2018年02月01日
ラノゲツクールMVタイトル画面のカスタマイズ方法(ビギナー向け)
◆ラノゲツクールMVタイトル画面のカスタマイズ方法(ビギナー向け)
ラノゲツクールMVのタイトル画面をデフォルトベースで簡単にカスタマイズする方法を記載します。
本記事は次の方を対象にしています。
・タイトル画面から「ギャラリー」や「設定」を非表示にしたい
・起動直後の言語設定を非表示にしたい
※新規プロジェクトによっては、言語設定→タイトル画面に飛ぶ構造になっているため
より凝った方法を知りたい方は以下をご覧ください。
・マニュアル→ビギナーズガイド→ゲームのカスタマイズ→UIシリーズ
・アビッサルアンカーのプロジェクトファイル
https://tkool.jp/lngmv/sample/index.html
■手順
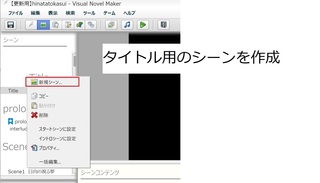
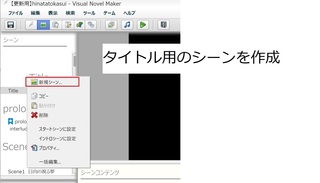
1.シーンの作成
タイトルを表示させるための領域を作ります。
シーンウィンドウ内で右クリック「新規シーン」で「Title」のように作成してください。

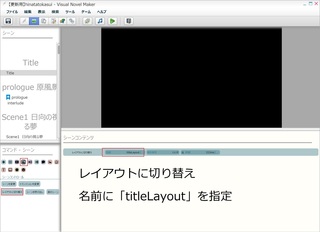
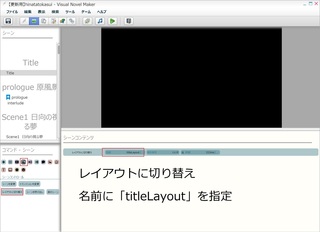
2.コマンドの設定
1で作成したシーンの中で、コマンド-シーンの「レイアウトに切り替え」コマンドを入れ、名前に
titleLayout
と入力してください。全角/半角/スペルミスにご注意ください。

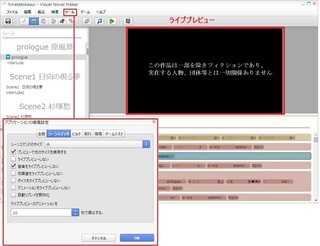
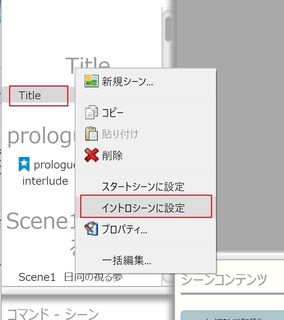
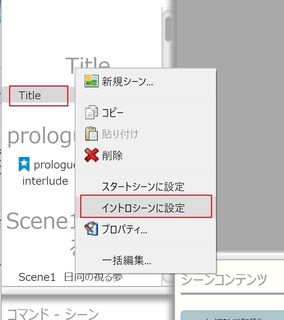
3.イントロシーンの設定
1で作成したシーンを右クリックして「イントロシーンに設定」を選択します。

ここまでの操作で言語メニューをスキップしたタイトルシーンを呼び出すことができます。
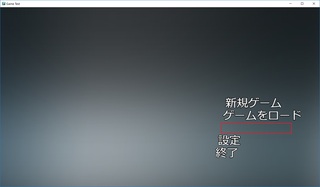
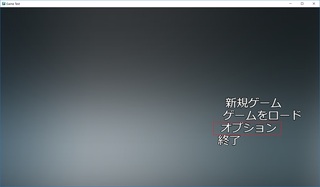
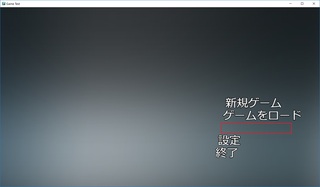
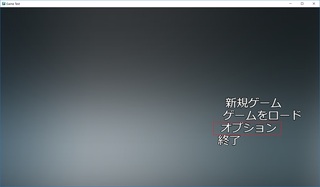
デフォルトで表示される項目は次の通りです。
・新規ゲーム
・ゲームをロード
・ギャラリー
・設定
・終了
■Tips:
「レイアウトに切り替え」コマンドの名前には次のセットが用意されています。
言語メニュー
languageMenuLayout
※必ずタイトル画面に戻る
タイトル画面
titleLayout
セーブメニュー
saveMenuLayout
ロードメニュー
loadMenuLayout
CGギャラリー
cgGalleryLayout
設定
settingsMenuLayout
設定 - 全般
settingsGeneral
設定 - メッセージ
settingsMessage
設定 - オーディオ
settingsAudio
ここからは不要な項目を削除する手順です。
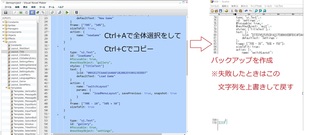
4.スクリプトの編集準備
表示→スクリプトに移動して、Layout→Layout_Titleを開きます。
ここで行うソースの編集内容が、タイトル画面の文字列や項目に反映されます。
作業前にバックアップを取っておくことをお勧めします。
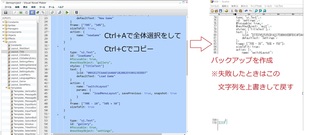
【バックアップの手順】
(1)Ctrl+Aで全体選択をして、Ctrl+Cでコピー
(2)メモ帳などにCtrl+Vで貼り付け

5.スクリプトの編集作業
ここからはスクリプトを編集します。
●編集の前提ルール
・原則は半角英数文字で入力する
・””で区切られている場合は日本語が入力可能
例.styles:[”日本語入力”],
●スクリプトは1機能あたり{ではじまり},で閉じられている
例.項目「ギャラリー」を表示する部分
{
type: "ui.Text",
id: "gallery",//このID名から「ギャラリー」を担当していることがわかる
#focusable: true,
#nextKeyObject: "settings",
styles: ["titleText"]
text: {
lcId: "5DC22AD29AE4C84F4979470215C2383A0620"
defaultText: "Gallery"
}
action: {
name: "switchLayout"
params: {
name: "cgGalleryLayout"
savePrevious: true
}
}
frame: ["70% - 20", "50% + 100"],
sizeToFit: true
}
,
このまとまりを削除することで、タイトル画面からギャラリーを削除することができます。

このままだと間が空いてしまっているので座標の位置を上に詰めます。
各座標位置は次の通りなので
・新規ゲーム frame: ["70%", "50%"],
・ゲームをロード frame: ["70% - 10", "50% + 50"]
・ギャラリー frame: ["70% - 20", "50% + 100"],
・設定 frame: ["70% - 30", "50% + 150"]
・終了 frame: ["70% - 40", "50% + 200"]
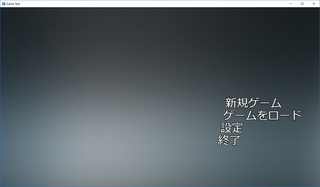
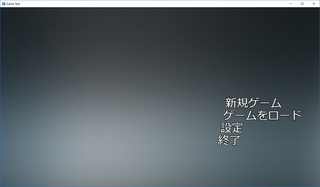
ギャラリーが抜けた部分を詰めるため次の通りに設定します。
・設定 frame: ["70% - 20", "50% + 100"]
・終了 frame: ["70% - 30", "50% + 150"]
スクリプトでは次の通りです。
{
type: "ui.Text",
id: "settings",
#focusable: true,
#nextKeyObject: "quit",
styles: ["titleText"],
text: {
lcId: "D77D7952535CB1422759B668DBFB3C4FD441"
defaultText: "Settings"
}
frame: ["70% - 20", "50% + 100"]
sizeToFit: true
action: {
name: "switchLayout"
params: {
name: "settingsMenuLayout"
savePrevious: true
}
}
}
,
{
type: "ui.Text"
styles: ["titleText"],
id: "quit",
#focusable: true,
text: {
lcId: "377A3D6B2286414CAB8AAA93605A675D3AD6"
defaultText: "Quit"
}
frame: ["70% - 30", "50% + 150"]
action: {
name: "quitGame"
}
sizeToFit: true
}
]
}

6.言語設定の編集作業
デフォルトで設定されている次の文言を変更する作業です。
・新規ゲーム
・ゲームをロード
・ギャラリー
・設定
・終了
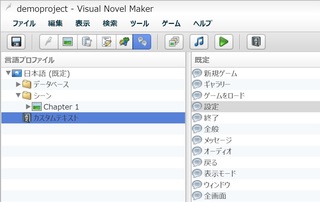
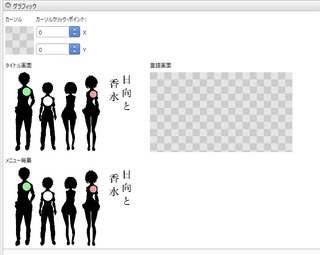
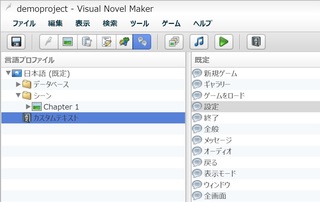
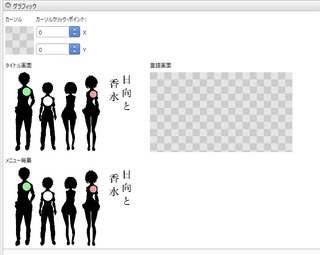
メニューバーから表示→言語設定へと進み、日本語(規定)※もしくはEnglish(規定)を開きます。
折り畳みメニューを展開して「カスタムテキスト」を選択します。

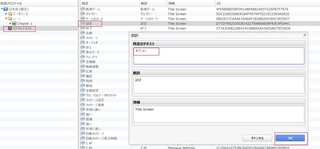
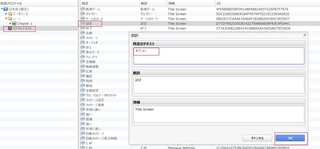
項目の中から編集したい文字をダブルクリックして「規定のテキスト」部分を編集します。


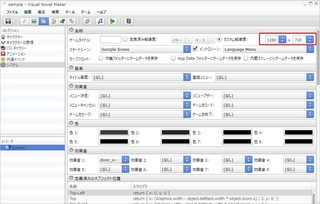
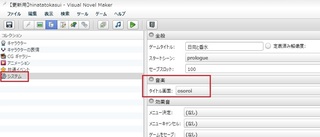
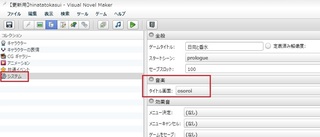
最後に表示→データベース→システムから次の設定をすれば完了です。
・音楽-タイトル画面

・グラフィック-タイトル画面、メニュー背景

仕上がり

ここまでの作業で見栄えが整えられるようになります。
以上、スクリプトやグラフィカルな素材の扱いが苦手な方の参考になれば幸いです。
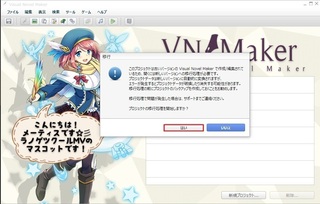
※注意点
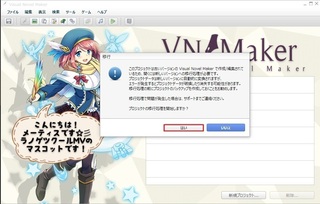
ラノゲツクールMV本体のバージョンアップ後にプロジェクトを開くと、スクリプトの上書きを行う旨のメッセージが表示されます。

上書き対象に本ページで修正したLayout_Titleが含まれていた場合、初期化されてしまいますので、編集したスクリプトはメモ帳などにバックアップをとっておきましょう。
(こっそり)ラノゲツクールMVのサンプルゲーム「日向と香水」もよろしくお願いします。
ダウンロードはこちらから
https://tkool.jp/lngmv/sample/index.html
ラノゲツクールMVのタイトル画面をデフォルトベースで簡単にカスタマイズする方法を記載します。
本記事は次の方を対象にしています。
・タイトル画面から「ギャラリー」や「設定」を非表示にしたい
・起動直後の言語設定を非表示にしたい
※新規プロジェクトによっては、言語設定→タイトル画面に飛ぶ構造になっているため
より凝った方法を知りたい方は以下をご覧ください。
・マニュアル→ビギナーズガイド→ゲームのカスタマイズ→UIシリーズ
・アビッサルアンカーのプロジェクトファイル
https://tkool.jp/lngmv/sample/index.html
■手順
1.シーンの作成
タイトルを表示させるための領域を作ります。
シーンウィンドウ内で右クリック「新規シーン」で「Title」のように作成してください。

2.コマンドの設定
1で作成したシーンの中で、コマンド-シーンの「レイアウトに切り替え」コマンドを入れ、名前に
titleLayout
と入力してください。全角/半角/スペルミスにご注意ください。

3.イントロシーンの設定
1で作成したシーンを右クリックして「イントロシーンに設定」を選択します。

ここまでの操作で言語メニューをスキップしたタイトルシーンを呼び出すことができます。
デフォルトで表示される項目は次の通りです。
・新規ゲーム
・ゲームをロード
・ギャラリー
・設定
・終了
■Tips:
「レイアウトに切り替え」コマンドの名前には次のセットが用意されています。
言語メニュー
languageMenuLayout
※必ずタイトル画面に戻る
タイトル画面
titleLayout
セーブメニュー
saveMenuLayout
ロードメニュー
loadMenuLayout
CGギャラリー
cgGalleryLayout
設定
settingsMenuLayout
設定 - 全般
settingsGeneral
設定 - メッセージ
settingsMessage
設定 - オーディオ
settingsAudio
ここからは不要な項目を削除する手順です。
4.スクリプトの編集準備
表示→スクリプトに移動して、Layout→Layout_Titleを開きます。
ここで行うソースの編集内容が、タイトル画面の文字列や項目に反映されます。
作業前にバックアップを取っておくことをお勧めします。
【バックアップの手順】
(1)Ctrl+Aで全体選択をして、Ctrl+Cでコピー
(2)メモ帳などにCtrl+Vで貼り付け

5.スクリプトの編集作業
ここからはスクリプトを編集します。
●編集の前提ルール
・原則は半角英数文字で入力する
・””で区切られている場合は日本語が入力可能
例.styles:[”日本語入力”],
●スクリプトは1機能あたり{ではじまり},で閉じられている
例.項目「ギャラリー」を表示する部分
{
type: "ui.Text",
id: "gallery",//このID名から「ギャラリー」を担当していることがわかる
#focusable: true,
#nextKeyObject: "settings",
styles: ["titleText"]
text: {
lcId: "5DC22AD29AE4C84F4979470215C2383A0620"
defaultText: "Gallery"
}
action: {
name: "switchLayout"
params: {
name: "cgGalleryLayout"
savePrevious: true
}
}
frame: ["70% - 20", "50% + 100"],
sizeToFit: true
}
,
このまとまりを削除することで、タイトル画面からギャラリーを削除することができます。

このままだと間が空いてしまっているので座標の位置を上に詰めます。
各座標位置は次の通りなので
・新規ゲーム frame: ["70%", "50%"],
・ゲームをロード frame: ["70% - 10", "50% + 50"]
・ギャラリー frame: ["70% - 20", "50% + 100"],
・設定 frame: ["70% - 30", "50% + 150"]
・終了 frame: ["70% - 40", "50% + 200"]
ギャラリーが抜けた部分を詰めるため次の通りに設定します。
・設定 frame: ["70% - 20", "50% + 100"]
・終了 frame: ["70% - 30", "50% + 150"]
スクリプトでは次の通りです。
{
type: "ui.Text",
id: "settings",
#focusable: true,
#nextKeyObject: "quit",
styles: ["titleText"],
text: {
lcId: "D77D7952535CB1422759B668DBFB3C4FD441"
defaultText: "Settings"
}
frame: ["70% - 20", "50% + 100"]
sizeToFit: true
action: {
name: "switchLayout"
params: {
name: "settingsMenuLayout"
savePrevious: true
}
}
}
,
{
type: "ui.Text"
styles: ["titleText"],
id: "quit",
#focusable: true,
text: {
lcId: "377A3D6B2286414CAB8AAA93605A675D3AD6"
defaultText: "Quit"
}
frame: ["70% - 30", "50% + 150"]
action: {
name: "quitGame"
}
sizeToFit: true
}
]
}

6.言語設定の編集作業
デフォルトで設定されている次の文言を変更する作業です。
・新規ゲーム
・ゲームをロード
・ギャラリー
・設定
・終了
メニューバーから表示→言語設定へと進み、日本語(規定)※もしくはEnglish(規定)を開きます。
折り畳みメニューを展開して「カスタムテキスト」を選択します。

項目の中から編集したい文字をダブルクリックして「規定のテキスト」部分を編集します。


最後に表示→データベース→システムから次の設定をすれば完了です。
・音楽-タイトル画面

・グラフィック-タイトル画面、メニュー背景

仕上がり

ここまでの作業で見栄えが整えられるようになります。
以上、スクリプトやグラフィカルな素材の扱いが苦手な方の参考になれば幸いです。
※注意点
ラノゲツクールMV本体のバージョンアップ後にプロジェクトを開くと、スクリプトの上書きを行う旨のメッセージが表示されます。

上書き対象に本ページで修正したLayout_Titleが含まれていた場合、初期化されてしまいますので、編集したスクリプトはメモ帳などにバックアップをとっておきましょう。
(こっそり)ラノゲツクールMVのサンプルゲーム「日向と香水」もよろしくお願いします。
ダウンロードはこちらから
https://tkool.jp/lngmv/sample/index.html
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7264710
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック