2016年07月23日
2016/7/23 進捗状況/駅が開通しました
2016/7/23の進捗状況です。
◆新作「バンドワゴン(仮)」について
■開発時間:86時間
いよいよ制作が加速する土日が始まりました。
今、とても活力に溢れています。
■マップ制作の話
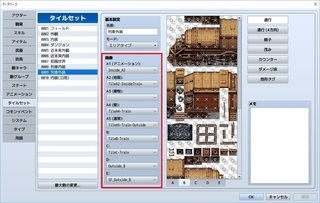
□列車外装、駅
駅のシーンのため、列車と駅のマップを作成しました。
Seasonpass3(Trainタイルセット)を活用した例は、数少ないと思います。
これから駅を作る方のヒントになれば幸いです。

[ポイント]
・SFタイルの橋げたを組み合わせたことで、らしくなりました
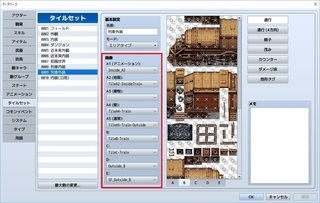
・タイルセットの構成です(デフォルトのファイル名そのまま)

補足:
・Trainタイルを購入するためには、STEAM版RPGツクールMV(RPG Maker MV)とSeasonpassを購入する必要があります。(12800円+3000円)
RPG Maker MV
http://store.steampowered.com/app/363890/
RPG Maker MV-Seasonpass
http://store.steampowered.com/app/426100/
デジカさん
ご覧になりましたら、パッケージ版ユーザーのためにSPの取り扱いをご検討くださいませ。
□列車内装
勢いがついたので列車の内装も作成しました。
椅子の向きで2パターン用意し、キャラクターをおいたうえでどちらが良いか判断したいと思います。
海外やローカル列車は左のイメージがありますね。

■遠景を活用したエレベーター風の演出
遠景+ループ+画面のシェイクなどを使い、エレベーター風の演出を作成してみました。
[準備]
1.幅17、高さ13の広さで背景となるマップを作成します
・ループで使うので、目につくオブジェクトは控えめにした方が良いです
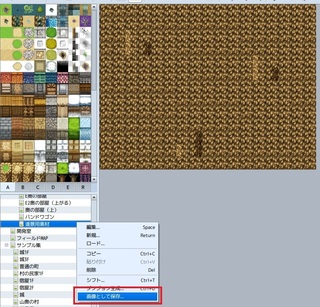
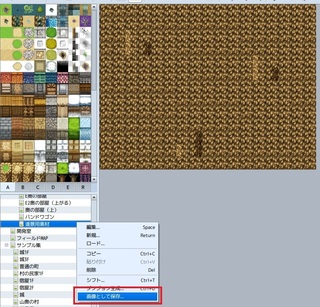
2.マップが完成したら「画像として保存」でpngファイルを出力します
・保存時のファイル名は半角英数字にしましょう

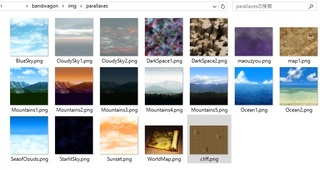
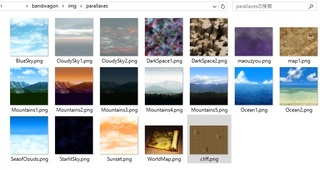
3.ファイルをプロジェクト名\img\parallaxesフォルダに保存します

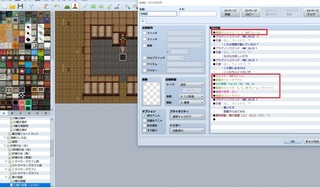
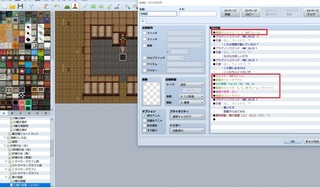
4.エレベーターの演出をするマップに次の設定をします
・「遠景-画像」へ3のファイルを指定します
・「縦方向にループする」にチェックを入れ、値を指定します
上がる:-1〜-31の数字(-31に近づくほど速くなる)
下がる:1〜31の数字(31に近づくほど速くなる)

5.イベントで仕上げます
以下は私が作成した例です

[参考動画]
https://youtu.be/IYeu0LLAF4I
http://www.nicovideo.jp/watch/sm29301219
・「画面のシェイク」をウェイトなしで設定することで揺れを演出しています
・到着後は部屋を上下対称にして、カメラの向きが変わったという演出をしています
工夫次第でもっとよくなりますので、アレンジしてみてください。
◆新作「バンドワゴン(仮)」について
■開発時間:86時間
いよいよ制作が加速する土日が始まりました。
今、とても活力に溢れています。
■マップ制作の話
□列車外装、駅
駅のシーンのため、列車と駅のマップを作成しました。
Seasonpass3(Trainタイルセット)を活用した例は、数少ないと思います。
これから駅を作る方のヒントになれば幸いです。

[ポイント]
・SFタイルの橋げたを組み合わせたことで、らしくなりました
・タイルセットの構成です(デフォルトのファイル名そのまま)

補足:
・Trainタイルを購入するためには、STEAM版RPGツクールMV(RPG Maker MV)とSeasonpassを購入する必要があります。(12800円+3000円)
RPG Maker MV
http://store.steampowered.com/app/363890/
RPG Maker MV-Seasonpass
http://store.steampowered.com/app/426100/
デジカさん
ご覧になりましたら、パッケージ版ユーザーのためにSPの取り扱いをご検討くださいませ。
□列車内装
勢いがついたので列車の内装も作成しました。
椅子の向きで2パターン用意し、キャラクターをおいたうえでどちらが良いか判断したいと思います。
海外やローカル列車は左のイメージがありますね。

■遠景を活用したエレベーター風の演出
遠景+ループ+画面のシェイクなどを使い、エレベーター風の演出を作成してみました。
[準備]
1.幅17、高さ13の広さで背景となるマップを作成します
・ループで使うので、目につくオブジェクトは控えめにした方が良いです
2.マップが完成したら「画像として保存」でpngファイルを出力します
・保存時のファイル名は半角英数字にしましょう

3.ファイルをプロジェクト名\img\parallaxesフォルダに保存します

4.エレベーターの演出をするマップに次の設定をします
・「遠景-画像」へ3のファイルを指定します
・「縦方向にループする」にチェックを入れ、値を指定します
上がる:-1〜-31の数字(-31に近づくほど速くなる)
下がる:1〜31の数字(31に近づくほど速くなる)

5.イベントで仕上げます
以下は私が作成した例です

[参考動画]
https://youtu.be/IYeu0LLAF4I
http://www.nicovideo.jp/watch/sm29301219
・「画面のシェイク」をウェイトなしで設定することで揺れを演出しています
・到着後は部屋を上下対称にして、カメラの向きが変わったという演出をしています
工夫次第でもっとよくなりますので、アレンジしてみてください。
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5272171
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック






