2015年10月22日
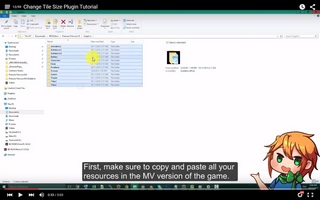
ツクールMV タイルセットの変換プラグインについて
ツクールMV タイルセットの変換プラグインについて、解説を分かりやすくまとめてみました。
参考動画:
https://www.youtube.com/watch?v=7OzoWKYd7oc&index=12&list=PLeDwqxgcpMGm40eocVtKL6owR6W8E6kyg
■手順
【MVプロジェクトでの準備】
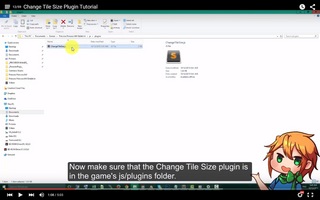
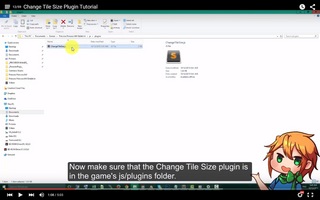
MVのプロジェクトデータの「js」\「plugins」フォルダの中にチップタイル変換のスクリプトを保存しておく

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\js\plugins
プラグイン名「ChangeTileSize.js」
【変換元プロジェクトでの操作】
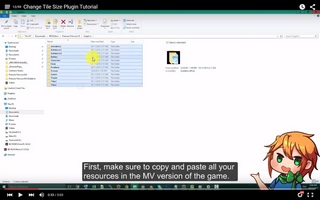
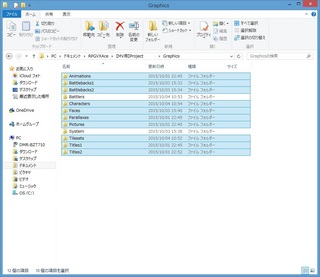
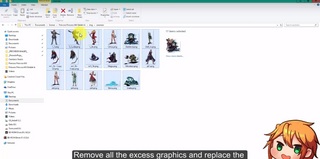
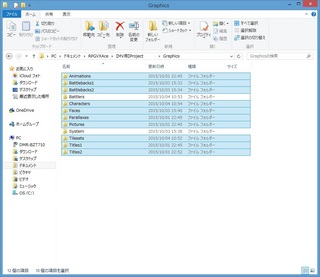
1.MV向けに変換したいタイルセット含むプロジェクトから、systemとbattlersフォルダ以外のGraphicsデータをコピーする

私のPCの例

例)VXAceデフォルトの場合
C:\Users\ユーザー名\Documents\RPGVXAce\プロジェクト名\Graphics
【MVプロジェクトでの操作】
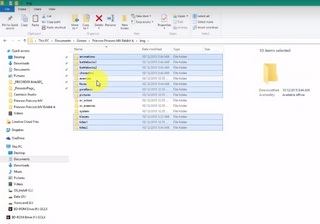
2.1でコピーしたデータを、MVのプロジェクトデータの「img」フォルダの中に上書き保存する
※旧battlersフォルダはenemiesフォルダに変わっている

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\img
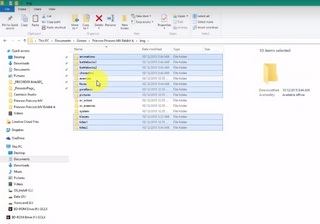
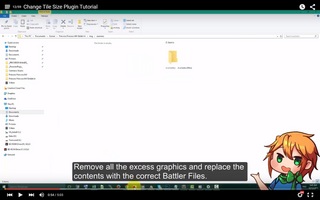
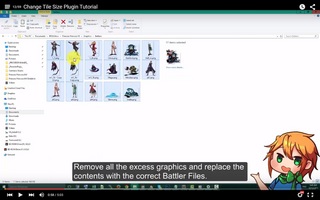
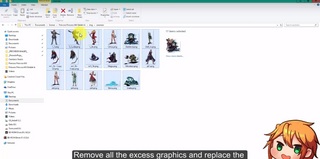
3.MVプロジェクトデータの「img」\「enemies」フォルダの中身を削除する

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\img\enemies
【変換元プロジェクトでの操作】
4.MV向けに変換したいタイルセット含むプロジェクトから、battlersフォルダをコピーする

例)VXAceデフォルトの場合
C:\Users\ユーザー名\Documents\RPGVXAce\プロジェクト名\Graphics\Battlers
【MVプロジェクトでの操作】
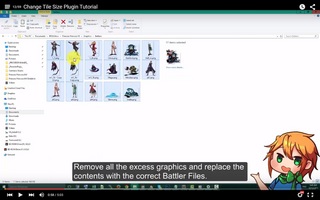
5.4でコピーしたデータを、MVのプロジェクトデータの「img」\「enemies」フォルダの中に保存する

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\img\enemies
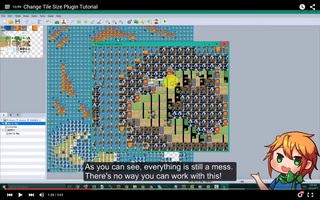
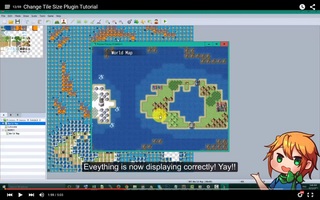
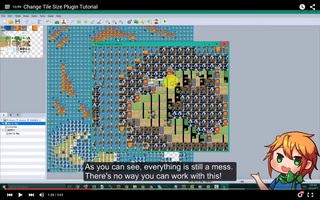
この時点では次のように表示が崩れている。

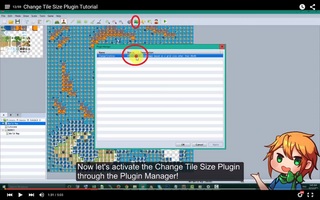
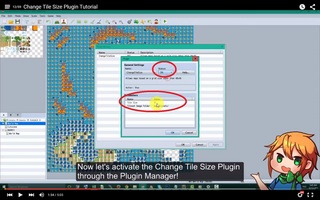
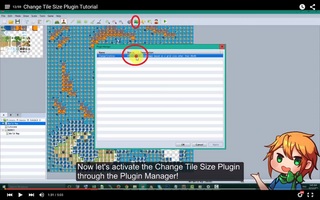
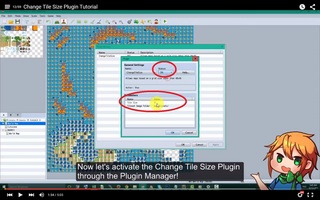
6.MVのメニューからplugin manegerを起動し、ChangeTileSizeプラグインの設定画面を立ち上げる

7.StatusをONにして(ChangeTileSizeプラグインを有効にする)、プロジェクトを保存する
※ParametersのTile Size項目には素材元のサイズが表示されているが、 特に弄る必要はない
(素材元がVXAce用なら32の値になっている)

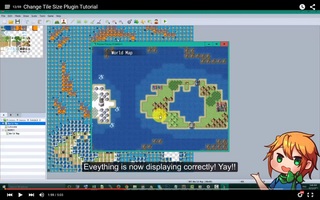
ここまででの操作でテストプレイ時にタイルセットが正しく表示されるようになる

8.手動で顔グラフィックのサイズを調節するため、次のページにアクセスする
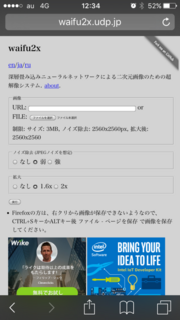
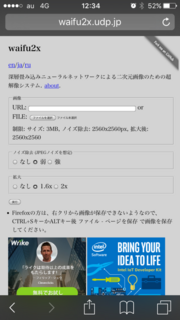
waifu2x
http://waifu2x.udp.jp
【waifu2xを使った操作】
9.次の設定で実行する
ファイルを選択:MVのプロジェクトデータの「img」\「face」フォルダの中身を指定
ノイズ除去:弱
拡大:1.6x

10.9の操作で拡大された顔グラフィックのファイルをどこか分かりやすい場所に保存する
例)デスクトップに「加工」フォルダ
【画像編集ソフトの作業】
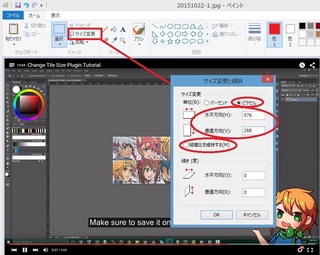
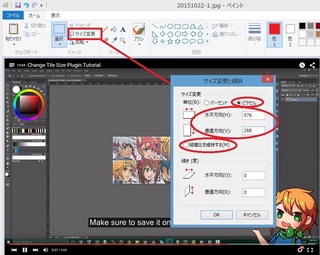
11.画像編集ソフト(Windowsならペイントなど)を起動し、10で保存したファイルのサイズを横576px、縦288pxに編集して上書き保存する
例)Windows標準ソフトのペイントを使ったサイズ変換

【MVプロジェクトでの操作】
12.MVのプロジェクトデータの「img」\「faces」フォルダの中身をどこかに移動する
13.11のファイルをMVのプロジェクトデータの「img」\「faces」フォルダの中に保存する
14.テストプレイをしてメニュー画面などで顔グラフィックが正しく表示されていたら、12のファイルを削除する
参考動画:
https://www.youtube.com/watch?v=7OzoWKYd7oc&index=12&list=PLeDwqxgcpMGm40eocVtKL6owR6W8E6kyg
■手順
【MVプロジェクトでの準備】
MVのプロジェクトデータの「js」\「plugins」フォルダの中にチップタイル変換のスクリプトを保存しておく

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\js\plugins
プラグイン名「ChangeTileSize.js」
【変換元プロジェクトでの操作】
1.MV向けに変換したいタイルセット含むプロジェクトから、systemとbattlersフォルダ以外のGraphicsデータをコピーする

私のPCの例

例)VXAceデフォルトの場合
C:\Users\ユーザー名\Documents\RPGVXAce\プロジェクト名\Graphics
【MVプロジェクトでの操作】
2.1でコピーしたデータを、MVのプロジェクトデータの「img」フォルダの中に上書き保存する
※旧battlersフォルダはenemiesフォルダに変わっている

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\img
3.MVプロジェクトデータの「img」\「enemies」フォルダの中身を削除する

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\img\enemies
【変換元プロジェクトでの操作】
4.MV向けに変換したいタイルセット含むプロジェクトから、battlersフォルダをコピーする

例)VXAceデフォルトの場合
C:\Users\ユーザー名\Documents\RPGVXAce\プロジェクト名\Graphics\Battlers
【MVプロジェクトでの操作】
5.4でコピーしたデータを、MVのプロジェクトデータの「img」\「enemies」フォルダの中に保存する

例)動画で確認できるMVフォルダの場合
C:\Users\ユーザー名\Documents\Games(もしかしたらRPGMVとかかも)\プロジェクト名\img\enemies
この時点では次のように表示が崩れている。

6.MVのメニューからplugin manegerを起動し、ChangeTileSizeプラグインの設定画面を立ち上げる

7.StatusをONにして(ChangeTileSizeプラグインを有効にする)、プロジェクトを保存する
※ParametersのTile Size項目には素材元のサイズが表示されているが、 特に弄る必要はない
(素材元がVXAce用なら32の値になっている)

ここまででの操作でテストプレイ時にタイルセットが正しく表示されるようになる

8.手動で顔グラフィックのサイズを調節するため、次のページにアクセスする
waifu2x
http://waifu2x.udp.jp
【waifu2xを使った操作】
9.次の設定で実行する
ファイルを選択:MVのプロジェクトデータの「img」\「face」フォルダの中身を指定
ノイズ除去:弱
拡大:1.6x

10.9の操作で拡大された顔グラフィックのファイルをどこか分かりやすい場所に保存する
例)デスクトップに「加工」フォルダ
【画像編集ソフトの作業】
11.画像編集ソフト(Windowsならペイントなど)を起動し、10で保存したファイルのサイズを横576px、縦288pxに編集して上書き保存する
例)Windows標準ソフトのペイントを使ったサイズ変換

【MVプロジェクトでの操作】
12.MVのプロジェクトデータの「img」\「faces」フォルダの中身をどこかに移動する
13.11のファイルをMVのプロジェクトデータの「img」\「faces」フォルダの中に保存する
14.テストプレイをしてメニュー画面などで顔グラフィックが正しく表示されていたら、12のファイルを削除する
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4315652
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック