2016年09月17日
スマホの画像表示が大きすぎ! を解消。
いままで、パソコンのみの表示の場合はよかったのですが、スマホで見るとなかなかカッコ良くない表示というのも出てきます。
まあ、あくまでも個人の主観ではありますか・・・・。
パソコン画面では、画像の幅は320ピクセル、見慣れた程よい大きさとして眺めています。
でも、それがスマホ表示になると、画面横幅いっぱいになります。
どこかへ出かけたときの、観光地や、記念の写真なら良いのですが、PRしたい商品画像、言い換えれば広告画像まで大きくなります。
色々なアフィリエイトの本には、「広告画像は小さいくらいで良い。」とまで書いてあるものまであります。
さらには、詳細な説明までは必要無いとまで書いてあります。
それは、クリックしてクッキーを保存してほしいがためです。
見る側にとってはブログの読み物と思ってきたのに、広告画像が大きいことは、目の前に「これ買ってください。」と不意に差し出されているようなもので、拒否反応が出てしまいます。
そこで一計。
パソコンでは普通の大きさ、スマホではスマホ幅の半分の大きさってのはどうでしょうか。
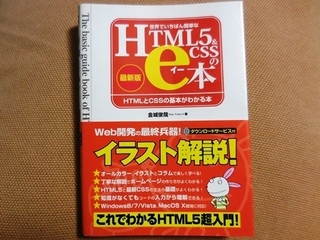
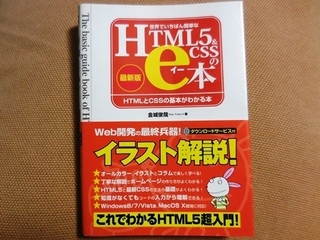
下の二つの画像は、パソコンではほぼ同じ大きさです。
でもスマホでの表示は、下側の画像は半分の大きさです。
画像表示

広告画像表示

★Amazon ★楽天市場 ★Yahoo!ショッピング
★Yahoo!ショッピング
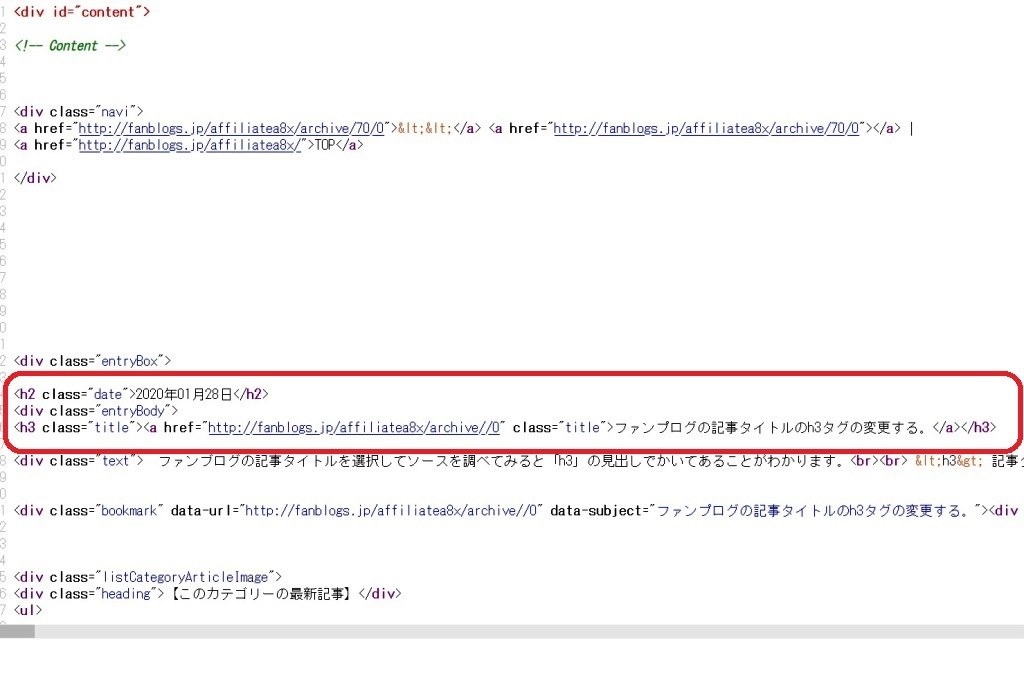
画像表示は
< img alt="画像のリンク先" "大きさの指定" > です。
< img alt="HTML5&CSSのe本" src="/affiliatea8x/file/HTML5EFBC86CSSE381AEeE69CAC-thumbnail2.JPG" border="0" >
上側の画像は、ブログでの画像の保存時の指定で320ピクセルで定められています。
下の画像は、タグを追加して、画像の幅を記事幅の半分(50%)に指定しています。
"画像の大きさの指定" に
< style="width:50%;height:auto;" > を追加しています。
< img alt="HTML5&CSSのe本" src="/affiliatea8x/file/HTML5EFBC86CSSE381AEeE69CAC-thumbnail2.JPG" style="width:50%;height:auto;" border="0" >
たとえば、通勤電車の中で、スマホ画面に自分のコンプレックスに係わる、薄毛・無駄毛、体臭など、あまり見られたくない大きな画像が表示されたとします。
画像をクリックする前に、隣の人の視線が気になってサイトを切り替えてしまいますよね。
アフィリエイトサイトは、あくまでも閲覧者へのPRが目的ですから、閲覧者側になって表示することは大事なことですよね。
そんなちょっとした気づかいや心遣いが、特に個人のブログサイトでは閲覧者に無意識に伝わるのでは、と思います。
まあ、あくまでも個人の主観ではありますか・・・・。
パソコン画面では、画像の幅は320ピクセル、見慣れた程よい大きさとして眺めています。
でも、それがスマホ表示になると、画面横幅いっぱいになります。
どこかへ出かけたときの、観光地や、記念の写真なら良いのですが、PRしたい商品画像、言い換えれば広告画像まで大きくなります。
色々なアフィリエイトの本には、「広告画像は小さいくらいで良い。」とまで書いてあるものまであります。
さらには、詳細な説明までは必要無いとまで書いてあります。
それは、クリックしてクッキーを保存してほしいがためです。
見る側にとってはブログの読み物と思ってきたのに、広告画像が大きいことは、目の前に「これ買ってください。」と不意に差し出されているようなもので、拒否反応が出てしまいます。
そこで一計。
パソコンでは普通の大きさ、スマホではスマホ幅の半分の大きさってのはどうでしょうか。
下の二つの画像は、パソコンではほぼ同じ大きさです。
でもスマホでの表示は、下側の画像は半分の大きさです。
画像表示
広告画像表示
★Amazon ★楽天市場
画像表示は
< img alt="画像のリンク先" "大きさの指定" > です。
< img alt="HTML5&CSSのe本" src="/affiliatea8x/file/HTML5EFBC86CSSE381AEeE69CAC-thumbnail2.JPG" border="0" >
上側の画像は、ブログでの画像の保存時の指定で320ピクセルで定められています。
下の画像は、タグを追加して、画像の幅を記事幅の半分(50%)に指定しています。
"画像の大きさの指定" に
< style="width:50%;height:auto;" > を追加しています。
< img alt="HTML5&CSSのe本" src="/affiliatea8x/file/HTML5EFBC86CSSE381AEeE69CAC-thumbnail2.JPG" style="width:50%;height:auto;" border="0" >
たとえば、通勤電車の中で、スマホ画面に自分のコンプレックスに係わる、薄毛・無駄毛、体臭など、あまり見られたくない大きな画像が表示されたとします。
画像をクリックする前に、隣の人の視線が気になってサイトを切り替えてしまいますよね。
アフィリエイトサイトは、あくまでも閲覧者へのPRが目的ですから、閲覧者側になって表示することは大事なことですよね。
そんなちょっとした気づかいや心遣いが、特に個人のブログサイトでは閲覧者に無意識に伝わるのでは、と思います。
【このカテゴリーの最新記事】
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5443603
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック