作品が沢山。
こういう企画からプレイされる機会もあるのかもしれません。
私も来年は掲載されるように頑張らないと。
というわけで作業に戻ります。
【18:30追記】
■wiki更新
wiki更新しました。
作品のクオリティアップになれば幸いです。
ステートの説明ウィンドウを設定
http://wiki.denfaminicogamer.jp/tkoolmv/%E3%82%B9%E3%83%86%E3%83%BC%E3%83%88%E3%81%AE%E8%AA%AC%E6%98%8E%E3%82%A6%E3%82%A3%E3%83%B3%E3%83%89%E3%82%A6%E3%82%92%E8%A8%AD%E5%AE%9A
プラグイン作者:トリアコンタンさん
名前入力時に他アクターの名前使用を防ぐ
http://wiki.denfaminicogamer.jp/tkoolmv/%E5%90%8D%E5%89%8D%E5%85%A5%E5%8A%9B%E6%99%82%E3%81%AB%E4%BB%96%E3%82%A2%E3%82%AF%E3%82%BF%E3%83%BC%E3%81%AE%E5%90%8D%E5%89%8D%E4%BD%BF%E7%94%A8%E3%82%92%E9%98%B2%E3%81%90
情報提供者:terunonさん、奏 ねこまさん
特に後者はアクターがたくさん登場する作品に向いていますね!
明日も休みなので、この後遅めのお昼兼夕食をとって、作品づくりに戻ります。
■地図の時間
[V1.1.0]予定(1/8〜9更新予定)
・ステートアイコンをクリック/タップすることで説明文を表示する機能を追加

・テキストを追加
まだ他にも楽しめる内容を盛り込む予定です。
現セーブデータでもお楽しみ頂ける仕様にしますので、ご安心くださいませ。
では後ほど。
【22:00追記】
■Iconの位置ずれを直した話
私自身の備忘録的な意味を兼ねて。
問題点:
次のプラグインを同時に導入したところ、競合によりアイコンの位置ズレが発生
・スマホ向けUI(UR65_SmartPhoneUI.js)
http://tm.lucky-duet.com/viewtopic.php?t=153
・cellicom's Rarity Item Color System(cellicom_RarityItemColor.js)
http://forums.rpgmakerweb.com/index.php?/topic/49515-cellicoms-rarity-item-color-system/
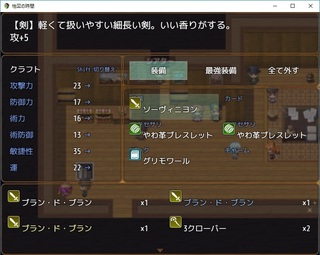
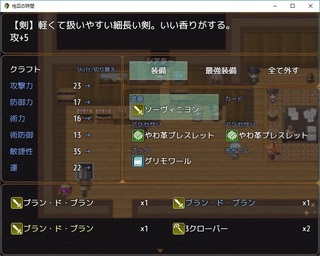
装備アイコンが種別名に重なってます。

切り分け:
□cellicom_RarityItemColor.js
★「icon」で検索すると「this.drawIcon」以降で座標を決めている模様
★xとyを弄れば良さそうと推測して弄るも……上手くいかず
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 2, y + 2);★
□rpg_windows.js(コアスクリプト)
★コアスクリプト側を見てもほぼ同じ
★つまりcellicom_RarityItemColor.jsはコアスクリプトの表示をほぼ継承しているから、ここじゃない
Window_Base.prototype.processDrawIcon = function(iconIndex, textState) {
this.drawIcon(iconIndex, textState.x + 2, textState.y + 2);★
textState.x += Window_Base._iconWidth + 4;
};
□UR65_SmartPhoneUI.js
★親切な記述付きでありました
//=====================================================
// アイコン位置修正
//=====================================================
if (using_iconposition) {
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
this.drawText(item.name, x + iconBoxWidth + 14, y, width - iconBoxWidth);
★ここの「this.drawIcon」は前者2つと比較して、記述内容が異なることに注目
★つまり「UR65_SmartPhoneUI.js」プラグインに最適化された記述
★だったら「this.drawIcon」の記述に寄せれば、大丈夫なはず?と推測
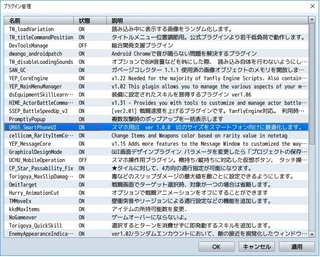
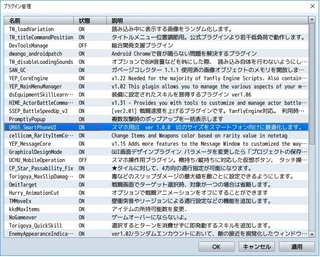
対処1:プラグイン管理画面で並びを変更

これで「cellicom_RarityItemColor.js」よりも「UR65_SmartPhoneUI.js」が先に読み込まれるから「this.drawIcon」の記述も「UR65_SmartPhoneUI.js」が優先されるはず?と期待。
[期待したイメージ]
UR65_SmartPhoneUI.js>cellicom_RarityItemColor.js>rpg_windows.js
ダメでした。
対処2:cellicom_RarityItemColor.jsの記述をUR65_SmartPhoneUI.jsと同じように書き換え
★cellicom_RarityItemColor.jsのthis.drawIconが優先して読み込まれているのは分かったので、なら参照先を書き換えることに。
変更前
this.drawIcon(item.iconIndex, x + 2, y + 2);★
変更後
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
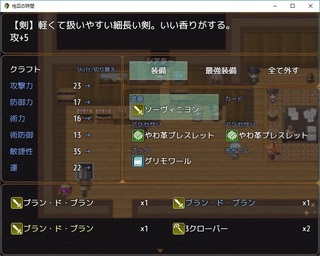
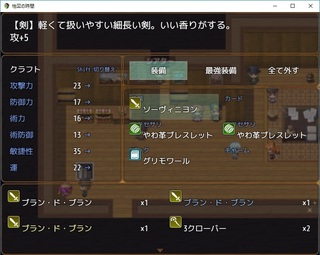
成功しました。

□まとめ
・プラグインが競合している場合、どのプラグインが参照されているか突き止める
・参照されているプラグインの記述を、正常に動作したプラグインの記述で上書きする
少なくともレイアウト関係は、この方法が通じるかもしれません。
……それより、作品のアップデート作業の中身を進めます。
◆雑談
■仕事はじめモード?
軽い話題から。
12/28〜1/3辺りは正月休みモードでこのブログのアクセス数も控えめでしたが、ここ最近増えてきています。
もしかしたら、参考に読んでくださっている作者さん系の方も「仕事はじめ」モードなのかもしれませんね。
(と、アクセス数なんて言ってしまいましたが、この数を伸ばすことにこだわりはありません。
天気の良い/悪いを観るような感覚で、今日は人多いかも?的な見方をしています)
連休二日目は特に気持ちが入ります。
進展がつけられて、公開できるように頑張ります。
そして見てくださっている作者系の方の気持ちに弾みがついたなら、幸いです。
■そして魔女に会う
「そして魔女に会う」のページを訪れてくださっている方が、最近増えました。
公開からもうすぐで2ヶ月になるのに、作品を気にかけてくださる方がいることが嬉しいです。
(意図せず、あのおかげですかね?気恥ずかしいです)
ツクールフェスは良い作品が続々登場しているから、なおさらそう思えますよ。
今はちょっと取り掛かれませんが、ツクールフェスにも1作出したいと思いますので、作者の名前「kuro」か作品名「そして魔女に会う」を覚えておいてくださいませ。
今はこちらの作品をプッシュしてます。
こちらもどうぞよろしくお願いします。

地図の時間
http://game.nicovideo.jp/atsumaru/games/gm868
【10:30追記】
作業中なのですが、面白いものを見つけたので、私自身の備忘録かねて。
◆ツクール関連
■ターン制RPGシステム
Forumで面白いトピックスがあり、Archeiaさんが答えていた流れが興味深かったので、ご紹介。
結論として、プラグインや実装方法までは明らかにされていないので、読み物としてご覧ください。
件のトピックスはこちら。
Turn Based Map Movement Plugin
http://forums.rpgmakerweb.com/index.php?/topic/73286-turn-based-map-movement-plugin/
トピックスを立てた方はタクティカルRPG風バトルシステムのプラグインを探していて、その過程でArcheiaさんがイベントだけでターン制バトルシステムの様子をデモ動画にしたのがこちら。
Turn Based Map Movement WIP #1
https://www.youtube.com/watch?v=Av4TZsszeBo&feature=youtu.be
観ていると楽しくなりません?
こういう流れ、いいなって思います。
と、軌道修正。
【17:00追記】
■お役立ち記事
次回更新する機能を実装ついでに、記事を一つ作成しました。
ステートの説明ウィンドウを設定
https://fanblogs.jp/tabirpglab/archive/746/0
使用させて頂いたのは、トリアコンタンさんの「ステート説明プラグイン」
ステート説明プラグイン
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/IconDescription.js
■2016年の作品特集
ふりーむ!さんとPLiCyさんで、2016年の作品を特集していましたので、ご紹介しますね。
PLiCy公式webマガジン「じぷマガ!」2017.01.08
聞きました!2016年のベストゲームス
http://plicy.net/NewsRelease/2017.01.08
ふりーむ!
2016年を代表するフリーゲーム TOP100
http://www.freem.ne.jp/special/project/31
ゲーム投稿サイトさんのメルマガはマメに目を通しておくと、アンテナが張れて便利です。
そしてなんと、「地図の時間」でイラストを担当してくださったterunonさんの作品は、どちらにも掲載されています。
気になった方、ぜひぜひプレイしてみてくださいね。
AliasAche:エイリアスエイク ver2.22完結版
http://plicy.net/GamePlay/19919
他にも面白そうな作品が沢山。
こういう企画からプレイされる機会もあるのかもしれません。
私も来年は掲載されるように頑張らないと。
というわけで作業に戻ります。
【18:30追記】
■wiki更新
wiki更新しました。
作品のクオリティアップになれば幸いです。
ステートの説明ウィンドウを設定
http://wiki.denfaminicogamer.jp/tkoolmv/%E3%82%B9%E3%83%86%E3%83%BC%E3%83%88%E3%81%AE%E8%AA%AC%E6%98%8E%E3%82%A6%E3%82%A3%E3%83%B3%E3%83%89%E3%82%A6%E3%82%92%E8%A8%AD%E5%AE%9A
プラグイン作者:トリアコンタンさん
名前入力時に他アクターの名前使用を防ぐ
http://wiki.denfaminicogamer.jp/tkoolmv/%E5%90%8D%E5%89%8D%E5%85%A5%E5%8A%9B%E6%99%82%E3%81%AB%E4%BB%96%E3%82%A2%E3%82%AF%E3%82%BF%E3%83%BC%E3%81%AE%E5%90%8D%E5%89%8D%E4%BD%BF%E7%94%A8%E3%82%92%E9%98%B2%E3%81%90
情報提供者:terunonさん、奏 ねこまさん
特に後者はアクターがたくさん登場する作品に向いていますね!
明日も休みなので、この後遅めのお昼兼夕食をとって、作品づくりに戻ります。
■地図の時間
[V1.1.0]予定(1/8〜9更新予定)
・ステートアイコンをクリック/タップすることで説明文を表示する機能を追加

・テキストを追加
まだ他にも楽しめる内容を盛り込む予定です。
現セーブデータでもお楽しみ頂ける仕様にしますので、ご安心くださいませ。
では後ほど。
【22:00追記】
■Iconの位置ずれを直した話
私自身の備忘録的な意味を兼ねて。
問題点:
次のプラグインを同時に導入したところ、競合によりアイコンの位置ズレが発生
・スマホ向けUI(UR65_SmartPhoneUI.js)
http://tm.lucky-duet.com/viewtopic.php?t=153
・cellicom's Rarity Item Color System(cellicom_RarityItemColor.js)
http://forums.rpgmakerweb.com/index.php?/topic/49515-cellicoms-rarity-item-color-system/
装備アイコンが種別名に重なってます。

切り分け:
□cellicom_RarityItemColor.js
★「icon」で検索すると「this.drawIcon」以降で座標を決めている模様
★xとyを弄れば良さそうと推測して弄るも……上手くいかず
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 2, y + 2);★
□rpg_windows.js(コアスクリプト)
★コアスクリプト側を見てもほぼ同じ
★つまりcellicom_RarityItemColor.jsはコアスクリプトの表示をほぼ継承しているから、ここじゃない
Window_Base.prototype.processDrawIcon = function(iconIndex, textState) {
this.drawIcon(iconIndex, textState.x + 2, textState.y + 2);★
textState.x += Window_Base._iconWidth + 4;
};
□UR65_SmartPhoneUI.js
★親切な記述付きでありました
//=====================================================
// アイコン位置修正
//=====================================================
if (using_iconposition) {
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
this.drawText(item.name, x + iconBoxWidth + 14, y, width - iconBoxWidth);
★ここの「this.drawIcon」は前者2つと比較して、記述内容が異なることに注目
★つまり「UR65_SmartPhoneUI.js」プラグインに最適化された記述
★だったら「this.drawIcon」の記述に寄せれば、大丈夫なはず?と推測
対処1:プラグイン管理画面で並びを変更

これで「cellicom_RarityItemColor.js」よりも「UR65_SmartPhoneUI.js」が先に読み込まれるから「this.drawIcon」の記述も「UR65_SmartPhoneUI.js」が優先されるはず?と期待。
[期待したイメージ]
UR65_SmartPhoneUI.js>cellicom_RarityItemColor.js>rpg_windows.js
ダメでした。
対処2:cellicom_RarityItemColor.jsの記述をUR65_SmartPhoneUI.jsと同じように書き換え
★cellicom_RarityItemColor.jsのthis.drawIconが優先して読み込まれているのは分かったので、なら参照先を書き換えることに。
変更前
this.drawIcon(item.iconIndex, x + 2, y + 2);★
変更後
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
成功しました。

□まとめ
・プラグインが競合している場合、どのプラグインが参照されているか突き止める
・参照されているプラグインの記述を、正常に動作したプラグインの記述で上書きする
少なくともレイアウト関係は、この方法が通じるかもしれません。
……それより、作品のアップデート作業の中身を進めます。
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5800749
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






