2019年03月26日
マップ装飾Tips
イベントの画像(charactersフォルダ配下)を使う方法
・幅:144、高さ:192のキャンバスに48×48単位で設定する
・向き固定と組み合わせる運用が基本
・"!"をつけることで、6ドット上にずらす仕様を解除=マップのグリッドぴったりに設置できる
・"$"をつけることで、1キャラクター=1ファイルとして扱うことができる
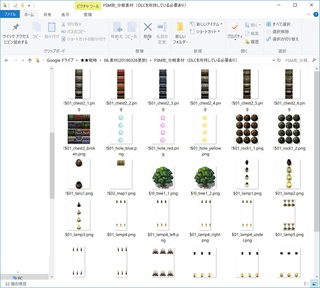
こちらにタイルセットの分解素材を投稿しました。
よろしければどうぞ。
http://u0u0.net/v44D

イベント+プラグインでピクチャ(picturesフォルダ配下)を使う方法
プラグインを使うと、イベントにピクチャを貼ることができる。
1マスのイベントで数マスを跨ぐ画像を扱うことが可能なので、軽量化、効率化に繋がる。
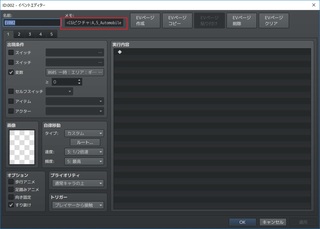
<CGピクチャ:イベントのページ番号(全ページで表示する場合は"A"),pictures配下のファイル名>
例.
<CGピクチャ:1,Actor1>
<CGピクチャ:2,Actor2>
<CGピクチャ:A,People1>
合成方法、回転角も設定可能なので、詳細はプラグインヘルプを参照ください
プラグイン
キャラクターグラフィック表示拡張プラグイン
制作者:トリアコンタン様
https://triacontane.blogspot.com/2016/01/rpgmv-9-github-download-mit18.html
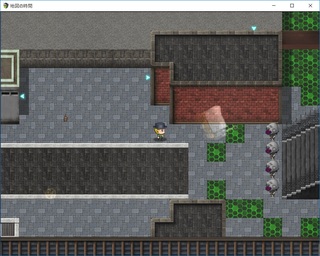
実装例


ツクールマップエディタの画像をパララックス化する方法
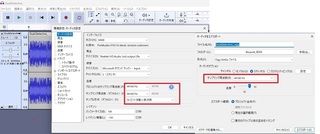
1.以下のプラグインを使い、マップ画像出力
・既定ではCtrl+PageUpキーでイベントごと画像出力
Ctrl+PageUpキーでイベントなし画像出力
MpiGetMapImage.js(マップ画像出力)
制作者:こま様
http://makonet.sakura.ne.jp/rpg_tkool/
2.グラフィックソフトで1を加工する
・40*40のマップで1.8MBだったので、透過アルファチャンネルにした状態で部分的に弄るのが基本。
・数マス程度であれば数十〜百KB程度に抑えられる。
3.多層レイヤープラグインまたは近景プラグインでマップの上に表示させる
多層レイヤー
製作者:トリアコンタン様
https://triacontane.blogspot.com/2017/09/blog-post.html
近景プラグインForeground.js
制作者:神無月サスケ様
Steam版だと以下
C:\Program Files (x86)\Steam\SteamApps\common\RPG Maker MV\dlc\parallax_Resource_Pack\sample_project\js\plugins
パッケージ/ダウンロード版だと遠景/近景のプロジェクト内の\pluginsから
http://tkool.jp/mv/special/parallax_Resource_Pack.html
Foreground.jsの実装はFSMマップ素材集 旅立ちの町セットに収録されているサンプルマップの「森の隠れ家 (Parallax Mapping)」が参考になります。
余談
私は自宅、出先、移動中など、複数のPCで制作しているため、Googleドライブで素材を管理しています。
(戦略★★フォルダとか、命名がちょっと恥ずかしいですね)
FSMマップ素材は有償素材なので所持していない方に向けて共有できません。
あしからず。
でもこのように分解しておくと便利ですよ。
軽量化を意識しつつ、マップを装飾できるのでお勧めです。

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8670092
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック