2016年07月23日
スマートフォンアプリ+GIMP2でピクチャで使うロゴを作成
◆スマートフォンアプリ+GIMP2でピクチャで使うロゴを作成
スマートフォンアプリとPCソフトの組み合わせでロゴを作成する手順をご紹介します。
スマートフォンアプリで下準備をしておくと、スキマ時間を有効活用できます。
[準備]
・スマートフォンアプリ「phonto」
私が使ったのはphontoですが、PNG形式で書き出す機能があれば問題ありません
GooglePlay
https://play.google.com/store/apps/details?id=com.youthhr.phonto&hl=ja
iOS
https://itunes.apple.com/us/app/phonto-text-on-photos/id438429273?mt=8
・GIMP2
http://www.geocities.jp/gimproject2/
[注意]
・商用作品で利用する場合は、ロゴで使用するフォントが商用利用可能か確認しておきましょう
■手順
[アプリの作業]
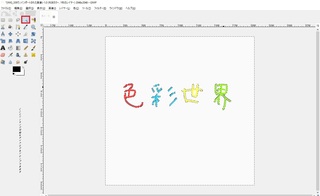
1.アプリ側で素材となるロゴを作成

2.1のロゴをメール等を使い、PCへ送信
[GIMP2の作業]
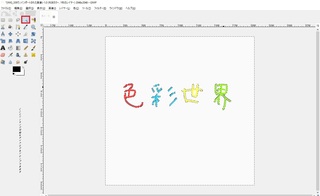
3.GIMP2で2のロゴを読み取る

4.「ツール」→「選択ツール」→「ファジー選択」を使い、ロゴの文字を点線でくりぬくように選択
・余白を選択するとロゴの文字以外が選択されたようになります(文字によっては例外あり)
・手動で選択する場合は、Shiftキーを押しながら行うことで選択対象を追加しながら作業が行えます

参考:
画像の背景を透明化する"透過処理"を施す方法(GIMP2)
http://fukafuka295.jp/movie/gimp2_toukashori.html
5.選択された状態でDeleteキーを押下
・画像の例では「色」の一部が透過できていないため、手動で「色」を選択してDeleteキーを押下

6.「ツール」→「変形ツール」→「切り抜き」を使い、ロゴ周辺を選択


7.選択された状態でEnterキーを押下し、切り抜き完了

参考:
GIMPで画像を切り抜く(トリミング)7つの方法
http://synclogue-navi.com/gimp-trimming
・ロゴのサイズが大きすぎる場合は、この後にサイズを変更しましょう
※例では幅:566 高さ:147にしています
参考:
GIMPの画像サイズの変更方法
http://synclogue-navi.com/gimp-size
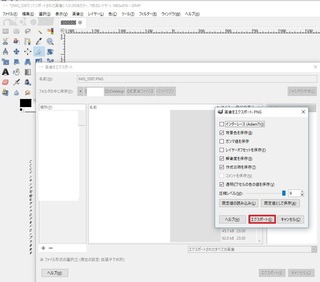
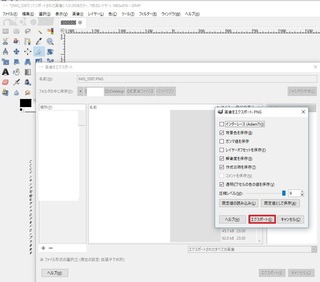
8.「ファイル」→「名前をつけてエクスポート」から任意の場所にPNG形式で出力

[RPGツクールMVの作業]
9.8のPNGファイルをプロジェクト名\img\picturesに保存
・ファイル名が「ファイル名.PNG」(大文字PNG)だとRPGツクールMV上で認識してくれないため、「ファイル名.png」(小文字png)にしておきましょう
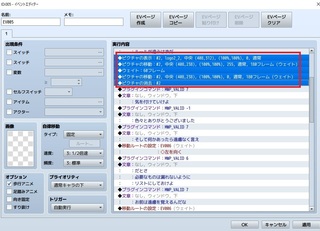
■作品の使用イメージ
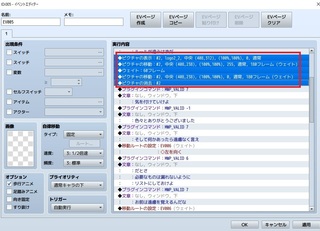
スクリーンショット

イベント例

スマートフォンアプリとPCソフトの組み合わせでロゴを作成する手順をご紹介します。
スマートフォンアプリで下準備をしておくと、スキマ時間を有効活用できます。
[準備]
・スマートフォンアプリ「phonto」
私が使ったのはphontoですが、PNG形式で書き出す機能があれば問題ありません
GooglePlay
https://play.google.com/store/apps/details?id=com.youthhr.phonto&hl=ja
iOS
https://itunes.apple.com/us/app/phonto-text-on-photos/id438429273?mt=8
・GIMP2
http://www.geocities.jp/gimproject2/
[注意]
・商用作品で利用する場合は、ロゴで使用するフォントが商用利用可能か確認しておきましょう
■手順
[アプリの作業]
1.アプリ側で素材となるロゴを作成

2.1のロゴをメール等を使い、PCへ送信
[GIMP2の作業]
3.GIMP2で2のロゴを読み取る

4.「ツール」→「選択ツール」→「ファジー選択」を使い、ロゴの文字を点線でくりぬくように選択
・余白を選択するとロゴの文字以外が選択されたようになります(文字によっては例外あり)
・手動で選択する場合は、Shiftキーを押しながら行うことで選択対象を追加しながら作業が行えます

参考:
画像の背景を透明化する"透過処理"を施す方法(GIMP2)
http://fukafuka295.jp/movie/gimp2_toukashori.html
5.選択された状態でDeleteキーを押下
・画像の例では「色」の一部が透過できていないため、手動で「色」を選択してDeleteキーを押下

6.「ツール」→「変形ツール」→「切り抜き」を使い、ロゴ周辺を選択


7.選択された状態でEnterキーを押下し、切り抜き完了

参考:
GIMPで画像を切り抜く(トリミング)7つの方法
http://synclogue-navi.com/gimp-trimming
・ロゴのサイズが大きすぎる場合は、この後にサイズを変更しましょう
※例では幅:566 高さ:147にしています
参考:
GIMPの画像サイズの変更方法
http://synclogue-navi.com/gimp-size
8.「ファイル」→「名前をつけてエクスポート」から任意の場所にPNG形式で出力

[RPGツクールMVの作業]
9.8のPNGファイルをプロジェクト名\img\picturesに保存
・ファイル名が「ファイル名.PNG」(大文字PNG)だとRPGツクールMV上で認識してくれないため、「ファイル名.png」(小文字png)にしておきましょう
■作品の使用イメージ
スクリーンショット

イベント例

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5274608
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック