2016年07月09日
マップのタイルセット設定方法/流れるシーンの作り方
◆マップのタイルセット設定方法
ツクールMVにおけるマップのタイルセット設定方法をまとめてみました。
【準備】
■タイルセットの保存
次の場所にタイルセットのpngファイルを保存します。
場所:
プロジェクト名\img\tilesets
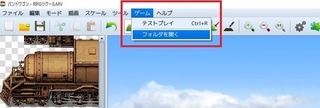
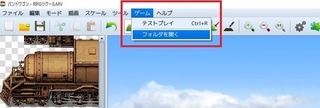
場所が分からない方はメニューバー「ゲーム」-「フォルダを開く」から確認なさってください。

■タイルセットの設定
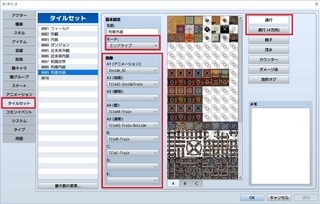
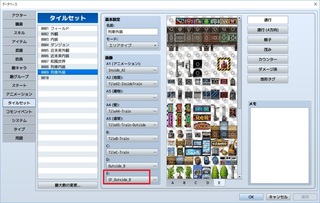
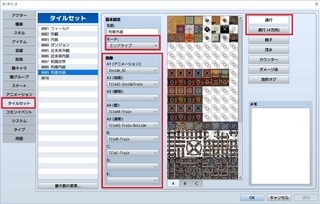
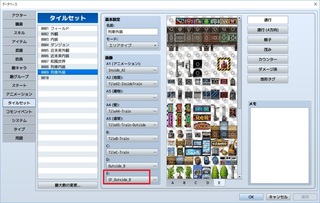
メニューバー「ツール」-「データベース」から「タイルセット」タブで新しくタイルセットを設定します。

モード:
フィールド用なら「フィールドタイプ」、それ以外なら「エリアタイプ」を設定します。
アニメーションタイルの挙動が変化する場合があるようです。
画像:
タイルセットを割り当てします。
ファイル名(A○、B○など)がそのまま対応している場合が多いので、まずはタイル名に従い設定すると良いでしょう。
慣れてきたら、オブジェクト関連が多いB、C、D枠を他のタイルセットのB、C、D枠に置き換えると表現の幅が広がります。
例)初期値の「0002外観」タイルセット(ファンタジー系タイル)のD枠にSFタイルを割り当てた場合
ファンタジー系のマップにSFタイルの噴水やベンチを使うことができるようになります

通行設定:
導入したままだとすべて「○(プレイヤーの下)」になっているので、×(通行禁止)、☆(裏側をくぐれる)などを設定します。
この辺りは公式の情報が丁寧に解説しているのでご覧ください。
新機能活用講座-マップレイヤー
https://tkool.jp/mv/course/02.html
【マップ作成】
■マップの新規作成
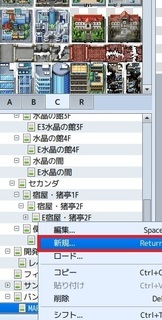
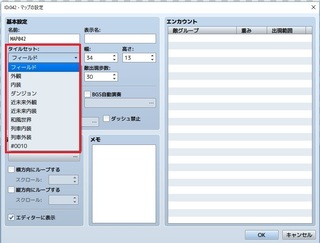
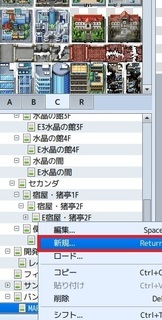
1.マップ選択フレームで右クリック「新規」でマップを選択します。

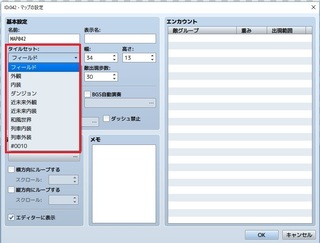
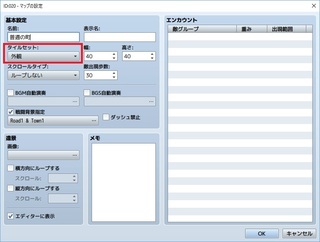
2.「タイルセット」項目に【準備】で設定したタイルを選択します。

■参考
サンプルマップをロードしてから、「編集」で設定を見ることで、どのようなタイルセットを使用しているかがわかります。
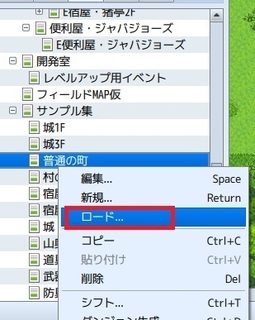
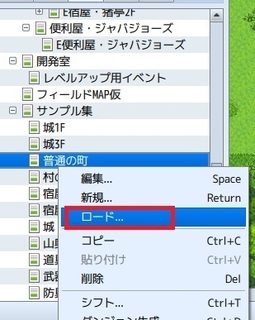
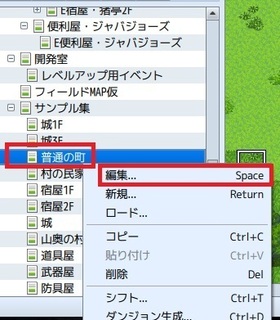
1.マップ選択フレーム内で右クリック「ロード」を選択します。

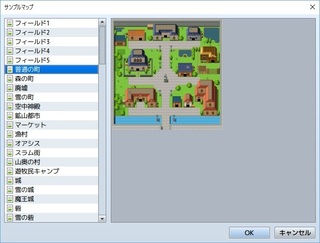
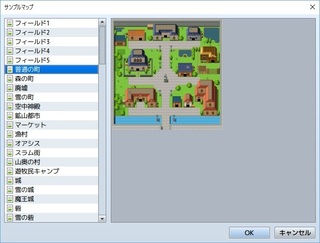
2.参考にしたいサンプルマップを選択します。
今回は「普通の町」を選びました。

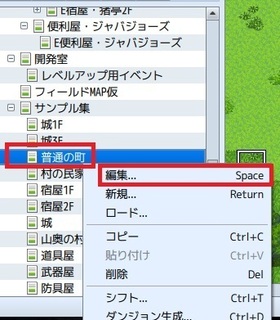
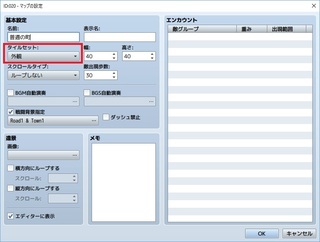
3.マップ選択フレーム内でマップを選択した状態で、右クリック「編集」を選択します。

サンプルマップ「普通の町」では「外観」タイルセットを使用していることがわかります。

【応用:流れるシーンの作り方】
Steam版で配信されたDLC「SeasonPass」の列車タイルセットを使い、タイルセット実装してみました。
SeasonPass
http://store.steampowered.com/app/426100?l=japanese

【山間を走るシーンの例】
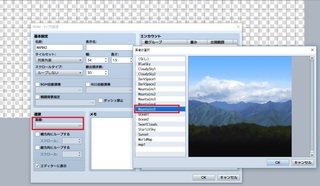
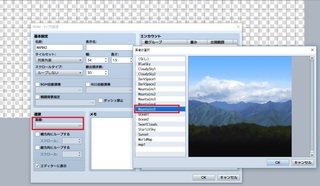
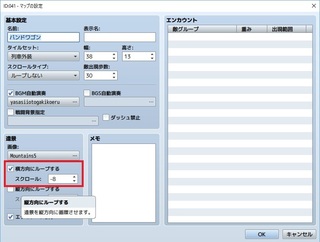
1.新規マップの設定を行います。
「遠景」-「画像」から「Mountains5」を選択します。

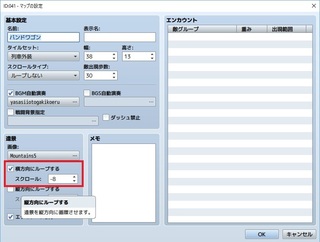
2.「横方向にループする」にチェックを入れ、スクロールの値を入力します
・数字は流れる速さ(32から-32の間で設定可能)
・左に向かって走るように見せるにはマイナスの数字
・右に向かって走るように見せるにはプラスの数字

速度の値が高いとマップに遅延が発生する瞬間が生じる場合があります。
私の場合は次の対策をしても回避できませんでしたので、速度を抑えることで調整しました。
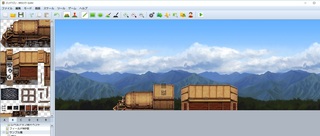
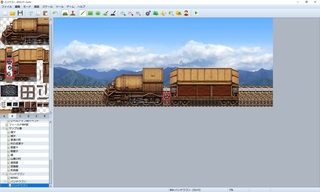
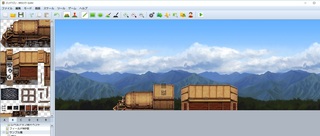
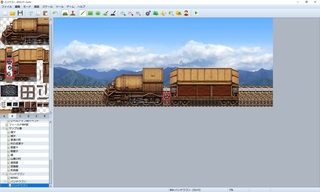
3.遠景の上に列車を貼っていきます。
車輪部分を描くと、車輪が動かないのにマップが流れて不自然なので、下部分は見せないようにしました。

参考:
マップをループさせた場合の処理落ち対策
https://fanblogs.jp/tabirpglab/archive/446/0
デモ動画:
https://youtu.be/Iphxw4BDFVY
【停車しているシーンの例】
1.新規マップの設定を行います。
「遠景」-「画像」から「Mountains5」を選択までは同じです。
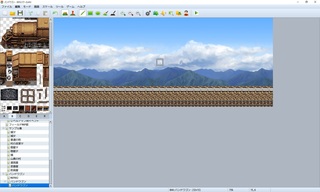
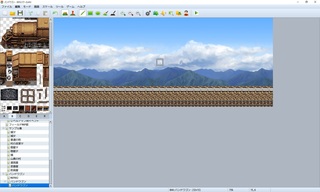
2.遠景の上に列車の下に描かれるタイルを貼っていきます。
私はSFタイル(SF_Outside_B)を割り当てて、ガードレールを用いました。

遠景+下のタイル部分。

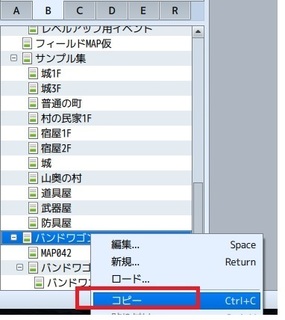
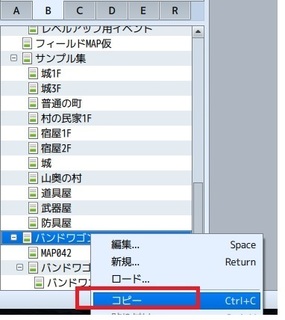
自信がなければこの時点のマップをコピーして、バックアップしておくと安心です。
(右クリック「コピー」の後に「貼り付け」)

3.上から列車のタイルを貼っていきます。

構造を知らないと連結部分は見落としがちかもしれません。
私はGoogle画像検索で調べました。

ツクールMVにおけるマップのタイルセット設定方法をまとめてみました。
【準備】
■タイルセットの保存
次の場所にタイルセットのpngファイルを保存します。
場所:
プロジェクト名\img\tilesets
場所が分からない方はメニューバー「ゲーム」-「フォルダを開く」から確認なさってください。

■タイルセットの設定
メニューバー「ツール」-「データベース」から「タイルセット」タブで新しくタイルセットを設定します。

モード:
フィールド用なら「フィールドタイプ」、それ以外なら「エリアタイプ」を設定します。
アニメーションタイルの挙動が変化する場合があるようです。
画像:
タイルセットを割り当てします。
ファイル名(A○、B○など)がそのまま対応している場合が多いので、まずはタイル名に従い設定すると良いでしょう。
慣れてきたら、オブジェクト関連が多いB、C、D枠を他のタイルセットのB、C、D枠に置き換えると表現の幅が広がります。
例)初期値の「0002外観」タイルセット(ファンタジー系タイル)のD枠にSFタイルを割り当てた場合
ファンタジー系のマップにSFタイルの噴水やベンチを使うことができるようになります

通行設定:
導入したままだとすべて「○(プレイヤーの下)」になっているので、×(通行禁止)、☆(裏側をくぐれる)などを設定します。
この辺りは公式の情報が丁寧に解説しているのでご覧ください。
新機能活用講座-マップレイヤー
https://tkool.jp/mv/course/02.html
【マップ作成】
■マップの新規作成
1.マップ選択フレームで右クリック「新規」でマップを選択します。

2.「タイルセット」項目に【準備】で設定したタイルを選択します。

■参考
サンプルマップをロードしてから、「編集」で設定を見ることで、どのようなタイルセットを使用しているかがわかります。
1.マップ選択フレーム内で右クリック「ロード」を選択します。

2.参考にしたいサンプルマップを選択します。
今回は「普通の町」を選びました。

3.マップ選択フレーム内でマップを選択した状態で、右クリック「編集」を選択します。

サンプルマップ「普通の町」では「外観」タイルセットを使用していることがわかります。

【応用:流れるシーンの作り方】
Steam版で配信されたDLC「SeasonPass」の列車タイルセットを使い、タイルセット実装してみました。
SeasonPass
http://store.steampowered.com/app/426100?l=japanese

【山間を走るシーンの例】
1.新規マップの設定を行います。
「遠景」-「画像」から「Mountains5」を選択します。

2.「横方向にループする」にチェックを入れ、スクロールの値を入力します
・数字は流れる速さ(32から-32の間で設定可能)
・左に向かって走るように見せるにはマイナスの数字
・右に向かって走るように見せるにはプラスの数字

速度の値が高いとマップに遅延が発生する瞬間が生じる場合があります。
私の場合は次の対策をしても回避できませんでしたので、速度を抑えることで調整しました。
3.遠景の上に列車を貼っていきます。
車輪部分を描くと、車輪が動かないのにマップが流れて不自然なので、下部分は見せないようにしました。

参考:
マップをループさせた場合の処理落ち対策
https://fanblogs.jp/tabirpglab/archive/446/0
デモ動画:
https://youtu.be/Iphxw4BDFVY
【停車しているシーンの例】
1.新規マップの設定を行います。
「遠景」-「画像」から「Mountains5」を選択までは同じです。
2.遠景の上に列車の下に描かれるタイルを貼っていきます。
私はSFタイル(SF_Outside_B)を割り当てて、ガードレールを用いました。

遠景+下のタイル部分。

自信がなければこの時点のマップをコピーして、バックアップしておくと安心です。
(右クリック「コピー」の後に「貼り付け」)

3.上から列車のタイルを貼っていきます。

構造を知らないと連結部分は見落としがちかもしれません。
私はGoogle画像検索で調べました。

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5231926
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック