2022年07月02日
PDF-XChange Editor でPDF文書内に他のページにジャンプするリンクを作る方法
国土交通省のウェブサイトで公共建築工事標準仕様書というものがPDFファイルで公開されていて、仕事で参照することがあるのですが、全部で317ページのファイルで、文章の中に「〜〜は、○○による。」といった他のページを参照する部分がたくさんあって、読むのがけっこう大変です。
この「○○による」の○○をクリックすると、その部分にジャンプできるリンクを作れれば読みやすくなると思っていたのですが、PDF-XChange Editor でそれができることが分かりました。
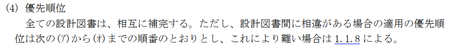
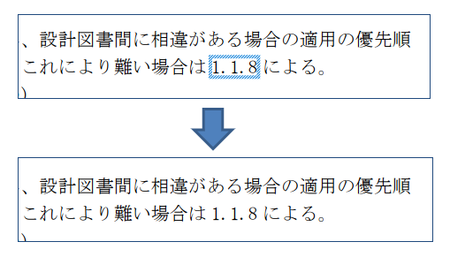
下の画像は公共建築工事標準仕様書の一部ですが、1.1.8 の部分をクリックすると、1.1.8 にジャンプできるようにするということです。
自分で作った文章を他の人に配布する場合でも、こういったリンクを作ることで便利なものにできるかもしれません。
最初に目次を作って、その目次にリンクを作ってもいいですね。
PDF-XChange Editor でPDF文書内の他のページにジャンプするリンクを作る
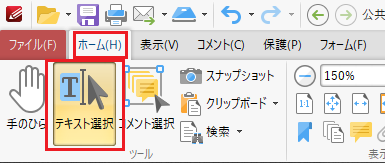
1)リンクを作るPDFファイルを PDF-XChange Editor で開いて、[ホーム]タブの[テキスト選択]をクリックします。
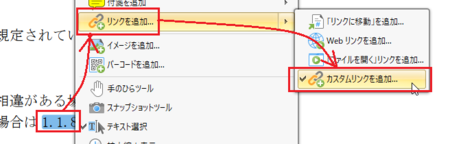
2)リンクを作りたい部分を「テキスト選択」して、そのテキスト上で右クリック →[リンクを追加]→[カスタムリンクを追加]をクリックします。
(テキスト選択は、マウスを左クリックしたままテキストをなぞるように移動させます)
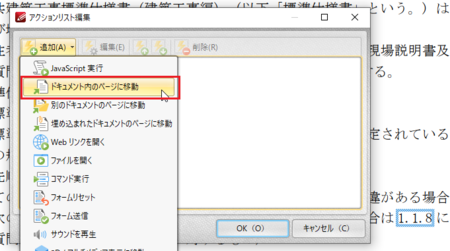
3)アクションリスト編集画面が開きます。
表示されるメニューの中の[ドキュメント内のページに移動]をクリックします。
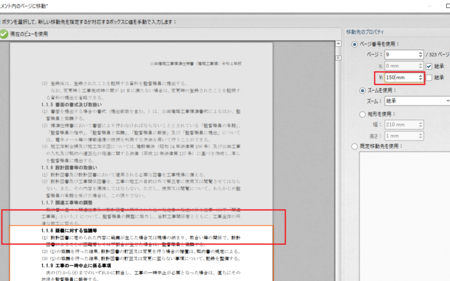
4)「ページ番号を使用」のページ数の右側の[▲][▼」をクリックして、ジャンプ先のページを表示します。
(最初にジャンプ先のページを調べておくと、直接ページ数を編集して移動することもできます)
5)そのページが表示されればいいのであれば、そのまま[OK]ボタンを押してもいいですが、ジャンプしたときに、そのページの真ん中辺りにあり 1.1.8 が先頭に来るようにしてみます。
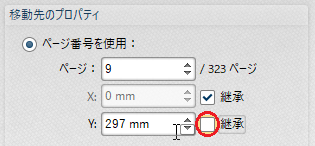
「ページ番号を使用」の下にある「Y:」の[継承]のチェックを外して、Yの値を変更します。
6)Yの元の値は 297 mmとなっていましたが、これはページの下からの高さを表しています。
1.1.8 はページのちょうど真ん中辺りにあるので、150 mmに変更してみます。
すると、オレンジ色の枠の上辺がちょうど 1.1.8 の上辺りにきました。
ジャンプしたときに、このオレンジ色の枠の上辺が一番上にくるように表示されるので、今回は 150mmでちょうどよさそうです。
このように、オレンジ色の枠を見ながら Y の値を調整していきます。
(Y の値の右側に[▲][▼」がありますが、これをクリックすると 0.1mm単位で値が変わるので、使いにくいです)
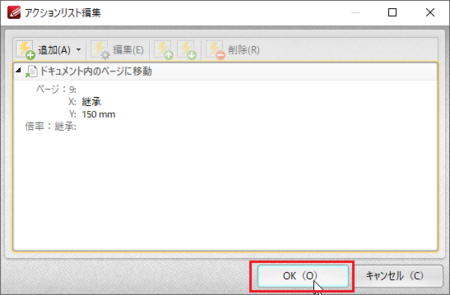
7)Y の値が設定できたら、画面下の[OK]ボタンをクリックします。
続けて、アクションリスト編集画面も[OK]ボタンをクリックして閉じます。
リンクを作った部分にアンダーラインを表示する
リンクの設定直後は水色の枠が表示されていますが、これは一時的なもので、[テキスト選択]などのツールボタンをクリックしたり、ファイルを保存したりすると水色の枠は消えて、見た目にはそこにリンクがあることが分からない状態になります。
(マウスカーソルがそこに来ると、カーソルは変化します)
リンクがあることが分かるように、アンダーラインを表示してみます。
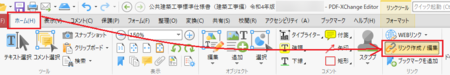
1)リンクを作ったページを表示して、[ホーム]タブの[リンク作成 / 編集]をクリックします。
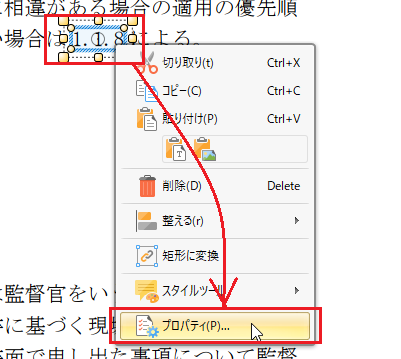
2)リンクを作った部分を右クリックして、[プロパティ]を開きます。
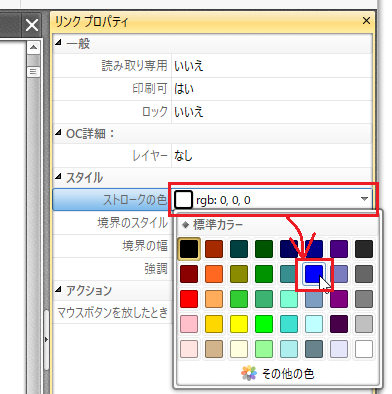
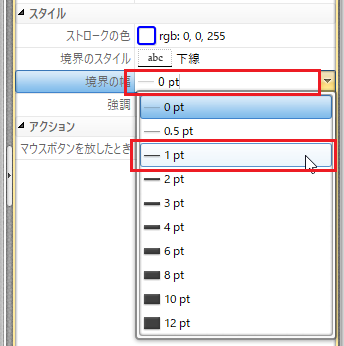
3)リンク プロパティの[ストロークの色]を変更します。
今回はブルーを選択してみました。
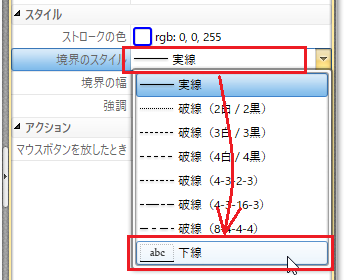
4)リンク プロパティの[境界のスタイル]を「下線」に変更します。
5)リンク プロパティの[境界の幅]を「1 pt」に変更します。
(標準の設定ではここが 0 pt になっているため、線が何も表示されていませんでした)
6)これで設定完了です。
上部メニューの[手のひら]などをクリックすると、リンクの編集モードが解除されて、アンダーラインが表示されたことが確認できます。
ウェブページのように文字色も変えられるといいのですが、それはできないようです。
この記事へのトラックバックURL
https://fanblogs.jp/tb/11482743
※言及リンクのないトラックバックは受信されません。

記事が役に立ってよかったです。
PDF-XChange Editorは高機能でとても便利なんですが、高機能ゆえに分かりにくいところもありますね。
とても困っていたので、図解入りで丁寧にリンクの作り方を解説していただいていて
とても助かりました。おかげで無事にPDFの資料にリンクを作ることが出来ました。
ありがとうございました。