2017年12月24日
ラノゲツクールMV解像度変更の手順
◆ラノゲツクールMV解像度変更の手順
ラノゲツクールMV作品をブラウザ版やアプリ版として配信する場合、デフォルト1280×720からの解像度変更はマストです。
ここでは解像度変更の手順と効率化テクニックをご紹介します。
前提:
グラフィック系の素材はプロジェクトファイルの次の場所に保存されています。
resources\Graphics
LBackgrounds(背景)
LCharacters(立ち絵)
LMasks(効果演出のマスク素材)
LPictures(ピクチャ)
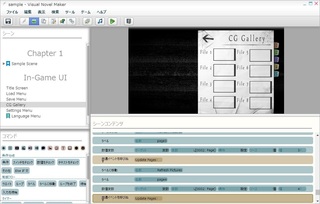
1.解像度を変更
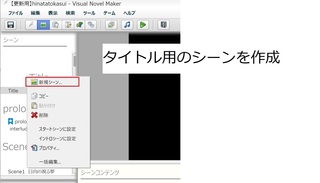
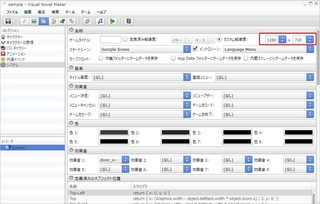
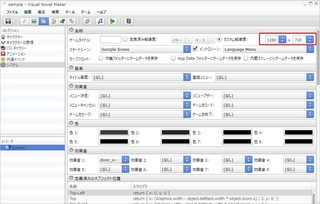
データベース→システムで解像度を変更します

例では1280×720を768×432(60%縮尺)に変更しています
変更後は上書き保存(Ctrl+S)をすることで反映されるようになります
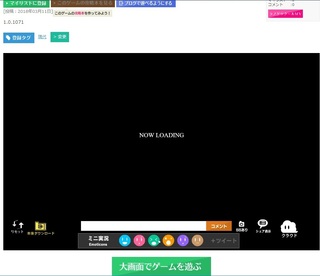
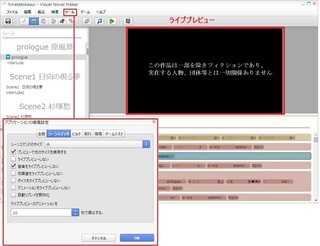
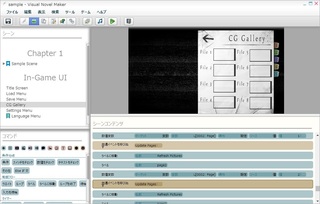
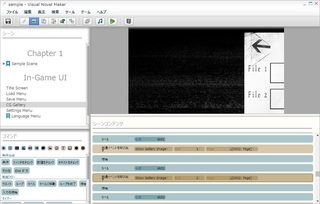
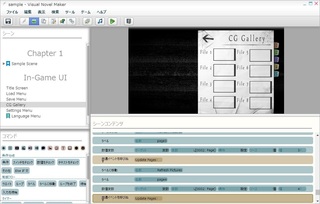
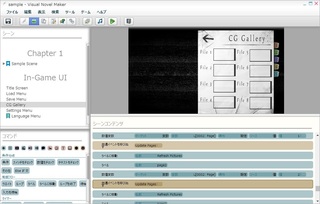
プレビュー画面を見ると、縮尺されていることが確認できます
解像度1280×720の状態

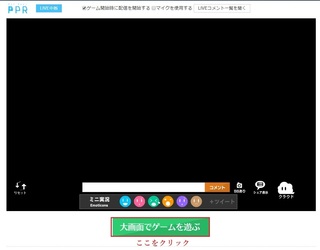
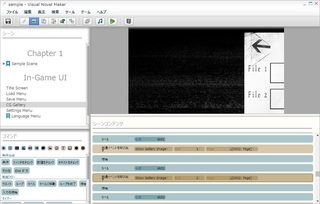
解像度768×432の状態

※解像度を変更してもプレビューに変更が反映されない場合はプレビュー画面が見える状態で上書き保存してみてください。画面リフレッシュ後には最新の状態が反映されていると思います
2.素材をリサイズ
1の変更した解像度に対応するように素材をリサイズします。
オススメソフトはリサイズ超簡単!ProとPNGooです。
リサイズ超簡単!Proは透過情報を維持したまま、サイズを%またはサイズ指定で一括変更できます。
PNGooはフルカラーから256色に減色することでファイルサイズを大きく変更することができます。
リサイズ超簡単!Pro→PNGooの流れがオススメです。
□リサイズ超簡単!Pro
制作者:千葉 一夫様
説明/ダウンロード先:
http://my.reset.jp/triton/RCKP.htm
□PNGoo
制作者:Jake Archibald様
説明:
https://fanblogs.jp/tabirpglab/archive/146/0
ダウンロード先:
https://pngquant.org/
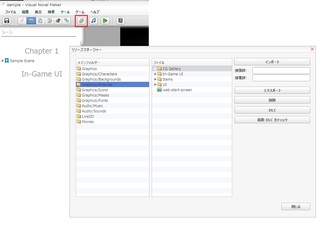
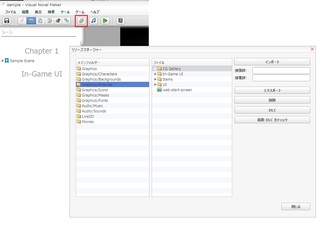
3.ファイルをインポート
リサイズしたファイルをラノゲツクールMVのリソースマネージャーでインポートします。
ここでの注意は2点。
・ファイルを直接ラノゲツクールMVのプロジェクトに保存しても認識されない(リソースマネージャーを使う)
・リソースマネージャー上のフォルダはプロジェクトファイルでは表示されない(階層管理はリソースマネージャー上で行う)

まずはリソースマネージャーを使うということだけ覚えておいてください。
4.適用してずれがないことを確認
ファイルのインポートが完了したら上書き保存(Ctrl+S)を行い、素材が正しく表示されるか確認します。

Tips:ホットスポットを設定している場合
ホットスポットを設定している作品は解像度変更により、座標がズレます。
この場合は4まで手順を進めたうえで、解像度を元に戻すと、座標の差分がわかりやすいです。
また右クリックプロパティで幅、高さ指定ができるので綺麗に整える際は値を揃えると良いです。

Tips:立ち絵の大きさ
新規プロジェクトのテンプレートはおおよそ次の通りでした。
この辺りを基準にしておくと良いと思います。
解像度:立ち絵の寸法
1280×720:1200×400
768×432:720×240
公開手段にあわせて行う作業なので、作品完成後に取り組んでみてください。
以上、公開時の参考になりましたなら!
ラノゲツクールMV作品をブラウザ版やアプリ版として配信する場合、デフォルト1280×720からの解像度変更はマストです。
ここでは解像度変更の手順と効率化テクニックをご紹介します。
前提:
グラフィック系の素材はプロジェクトファイルの次の場所に保存されています。
resources\Graphics
LBackgrounds(背景)
LCharacters(立ち絵)
LMasks(効果演出のマスク素材)
LPictures(ピクチャ)
1.解像度を変更
データベース→システムで解像度を変更します

例では1280×720を768×432(60%縮尺)に変更しています
変更後は上書き保存(Ctrl+S)をすることで反映されるようになります
プレビュー画面を見ると、縮尺されていることが確認できます
解像度1280×720の状態

解像度768×432の状態

※解像度を変更してもプレビューに変更が反映されない場合はプレビュー画面が見える状態で上書き保存してみてください。画面リフレッシュ後には最新の状態が反映されていると思います
2.素材をリサイズ
1の変更した解像度に対応するように素材をリサイズします。
オススメソフトはリサイズ超簡単!ProとPNGooです。
リサイズ超簡単!Proは透過情報を維持したまま、サイズを%またはサイズ指定で一括変更できます。
PNGooはフルカラーから256色に減色することでファイルサイズを大きく変更することができます。
リサイズ超簡単!Pro→PNGooの流れがオススメです。
□リサイズ超簡単!Pro
制作者:千葉 一夫様
説明/ダウンロード先:
http://my.reset.jp/triton/RCKP.htm
□PNGoo
制作者:Jake Archibald様
説明:
https://fanblogs.jp/tabirpglab/archive/146/0
ダウンロード先:
https://pngquant.org/
3.ファイルをインポート
リサイズしたファイルをラノゲツクールMVのリソースマネージャーでインポートします。
ここでの注意は2点。
・ファイルを直接ラノゲツクールMVのプロジェクトに保存しても認識されない(リソースマネージャーを使う)
・リソースマネージャー上のフォルダはプロジェクトファイルでは表示されない(階層管理はリソースマネージャー上で行う)

まずはリソースマネージャーを使うということだけ覚えておいてください。
4.適用してずれがないことを確認
ファイルのインポートが完了したら上書き保存(Ctrl+S)を行い、素材が正しく表示されるか確認します。

Tips:ホットスポットを設定している場合
ホットスポットを設定している作品は解像度変更により、座標がズレます。
この場合は4まで手順を進めたうえで、解像度を元に戻すと、座標の差分がわかりやすいです。
また右クリックプロパティで幅、高さ指定ができるので綺麗に整える際は値を揃えると良いです。

Tips:立ち絵の大きさ
新規プロジェクトのテンプレートはおおよそ次の通りでした。
この辺りを基準にしておくと良いと思います。
解像度:立ち絵の寸法
1280×720:1200×400
768×432:720×240
公開手段にあわせて行う作業なので、作品完成後に取り組んでみてください。
以上、公開時の参考になりましたなら!
【このカテゴリーの最新記事】
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7123636
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック