使用プラグイン
・スマホ向けUI(UR65_SmartPhoneUI.js)
制作者:うろろこ様
http://tm.lucky-duet.com/viewtopic.php?t=153
・装備&ショップステータス改造 ver1.061
制作者:yana様
https://www6.atwiki.jp/pokotan/pages/3.html
□問題1
装備変更操作でタッチ/マウス操作が強制となる場合がある
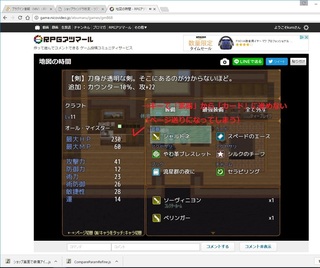
Before(V1.0.8)

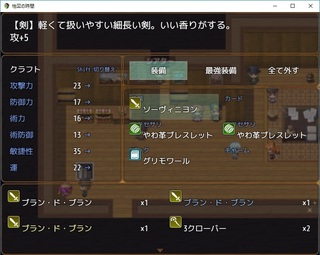
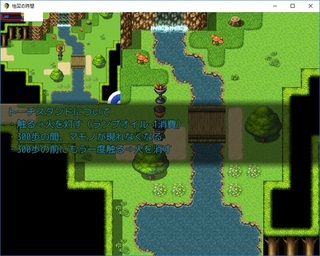
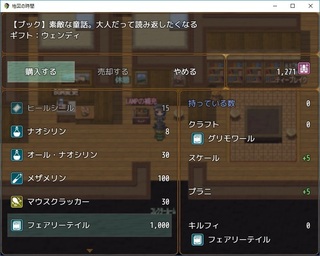
画像の場合だと「武器」カテゴリから「カード」カテゴリへ→キーで移動しようとしても、情報ページめくりに割り当てられているため移動ができないことが分かりました。
タッチ操作なら問題ありませんが、コントローラーだけで「カード」「アクセサリ」「チャーム」が変更できないのは不便です。
原因:
これはv1.0.8で導入した「ショップ/装備画面」を変更するプラグインの機能の仕様です。
プラグインのパラメーター調整でページ送り機能を無効にできないかとも考えましたが、他問題が発生するリスクを考え、今回は同プラグインの使用を見送ることにしました。
※誤解して頂きたくないのですが、このプラグインは多機能でとても良いものです。
例えば1列で装備が並ぶインターフェースなら、同仕様は問題になりません。
要は作品の仕様とプラグインの仕様、この組み合わせで起こっている悩みなのです。
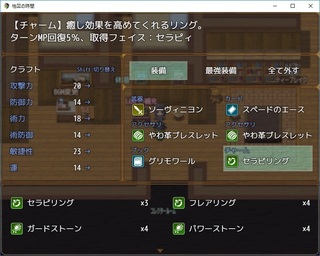
そして、プラグイン導入以前の状態に戻した装備画面がこちらです。
UI的にもこちらの方が本作にはマッチしました。
After(v1.0.7)

□問題2
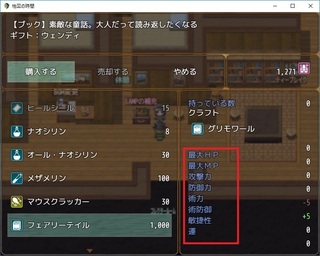
代わりにショップ画面がプラグイン導入前に比べてレベルダウンしてしまいました。
Before(v1.0.8)

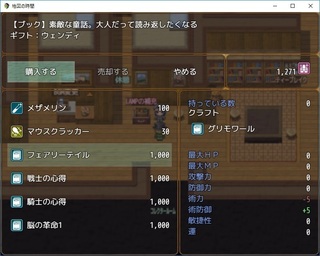
After(v1.0.7)

これではせっかくv1.0.8で良い部分が損なわれてしまうので、代案を探しました。
見つけたのが次のプラグインです。
ショップウィンドウ改変
http://tm.lucky-duet.com/viewtopic.php?t=1063
作者:シトラス様
ただプラグインを導入したところ異なる問題が発生しました。
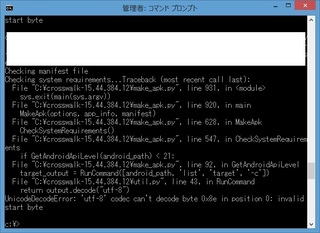
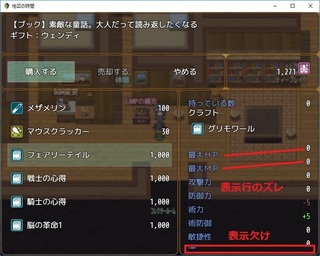
□問題3
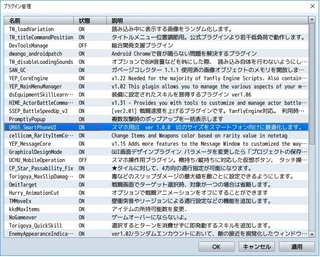
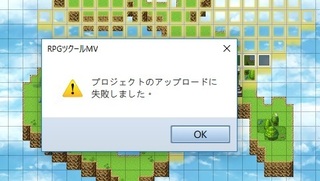
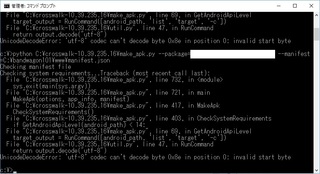
1)プラグイン名が日本語名(アツマールではNG)
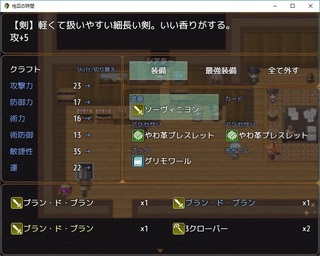
2)表示行のズレ、表示欠けが発生
おそらく、UIを変更している私の作品との相性によるもので発生しています。
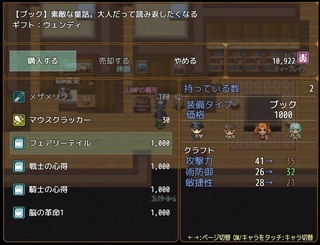
After(v1.0.9)

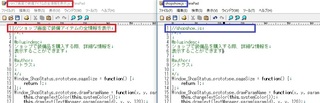
1)は簡単に解決できました。
ファイル名とjavascript内の名称を同じもの、かつ英数字に直すだけです。
形式もUTF-8形式であることを確認しました。

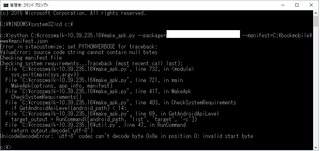
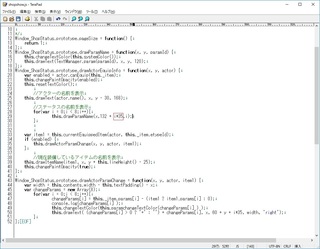
2)プラグインファイルを参照したところ、全部で52のシンプルな内容であることが分かりました。

まず表示欠けの問題を解決するために調整したのが次の箇所です。
//ステータスの名前を表示
for(var i = 0;i < 8;i++){
this.drawParamName(x,132 + i*35,i)
「i*35」のiはパラメーター(攻撃力、防御力)の箇所で、35はフォントサイズと考えて
//ステータスの名前を表示
for(var i = 0;i < 8;i++){
this.drawParamName(x,132 + i*28,i)
「28」に変更してみました。

見事「表示欠け」が解消されました。
次は「表示行のズレ」に取り組みます。
行のズレなので「y軸の数値を調整」と、「フォントサイズを28に揃える」作業だと見当をつけました。
最終行付近にあった次の場所を見て
this.changeTextColor(this.paramchangeTextColor(changeParams[i] ) );
this.drawText( (changeParams[i] > 0 ? '+' : '') + changeParams[i], x, 60 + y + i*35, width, 'right');
次の通りに変更しました。
this.changeTextColor(this.paramchangeTextColor(changeParams[i] ) );
this.drawText( (changeParams[i] > 0 ? '+' : '') + changeParams[i], x, 60 + y + i*28 + 20, width, 'right');
「y軸の数値を調整」は+20
「フォントサイズを28に揃える」はi*28
画面を確認したところ意図した通りに調整できていることが確認できました。

今回はフォントサイズとy軸の調整箇所だけに限定できたので、簡単な部類の作業だったのだと思います。
こういう作業にも慣れて、自分の幅を広げていきたいものです。
こんな内容ですが、自己解決の考え方とかフローが参考になれば幸いです。