02月08日
Numbersで作った表を手っ取り早くHTMLに変換するには?

macで表を作る、データを分析する(カテゴリ、フィルタ、並び替え)際にNumbersアプリを活用しています。
作成した表データを抜き出してHTML化したいことがあります。ない?mac野郎なのかはたまにあります。
ここでご紹介する方法はmac野郎なのかがよく利用している方法の1つです。
Numbersアプリの表は範囲選択、コピー(Command+C)することで、クリップボードにオブジェクトが格納されます。このオブジェクトからテキストに変換する、HTMLに変換するといったことが可能です。
変換には、Swiftを利用します。ほんの数行のswiftコードでNumbersの表をHTMLのTable形式に変換できます。CSV→parser→HTMLより簡単です。ただご利用にはXcode Command Line Tools(xcode-select --install、6GBぐらい)のインストールが必要です。
ターミナルアプリを使って実行します。パスが通った、又はアクセスしやすい場所にnumbers2htmlファイルを作成します。chmod +xで実行権限を付与してください。
numbers2htmlの中身
これでNumbersで作った表をHTML化することができます。
HTML化したHTMLソースはクラシカルなHTMLソースコードといった感じです。Safari等ブラウザーで表示するとNumbersで作成した表と同等の表現になっていることが確認できます。
ブログやサイトなどではstyle指定、<font>ってあまりしませんよね。styleやfontを除去したシンプルなtableが必要な場合、Safariで変換したHTMLを表示してJavaScriptで除去しています。
ページを開いた後、右クリック→要素の詳細を表示を選択することでWebインスペクターが開きます。
そのエリアの下の方に↓の感じのエリアがあるかと思います。
>
この場所はテキスト入力可能なエリア(コンソールと呼ばれます)です。Javascriptをコピペ、リターンで実行できます。
Javascriptはnumbers2htmlと同じところにnumbers2html.jsとして置いています(あれどこいったかなぁ?と思った時探しやすいと思っています)。
numbers2html.js
swift言語でNumbersで作った表をコピーして、HTMLに変換できることをご紹介してきました。
ご紹介したソースコードは、手順通り使うことで正常に動作します。macOS Monterey12.1で正常動作しています。例外、エラー処理等あまり考慮していません 。
。
利用したけどうまくいかないよ?って方は是非ご連絡ください。
ここでご紹介する方法はmac野郎なのかがよく利用している方法の1つです。
Numbersアプリの表は範囲選択、コピー(Command+C)することで、クリップボードにオブジェクトが格納されます。このオブジェクトからテキストに変換する、HTMLに変換するといったことが可能です。
変換には、Swiftを利用します。ほんの数行のswiftコードでNumbersの表をHTMLのTable形式に変換できます。CSV→parser→HTMLより簡単です。ただご利用にはXcode Command Line Tools(xcode-select --install、6GBぐらい)のインストールが必要です。
numbers2htmlを配置する
ターミナルアプリを使って実行します。パスが通った、又はアクセスしやすい場所にnumbers2htmlファイルを作成します。chmod +xで実行権限を付与してください。
numbers2htmlの中身
#!/usr/bin/env xcrun swift
import Cocoa
let pb = NSPasteboard.general;
if( pb.pasteboardItems == nil || pb.pasteboardItems!.count == 0 ){
print("クリップボードは空でした。")
exit(1)
}
let content = pb.pasteboardItems![0]
guard let html = content.string(forType: NSPasteboard.PasteboardType.html) else{
print("HTMLに変換できませんでした。")
exit(1);
}
print(html);- クリップボードにコピーしたNumbersオブジェクトをPasteboardType.html指定でHTMLに変換します。
- 変換した結果はターミナルへそのまま出力します。
- numbers2htmlが存在するフォルダでの実行例
パスが通った場所に配置した場合の実行例./numbers2html > /tmp/result.htmlnumbers2html > /tmp/result.html - permission denied: numbers2htmlで実行できない場合実行権限を与えてください。
chmod +x ./numbers2html - command not foundで見つからない?実行権限があることを確認します(ls -l ./numbers2html)。-rw-r--r--というような場合、実行権限がありません。上記chmodコマンドで実行権限を与えます。-rwxr-xr-xの場合numbers2htmlを探せない場所に配置している可能性があります。パスが通っている場所(printenv PATHや/usr/libexec/path_helper -sで確認できます)に移動する、又はフルパスでnumbers2htmlを指定してください。
Numbersで作った表を手っ取り早くHTMLに変換する手順
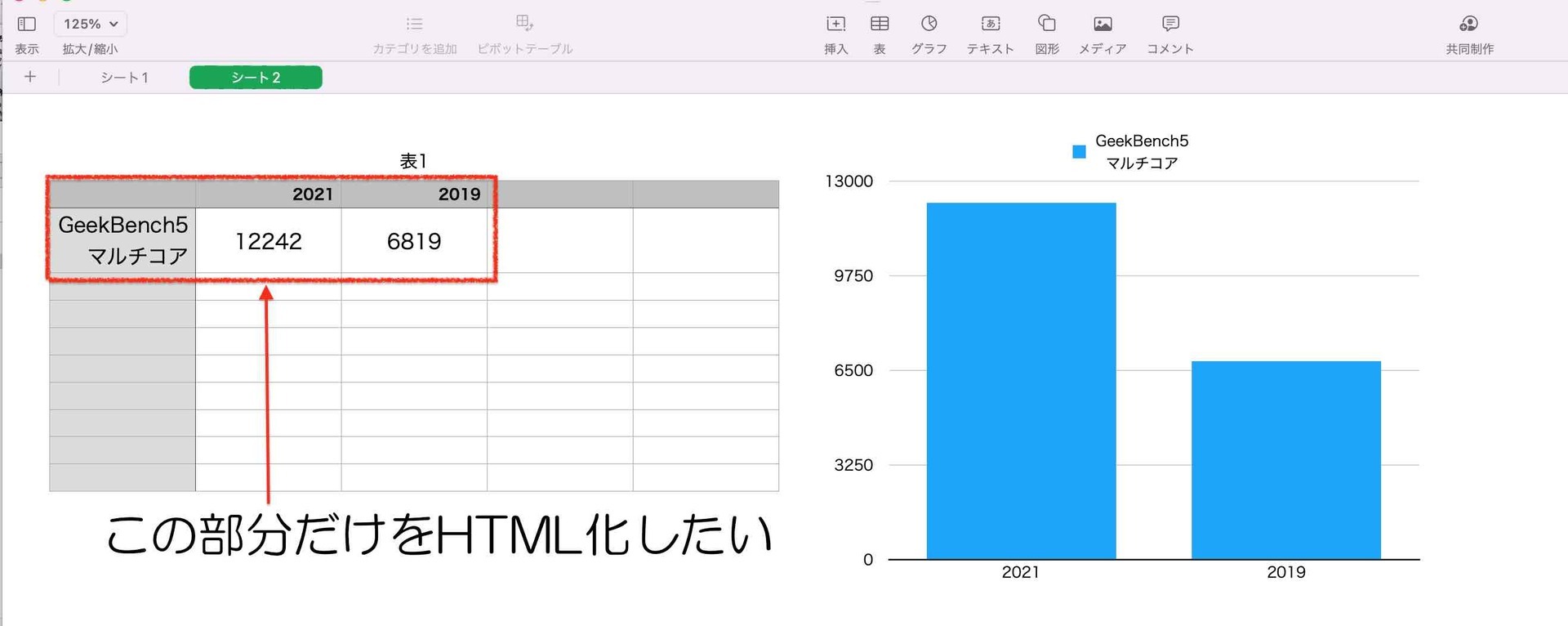
- NumbersアプリでHTML化したい表を選択(又は部分選択)します。
- Command + Cで表をコピーします。
- ターミナルでnumbers2htmlを実行しHTMLファイル化します。
クリップボードにHTMLをコピーする実行例:./numbers2html | pbcopy
ファイル化する実行例:./numbers2html > /tmp/result.html
Safariで表示する例:open -a safari /tmp/result.html
これでNumbersで作った表をHTML化することができます。
HTML化したHTMLソースはクラシカルなHTMLソースコードといった感じです。Safari等ブラウザーで表示するとNumbersで作成した表と同等の表現になっていることが確認できます。
- style指定で色や配置など同じような記述がたくさんある。
- テキストはFONT指定で囲まれている
ブログやサイトなどではstyle指定、<font>ってあまりしませんよね。styleやfontを除去したシンプルなtableが必要な場合、Safariで変換したHTMLを表示してJavaScriptで除去しています。
ページを開いた後、右クリック→要素の詳細を表示を選択することでWebインスペクターが開きます。
そのエリアの下の方に↓の感じのエリアがあるかと思います。
>
この場所はテキスト入力可能なエリア(コンソールと呼ばれます)です。Javascriptをコピペ、リターンで実行できます。
Javascriptはnumbers2htmlと同じところにnumbers2html.jsとして置いています(あれどこいったかなぁ?と思った時探しやすいと思っています)。
numbers2html.js
var content = "";
function recusive( elm ){
switch( elm.tagName ){
case "TD":
elm.outerHTML = ''+elm.innerText+' ';return ;
default:
elm.setAttribute("style","");
break;
}
if( elm.hasChildNodes() ){
for( var i = 0; i < elm.children.length; i++ ){
recusive( elm.children[i] )
}
}
}
var table = document.querySelector('table'); recusive(table);
var textarea = document.createElement("textarea");textarea.value = table.outerHTML;
document.querySelector('body').insertBefore( textarea, table );- numbers2html.jsをコピーします。
cat ~/local/bin/numbers2html.js | pbcopy - >の場所にペーストします。リターンキーで実行します。
- Safari表示中のテーブルからstyle属性を除去、tdの中身をテキストに変換します。変換したtableを新たに追加したtextareaに表示します。textareaの中身がシンプルなtable(HTML)の結果になります。
まとめ:SwiftでHTML化できます。用途限定のため、エラー処理は最低限です
swift言語でNumbersで作った表をコピーして、HTMLに変換できることをご紹介してきました。
ご紹介したソースコードは、手順通り使うことで正常に動作します。macOS Monterey12.1で正常動作しています。例外、エラー処理等あまり考慮していません
利用したけどうまくいかないよ?って方は是非ご連絡ください。


コメントシステムを利用したくない方はお問い合わせからお願いします。
2013.8.19 DISQUS(外部コメントサービス)の利用を開始しました。
Facebook, google, Twitter等のアカウントで投稿可能です。