2017年01月08日
ステートの説明ウィンドウを設定
◆ステートの説明ウィンドウを設定
■ステートとは
ステートとは何かの影響を受けている「状態」を指します。
良いステート:攻撃力アップ状態など
悪いステート:毒、戦闘不能など
「ATK↑」のアイコンの場合、多くは「攻撃力が上昇している状態」を指します。
しかしアイコンだけでは、分からない方もいらっしゃると思います。
作品ごとに独自ステートをアイコンに割り当てていた場合、なおさら分かり辛くなりますね。

■解決策
そこでアイコンをタップ、クリックした際に説明するようにカスタマイズしてみました。

使用したのは、次のプラグインです。
□ステート説明プラグイン
・アイコンをタップ、クリックした際に説明文を表示できる
・プラグインコマンドでアイコンIDに対して説明文を記述したイベントを1回実行することで実装
制作者:トリアコンタン様
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/IconDescription.js
紹介記事:
ツクマテ様
http://tm.lucky-duet.com/viewtopic.php?t=833
■手順
プラグインを導入するまでの流れは省略させて頂きます。
初めての方は、以下の記事をご覧ください。
プラグインのjsファイルの保存方法と適用手順
https://fanblogs.jp/tabirpglab/archive/139/0
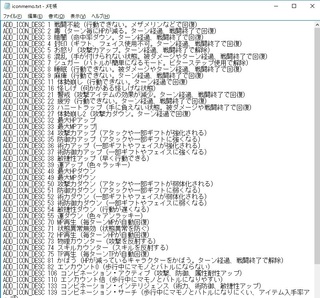
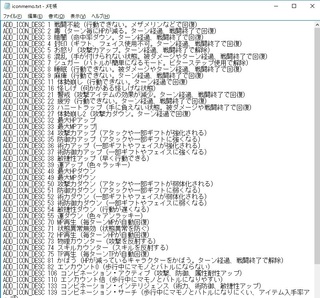
1)以下のように「プラグインコマンド+アイコン番号+説明文テキスト」を準備する
例)34番のアイコンに「攻撃力アップ(アタックや一部ギフトが強化される)」と説明文を追加する場合
ADD_ICON_DESC 34 攻撃力アップ(アタックや一部ギフトが強化される)
テキストファイルに記載した例

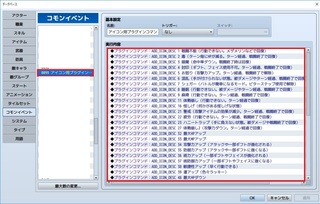
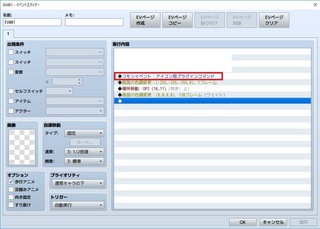
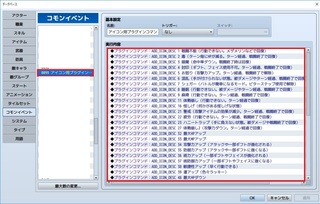
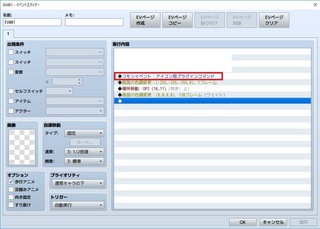
2)コモンイベントにアイコン用プラグインコマンドを実行するための一覧を作成する
名前:アイコン用プラグインコマンド(管理しやすければ何でも)
トリガー:なし
実行内容:プラグインコマンド:1で控えていた内容を入力

3)作中のどこかのタイミングで2のコモンイベントを【1回】実行する
1回しか実行されないオープニングイベントに入れるのが良いと思います。

公開済み作品で本機能を追加する場合は、場所移動の前に忍ばせるのも有効ですね。
(できるだけ頻繁な場所ではない方がスマートです)

後は作中で、この機能(アイコンをタップ、クリックすると説明が表示される)の説明を入れれば完成です。
以上、ユーザーに優しいゲームデザインを目指す方の参考になれば幸いです。
■ステートとは
ステートとは何かの影響を受けている「状態」を指します。
良いステート:攻撃力アップ状態など
悪いステート:毒、戦闘不能など
「ATK↑」のアイコンの場合、多くは「攻撃力が上昇している状態」を指します。
しかしアイコンだけでは、分からない方もいらっしゃると思います。
作品ごとに独自ステートをアイコンに割り当てていた場合、なおさら分かり辛くなりますね。

■解決策
そこでアイコンをタップ、クリックした際に説明するようにカスタマイズしてみました。

使用したのは、次のプラグインです。
□ステート説明プラグイン
・アイコンをタップ、クリックした際に説明文を表示できる
・プラグインコマンドでアイコンIDに対して説明文を記述したイベントを1回実行することで実装
制作者:トリアコンタン様
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/IconDescription.js
紹介記事:
ツクマテ様
http://tm.lucky-duet.com/viewtopic.php?t=833
■手順
プラグインを導入するまでの流れは省略させて頂きます。
初めての方は、以下の記事をご覧ください。
プラグインのjsファイルの保存方法と適用手順
https://fanblogs.jp/tabirpglab/archive/139/0
1)以下のように「プラグインコマンド+アイコン番号+説明文テキスト」を準備する
例)34番のアイコンに「攻撃力アップ(アタックや一部ギフトが強化される)」と説明文を追加する場合
ADD_ICON_DESC 34 攻撃力アップ(アタックや一部ギフトが強化される)
テキストファイルに記載した例

2)コモンイベントにアイコン用プラグインコマンドを実行するための一覧を作成する
名前:アイコン用プラグインコマンド(管理しやすければ何でも)
トリガー:なし
実行内容:プラグインコマンド:1で控えていた内容を入力

3)作中のどこかのタイミングで2のコモンイベントを【1回】実行する
1回しか実行されないオープニングイベントに入れるのが良いと思います。

公開済み作品で本機能を追加する場合は、場所移動の前に忍ばせるのも有効ですね。
(できるだけ頻繁な場所ではない方がスマートです)

後は作中で、この機能(アイコンをタップ、クリックすると説明が表示される)の説明を入れれば完成です。
以上、ユーザーに優しいゲームデザインを目指す方の参考になれば幸いです。
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5802077
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック