05月22日
macで画像加工はプレビュー.appで決まり!文字の回転やぼかし(ガウス)加工の方法

macで画像や写真を加工するアプリって何使っていますか?
mac野郎なのかは、
このブログ用途の画像加工には、プレビューをメインで使っています。
プレビューでやっている主な作業をご紹介します。
- 画像、写真イメージへ注釈をつける
- イメージのサイズを変更する
- 注釈(テキスト・ボックス・吹き出し等)の回転
- 切り出したエリアへのぼかし加工
これからご紹介する「プレビューで文字の回転やぼかし加工の方法」を知る前、
用途に合わせて以下のようなアプリを使っていました。
・画像・写真加工:マーカー、文字入れ、サイズ変更などは、標準アプリのプレビュー.app
・画像・写真加工:ぼかし加工を始めとした部分的なフィルタ加工、画像・写真へ直接文字を回転させたい場合は、Paint.NET(Parallels)
または、ToyViewerを使ったぼかし
・まとめ:回転させたい文字や複数の画像や写真を1つにまとめるためにKeynote.app(appleのPowerPoint)
アプリ間の作業になるので、編集して、保存して、保存したファイルを別アプリで開いて・・・・と画像加工をする際はちょっとした手間じゃありませんか?
当ページでプレビューの使い勝手が格段に向上する方法がわかります。
【目次】
プレビューで文字を回転させる方法
プレビューに標準搭載されている回転機能は、画像や写真のイメージを90度回転させる機能だけだと思っていませんか?
mac野郎なのかは、思っていました。
プレビューの標準機能で、
入力したテキストオブジェクト、吹き出しオブジェクトなどを任意の角度に回転させることができます。
その方法は、
トラックパッドで回転させる
と極めて単純な方法です。
トラックパッドを使った回転方法は、システム環境設定>トラックパッドからスクロールとズームを開くとわかります。

実際には写真が動くので指を2本使って回転させる方法が理解できます。
回転可能なオブジェクトは、回転できるとわかるマークがついていることが多いですよね。
プレビュー上に配置したオブジェクトには、回転できるマークがないため、てっきりできないと思い込んでいました。
プレビューで任意の角度にテキストや画像を回転させるアニメーションです。

オブジェクトを選択していない状態では、全体が回転してしまいます。
テキストや貼り付けた画像などを選択した状態で、トラックパッドの回転操作してください。
望んだ角度に調整することができます。
写真.appの拡張機能からMarkupを選ぶとプレビューの編集機能が利用できます。
写真.appからの編集でも同様に回転させることができます。
プレビューでぼかし加工をする方法
画像や写真に個人を特定できてしまう情報が入っていることがありますよね。
ぼかし加工はこういった情報を綺麗に隠せるのが魅力です。
プレビューで切り取ったエリアをコピーして、ぼかし処理後、貼り付け、情報がぼやけてよくわからないようになるアニメーションです。

画像加工の対象となるイメージをプレビューのみで完結できるのがこれからご紹介する方法のメリットです。
別の画像加工アプリを起動しなくていいです。
【プレビューでぼかし加工をする流れ】
- プレビューで画像・写真を開きます。

- ぼかし処理したいエリアを少し大きめに切り出しエリアを設定し、クリップボードへコピー(コマンド+C)します。

- プレイグラウンドでクリップボードのイメージをぼかし加工し、クリップボードに戻します。

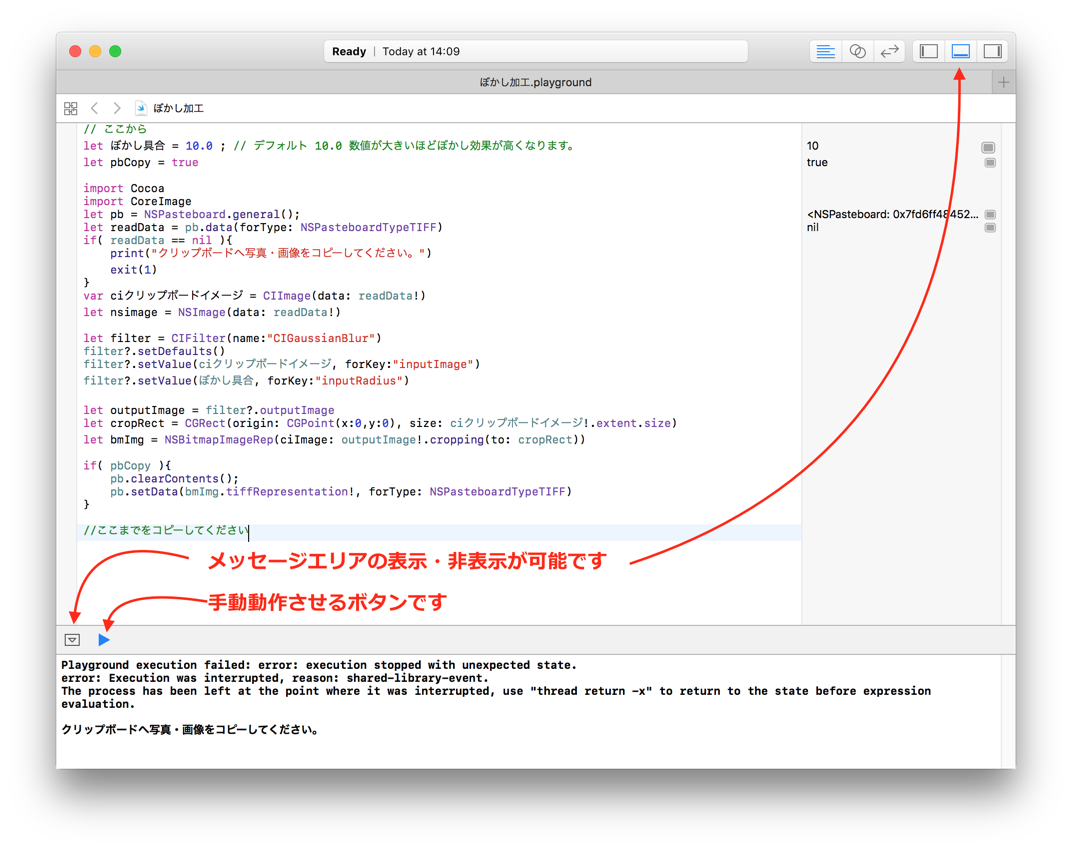
実行ボタンを押すだけでいいです。
三角ボタンが実行ボタンです。
実行ボタンを押すと、プレビューで切り取りしたイメージ(クリップボード)を読み込み、
ぼかし加工を行って
クリップボードにぼかし処理した画像を同じ大きさで設定します。
ご紹介しているソースコードは貼り付けるだけで動作します。
ぼかし処理を動作させる方法は、「クリップボードのイメージをぼかし加工してクリプボードに戻す」で意味がわからなくてもできるように解説しています。 - プレビューでクリップボードに保存されたぼかしイメージをペースト(コマンド+V)します。

ペーストで切り取りした場所に配置してくれるととても便利なんですが、現実的には画像の中央とかに配置されます。
そのため、位置調整を行う必要があります。 - ペーストしたイメージを切り出しエリアに合わせると完成です。

プレビューで表示しているイメージがちゃんとぼかし処理されています。
ここまで、プレビューのオブジェクト回転、プレビューでぼかし処理の方法の流れをご紹介してきました。
クリップボードのイメージをぼかし加工してクリプボードに戻す
プレビューのぼかし処理方法ではさらりと説明したぼかし処理をご自身の環境でやる方法をご紹介しています。
Xcode(無料の開発ツール)が必要です。
この方法を実践したい方は、App Storeよりインストールしてください。
これからクリップボードのイメージをぼかし加工してクリプボードに戻すソースコードを紹介します。
ソースコードといっても、Xcodeのプレイグランドに貼り付けるだけで動作させることができます。
Xcode使い方よくわからない方でも、できるように簡単実行できるプレイグランド使っています。
以下、クリップボードのイメージをぼかし加工してクリプボードに戻すSwiftソースコードです。
黒枠、灰色の中のソースを選択して、コピー(Command+C)してください。
let ぼかし具合 = 10.0 ; // デフォルト 10.0 数値が大きいほどぼかし効果が高くなります。
let pbCopy = true
import Cocoa
import CoreImage
let pb = NSPasteboard.general;
let readData = pb.data(forType: NSPasteboard.PasteboardType.tiff)
if( readData == nil ){
print("クリップボードへ写真・画像をコピーしてください。")
exit(1)
}
var ciクリップボードイメージ = CIImage(data: readData!)
let nsimage = NSImage(data: readData!)
let filter = CIFilter(name:"CIGaussianBlur")
filter?.setDefaults()
filter?.setValue(ciクリップボードイメージ, forKey:"inputImage")
filter?.setValue(ぼかし具合, forKey:"inputRadius")
let outputImage = filter?.outputImage
let cropRect = CGRect(origin: CGPoint(x:0,y:0), size: ciクリップボードイメージ!.extent.size)
let bmImg = NSBitmapImageRep(ciImage: outputImage!.cropped(to:cropRect))
if( pbCopy ){
pb.clearContents();
pb.setData(bmImg.tiffRepresentation!, forType: NSPasteboard.PasteboardType.tiff)
}
2021.6.3 コードを修正しました。 Xcode 12.4(12D4e)のplaygroundで動作することを確認しています。
【初めてのプレイグラウンド!ぼかし処理を実行してみようの準備編】
- Xcodeを立ち上げます。
起動するとこのような画面が表示されます。
Get Started with a Playgroundを選んでください。
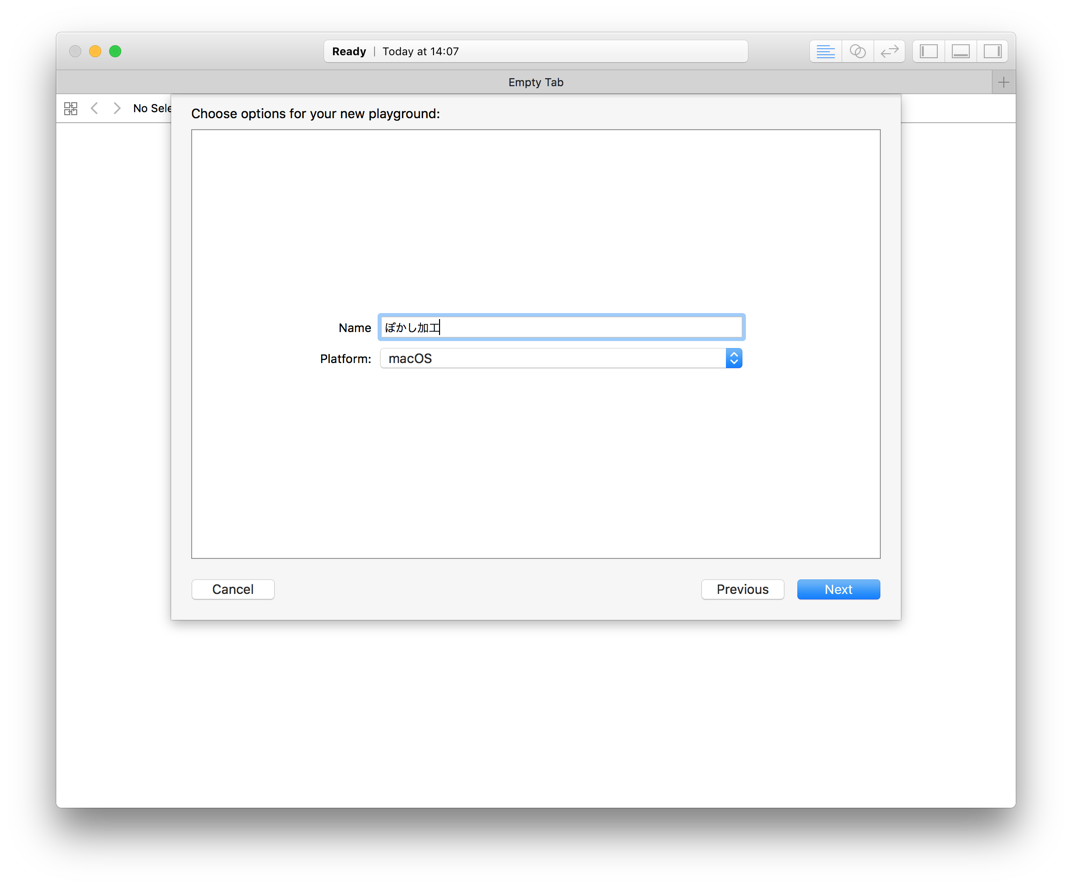
もしこの画面を閉じてしまった方は、XcodeのFileメニュー>New>Playground...をクリックしてください。 - 名前を決めます。Platformは「macOS」を選びます。

ここで作成したプレイグラウンドのプログラムは、Xcodeを立ち上げて再利用することができます。
次回Xcodeを使う際、探しやすい名前にしておくとわかりやすいです。
ここでは、以下のように設定しています。
Name:ぼかし加工
Platform:macOS
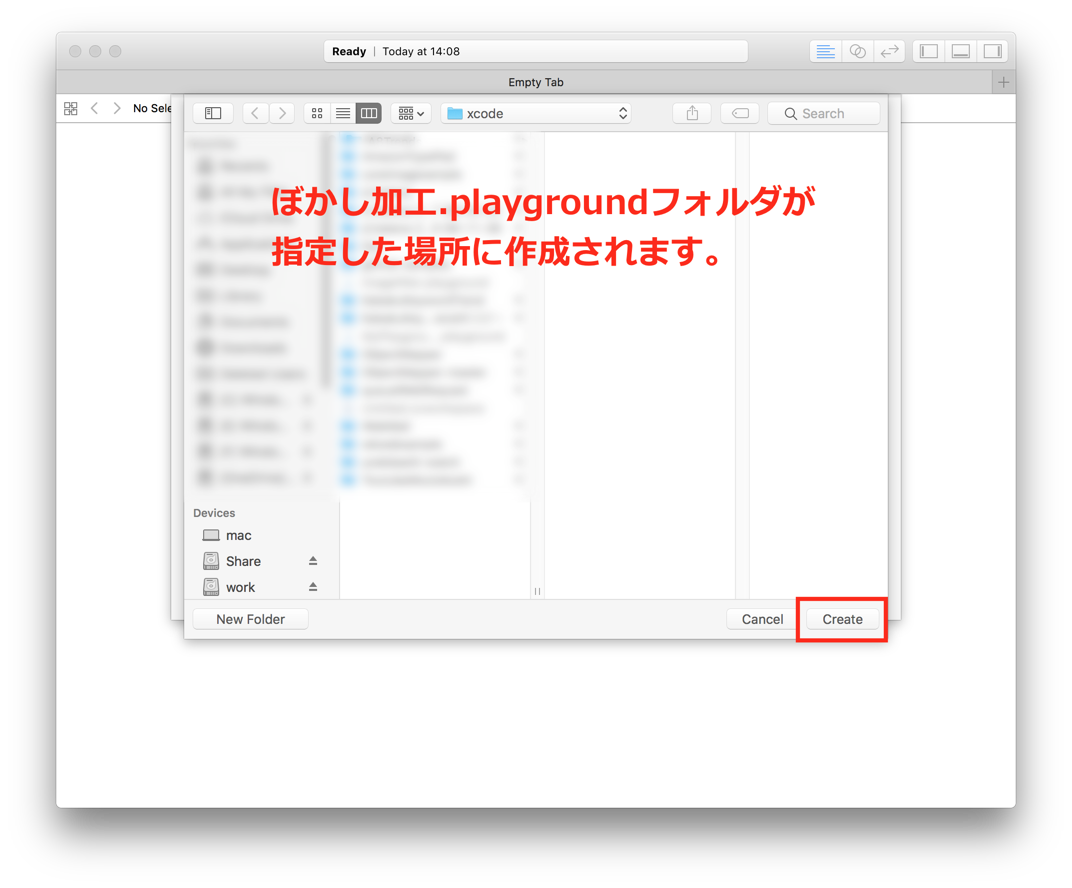
- 保存先を指定します。

デスクトップ、ドキュメント、お好きな場所を選んでCreateボタンを押します。
この例では、Xcodeというフォルダの下にぼかし加工.playgroundフォルダが作られます。 - Createボタンを押すとサンプルソースコードと共にPlaygroundが起動します。

プレイグラウンドの準備が整うと自動的にサンプルコードが実行されます。
右側の領域に"Hello, playground"って表示されます。
このソースコードは不要です。ソースを全部選び(Command+A)、deleteしてください。
残っていても大丈夫です。 - 先ほどコピーしたぼかし加工のSwiftソースコードを貼り付けます。

準備はこれで完成です。
ソースコードの「ぼかし具合」の数値を2.0に変更するとあまりボケない画像になります。
数値を大きくするとぼかし具合がきつくなります。
クリップボードにコピーされているのが文字列やファイルの場合は、画面下の部分に「クリップボードへ写真・画像をコピーしてください。」と表示されます。
実際に動かす方法は、プレビューでぼかし加工をする方法でご紹介しています。
Xcodeのバージョンが古いとここでご紹介した動作とは異なる可能性があります。
当ページは、macOS Sierra 10.12.5 、Xcode 8.3 で動作を確認しています。
macOS Sierraの標準ライブラリには、CoreImageと呼ばれる強力なイメージ加工処理APIが存在します。
macOS Sierraは、無料でXcode(開発ツール)がインストールできます。
Xcodeには、その場でソースコードが動くプレイグランド機能があります。
気に入ったらコマンド化することもできますよ
毎回Xcodeを立ち上げて実行するのも面倒なので、コマンドラインから実行する方法と上記ソースをコンパイルしてコマンド化して実行する2つの方法をご紹介します。
上記ソースコードを適当なファイル名で保存します。ここではbokashi.swiftにしています。ターミナルで保存したフォルダへ移動(cd 保存したフォルダ)します。
- コマンドラインからソースを実行する方法
swift bokashi.swift - ソースをコンパイルしてコマンド化して実行する方法
↓コンパイルでbokashi 実行可能なコマンドができます。swiftc bokashi.swift
↓実行./bokashi
さらにbokashiへパスを通す、またはパスが通った場所へ移動することでbokashiと打ち込むだけで実行できます。
まとめ
いかがでしたでしょうか、
プレビュー上で文字を回転させる方法、
プレビューのまま切り取ったエリアにぼかし加工する方法
をご紹介してきました。
プレビューの標準機能には、切り出したエリアへのぼかし加工フィルタがありません。
ぼかし加工ができるToyViewer、Fotorなど別アプリで代用している方も多いかと思います。
mac野郎なのかは、シンプルに加工できるプレビューの使い勝手が好きなので、
ぼかし加工をプレビューでやる方法を探していました。
今回ご紹介したぼかし加工の方法は幅広い応用ができる方法だと思っています。
CoreImageはたった数行でイメージにフィルタやエフェクトを入れることができます。
フィルタやイメージの数は174種類以上ありますよ^^
最後に・・・
カラースペースはこれ!とかこだわりがないので、このソースコード上カラースペースを同一にするようなことをしていません。
ColorSyncプロファイルはカラーLCDを使っています。
クリップボードからコピーしたイメージもカラーLCDになっています。
ソース上、CIFilterの部分でフィルタ・エフェクト処理されたイメージは、一般RGBモデルです。


コメントシステムを利用したくない方はお問い合わせからお願いします。
2013.8.19 DISQUS(外部コメントサービス)の利用を開始しました。
Facebook, google, Twitter等のアカウントで投稿可能です。