2017年01月06日
レイアウトの競合(Iconの位置ずれ)を直した手順
■レイアウトの競合(Iconの位置ずれ)を直した手順
私自身の備忘録的な意味を兼ねて。
問題点:
次のプラグインを同時に導入したところ、競合によりアイコンの位置ズレが発生
・スマホ向けUI(UR65_SmartPhoneUI.js)
http://tm.lucky-duet.com/viewtopic.php?t=153
・cellicom's Rarity Item Color System(cellicom_RarityItemColor.js)
http://forums.rpgmakerweb.com/index.php?/topic/49515-cellicoms-rarity-item-color-system/
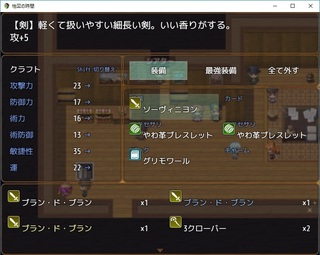
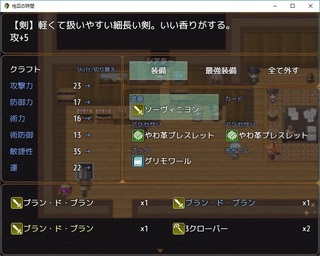
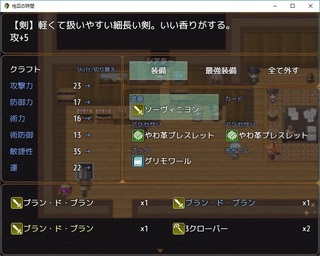
装備アイコンが種別名に重なってます。

切り分け:
□cellicom_RarityItemColor.js
★「icon」で検索すると「this.drawIcon」以降で座標を決めている模様
★xとyを弄れば良さそうと推測して弄るも……上手くいかず
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 2, y + 2);★
□rpg_windows.js(コアスクリプト)
★コアスクリプト側を見てもほぼ同じ
★つまりcellicom_RarityItemColor.jsはコアスクリプトの表示をほぼ継承しているから、ここじゃない
Window_Base.prototype.processDrawIcon = function(iconIndex, textState) {
this.drawIcon(iconIndex, textState.x + 2, textState.y + 2);★
textState.x += Window_Base._iconWidth + 4;
};
□UR65_SmartPhoneUI.js
★親切な記述付きでありました
//=====================================================
// アイコン位置修正
//=====================================================
if (using_iconposition) {
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
this.drawText(item.name, x + iconBoxWidth + 14, y, width - iconBoxWidth);
★ここの「this.drawIcon」は前者2つと比較して、記述内容が異なることに注目
★つまり「UR65_SmartPhoneUI.js」プラグインに最適化された記述
★だったら「this.drawIcon」の記述に寄せれば、大丈夫なはず?と推測
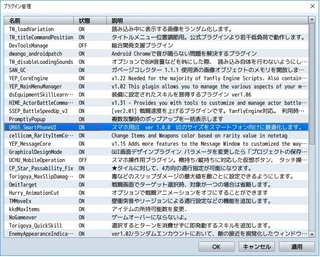
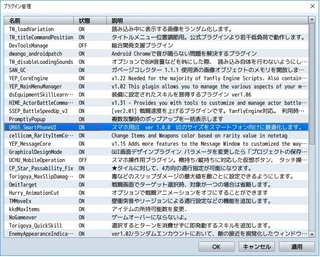
対処1:プラグイン管理画面で並びを変更

これで「cellicom_RarityItemColor.js」よりも「UR65_SmartPhoneUI.js」が先に読み込まれるから「this.drawIcon」の記述も「UR65_SmartPhoneUI.js」が優先されるはず?と期待。
[期待したイメージ]
UR65_SmartPhoneUI.js>cellicom_RarityItemColor.js>rpg_windows.js
ダメでした。
対処2:cellicom_RarityItemColor.jsの記述をUR65_SmartPhoneUI.jsと同じように書き換え
★cellicom_RarityItemColor.jsのthis.drawIconが優先して読み込まれているのは分かったので、なら参照先を書き換えることに。
変更前
this.drawIcon(item.iconIndex, x + 2, y + 2);★
変更後
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
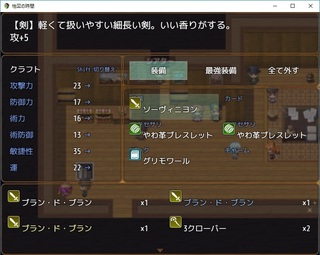
成功しました。

□まとめ
・プラグインが競合している場合、どのプラグインが参照されているか突き止める
・参照されているプラグインの記述を、正常に動作したプラグインの記述で上書きする
少なくともレイアウト関係は、この方法が通じるかもしれません。
作品はこちらです。
よろしければ触ってみてくださいませ。
「地図の時間」
http://game.nicovideo.jp/atsumaru/games/gm868
私自身の備忘録的な意味を兼ねて。
問題点:
次のプラグインを同時に導入したところ、競合によりアイコンの位置ズレが発生
・スマホ向けUI(UR65_SmartPhoneUI.js)
http://tm.lucky-duet.com/viewtopic.php?t=153
・cellicom's Rarity Item Color System(cellicom_RarityItemColor.js)
http://forums.rpgmakerweb.com/index.php?/topic/49515-cellicoms-rarity-item-color-system/
装備アイコンが種別名に重なってます。

切り分け:
□cellicom_RarityItemColor.js
★「icon」で検索すると「this.drawIcon」以降で座標を決めている模様
★xとyを弄れば良さそうと推測して弄るも……上手くいかず
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 2, y + 2);★
□rpg_windows.js(コアスクリプト)
★コアスクリプト側を見てもほぼ同じ
★つまりcellicom_RarityItemColor.jsはコアスクリプトの表示をほぼ継承しているから、ここじゃない
Window_Base.prototype.processDrawIcon = function(iconIndex, textState) {
this.drawIcon(iconIndex, textState.x + 2, textState.y + 2);★
textState.x += Window_Base._iconWidth + 4;
};
□UR65_SmartPhoneUI.js
★親切な記述付きでありました
//=====================================================
// アイコン位置修正
//=====================================================
if (using_iconposition) {
Window_Base.prototype.drawItemName = function(item, x, y, width) {
width = width || 312;
if (item) {
var iconBoxWidth = Window_Base._iconWidth + 4;
this.resetTextColor();
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
this.drawText(item.name, x + iconBoxWidth + 14, y, width - iconBoxWidth);
★ここの「this.drawIcon」は前者2つと比較して、記述内容が異なることに注目
★つまり「UR65_SmartPhoneUI.js」プラグインに最適化された記述
★だったら「this.drawIcon」の記述に寄せれば、大丈夫なはず?と推測
対処1:プラグイン管理画面で並びを変更

これで「cellicom_RarityItemColor.js」よりも「UR65_SmartPhoneUI.js」が先に読み込まれるから「this.drawIcon」の記述も「UR65_SmartPhoneUI.js」が優先されるはず?と期待。
[期待したイメージ]
UR65_SmartPhoneUI.js>cellicom_RarityItemColor.js>rpg_windows.js
ダメでした。
対処2:cellicom_RarityItemColor.jsの記述をUR65_SmartPhoneUI.jsと同じように書き換え
★cellicom_RarityItemColor.jsのthis.drawIconが優先して読み込まれているのは分かったので、なら参照先を書き換えることに。
変更前
this.drawIcon(item.iconIndex, x + 2, y + 2);★
変更後
this.drawIcon(item.iconIndex, x + 8, y + this.lineHeight() / 2 - Window_Base._iconHeight / 2);★
成功しました。

□まとめ
・プラグインが競合している場合、どのプラグインが参照されているか突き止める
・参照されているプラグインの記述を、正常に動作したプラグインの記述で上書きする
少なくともレイアウト関係は、この方法が通じるかもしれません。
作品はこちらです。
よろしければ触ってみてくださいませ。
「地図の時間」
http://game.nicovideo.jp/atsumaru/games/gm868
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5803481
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック