Visual Studio Codeをこれから使っていきます - Macのおすすめエディタは?
使う用途はケースバイケースですが、
テキストファイル、html/cssファイルなどをサッっと編集したい
これが原点です。
Windows系であれば、Visual Studio、WebMatrix、sakura Editorなどがあると大抵事足ります。
objective-CやSwiftファイルを編集するならXcodeで決まりですが、
mac(OS X)は、これだ!というものに出会えていません。(でした)
mac野郎なのかが今まで使ったエディタ・統合環境
基本的に無料のエディタを選定しています。
- cuiベースのemacs、vi、
なにかと利用します。
- xemacs
homebrew版をインストール済みですが、いつも使っているのはcuiベースのemacs,viに偏っています。
- 標準のテキストエディット
ちょっとしたメモ、という場合に起動しています。
- Aptana Studio
Eclipseベースの重めの統合環境です。起動するまでが長いので徐々に使わなくなっています。FTPでリモートサイトを管理する場合には重宝します。
- MacVim
標準のviの手軽さに叶わず、使わなくなっています。
- Sublime Text
購入してね!とアナウンスが頻繁にでるので利用していません。設定が多くて自由度があります
- CotEditor
1ファイルの編集に特化した軽めのエディタです。エンコーディングの指定、シンタックスハイライトが可能です。インテリセンス的な支援がない、ドラックアンドドロップでファイルを開けないのが残念なところです。たまに使っています。
- adobe brackets
HTML/CSS/javascript向けのエディタです。デフォルトではutf-8専用です。シンタックスハイライト、インテリセンス、ドラックアンドドロップなどに対応しています。クイックドキュメント(CSS限定)が便利そうだったので使ってみましたが、網羅性がイマイチでした。アップデートで改善されることを期待しています。
- Kodomo Editor
複数ファイルの編集が可能です。エンコーディングの指定、シンタックスハイライト、軽めのインテリセンス、ドラックアンドドロップでファイルも開けます。IDE上でphpファイルの実行もできるナイスなソフトです。ファイルをたくさん開くと遅くなる、タブでファイルを切り替えた際に最後のカーソル位置が終端になってしまうことがあります
順当に考えると「adobe brackets」がおすすめになるところですが、最近microsoftのオープンソースvisual studio codeが対抗馬として現れました。
visual studio code
Visual Studio Code: 最新の Web およびクラウド アプリケーション開発に利用できる、Mac OS X、Linux、Windows 対応の新しい無料のクロス プラットフォーム コード エディターです。
ダウンロード先:
https://code.visualstudio.com

もともとWebベースのMonocaというエディターが存在しています。このMonocaをベースとしたネィティブアプリとなっているため、登場したばかりですが、非常に完成度が高いエディターになっています。
エンコードの指定はできない感じで、sjisファイルを開くと文字化けしました。
画面分割は、できません、その代わりadobe bracketsと同様に同じファイルを横に複数枚(3つ)開くことができます。
全体的にadobe bracketsと似通った感じを受けます。
visual studio codeは、node.jsを使ったjavascriptデバッグをサポートしています、
ASP.NET v5のデバッグもできるようです。
(Node.js 0.12以上、Mono3.12以上が必要です)
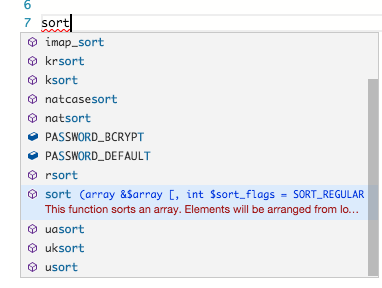
visual studio codeは、mac野郎なのかがたまに触るphpのコード支援がとても充実しています。
sortと打ち込むと

引数もしっかり表示してくれます。
javascriptではその場で関係する関数の内容が表示できるPeek Define機能が搭載されています。
起動も速く、動作も軽快です。PHPのインテリセンスが気に入ったのでこれから使っています^^

