2016年06月25日
ピクチャを使ったフィールドマップ
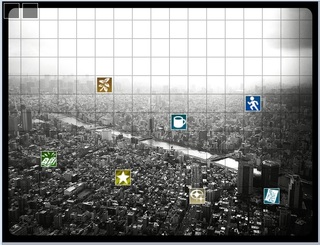
ピクチャを使ったフィールドマップを作成してみました。
ここで紹介するサンプルでは次のようなことを実装しています。
1.MAP画面に切り替わる→プレイヤーが気球に変わる
2.気球を操作して移動する
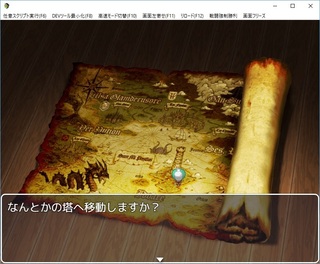
3.気球が移動可能なポイントに触れると、移動するか選択肢が上がる(同意するとMAPが切り替わる)
4.MAP切り替わり後に気球→プレイヤーに変わる

【準備】
MAPに使う素材を\img\parallaxesに保存しておきます。
素材のサイズはあらかじめ1画面に収まるように調整しておきましょう。
素材:幅816ピクセル、高さ624ピクセル
ツクールMV1画面のサイズ:幅17マス、高さ13マス
【手順】
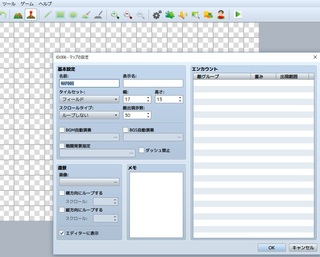
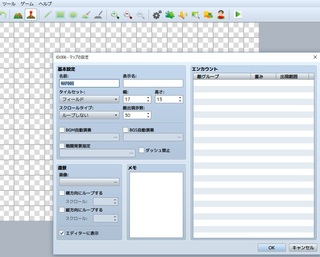
1.無地のマップを作成します。(新規作成した直後の状態)

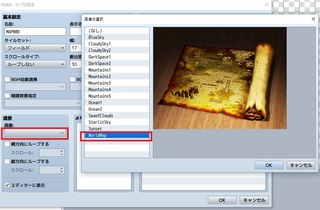
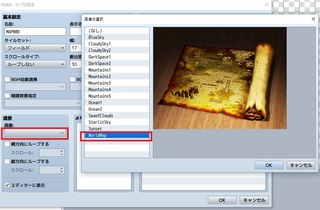
2.遠景→画像からMAP画面に使う素材を選択します。

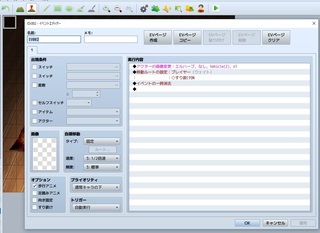
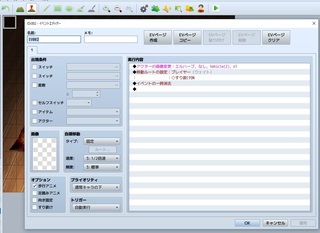
3.MAP画面の任意の場所に次のイベントを設定します。
トリガー:自動実行
◆アクターの画像変更:歩行グラフィックを気球に変更
◆移動ルートの設定:プレイヤー すり抜けON
◆イベントの一時消去

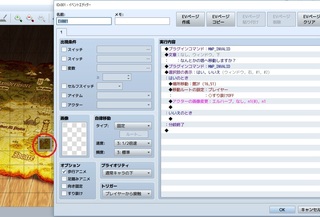
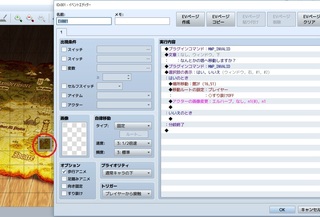
4.MAP画面上の移動ポイントとなる場所に次のイベントを設定します。
トリガー:プレイヤーから接触
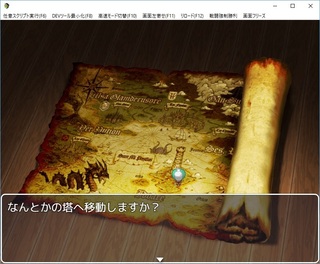
◆文章:XXへ移動しますか?
◆選択肢の表示:はい、いいえ
はいのとき
◆場所移動:
◆移動ルートの設定:プレイヤー すり抜けOFF
◆アクターの画像変更:歩行グラフィックを気球から元のアクターに変更

やってみると、非常にお手軽です。
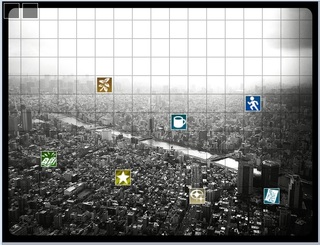
さらに応用として、移動ポイントにはアイコンを配置すると分かりやすいです。
この手法はサンプルゲームの「羊の海」で使われているので、気になる方はディスク収録のプロジェクトデータをご覧ください。

ここで紹介するサンプルでは次のようなことを実装しています。
1.MAP画面に切り替わる→プレイヤーが気球に変わる
2.気球を操作して移動する
3.気球が移動可能なポイントに触れると、移動するか選択肢が上がる(同意するとMAPが切り替わる)
4.MAP切り替わり後に気球→プレイヤーに変わる

【準備】
MAPに使う素材を\img\parallaxesに保存しておきます。
素材のサイズはあらかじめ1画面に収まるように調整しておきましょう。
素材:幅816ピクセル、高さ624ピクセル
ツクールMV1画面のサイズ:幅17マス、高さ13マス
【手順】
1.無地のマップを作成します。(新規作成した直後の状態)

2.遠景→画像からMAP画面に使う素材を選択します。

3.MAP画面の任意の場所に次のイベントを設定します。
トリガー:自動実行
◆アクターの画像変更:歩行グラフィックを気球に変更
◆移動ルートの設定:プレイヤー すり抜けON
◆イベントの一時消去

4.MAP画面上の移動ポイントとなる場所に次のイベントを設定します。
トリガー:プレイヤーから接触
◆文章:XXへ移動しますか?
◆選択肢の表示:はい、いいえ
はいのとき
◆場所移動:
◆移動ルートの設定:プレイヤー すり抜けOFF
◆アクターの画像変更:歩行グラフィックを気球から元のアクターに変更

やってみると、非常にお手軽です。
さらに応用として、移動ポイントにはアイコンを配置すると分かりやすいです。
この手法はサンプルゲームの「羊の海」で使われているので、気になる方はディスク収録のプロジェクトデータをご覧ください。

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/5191562
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック