2016年01月02日
快適なツクールMV製WEBアプリへの挑戦(2016/1/3版)
◆快適なツクールMV製WEBアプリへの挑戦
素材を極限まで軽量化して、WEBアプリ版(ブラウザ版)を
スマートフォンから快適にプレイできるよう、チャレンジしています。
参考:
トモタカラボ様
RPGツクールMV概要
http://tomotaka.tk/tkoolmv-overview/
【準備】
■素材の軽量化
WEBアプリ版では必要に応じてデータを読み込みするため、快適なプレイには軽量化が効果的だと考えました。
・PNGファイル:フルカラー→32色(57〜159KB)
・オーディオファイル:500/288Kbps→45kbps(385KB〜1615KB)
【検証】
■検証内容
準備項の素材で制作したゲームをPCおよび、スマートフォン実機でテスト
■環境
・回線速度:
自宅wifi環境
ダウンロード 8.8Mbps
アップロード 0.4Mbps
参考
ラピッドネット
http://www.rapidnet.jp
・PC:
OS:Windows8.1 Professional(64bit)
CPU:AMD A8-5600K 3.6G
メモリ:8GB DDR3-1600 DIMM(4GB×2)
HDD:500GB HDD(SATA/7200rpm)
グラフィック:NVIDIA GeForce GTX750Ti 2GB
ブラウザ:Google Crome バージョン 47.0.2526.106 m
起動方法:Google Cromeで起動
・スマートフォン:
iPhone5C
画面サイズ:1136×640px(326ppi)
メモリ:1GB
CPU:Apple A6
グラフィック:PowerVR SGX543MP3
3コア 266MHz
iOS:9.2(13C75)
スマートフォンのメモリ測定アプリ:IAssistant
起動方法:ブラウザSafariから、ホーム画面に追加をして、起動
【検証結果】
■PC上でのプレイ結果
・起動:ロード画面なし
・17×13→17×13のマップ移動:ロード画面なし
・17×13→30×30のマップ移動:ロード画面が1瞬(切り替わりまで1秒ほど)
・バトル開始:ロード画面が1瞬(切り替わりまで1秒ほど)
・バトル時のアニメーション:初回のみ1瞬ラグが生じた程度
・メニュー呼び出し:ロード画面なし
・音:遅延なし
PC上のブラウザプレイ動画
https://youtu.be/DL1qrwVkWTw
■スマートフォン上でのプレイ結果
・起動:4秒ほどロード画面
・17×13→17×13のマップ移動:ロード画面なし
・17×13→30×30のマップ移動:ロード画面が1秒ほど
・バトル開始:ロード画面が4秒ほど(2回目以降はなし)
・バトル時のアニメーション:初回のみ3秒ほど読み込みあり
・メニュー呼び出し:ロード画面が2秒ほど(2回目以降はなし)
・音:起動直後に遅延、常時音割れが発生
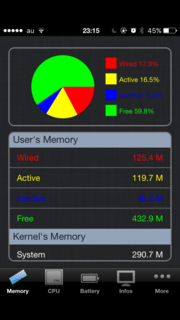
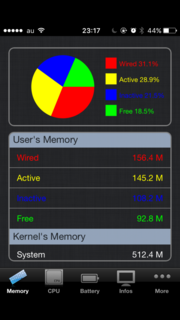
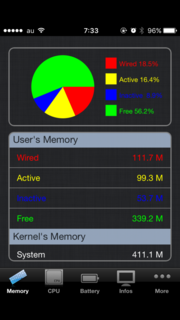
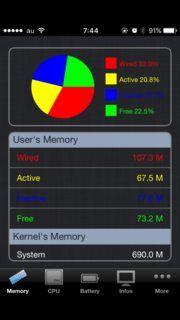
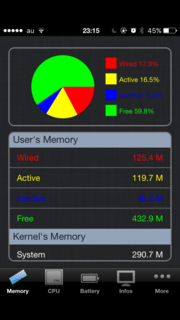
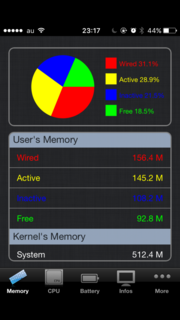
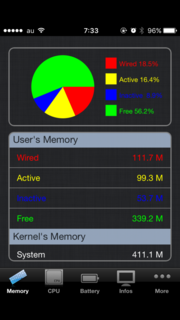
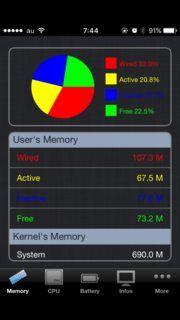
[メモリ使用量のモニタリング]
1.アプリを全て終了した状態

2.1からWEBアプリ版を起動した状態

3.Safari、firefox、メモを起動した状態

4.3からWEBアプリ版を起動した状態

・4の状態だと、エラーで停止することもあり(45分のプレイで2回経験)
[気づき]
・スマートフォン(iOS)でプレイすると、音割れ、遅延が発生する。
PCからプレイする分には影響なし。
対策として、「TDDP_PreloadManager.js」「WebAudioCache.js」を導入すると、今度は読み込みデータが多い場合にロード画面で停止してしまう
→今後の修正を期待して今は未処置
参考
ツクールMV 2015/12/30 BGM遅延について修正情報が公開
https://fanblogs.jp/tabirpglab/archive/279/0
・アプリをマルチタスクで切り替えると、復帰時に終了(タイトルまで戻る)してしまう。スリープの場合は復帰可能
→スマートフォンのスペック(搭載メモリ量)によっては、発生しない可能性あり
・使用プラグインと動作/負荷の関係
YEP_EngineCore 問題なし
YEP_BattleEngineCore 読み込みの頻度が増えたので、現時点では採用せず
YEP_MainMenuManager 問題なし
YEP_EquipCore 問題なし
ItemBook 問題なし
AutoBattle 一度でも「自動」を使用するとPC上のキーボード操作が無効化されるため、現時点では採用せず
KeyItemNumber 問題なし
【まとめ】
・グラフィック、オーディオ素材(プロジェクトのimgフォルダ、audioフォルダ)を軽量化することで、PC上では快適に動作可能、スマートフォン上では初回ロードが難有り
・プラグイン導入時は負荷を要検証
・スマートフォン対象時の課題
1.iOSで再現する音割れの回避
2.バトルのアニメーション時の読み込み
バトルアニメーションをカットor共通化するなど、更なる改善を試みます。
今後にご期待ください。
素材を極限まで軽量化して、WEBアプリ版(ブラウザ版)を
スマートフォンから快適にプレイできるよう、チャレンジしています。
参考:
トモタカラボ様
RPGツクールMV概要
http://tomotaka.tk/tkoolmv-overview/
【準備】
■素材の軽量化
WEBアプリ版では必要に応じてデータを読み込みするため、快適なプレイには軽量化が効果的だと考えました。
・PNGファイル:フルカラー→32色(57〜159KB)
・オーディオファイル:500/288Kbps→45kbps(385KB〜1615KB)
【検証】
■検証内容
準備項の素材で制作したゲームをPCおよび、スマートフォン実機でテスト
■環境
・回線速度:
自宅wifi環境
ダウンロード 8.8Mbps
アップロード 0.4Mbps
参考
ラピッドネット
http://www.rapidnet.jp
・PC:
OS:Windows8.1 Professional(64bit)
CPU:AMD A8-5600K 3.6G
メモリ:8GB DDR3-1600 DIMM(4GB×2)
HDD:500GB HDD(SATA/7200rpm)
グラフィック:NVIDIA GeForce GTX750Ti 2GB
ブラウザ:Google Crome バージョン 47.0.2526.106 m
起動方法:Google Cromeで起動
・スマートフォン:
iPhone5C
画面サイズ:1136×640px(326ppi)
メモリ:1GB
CPU:Apple A6
グラフィック:PowerVR SGX543MP3
3コア 266MHz
iOS:9.2(13C75)
スマートフォンのメモリ測定アプリ:IAssistant
起動方法:ブラウザSafariから、ホーム画面に追加をして、起動
【検証結果】
■PC上でのプレイ結果
・起動:ロード画面なし
・17×13→17×13のマップ移動:ロード画面なし
・17×13→30×30のマップ移動:ロード画面が1瞬(切り替わりまで1秒ほど)
・バトル開始:ロード画面が1瞬(切り替わりまで1秒ほど)
・バトル時のアニメーション:初回のみ1瞬ラグが生じた程度
・メニュー呼び出し:ロード画面なし
・音:遅延なし
PC上のブラウザプレイ動画
https://youtu.be/DL1qrwVkWTw
■スマートフォン上でのプレイ結果
・起動:4秒ほどロード画面
・17×13→17×13のマップ移動:ロード画面なし
・17×13→30×30のマップ移動:ロード画面が1秒ほど
・バトル開始:ロード画面が4秒ほど(2回目以降はなし)
・バトル時のアニメーション:初回のみ3秒ほど読み込みあり
・メニュー呼び出し:ロード画面が2秒ほど(2回目以降はなし)
・音:起動直後に遅延、常時音割れが発生
[メモリ使用量のモニタリング]
1.アプリを全て終了した状態

2.1からWEBアプリ版を起動した状態

3.Safari、firefox、メモを起動した状態

4.3からWEBアプリ版を起動した状態

・4の状態だと、エラーで停止することもあり(45分のプレイで2回経験)
[気づき]
・スマートフォン(iOS)でプレイすると、音割れ、遅延が発生する。
PCからプレイする分には影響なし。
対策として、「TDDP_PreloadManager.js」「WebAudioCache.js」を導入すると、今度は読み込みデータが多い場合にロード画面で停止してしまう
→今後の修正を期待して今は未処置
参考
ツクールMV 2015/12/30 BGM遅延について修正情報が公開
https://fanblogs.jp/tabirpglab/archive/279/0
・アプリをマルチタスクで切り替えると、復帰時に終了(タイトルまで戻る)してしまう。スリープの場合は復帰可能
→スマートフォンのスペック(搭載メモリ量)によっては、発生しない可能性あり
・使用プラグインと動作/負荷の関係
YEP_EngineCore 問題なし
YEP_BattleEngineCore 読み込みの頻度が増えたので、現時点では採用せず
YEP_MainMenuManager 問題なし
YEP_EquipCore 問題なし
ItemBook 問題なし
AutoBattle 一度でも「自動」を使用するとPC上のキーボード操作が無効化されるため、現時点では採用せず
KeyItemNumber 問題なし
【まとめ】
・グラフィック、オーディオ素材(プロジェクトのimgフォルダ、audioフォルダ)を軽量化することで、PC上では快適に動作可能、スマートフォン上では初回ロードが難有り
・プラグイン導入時は負荷を要検証
・スマートフォン対象時の課題
1.iOSで再現する音割れの回避
2.バトルのアニメーション時の読み込み
バトルアニメーションをカットor共通化するなど、更なる改善を試みます。
今後にご期待ください。
【このカテゴリーの最新記事】
-
no image
この記事へのトラックバックURL
https://fanblogs.jp/tb/4582455
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック











コメントありがとうございます。
軽量化、軽快な動作については随時まとめていきますので、toono様のご参考になれば幸いです。