新規記事の投稿を行うことで、非表示にすることが可能です。
2022年08月24日
Edgeでダウンロードの開始が遅いときはSmartScreenが原因のようです
Edgeのバージョン103から、特定の環境でネット上のダウンロードリンクをクリックしたときに、ダウンロード開始までに時間がかかってしまう現象が起きているようです。
プロキシサーバー経由でネット接続している場合に起きている現象で、現時点で最新のバージョン104でも直っていないようです。
Microsoft コミュニティで、この件について質問が投稿されていました。
edgeのダウンロードリンクが遅い件
Edge104においてもダウンロードリンクでのダウンロード開始までが遅いまま
この質問の回答によると、原因はMicrosoft DefenderのSmartScreenにあるようで、この機能をオフにすると、この現象は発生しないようです。
ただし、SmartScreenは、安全にEdgeを使用するためのものなので、できればオフにしないで、ファイルをダウンロードするときだけ、Google Chromeなどの別のブラウザを使用するようにした方がいいでしょう。
SmartScreen はMicrosoft Edge で自分を保護するためにどのように役立ちますか?
この現象については、すでにフィードバックが送信されていると思いますので、そのうちには改善されるはずですが、どうしてもSmartScreenをオフにしてEdgeを使いたい場合は、以下の手順でオフにできます。
SmartScreenをオフにする方法
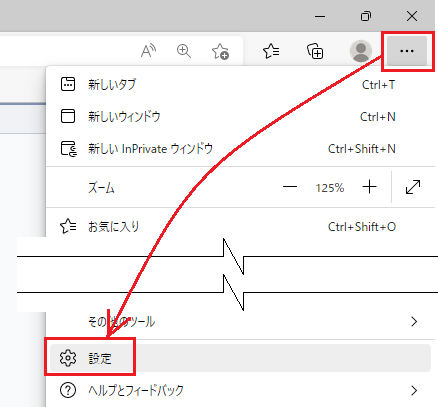
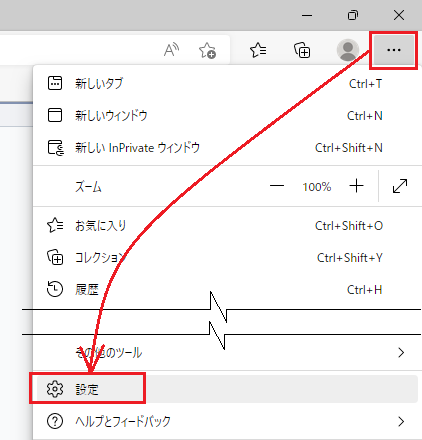
1)Edgeを起動して、[設定など]アイコン  をクリックし、開いたメニューの下の方にある[設定]を開きます。
をクリックし、開いたメニューの下の方にある[設定]を開きます。
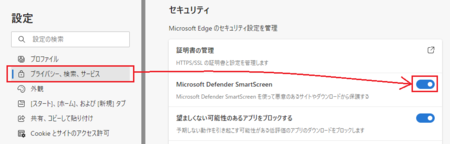
2)[プライバシー、検索、サービス]ページを開いて、「セキュリティ」セクションの「Microsoft Defender SmartScreen」のスイッチをオフにします。
3)以上で設定完了です。
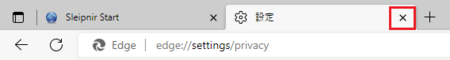
開いた[設定]タブの[×]をクリックして、[設定]タブを閉じます。
2022年08月16日
Webブラウザのサイトごとのズームレベルはどこに保存されているのか
ブラウザでサイトを見ていて文字が小さくて読みづらいときは拡大したい、逆に文字が大きすぎて縮小して表示したいということもあります。
そんなときは、[Ctrl]+[+]で拡大、[Ctrl]+[−]で縮小して表示できます。
[Ctrl]キーを押しながらマウスのスクロールボタンを回転させても、拡大・縮小できます。
この拡大・縮小のズームレベルは、サイトごとにブラウザのどこかに保存されているようで、次回そのサイトを開いたときにも、同じズームレベルで表示してくれます。
このことは何となく分かっていたのですが、そういえばどこに保存されているのだろう?
保存された情報を見ることはできるのか?
気になったので調べてみました。
結論から言うと、保存されたサイトごとのズームレベル情報は見ることができますし、削除して100%に戻すこともできます。
何かの理由で、保存されたズームレベルを全部削除したいという場合は、このズームレベル情報の保存場所を知っておくと役に立ちます。
Google Chromeの場合
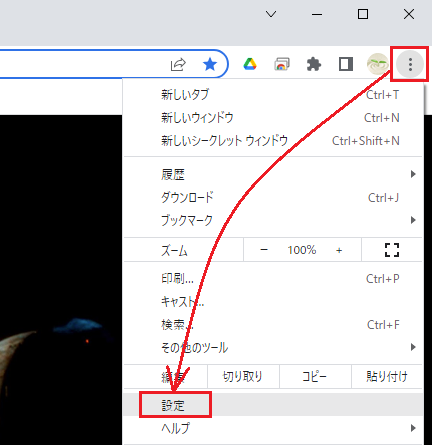
1)右上の[Google Chromeの設定] をクリックして、メニューの中の[設定]を開きます。
をクリックして、メニューの中の[設定]を開きます。
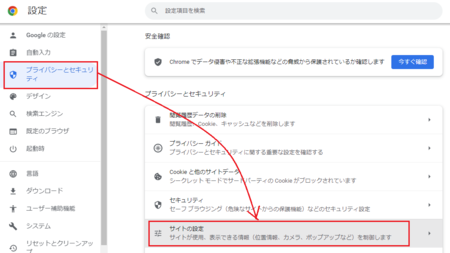
2)[プライバシーとセキュリティ]ページの[サイトの設定]を開きます。
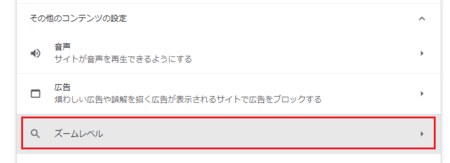
3)下の方にスクロールしていくと一番下ある[その他のコンテンツの設定]をクリックします。
4)[その他のコンテンツの設定]の中ある[ズームレベル]を開きます。
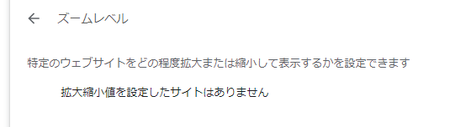
5)拡大・縮小表示したサイトがあれば、ここにサイトのアドレスとズームレベルが一覧で表示されます。
私の場合は、Google Chromeをほとんど使っていなかったこともあって、「拡大縮小値を設定したサイトはありません」と表示されました。
Edgeの場合
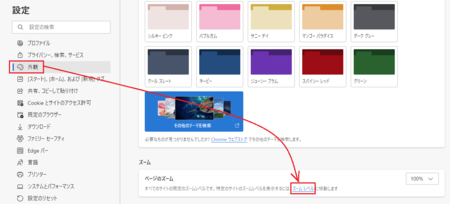
1)右上の[設定など] をクリックして、メニューの中の[設定]を開きます。
をクリックして、メニューの中の[設定]を開きます。
2)[外観]ページの[ズーム]のところにある「ズームレベル」の文字をクリックします。
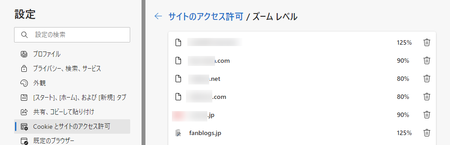
3)サイトごとに設定されているズームレベルが、一覧表示されました。
それぞれの右側にゴミ箱アイコンがあるので、それをクリックすればそのサイトのズームを削除して100%に戻せます。
4)上の画像で左側のメニューが[外観]ではなく[Cookie とサイトアクセス許可]に変わっています。
確認してみると、2)のところで[Cookie とサイトアクセス許可]ページを開いて[ズームレベル]をクリックでも同じページが開くことがわかりました。
補足
あるサイトで[Ctrl]+[+]などで拡大や縮小を行うと、上に書いたページにズームレベルが保存されます。
拡大や縮小を行ったサイトで、[Ctrl]+[−]などで100%に戻すと、保存されたズームレベルが消えてなくなります。
また、[Ctrl]+[+]を押すたびに110%・120%・130%と10%ずつ拡大していきますが、[Ctrl]+[0]を押すと一気に100%に戻すことが出来ます。
これらは、Google ChromeでもEdgeでも同じです。
2022年08月15日
PDF-XChange Editorでブックマークを表示・作成してみよう
PDFファイルのブックマークは、クリックすると該当ページを開ける目次のようなものです。
アプリによっては、「しおり」と呼んでいます。
(しおりと読んでいる方が多いかもしれませんが)
ページ数の多いPDF文書の場合はとても便利なので、ぜひ使いたい機能です。
ブックマークを表示する
PDF-XChange Editorの場合、PDF文書にブックマークが設定してあっても、ブックマークパネルが表示されていなかったら、ブックマークがあることが分かりません。
そのため、せっかくブックマークが設定してあるのに、それに気付かないでPDF文書を読んでいる人がけっこう多いです。
PDFファイルを開いたら、まずはブックマークが設定されているか、確認してみましょう。
ブックマークパネルはPDF-XChange Editorの左側に表示されます。
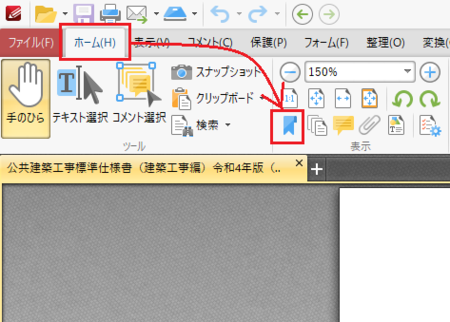
PDFファイルを開いたときに、左側に「ブックマーク」という名前のパネルがないときは、[ホーム]タブの[ブックマーク]アイコンをクリックすると、ブックマークパネルが表示されます。
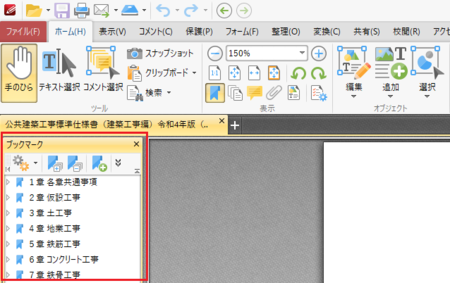
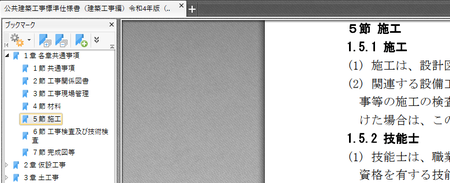
説明用に使っているPDFファイルは、ブックマークが設定してあるので、ブックマークパネルにブックマークが表示されました。
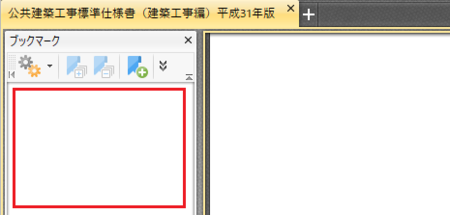
ブックマークが設定されていないPDFファイルの場合は、ブックマークパネルを表示しても、そこは空っぽになっています。
説明用に使っているPDFファイルは、国交省のウェブサイトで公開されている「建築工事標準仕様書」で、最新版の令和4年版ではブックマークが設定されていますが、1つ古い平成31年版ではブックマークが設定されていませんでした。
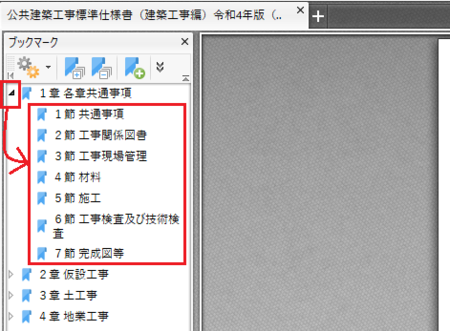
令和4年版のブックマークは、各章の中に節ごとのブックマークが入っている2層構造になっているので、各章の左側の[▷]をクリックすると、節のブックマークが現われます。
章でも節でも見たいブックマークをクリックすると、そのページにジャンプできます。
自分でブックマークを設定してみる
ページ数の多いPDFファイルの場合、ブックマークを設定してあると便利だということは、お分かりいただけると思います。
ブックマークが設定されていない場合でも、自分でブックマークを設定することができます。
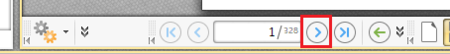
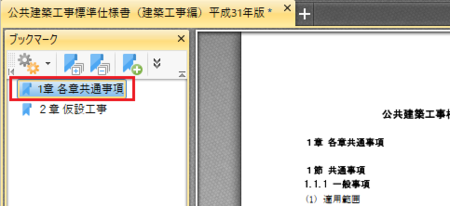
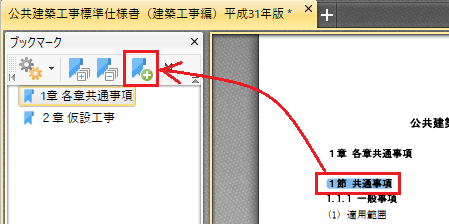
1)PDFファイルを開いて、ブックマークパネルを表示した状態で、下部の[ > ]ボタンをクリックして、ブックマークを設定したいページを表示します。
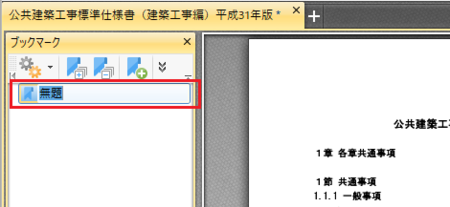
3)「無題」という名前のブックマークが作成されます。
その名前をふさわしい名前に編集して[Enter]キーを押したら、1つブックマークが完成です。
![]()

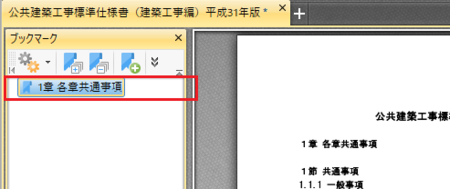
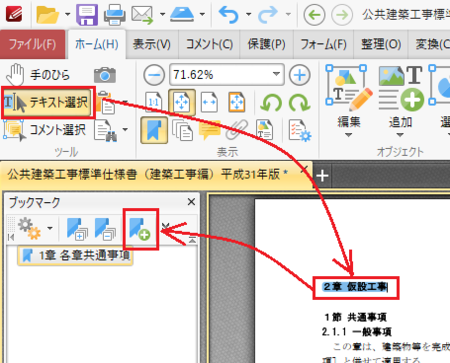
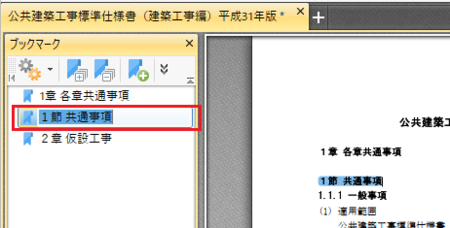
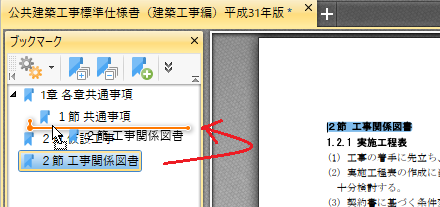
4)同じようにして、次は「2章 仮設工事」のブックマークを作ってみます。
ただし、今度は先に[テキスト選択]をクリックして、PDF文書内の「2章 仮設工事」をマウスでドラッグして選択してから、[新しいブックマーク]アイコンをクリックします。
5)選択したテキストが自動的にブックマークの名前になりました。
コピー機のスキャナー機能で作成したPDFファイルの場合はテキスト選択ができませんが、文書を作成したアプリから出力したPDFファイルの場合は、このように選択したテキストを自動的にブックマーク名に入力することができます。
複数階層のブックマークを設定する
先に作成したブックマークの間に、新しいブックマークを挿入したり、挿入したブックマークを下の階層にすることもできます。
1)新しくブックマークを挿入したい位置の前にあるブックマークを、クリックして選択した状態にします。
2)下部の[ > ]ボタンをクリックして、ブックマークを設定したいページを表示します。
3)ブックマーク名に設定したいテキストを選択して[新しいブックマーク]をクリックします。
4)選択していたブックマークの下に、新しいブックマークができました。
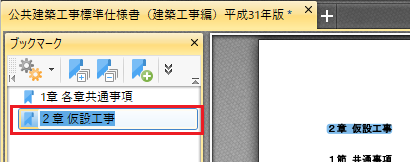
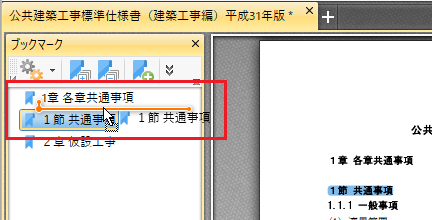
5)挿入した新しいブックマークを下の階層にしたいときは、そのブックマークをドラッグして、親になるブックマークの下に移動するようなイメージで、少し上に移動させます。
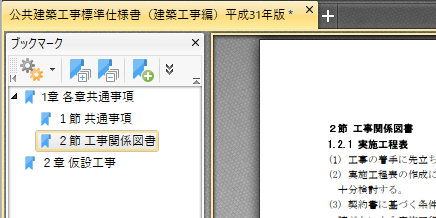
下の画像のようなオレンジ色のガイドが出たら、マウスボタンから指を離します。
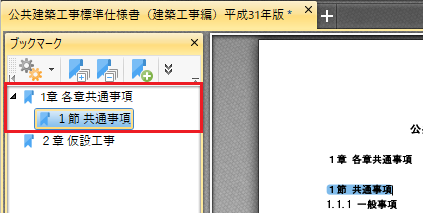
6)挿入したブックマークが少し右側にずれて、下の階層に移動したのが分かります。
親のブックマークの左側の[◢]をクリックすると、より分かりやすいです。
例えば、1章 2節のブックマークを2章の後ろに作ってしまったとしても、下の階層に移動したときと同じようにドラッグ&ドロップで、移動させることもできます。
![]()

上の5)のときと比べて、オレンジ色のガイドの左端が、上のブックマークのアイコンの左側にあることに注目してください。
左側にあれば同じ階層で並び、右側にあれば下の階層として並びます。
まとめ他
あとは、ここまでで書いた方法の繰り返しです。
ページ数が多い文章だと、ブックマークをたくさん作ることになるので、それなりに手間はかかりますが、一度ブックマークを作ってしまえば、文章を読むときにとても便利になります。
ぜひ、挑戦してみてください。
一つ注意点があって、PDFファイルによっては、ファイル自体に編集を禁止するセキュリティが設定してある場合があります。
その場合は、ブックマークを設定することができません。
その場合でも、セキュリティ設定で印刷が許可されている場合は、印刷メニューで出力先をPDF仮想プリンターを指定してPDF出力すれば、出力したファイルでブックマークを設定できると思います。
ただし、編集が許可されていないときは、印刷も許可されていない場合も多いと思います。
PDFファイルの作成者に、ブックマークを設定してくれるようにお願いするしかないでしょうか。
2022年08月11日
Windowsの拡大鏡は虫めがねみたいな感じじゃないけど、それでいい
Windowsには拡大鏡という機能があって、[Windows]キーを押しながら[+]で起動して、[Windows]キーを押しながら[Esc]キーで終了します。
画面上の文字などが小さくて見えづらいときに、拡大して見れるので便利です。
ただ、ブラウザやPDF、MS-Officeなど、たいていの場合は、[Ctrl]キーを押しながらマウスのスクロールボタンを転がせば簡単に拡大できるし、それができないアプリのときは画面に近づいて見ればよかったので、これまで使ったことがありませんでした。
最近になって使ってみようと思ったのは、画面の文字が見えづらいことが多くなったからです。
一つは、職場のパソコンで、元のモニターより大きい2つ目のモニターを使うようになって、元のモニターの文字が相対的に小さく見えてしまうこと。
もう一つは、まだほとんど実行できていないのですが、自宅のノートパソコンのさらに小さい画面で、職場のパソコンの画面を表示する可能性が出てきたからです。
画面の大きさは違っても、解像度はどれも1,920×1,080なので、小さい画面ではどうしても見づらくなってしまいます。
解像度1,920×1,080のモニターは多いので、同じように感じている人は少なくないんじゃないでしょうか。
いちいち拡大鏡を起動・終了するのも面倒な感じもしますが、拡大鏡は試してみてもいいかもしれません。
拡大鏡を起動してみる
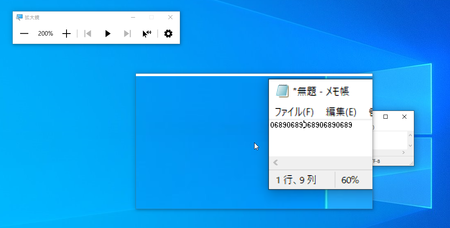
まずは説明用に、メモ帳に「06890689068906890689」と入力して、60%で表示してみました。
[Windows]キーを押しながら[+]で拡大鏡を起動します。
画像は画面に表示された一部なので、ちょっと分かりにくいですが、画面全体で拡大表示した状態になります。
マウスカーソルのある部分を中心に拡大され、倍率は2倍(200%)になっています。
文字を入力中の場合は、入力位置カーソルを中心に拡大されそうですが、やはりマウスカーソルの位置が中心になります。
2倍に拡大された状態で、もう一度[Windows]キーを押しながら[+]を押すと3倍に拡大され、これを繰り返すごとに4倍・5倍と拡大されていきます。
拡大された状態で、[Windows]キーを押しながら[−]を押すと、4倍・3倍・2倍という具合に倍率が下がっていきます。
拡大鏡という言葉のイメージから、虫眼鏡みたいに部分的に拡大されるのかと思っていましたが、画面全体で拡大されます。
拡大した分だけ周囲が画面からはみ出して、見切れている状態になります。
虫眼鏡というかレンズっぽい感じにもできる
上で試した状態は、拡大鏡のデフォルト(既定)の設定です。
設定を変えてみます。
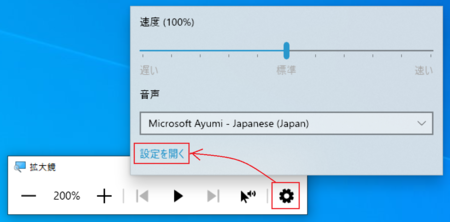
拡大鏡が起動した状態で、マウスカーソルを画面の左上あたりに移動していくと、拡大鏡の操作画面が見えてきます。
歯車アイコンをクリックして[設定を開く]をクリックすると、拡大鏡の設定が開きます。
拡大鏡が起動したままだと設定を操作しにくいので、[Windows]キーを押しながら[Esc]キーを押して拡大鏡を終了します。
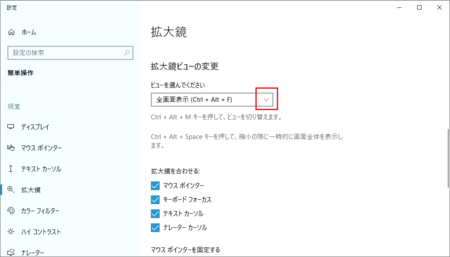
拡大鏡の設定を下の方にスクロールしていくと、[拡大鏡ビューの変更]という部分があります。
「ビューを選んでください」の所が、デフォルトでは「全画面表示」になっています。
そこをクリックして変更してみます。
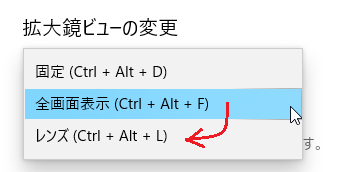
「固定」「全画面表示」「レンズ」の3種類がありますが、今回は「レンズ」を選んでみます。
レンズを選択すると、下にレンズ サイズの変更が現われます。
今はとりあえずデフォルトのままにしておいて、設定画面を閉じます。
[Windows]キーを押しながら[+]で拡大鏡を起動して見ると、全体の画面はそのままで、長方形のレンズが現われました。
このレンズはマウスで移動できるので、感覚的には全画面表示よりも、このレンズの方が使いやすい感じがします。
ただ、よくよく考えてみると、全画面表示の場合は、拡大したい部分がだいたいマウスカーソルの近くにあれば拡大表示エリアに入りますが、レンズの場合は拡大したい部分がレンズ内に入らない可能性もあって、その場合はマウスでレンズを移動させる必要があります。
拡大鏡は、一時的に画面の一部を拡大して、すぐに元の表示に戻すという使い方になると思いますが、そうであれば、部分的に拡大するレンズよりも、全画面の方が使い勝手はいいはずです。
やはり、デフォルトの設定のままが使いやすいと思います。
ビューの種類にもう一つ「固定」というのがありますが、これを選ぶと画面上部に帯状の拡大表示エリアが現れます。
レンズが画面上部で帯状になったような感じです。
それで、この帯状の部分をドラッグして、左端や右端や下部に移動したり、画面中央部に移動してレンズと同じような使い方にもできます。
拡大鏡のその他の設定
拡大鏡の設定には、ビューの設定以外にもいくつか設定があります。
一通り目を通して、自分に適したものがないか確認しておくことをお勧めします。
案外お気に入りの設定が見つかるかもしれません。
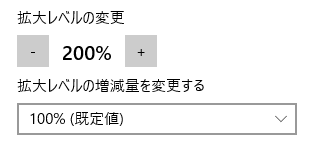
1)拡大レベルの変更
既定の設定では200%になっています。
[+]をクリックすると、300%・400%という具合に100%ずつ増えていき、[−]をクリックすると逆に100%ずつ減っていきます。
例えば300%に設定しておくと、[Windows]+[+]キーで拡大鏡を起動したときに、300%で拡大されます。
既定の設定200%のままでも、拡大鏡が起動した状態で[Windows]+[+]キーを繰り返し押すと、300%・400%と100%ずつ拡大されていくので、200%のままでもよさそうです。
100%ずつ増えていくのを、50%ずつとか小刻みにしたいときは、下の「拡大レベルの増減量を変更する」で100%(既定値)を変更します。
例えば、ここを50%にして、上の拡大レベルの変更の[+][−]を操作すると、既定では100%ずつ増減していたのが50%ずつ増減するので、拡大レベルを150%とかにすることもできます。
ただし、拡大レベルによっては表示がぼやけてしまうようです。
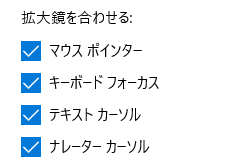
2)拡大鏡を合わせる
拡大鏡の表示位置を何で移動させるかを設定できます。
「マウスポインター」「キーボード フォーカス」「テキストカーソル」「ナレーター カーソル」の4種類があって、既定ではすべてONになっています。
拡大鏡を試してみると、マウスを動かすことで拡大したい位置を変えられることが分かると思います。
これが「マウスポインター」ONによるものです。
テキスト編集中であれば、そのカーソルを左右に動かすと、拡大位置もそれに従って左右に動きます。
これが「テキストカーソル」ONによるものです。
[Home][End][Page Up][Page Down]などのキーで画面の表示位置が変わったり、[Alt]キーでアプリのメニューにフォーカスが動いたときに、それに合わせて拡大位置が動きます。
これが「キーボード フォーカス」ONによるものです。
Windowsのスクリーンリーダー ナレーター のナビゲーションを使っている場合に、そのフォーカス位置に従って拡大位置が動きます。
これが「ナレーター カーソル」ONによるものです。
必要のないものはチェックを外しておくと、それに合わせて拡大鏡が動くことがなくなります。
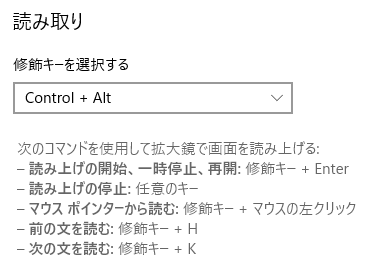
3)読み取り
拡大鏡には、拡大表示した部分のテキストを読み上げる機能があって、拡大鏡が起動した状態で[Ctrl]+[Alt]+[Enter]キーで読み上げが始まり、何かのキーを押すと読み上げが止まります。
「装飾キーを選択する」を使うと、[Ctrl]+[Alt]のキーを別のキーに変更できます。
例えば[無変換]を選択すると、[無変換]+[Enter]キーで読み上げを開始するようになります。
画面上の文字などが小さくて見えづらいときや、細かい部分を拡大して確認したいときなど、拡大鏡という機能があることを思い出して、[Windows]+[+]キーを使ってみてください。
2022年07月12日
送信したはずのメールが送信済みアイテムに入っていない?
Outlookでメールを送信して、送信が完了すると、そのメールは[送信済みアイテム]フォルダに入ります。
ところが、「送信したはずのメールが、[送信済みアイテム]フォルダに入っていない、そのメールは送信できていないということなのか」と、相談を受けました。
[送信済みアイテム]フォルダを見てみると、確かに、ついさっき送信したはずのメールがありません。
昔はたまに[送信トレイ]で止まったままになっていることがあったので、念のため確認してみましたが、やはり[送信トレイ]にもメールはありませんでした。
うーん、何でだろう……
自分のパソコンのOutlookの[送信済みアイテム]フォルダを確認してみましたが、やはり自分が送信したメールは、ちゃんとそこに入っています。
[設定]などを確認してみようと思って、もう一度、相談者のOutlookを見に行ったところ、ふと妙なところに気付きました。
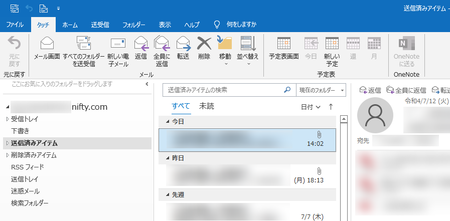
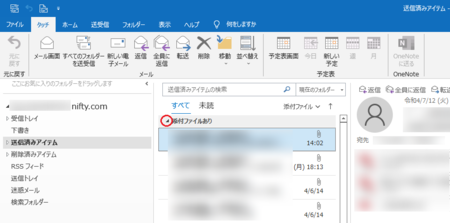
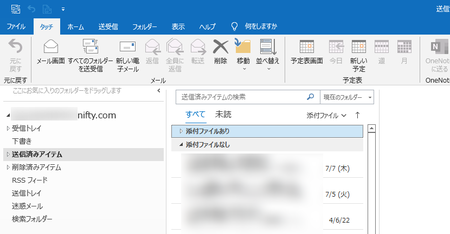
[送信済みアイテム]フォルダのメールの一覧が表示されている部分の見出しが[◢添付ファイルあり]となっています。
つまり、添付ファイルがあるメールを集めて表示している状態です。
なるほど。
ついさっき送信したはずのメールが添付ファイルなしのメールだったとしたら、[添付ファイルなし]のグループに表示されているはずです。
[◢添付ファイルあり]の◢部分をクリックして閉じてみると、[添付ファイルなし]のグループが表示されて、そこに送信したメールが見つかりました。
ちゃんと送信できていたことになります。
このように添付ファイルのあり・なしで並び変えて表示していることは、あまりないと思いますので、何かのひょうしに誤って[並び替え]設定を変えてしまったんじゃないかと思います。
標準の[日付]による並び替えに戻しておくことにします。
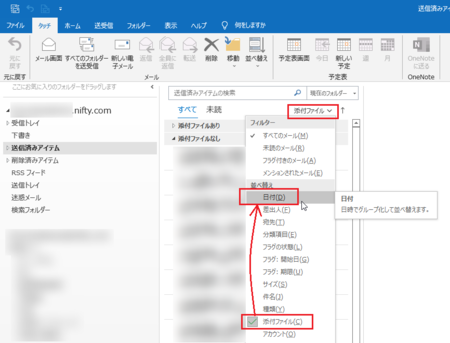
メールの一覧が表示されている部分の右上の[添付ファイル v]となっている部分をクリックして、表示される並び替えの種類の中の[日付]をクリックします。
ただ、この並び替えの変更は、古いメールを探すときなどに、[差出人]や[件名]などで並び替えることで、見つけやすくできると思います。
これまで使ったことがなかったですが、ちょっと便利な機能を発見したかもです。
2022年07月06日
PDF-XChange Editorで2つのPDFファイルを並べて表示する方法
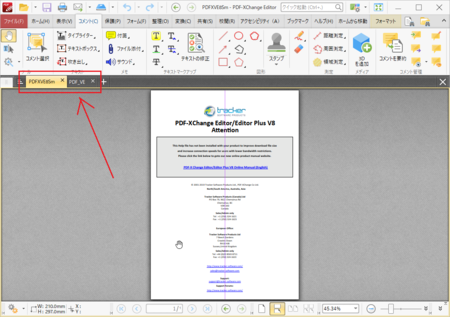
PDF-XChange Editorで2つのPDFファイルを開くと、2つのタブで開き、タブの切り替えでそれぞれのファイルを表示することができます。
これはこれで便利ですが、資料の改訂版と元の資料との変更か所を調べたいときなど、2つのPDFファイルの内容を見比べたいときには、画面上に2つのファイルを並べて表示した方が見やすいです。
PDF-XChange Editorでも、それが可能です。
通常はパソコンに1つのモニターで使っている場合が多いと思いますが、その1つのモニターで並べて表示する方法と、2つのモニター(デュアル ディスプレイ)を使っている場合は、それぞれのモニターに並べて表示する方法との2種類について説明します。
1つのモニターで並べて表示する
1)まずは、1つのモニターで並べて表示する方法です。
見比べたいPDFファイル2つを開いてください。
エクスプローラーで[Ctrl]キーを押しながら、2つのPDFファイルを選択して[Enter]キーを押すと、2つのPDFファイルを開くことができます。
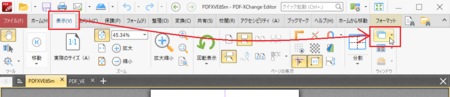
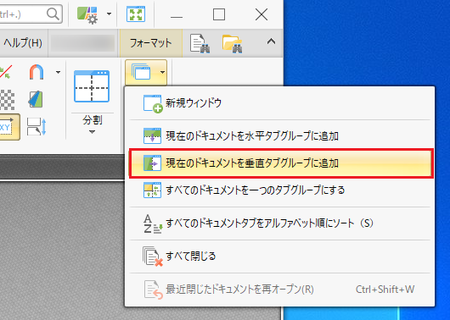
2)2つのPDFファイルを開いた状態で、メニューの[表示]タブの[ウィンドウ]グループにある[ドキュメントタブ]をクリックします。
3)表示されたメニューの中の「現在のドキュメントを垂直タブグループに追加」をクリックします。
上下に並べたい場合は、3)のところで「現在のドキュメントを水平タブグループに追加」をクリックします。
並べて表示をやめて元に戻したいときは、3)で「すべてのドキュメントを一つのタブグループにする」をクリックすると元の表示に戻ります。
2つのモニターで並べて表示する
パソコンに2つのモニターをつないでデュアルディスプレイで使っている場合は、それぞれのモニターに分けて表示することができます。
しかも簡単です。
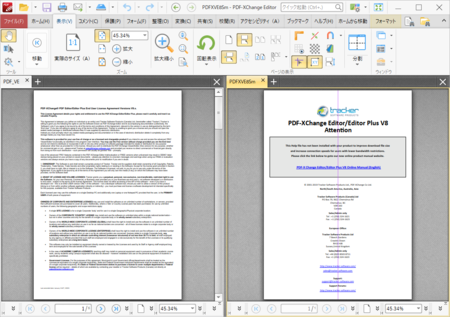
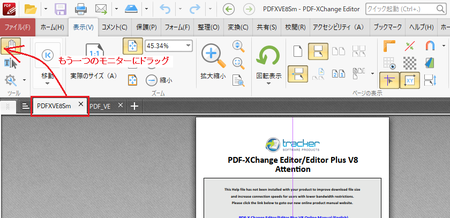
2つのPDFファイルを開いた状態で、2つ目のモニターで表示したいタブを、クリックしたまま2つ目のモニータに移動(ドラッグ)します。
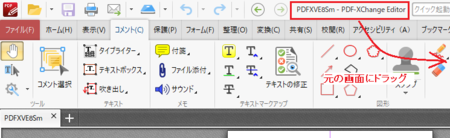
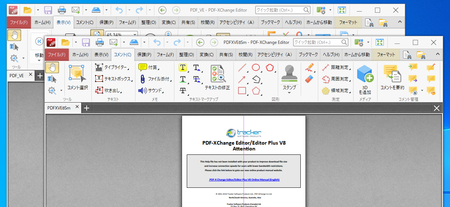
2つ目のモニターに移動したPDFファイル表示の、上部のファイル名が表示されている辺りをクリックしたまま元のモニータに移動(ドラッグ)すると、1つの画面で、2つのPDF-XChange Editorで表示した状態にできます。
![]()

1つのモニターで並べて表示する方法も、2つのモニターに分けて表示する方法も、分かってしまうと簡単ですが、ちょっと方法に気付きにくいかもしれません。
2022年07月05日
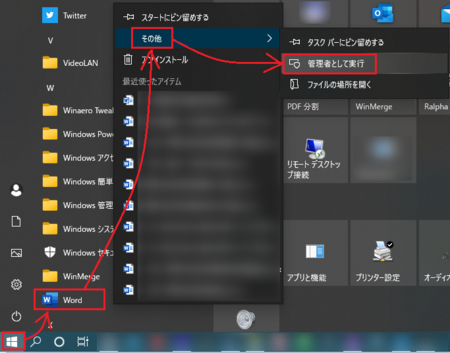
Wordの起動時に日本語入力をオフにする(オンにする)方法
Wordの既定の設定では、起動時に日本語入力が自動的にオンになります。
Wordで英語での文書作成がしばらく続く、あるいは、そもそも日本語で文書を作成しないというような場合は、Word起動時に日本語入力がオフになるように設定することができます。
手順は次のとおりです。
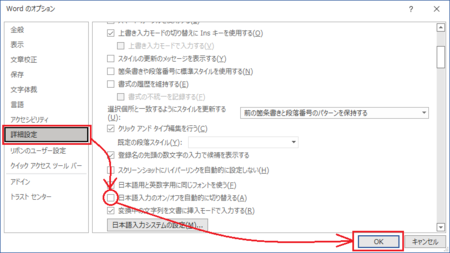
3)左側メニューで[詳細設定]をクリックして詳細設定を表示し、「日本語入力のオン/オフを自動的に切り替える」のチェックを外して、[OK]ボタンをクリックします。
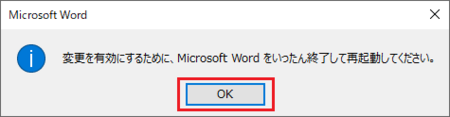
4)「変更を有効にするために、Microsoft Wordをいったん終了して再起動してください。」のメッセージがでるので、[OK]ボタンをクリックして、Wordを閉じます。
これで、次回からWordを起動するとき日本語入力がオンにならず、IMEは半角英数モードになります。
(日本語入力にしたいときは[半角/全角]キーを押せば日本語入力に変えられます)
「日本語入力のオン/オフを自動的に切り替える」の言葉は意味が分かりづらいですが、チェックを入れると起動時に日本語入力がオンになり、チェックを外すと起動時に日本語入力がオフになるという仕組みです。
例えば、他のアプリで日本語入力モードにしているときにWordを起動しても、この設定のチェックを外してあれば、Wordを起動すると、Wordでは日本語入力がオフの状態になります。
意図ぜずWord起動時の日本語入力がオフになったときは
Word起動時の日本語入力のオン/オフは、上で書いた方法で設定できますが、特に設定を変えたわけでもないのに、Word起動時に日本語入力がオンにならなくなることがあるようです。
そのときは、以下のことを試してみてください。
1)上で書いた設定「日本語入力のオン/オフを自動的に切り替える」のチェックが入っていることを確認する。
2)Officeプログラムの修復を試してみる。
「Officeプログラムの修復」の手順
3)Windowsの最新の更新を適用する。
Windowsの更新によってこの現象が起きたと考えられる場合は、最新の更新をアンインストールすると改善する場合もありますが、Windowsの更新が原因であることがほぼ確実というとき以外は、アンインストールはしない方がいいと思います。
2022年07月04日
従来のアナリティクス プロパティをアナリティクス4プロパティに切り替える
Googleアナリティクスの従来のユニバーサル アナリティクス プロパティ(UA)を、新しいアナリティクス4プロパティ(GA4)に切り替える手順です。
従来のUAプロパティをGA4プロパティに切り替える
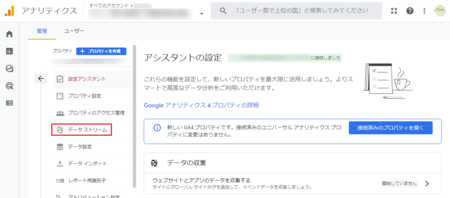
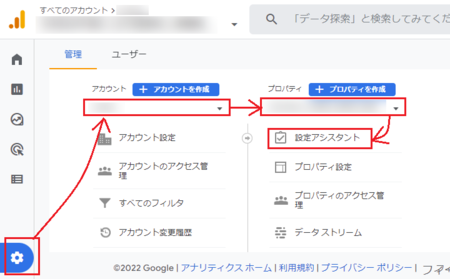
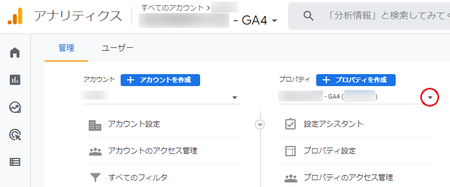
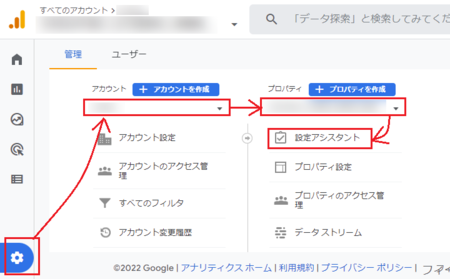
1)Googleアナリティクスにログインして、歯車アイコン[管理]をクリックして、アカウント・プロパティで切り替えたいプロパティを選択し、[GA4設定アシスタント]を開きます。
このとき、上部に水色の帯で「〜〜 Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。」の表示がある場合は、その右側の[開始]ボタンをクリックすると、選択中のプロパティの[GA4設定アシスタント]が開くので、その方法でもOKです。
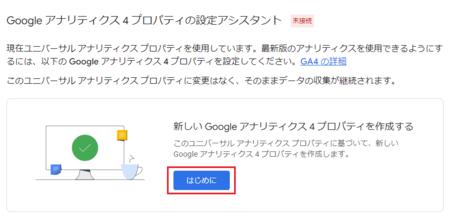
2)「新しい Google アナリティクス 4 プロパティを作成する」の下にある[はじめに]ボタンをクリックします。
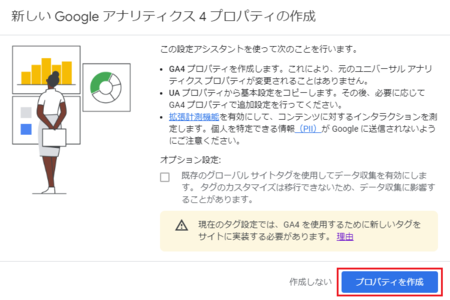
3)既存のグローバル サイトタグを使用してデータ収集を有効にする[オプション設定]が使える場合は、チェックを入れて[プロパティを作成]ボタンをクリックします。
今回試しているプロパティでは、グレーアウトしてチェックが入れられないので、そのまま[プロパティを作成]ボタンをクリックします。
gtag.js タグ未対応の場合、Google タグ マネージャーを使用している場合、ウェブサイトが analytics.js でタグ設定されている場合は、既存のタグ設定を再利用できないため、グレーアウトしてチェックが入れられない状態になります。
4)GA4プロパティが作成できました。
[GA4プロパティに移動]ボタンをクリックして、GA4プロパティを表示します。
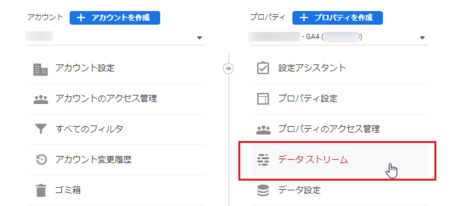
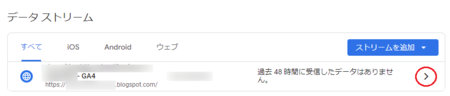
5)プロパティ メニューの[データストリーム]をクリックします。
6)表示されたデータストリームの右側の[ 〉]をクリックします。
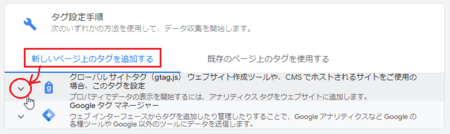
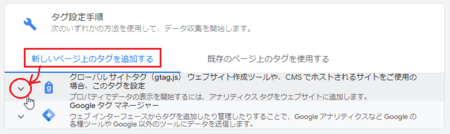
7)「タグ設定手順」のところで[新しいページ上のタグを追加する]の「グローバルサイトタグ〜〜〜」の左の[v]をクリックします。
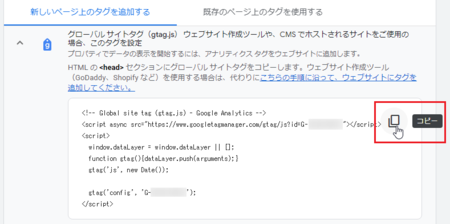
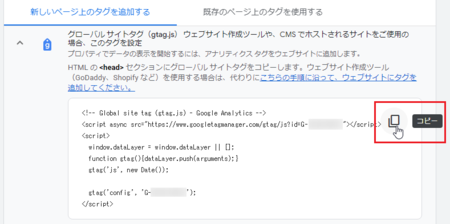
8)トラッキングコードが表示されます。
右上の[コピー]アイコンをクリックして、クリップボードにコピーします。
9)コピーしたコードを、ブログの管理ページの[設定]の中にある「Google Analytics トラッキングコード」部分に貼り付けます。
ファンブログの場合は[設定]→[ブログ設定]に、Seesaaブログの場合は[設定]→[外部連携]にあります。
Bloggerの場合は、コピーしたトラッキングコードをBloggerに設置する を参考にしてください。
10)Googleアナリティクスの[設定アシスタント]をもう一度開きます。
[管理]を開いて、アカウントとプロパティで今回作成したものを選択して、[設定アシスタント]をクリックです。
11)[データの収集]の「開始していません」の右側の[ 〉]をクリックして、[完了とする]をクリックします。
12)「開始していません」の部分が「データを送受信していません」に変わり、しばらくすると「データを送受信しています」に変わり、データの収集が始まります。
以上で、すべて設定完了です。
Bloggerにアナリティクス4プロパティを設置する方法
従来のGoogleアナリティクス(ユニバーサル アナリティクス プロパティ)は2023年7月1日で停止となって、新しい Googleアナリティクス4プロパティ(GA4)に移行することになっています。
そのため、少し前からGoogleアナリティクスでは、GA4に移行するようにアナウンスしています。
すでに従来のユニバーサル アナリティクス プロパティ(UA)を設置しているブログは、2023年7月1日までにおいおいGA4に移行するとして、新しく作ったブログは新しいGA4を設置したいと思い、試してみました。
新しいブログは、Googleが運営するBloggerで作っています。
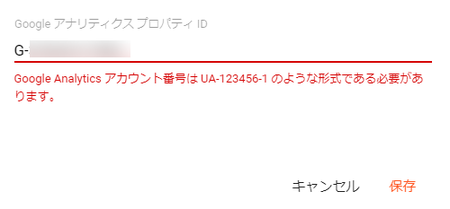
従来のUAをBloggerに設置する場合、Googleアナリティクスでプロパティを追加して、そのトラッキングIDをBloggerの[設定]→[Google アナリティクス プロパティ ID]に貼り付けるだけでOKなので、新しいGA4でも同じだろうと思ってやってみると、「Google Analytics アカウント番号はUA-123456-1のような形式である必要があります。」というメッセージが出てうまくいきません。
ちなみに、新しいGA4のトラッキングIDは「G-12ABC345DE」のような形式になっています。
これは単純に、現時点でBloggerの[設定]が新しいGA4に対応できていないということなので、対応するまで待つか、何とかしてGA4を設置するかのどちらかになります。
Blogger Help Community(ヘルプ コミュニティ)で「Analytics」の言葉で検索してみると、この件についての質問が複数見つかるので、そのうちにはBloggerの[設定]も対応するはずです。
私もBloggerの[設定]が対応するのを待つつもりでいたのですが、もうかれこれ3か月くらい待っているので、何とかしてGA4を設置する方法を探してみることにしました。
その方法はそんなに難しくなくて、他のブログサービスでの設置方法と同じで、トラッキングコードをHTMLコードに貼り付ける作業になります。
GoogleアナリティクスにGA4のプロパティを作成する
Googleアナリティクスのアカウントをまだ作成していない場合は、アカウントを作成しておきます。
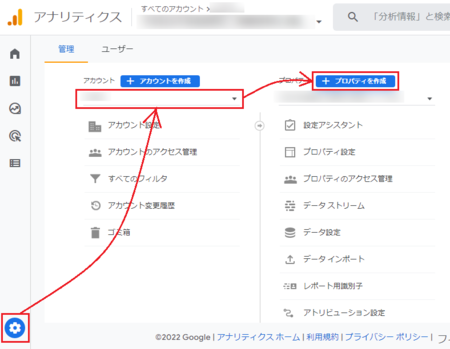
1)Googleアナリティクスにログインして、[管理]を表示し、アカウントを選択して、[プロパティを作成]をクリックします。
2)「プロパティ名」などを入力して、プロパティの作成を完了します。
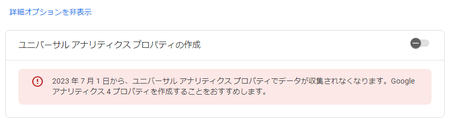
このとき、[詳細オプションを表示]をクリックして[ユニバーサル アナリティクス プロパティの作成]をオンにしない限り、新しいGA4のプロパティが作成されます。
今回はGA4プロパティを作成するので、ここはオフのままにしておきます。
詳しい内容は省きましたが、GA4プロパティの作成は以上で完了です。
GA4プロパティのトラッキングコードをコピーする
1)選択中のプロパティが、新しく作成したGA4プロパティであることを確認します。
別のプロパティになっている場合は、右側の[▼]をクリックして、新しく作成したGA4プロパティを選択します。
3)データストリームが1つ表示されているはずです。
それをクリックします。
4)[新しいページ上のタグを追加する]の「グローバルサイトタグ〜〜〜」の左の[v]をクリックします。
5)トラッキングコードが表示されます。
右上の[コピー]アイコンをクリックして、クリップボードにコピーします。
6)コピーしたコードはBloggerのHTML編集で貼り付けますが、近い将来、Bloggerの設定がGA4に対応したら、今回貼り付けたコードは削除した方がいいと思います。
そのときに分かりやすいように、コードの1行目(コメント行)をコピーしてコードの最下行に貼り付けておくと、どこからどこまで削除すればいいか分かりやすいかと思います。
コピーしたトラッキングコードをBloggerに設置する
1)Bloggerの管理ページを開いて、GA4のトラッキングコードを設置するブログを選択します。
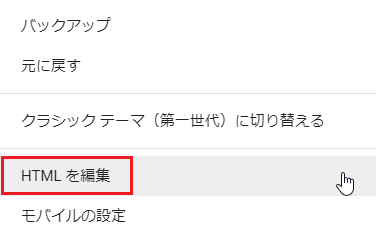
2)左側のメニューで[テーマ]をクリックして、[カスタマイズ]ボタンの右側の[▼]をクリックします。
3)開いたメニューの中の[HTMLを編集]をクリックします。
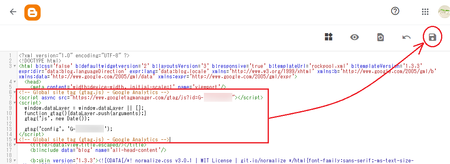
4)コピーしておいたトラッキングコードは、「HTMLの<head>セクションにコピーしてください。」と書いてあります。
HTMLを見てみると4行目に<head>があるので、その下に貼り付けておきます。
トラッキングコードを貼り付けたら、右上の[保存]ボタンをクリックします。
5)Googleアナリティクスの[管理]を開いて、アカウントとプロパティで今回作成したものを選択して、[設定アシスタント]をクリックします。
6)[データの収集]の「開始していません」の右側の[ 〉]をクリックして、[完了とする]をクリックします。
7)「開始していません」の部分が「データを送受信していません」に変わり、数十分程度で「データを送受信しています」に変わり、データの収集が始まります。
以上で、すべて設定完了です。
2022年07月02日
PDF-XChange Editor でPDF文書内に他のページにジャンプするリンクを作る方法
国土交通省のウェブサイトで公共建築工事標準仕様書というものがPDFファイルで公開されていて、仕事で参照することがあるのですが、全部で317ページのファイルで、文章の中に「〜〜は、○○による。」といった他のページを参照する部分がたくさんあって、読むのがけっこう大変です。
この「○○による」の○○をクリックすると、その部分にジャンプできるリンクを作れれば読みやすくなると思っていたのですが、PDF-XChange Editor でそれができることが分かりました。
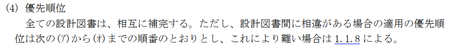
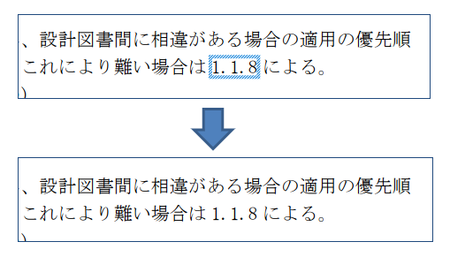
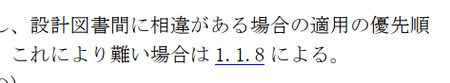
下の画像は公共建築工事標準仕様書の一部ですが、1.1.8 の部分をクリックすると、1.1.8 にジャンプできるようにするということです。
自分で作った文章を他の人に配布する場合でも、こういったリンクを作ることで便利なものにできるかもしれません。
最初に目次を作って、その目次にリンクを作ってもいいですね。
PDF-XChange Editor でPDF文書内の他のページにジャンプするリンクを作る
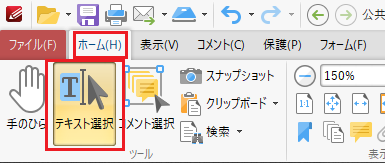
1)リンクを作るPDFファイルを PDF-XChange Editor で開いて、[ホーム]タブの[テキスト選択]をクリックします。
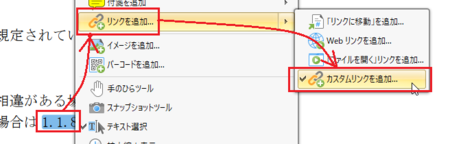
2)リンクを作りたい部分を「テキスト選択」して、そのテキスト上で右クリック →[リンクを追加]→[カスタムリンクを追加]をクリックします。
(テキスト選択は、マウスを左クリックしたままテキストをなぞるように移動させます)
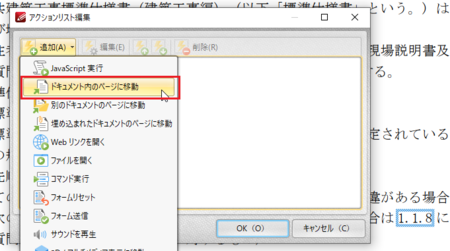
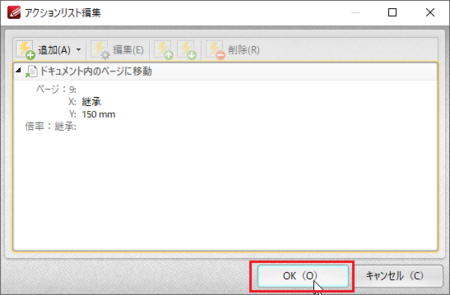
3)アクションリスト編集画面が開きます。
表示されるメニューの中の[ドキュメント内のページに移動]をクリックします。
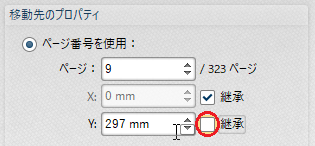
4)「ページ番号を使用」のページ数の右側の[▲][▼」をクリックして、ジャンプ先のページを表示します。
(最初にジャンプ先のページを調べておくと、直接ページ数を編集して移動することもできます)
5)そのページが表示されればいいのであれば、そのまま[OK]ボタンを押してもいいですが、ジャンプしたときに、そのページの真ん中辺りにあり 1.1.8 が先頭に来るようにしてみます。
「ページ番号を使用」の下にある「Y:」の[継承]のチェックを外して、Yの値を変更します。
6)Yの元の値は 297 mmとなっていましたが、これはページの下からの高さを表しています。
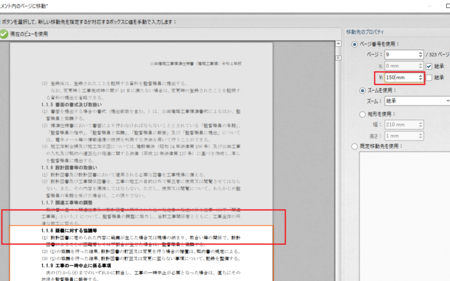
1.1.8 はページのちょうど真ん中辺りにあるので、150 mmに変更してみます。
すると、オレンジ色の枠の上辺がちょうど 1.1.8 の上辺りにきました。
ジャンプしたときに、このオレンジ色の枠の上辺が一番上にくるように表示されるので、今回は 150mmでちょうどよさそうです。
このように、オレンジ色の枠を見ながら Y の値を調整していきます。
(Y の値の右側に[▲][▼」がありますが、これをクリックすると 0.1mm単位で値が変わるので、使いにくいです)
7)Y の値が設定できたら、画面下の[OK]ボタンをクリックします。
続けて、アクションリスト編集画面も[OK]ボタンをクリックして閉じます。
リンクを作った部分にアンダーラインを表示する
リンクの設定直後は水色の枠が表示されていますが、これは一時的なもので、[テキスト選択]などのツールボタンをクリックしたり、ファイルを保存したりすると水色の枠は消えて、見た目にはそこにリンクがあることが分からない状態になります。
(マウスカーソルがそこに来ると、カーソルは変化します)
リンクがあることが分かるように、アンダーラインを表示してみます。
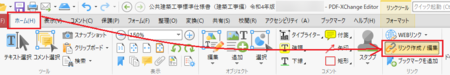
1)リンクを作ったページを表示して、[ホーム]タブの[リンク作成 / 編集]をクリックします。
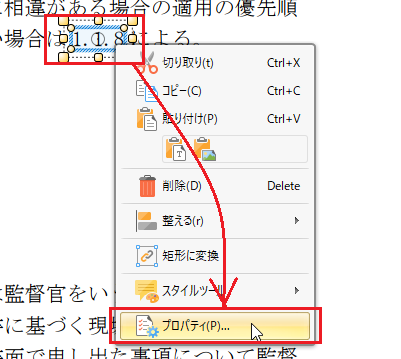
2)リンクを作った部分を右クリックして、[プロパティ]を開きます。
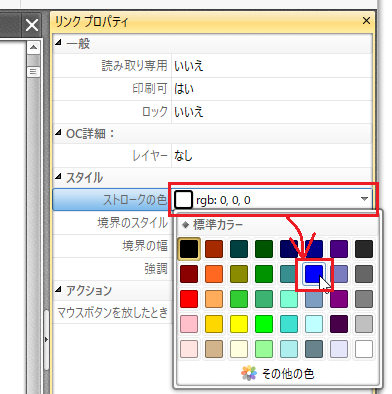
3)リンク プロパティの[ストロークの色]を変更します。
今回はブルーを選択してみました。
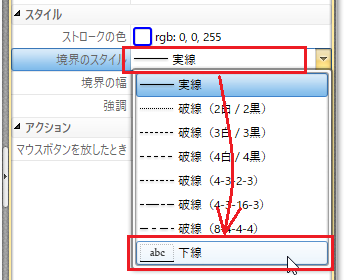
4)リンク プロパティの[境界のスタイル]を「下線」に変更します。
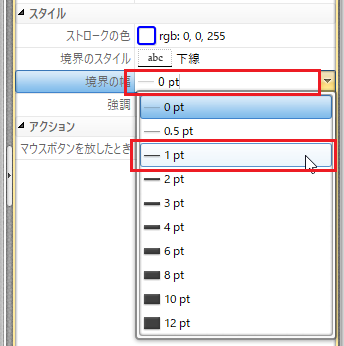
5)リンク プロパティの[境界の幅]を「1 pt」に変更します。
(標準の設定ではここが 0 pt になっているため、線が何も表示されていませんでした)
6)これで設定完了です。
上部メニューの[手のひら]などをクリックすると、リンクの編集モードが解除されて、アンダーラインが表示されたことが確認できます。
ウェブページのように文字色も変えられるといいのですが、それはできないようです。