新規記事の投稿を行うことで、非表示にすることが可能です。
2019年04月20日
RPGツクールMV作品を自宅のwifi/ブラウザ/スマホで動作確認2
RPGツクールMV作品を自宅のwifi/ブラウザ/スマホで動作確認2
Androidの画面をWindowsと共有してデバッグするという方法。
前回の記事は以下を実現。
[ツクールエディタ] - [VSCode+Live Server] - [Android]
ローカルサーバー化------------------------スマホプレイ
本記事では更に★箇所を追加してできる。
[ツクールエディタ] - [VSCode+Live Server] - [Android]
ローカルサーバー化------------------------スマホプレイ
L★PCでリモートでコンソールを開く、ログを読む
こちらの記事をかみ砕いたものです。
Chrome Inspectの使い方
http://android.akjava.com/html5/chromeinspect.html
[必要なもの]
・PC(本記事ではWindows10で検証)
・Androidスマートフォン
・PCとAndroidスマートフォンを接続するUSBケーブル(3系がいいと思います)
・wifi環境
・VS Code+Live Serverでサーバーを立て、Androidでアクセスできる環境
参考記事
https://fanblogs.jp/tabirpglab/archive/1269/0
[所要時間]
・20分~
[手順]
前提.VS Code+Live ServerでAndroidでツクールプロジェクトを起動しておく
Androidの画面にツクールゲームが起動している状態にする
1.USBでAndroidとPCを接続する
[PCの操作]
2.AndroidのUSBドライバを更新する
http://android.akjava.com/html5/usbdriver.html
[Androidの操作]
3.AndroidのUSBデバッグを有効にする
http://android.akjava.com/html5/usbdebug.html
[PCの操作]
4.

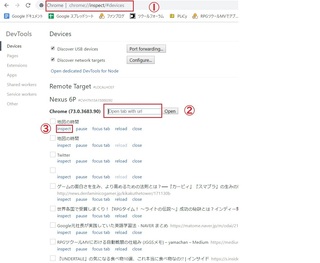
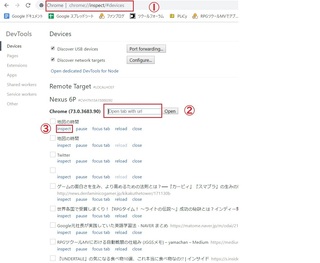
①Google ChromeのURLに以下入力
Chrome://inspect
②Chromeブラウザのタブが表示されるので、
テキストボックスに「http://pcのIPアドレス:5500」を入力してOpen
「http://pcのIPアドレス:5500」の調べ方は前回の記事参照
https://fanblogs.jp/tabirpglab/archive/1269/0
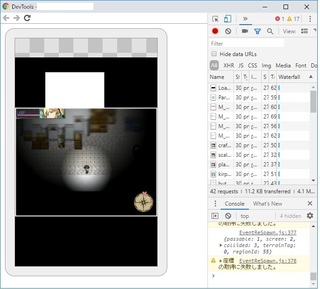
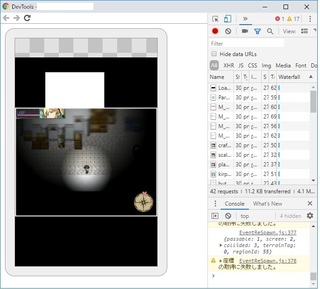
③②で追加された項目に対してInspectを押下する

memo:
・セーブはブラウザのキャッシュに保存されるので長期デバッグにも耐えうる
・エディタでプロジェクトを更新すると、Android側は更新処理が走り、タイトル画面に戻る
更新内容は反映されていた
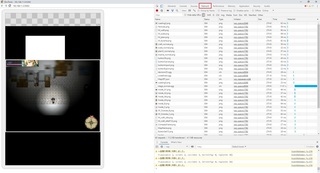
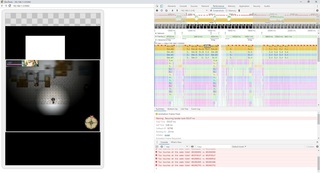
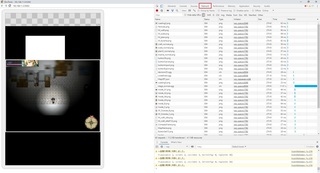
5.どこを見るか
ここは試行錯誤しながらなのですが
・Networkでロードに時間がかかっている原因を見る
(ファイルの読み込みタイミング、ファイルサイズ)

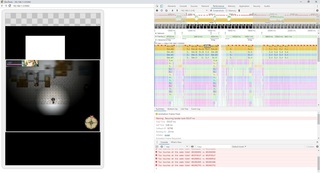
・PerformanceでRecordを押下し、ログをとり、何が処理内容を見る

他のパフォーマンス解析術と組み合わせると大きな武器になると思います。
memo:
個人的なメモ。
この手の作業は目的を明確にして望まないと、数値や興味に振り回されるので、注意が必要だと思ってます。
パフォーマンス改善のためにやっていた作業なのに、数値を見つめていると、数値の改善が目的にすり替わってしまう……という現象が私はよくあるので。
参考になれば幸いです。
参考サイト
Chrome Inspectの使い方
http://android.akjava.com/html5/chromeinspect.html
教えてくださった方
@koma_neko 奏 ねこま様
http://makonet.sakura.ne.jp/rpg_tkool/
Androidの画面をWindowsと共有してデバッグするという方法。
前回の記事は以下を実現。
[ツクールエディタ] - [VSCode+Live Server] - [Android]
ローカルサーバー化------------------------スマホプレイ
本記事では更に★箇所を追加してできる。
[ツクールエディタ] - [VSCode+Live Server] - [Android]
ローカルサーバー化------------------------スマホプレイ
L★PCでリモートでコンソールを開く、ログを読む
こちらの記事をかみ砕いたものです。
Chrome Inspectの使い方
http://android.akjava.com/html5/chromeinspect.html
[必要なもの]
・PC(本記事ではWindows10で検証)
・Androidスマートフォン
・PCとAndroidスマートフォンを接続するUSBケーブル(3系がいいと思います)
・wifi環境
・VS Code+Live Serverでサーバーを立て、Androidでアクセスできる環境
参考記事
https://fanblogs.jp/tabirpglab/archive/1269/0
[所要時間]
・20分~
[手順]
前提.VS Code+Live ServerでAndroidでツクールプロジェクトを起動しておく
Androidの画面にツクールゲームが起動している状態にする
1.USBでAndroidとPCを接続する
[PCの操作]
2.AndroidのUSBドライバを更新する
http://android.akjava.com/html5/usbdriver.html
[Androidの操作]
3.AndroidのUSBデバッグを有効にする
http://android.akjava.com/html5/usbdebug.html
[PCの操作]
4.

①Google ChromeのURLに以下入力
Chrome://inspect
②Chromeブラウザのタブが表示されるので、
テキストボックスに「http://pcのIPアドレス:5500」を入力してOpen
「http://pcのIPアドレス:5500」の調べ方は前回の記事参照
https://fanblogs.jp/tabirpglab/archive/1269/0
③②で追加された項目に対してInspectを押下する

memo:
・セーブはブラウザのキャッシュに保存されるので長期デバッグにも耐えうる
・エディタでプロジェクトを更新すると、Android側は更新処理が走り、タイトル画面に戻る
更新内容は反映されていた
5.どこを見るか
ここは試行錯誤しながらなのですが
・Networkでロードに時間がかかっている原因を見る
(ファイルの読み込みタイミング、ファイルサイズ)

・PerformanceでRecordを押下し、ログをとり、何が処理内容を見る

他のパフォーマンス解析術と組み合わせると大きな武器になると思います。
memo:
個人的なメモ。
この手の作業は目的を明確にして望まないと、数値や興味に振り回されるので、注意が必要だと思ってます。
パフォーマンス改善のためにやっていた作業なのに、数値を見つめていると、数値の改善が目的にすり替わってしまう……という現象が私はよくあるので。
参考になれば幸いです。
参考サイト
Chrome Inspectの使い方
http://android.akjava.com/html5/chromeinspect.html
教えてくださった方
@koma_neko 奏 ねこま様
http://makonet.sakura.ne.jp/rpg_tkool/
RPGツクールMV作品を自宅のwifi/ブラウザ/スマホで動作確認
RPGツクールMV作品を自宅のwifi/ブラウザ/スマホで動作確認
宅内wifiでスマホの動作確認を手早くする方法です。
PLicyさんやRPGアツマールさんの限定公開機能を使っている方は、この方法で効率化できると思います。
・PC(本記事ではWindows10で検証)
・スマートフォン
・wifi環境
・10分~
1.VS Codeをインストール
・導入方法
https://eng-entrance.com/texteditor-vscode
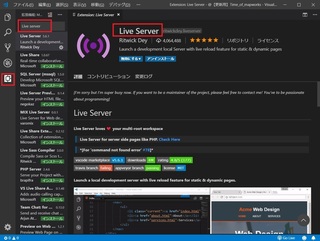
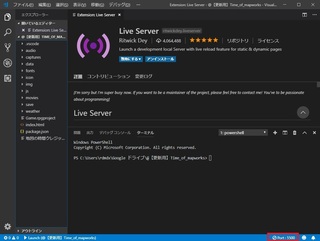
2.VS CodeからアドオンLive serverをインストール

3.VS Codeでファイル→フォルダを開く→RPGツクールMVのプロジェクトフォルダを開く(Game.rpgprojectがあるところ)
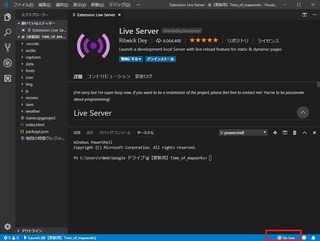
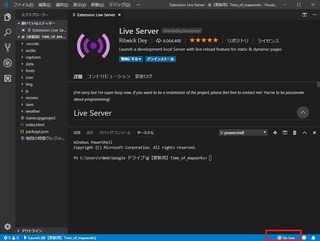
4.VS Code右下のGo Liveを押下

5.ブラウザでゲームが起動

[PCのIPアドレスの調べ方]
6.Windowsからコマンドプロンプトを起動
(検索バーにcmdと入力)
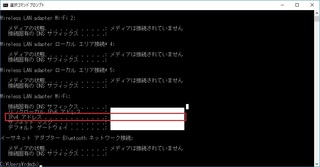
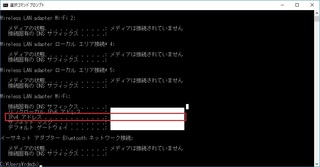
7.ipconfigと入力
IPv4 アドレスの値をコピー

8.メールでスマホ宛に
http://pcのIPアドレス:5500
を送る
[スマートフォンの操作]
9.メールで
http://pcのIPアドレス:5500
を開く
※URLを開くときはメールのブラウザ機能ではなく、Chromeで開くこと
・「ホーム画面を追加」でショートカットを作れば、4の手順で切り替えるだけでAndroidでのテストプレイができます
・ブラウザのキャッシュを消さなければ、セーブも保持されます
[サーバーの停止方法]
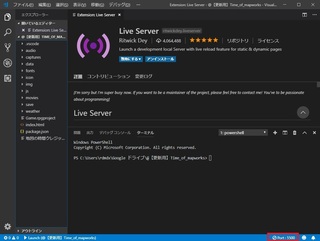
10.VS Code右下のPort:5500を押下

[9で失敗する場合]
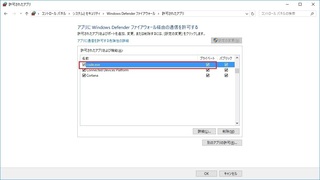
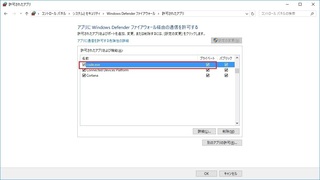
・Windows Defenderでcodeのアクセスを許可する
(プライベートで上手くいかない場合はパブリックも許可する)

プロジェクトフォルダに以下のファイルが生成されます。
デプロイメント後に削除をお忘れなく。
.vscode\launch.json
教えてくださった方
@koma_neko 奏 ねこま様
http://makonet.sakura.ne.jp/rpg_tkool/
こちらも参考になりそうです。
「Visual Studio Code」+「Chrome」で「ツクールMV」のローカルでデバッグなテクニックの紹介
https://qiita.com/Sanshiro/items/084fb0971942e03db9a4
宅内wifiでスマホの動作確認を手早くする方法です。
PLicyさんやRPGアツマールさんの限定公開機能を使っている方は、この方法で効率化できると思います。
必要なもの
・PC(本記事ではWindows10で検証)
・スマートフォン
・wifi環境
所要時間
・10分~
手順
1.VS Codeをインストール
・導入方法
https://eng-entrance.com/texteditor-vscode
2.VS CodeからアドオンLive serverをインストール

3.VS Codeでファイル→フォルダを開く→RPGツクールMVのプロジェクトフォルダを開く(Game.rpgprojectがあるところ)
4.VS Code右下のGo Liveを押下

5.ブラウザでゲームが起動

[PCのIPアドレスの調べ方]
6.Windowsからコマンドプロンプトを起動
(検索バーにcmdと入力)
7.ipconfigと入力
IPv4 アドレスの値をコピー

8.メールでスマホ宛に
http://pcのIPアドレス:5500
を送る
[スマートフォンの操作]
9.メールで
http://pcのIPアドレス:5500
を開く
※URLを開くときはメールのブラウザ機能ではなく、Chromeで開くこと
・「ホーム画面を追加」でショートカットを作れば、4の手順で切り替えるだけでAndroidでのテストプレイができます
・ブラウザのキャッシュを消さなければ、セーブも保持されます
[サーバーの停止方法]
10.VS Code右下のPort:5500を押下

[9で失敗する場合]
・Windows Defenderでcodeのアクセスを許可する
(プライベートで上手くいかない場合はパブリックも許可する)

注意点
プロジェクトフォルダに以下のファイルが生成されます。
デプロイメント後に削除をお忘れなく。
.vscode\launch.json
教えてくださった方
@koma_neko 奏 ねこま様
http://makonet.sakura.ne.jp/rpg_tkool/
こちらも参考になりそうです。
「Visual Studio Code」+「Chrome」で「ツクールMV」のローカルでデバッグなテクニックの紹介
https://qiita.com/Sanshiro/items/084fb0971942e03db9a4
2019年03月26日
マップ装飾Tips
イベントの画像(charactersフォルダ配下)を使う方法
・幅:144、高さ:192のキャンバスに48×48単位で設定する
・向き固定と組み合わせる運用が基本
・"!"をつけることで、6ドット上にずらす仕様を解除=マップのグリッドぴったりに設置できる
・"$"をつけることで、1キャラクター=1ファイルとして扱うことができる
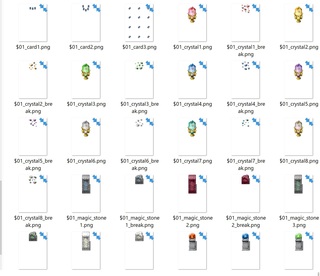
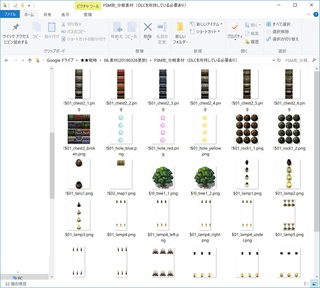
こちらにタイルセットの分解素材を投稿しました。
よろしければどうぞ。
http://u0u0.net/v44D

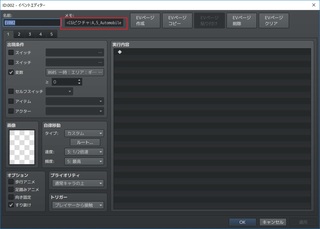
イベント+プラグインでピクチャ(picturesフォルダ配下)を使う方法
プラグインを使うと、イベントにピクチャを貼ることができる。
1マスのイベントで数マスを跨ぐ画像を扱うことが可能なので、軽量化、効率化に繋がる。
<CGピクチャ:イベントのページ番号(全ページで表示する場合は"A"),pictures配下のファイル名>
例.
<CGピクチャ:1,Actor1>
<CGピクチャ:2,Actor2>
<CGピクチャ:A,People1>
合成方法、回転角も設定可能なので、詳細はプラグインヘルプを参照ください
プラグイン
キャラクターグラフィック表示拡張プラグイン
制作者:トリアコンタン様
https://triacontane.blogspot.com/2016/01/rpgmv-9-github-download-mit18.html
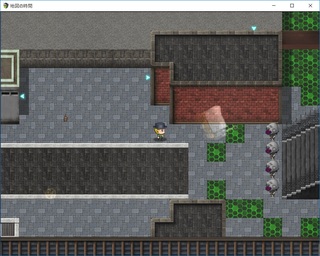
実装例


ツクールマップエディタの画像をパララックス化する方法
1.以下のプラグインを使い、マップ画像出力
・既定ではCtrl+PageUpキーでイベントごと画像出力
Ctrl+PageUpキーでイベントなし画像出力
MpiGetMapImage.js(マップ画像出力)
制作者:こま様
http://makonet.sakura.ne.jp/rpg_tkool/
2.グラフィックソフトで1を加工する
・40*40のマップで1.8MBだったので、透過アルファチャンネルにした状態で部分的に弄るのが基本。
・数マス程度であれば数十~百KB程度に抑えられる。
3.多層レイヤープラグインまたは近景プラグインでマップの上に表示させる
多層レイヤー
製作者:トリアコンタン様
https://triacontane.blogspot.com/2017/09/blog-post.html
近景プラグインForeground.js
制作者:神無月サスケ様
Steam版だと以下
C:\Program Files (x86)\Steam\SteamApps\common\RPG Maker MV\dlc\parallax_Resource_Pack\sample_project\js\plugins
パッケージ/ダウンロード版だと遠景/近景のプロジェクト内の\pluginsから
http://tkool.jp/mv/special/parallax_Resource_Pack.html
Foreground.jsの実装はFSMマップ素材集 旅立ちの町セットに収録されているサンプルマップの「森の隠れ家 (Parallax Mapping)」が参考になります。
余談
私は自宅、出先、移動中など、複数のPCで制作しているため、Googleドライブで素材を管理しています。
(戦略★★フォルダとか、命名がちょっと恥ずかしいですね)
FSMマップ素材は有償素材なので所持していない方に向けて共有できません。
あしからず。
でもこのように分解しておくと便利ですよ。
軽量化を意識しつつ、マップを装飾できるのでお勧めです。

2019年03月10日
【RPGツクールMV】経験値曲線をきめ細かに設定、適用するツールとプラグイン
経験値曲線をきめ細かに設定、適用するツールとプラグイン
概要:
・敵討伐回数、次のレベルに必要な経験値を計算する(ツール)
・ツールで設定した経験値曲線を適用する(プラグイン)
プラグイン
Class Base Parameters
制作者:Yanfly様
http://yanfly.moe/2016/04/24/yep-95-class-base-parameters/
計算ツール(要プラグイン)
FlyingDream's Exp Calculator
http://yanfly.moe/tools/expcalculator/
計算ツールの説明
EXP to Reach Current Level:現在のレベルまでに必要な経験値(累計)
EXP To Next Level:次のレベルに必要な経験値
Total EXP for Next Level:次のレベルの累計経験値
Amount of mobs to reach next level if they give an average EXP of 〇:
敵1体の平均経験値が〇の場合、次のレベルに必要な討伐体数(敵の経験値を調整する用)
Formula:計算式が表示されるのでコピー
①データベース>職業のメモ欄に以下を貼り付け
exp = 【Formulaでコピーした内容】;
解説動画
http://yanfly.moe/2016/05/12/flyingdreams-exp-calculator/
補足
以下のツールと組み合わせると、パラメーター設定が効率良く制作できそうです。
敵キャラ設定補助ツール
http://autoenemies.at-ninja.jp/
一方、そのまま利用すると敵が記号化してしまい、退屈の元になりますので要工夫です。
ドラクエさんの空振りときどき痛恨のおおきづちや、経験値ざくざくのメタルスライムのような個性化されたモンスターは印象に残ります。
2019年02月24日
コモンイベントに置換/予約すると便利な処理
コモンイベントに置換/予約すると便利な処理
空でもいいのでコモンイベントを挿入しておくと、将来的な拡張に役立ちます。
①全回復処理の置き換え
・HP回復、MP回復、ステート解除を組み合わせて、カスタム全回復にする
・縛りプレイ、デフォルト「全回復」イベントによるステート剥がれ対策
(AutomaticState.jsにステート剥がれ対策機能あり)
②ボス戦直前
・イージーモード用救済処置(全回復、再戦フラグ立て)
・既読イベントのスキップフラグ立て
③場所移動前
・エンカウント保証
・エリア切り替えによる失効処理
④場所移動直後(自動実行)
・エンカウント保証
・エリア切り替えによるフラグ立て(イベント発生)
⑤バトルイベント0ターン
・確率発動のフェーズスキル
・ランダムイベント(女神転生の会話発生など)
(YEP_BaseTroopEventsとの併用を推奨)
〇所感
・コモンイベント1~20は使用頻度の高い処理のためにとっておく
イベントシーンの演出を組む場合を想定するといいのかも
※中編、長編ではこのアクセス性が作業効率に響く
・コモンイベント、スイッチ、変数を引っ越しする場合は『【n番に移動】イベント名』と命名しておく
サクラエディタで使用しているMAPIDを特定して編集するときに便利です






