2019年01月14日
テキストエディタ「Visual Studio Code」
テキストエディタ「Visual Studio Code」
ソースを見るときVisual Studio Code(以下VScode)に変えたら、大変便利でしたのでご紹介。

・Visual Studio Code
https://code.visualstudio.com/
・導入方法
https://eng-entrance.com/texteditor-vscode
[機能]
-文字の色分け機能
-カッコの対応表示
-エラー数と場所の可視化
-未使用の変数をグレーアウト表示
-1クリックで比較表示
少し触っただけでもこれだけ有用な機能を感じられました。
GitHubのプライベートリポリトジが無料開放されたので、連携機能も気になるところ。
検討にあたっては次の記事も参考になります。
VSCodeのオススメ拡張機能 24 選 (とTipsをいくつか)
https://qiita.com/sensuikan1973/items/74cf5383c02dbcd82234
[おすすめ設定]
・エディタの日本語化
https://qiita.com/ntkgcj/items/e77331932c7983dea830
・文字コードの自動変換
https://qiita.com/ustakr/items/acad8dc12c166c2ad5e9
・テキスト校正くん(txtファイルの文章校正)
https://marketplace.visualstudio.com/items?itemName=ICS.japanese-proofreading
解説記事
https://ics.media/entry/18859
・Endless Illusion Software
http://endlessillusoft.com/rpgmakermv-intellisense/
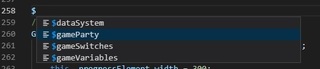
VScodeと連携することで$と入力すると$game~を入力候補に表示してくれる
[導入手順]
-上記リンクから「rmmv.d.ts」「rmmv-pixi.d.ts」「jsconfig.json」をjsフォルダに保存
-VScodeでプロジェクト配下を開く

【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/8469448
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック