Android�̉�ʂ�Windows�Ƌ��L���ăf�o�b�O����Ƃ������@�B
�O��̋L���͈ȉ��������B
[�c�N�[���G�f�B�^] - [VSCode+Live Server] - [Android]
�@�@�@�@���[�J���T�[�o�[��------------------------�X�}�z�v���C
�{�L���ł͍X�Ɂ��ӏ���lj����Ăł���B
[�c�N�[���G�f�B�^] - [VSCode+Live Server] - [Android]
�@�@�@�@���[�J���T�[�o�[��------------------------�X�}�z�v���C
�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@�@L��PC�Ń����[�g�ŃR���\�[�����J���A���O��ǂ�
������̋L�������ݍӂ������̂ł��B
Chrome Inspect�̎g����
http://android.akjava.com/html5/chromeinspect.html
[�K�v�Ȃ���]
�EPC�i�{�L���ł�Windows10�Ō��j
�EAndroid�X�}�[�g�t�H��
�EPC��Android�X�}�[�g�t�H����ڑ�����USB�P�[�u���i3�n�������Ǝv���܂��j
�Ewifi��
�EVS Code+Live Server�ŃT�[�o�[�𗧂āAAndroid�ŃA�N�Z�X�ł����
�Q�l�L��
https://fanblogs.jp/tabirpglab/archive/1269/0
[���v����]
�E20���`
[�菇]
�O��.VS Code+Live Server��Android�Ńc�N�[���v���W�F�N�g���N�����Ă���
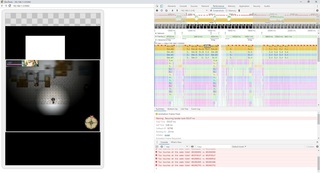
Android�̉�ʂɃc�N�[���Q�[�����N�����Ă����Ԃɂ���
1.USB��Android��PC��ڑ�����
[PC�̑���]
2.Android��USB�h���C�o���X�V����
http://android.akjava.com/html5/usbdriver.html
[Android�̑���]
3.Android��USB�f�o�b�O��L���ɂ���
http://android.akjava.com/html5/usbdebug.html
[PC�̑���]
4.

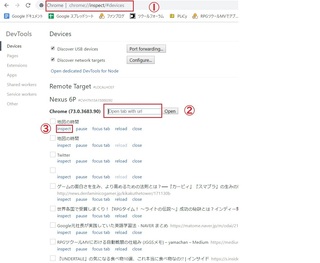
�@Google Chrome��URL�Ɉȉ�����
Chrome://inspect
�AChrome�u���E�U�̃^�u���\�������̂ŁA
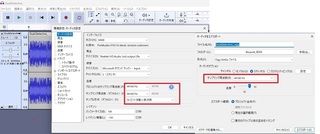
�e�L�X�g�{�b�N�X�Ɂuhttp://pc��IP�A�h���X:5500�v����͂���Open
�uhttp://pc��IP�A�h���X:5500�v�̒��ו��͑O��̋L���Q��
https://fanblogs.jp/tabirpglab/archive/1269/0
�B�A�Œlj����ꂽ���ڂɑ���Inspect����������

memo:
�E�Z�[�u�̓u���E�U�̃L���b�V���ɕۑ������̂Œ����f�o�b�O�ɂ��ς�����
�E�G�f�B�^�Ńv���W�F�N�g���X�V����ƁAAndroid���͍X�V����������A�^�C�g����ʂɖ߂�
�@�X�V���e�͔��f����Ă���
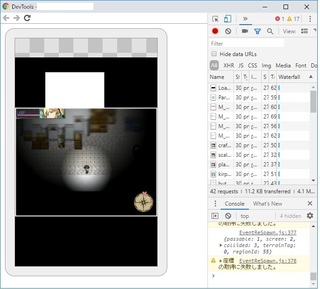
5.�ǂ������邩
�����͎��s���낵�Ȃ���Ȃ̂ł���
�ENetwork�Ń��[�h�Ɏ��Ԃ��������Ă��錴��������
�i�t�@�C���̓ǂݍ��݃^�C�~���O�A�t�@�C���T�C�Y�j

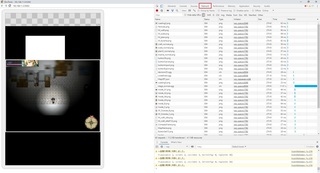
�EPerformance��Record���������A���O���Ƃ�A�����������e������

���̃p�t�H�[�}���X��͏p�Ƒg�ݍ��킹��Ƒ傫�ȕ���ɂȂ�Ǝv���܂��B
memo�F
�l�I�ȃ����B
���̎�̍�Ƃ͖ړI�m�ɂ��Ė]�܂Ȃ��ƁA���l�⋻���ɐU����̂ŁA���ӂ��K�v���Ǝv���Ă܂��B
�p�t�H�[�}���X���P�̂��߂ɂ���Ă�����ƂȂ̂ɁA���l�����߂Ă���ƁA���l�̉��P���ړI�ɂ���ւ���Ă��܂��c�c�Ƃ������ۂ����͂悭����̂ŁB
�Q�l�ɂȂ�K���ł��B
�Q�l�T�C�g
Chrome Inspect�̎g����
http://android.akjava.com/html5/chromeinspect.html
����������������
@koma_neko�@�t �˂��ܗl
http://makonet.sakura.ne.jp/rpg_tkool/
�y���̃J�e�S���[�̍ŐV�L���z
-
no image
-
no image