2018年01月06日
Google Chromeを活用したモバイル環境テスト
◆Google Chromeを活用したモバイル環境テスト
Google Chromeの開発者ツールを活用することでモバイル環境を構築することができます。
以下に実践した内容を記載します。
【必要なもの】
・Windows環境
・Google Chrome
・ネットワーク環境
【準備】
・ブラウザプレイできる環境(PLiCy、RPGアツマールの限定公開機能など)
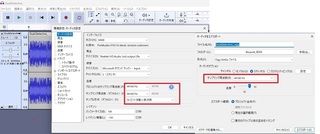
・正確なロード時間を計測する場合:キャッシュをクリアしたうえで、開発者ツールを起動し、NetworkタブDisable chacheにチェックをいれておく
※キャッシュクリアによりセーブデータやブラウザに保存されたデータが消失するので要注意
※PLiCy、RPGアツマールはクラウドセーブ対応
PLiCy
https://plicy.net/
RPGアツマール
https://game.nicovideo.jp/atsumaru/
【手順】
■インターフェースの確認方法
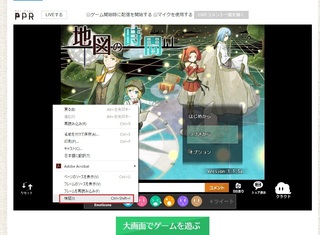
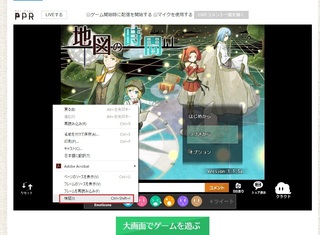
1.Google Chromeで対象のゲームページを開く
Ctrl+Shift+Iキーを押下して(もしくは右クリックで「検証」を選択)開発者ツールを起動

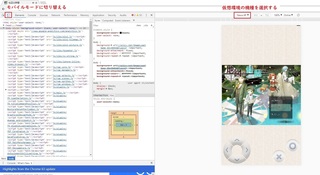
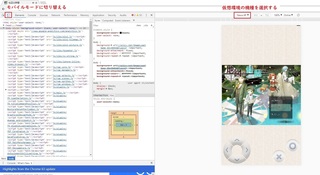
2.以下をそれぞれ実行
・左上のタブレットスマートフォンアイコンをクリックしてモバイルモードへ切り替える
・仮想環境で表示させる機種を選択する(IphoneシリーズやNexusなどリファレンスモデルが選択可能)
・画面がPC環境のままの時はF5キー押下で更新
PC実行画面

スマートフォン実機画面

※画像をクリックすると別ウィンドウで表示されます
以上の手順により、PC上でPLiCyさんやRPGアツマールさん環境のモバイル環境画面が確認できます。
UIの配置をPCで確認する際は活用するといいと思います。
■ロード時間の確認方法
3.Networkタブ、Allフィルタ、Timeでソートするとロード時間が長い順に表示される
・時間のバーを選択すると内訳を確認できる
・NetworkタブDisable chacheにチェックを入れておくとキャッシュされない状態(初回ロード)の計測が可能

以上の手順を活用することで「Now Loding」(ロード待ち)の原因を特定できます。

【参考】
本記事をご参考にされる方には以下の記事やプラグインもオススメです。
◆プラグイン
□データのキャッシュを阻止するプラグイン
・dataフォルダのキャッシュを防ぐ(ファイル更新の影響を最小限にする)
制作者:くらむぼんさん
https://tm.lucky-duet.com/viewtopic.php?t=1639
□セーブファイルの軽量化
・マップイベント情報の除外することでセーブデータの肥大化を防ぐ
制作者:terunonさん
https://goo.gl/QaWzyQ
◆参考記事
□ツール利用によるファイルサイズの圧縮方法
ファイル容量の圧縮テクニック
https://fanblogs.jp/tabirpglab/category_29/
□PC内に仮想サーバーを立てる方法
【RPGツクールMV】スマホでテスト出来る環境を作る
http://shigeuuga.blogspot.jp/2016/10/rpgmv.html
□モバイル環境のロード速度計測の実践
Chromeで開いて「開発者ツール」を表示する
http://torigoya.hatenadiary.jp/entry/loading-tkool
□UI作成
モバイルアプリの最小タップサイズを考える
http://www.dotproof.jp/2013/08/06/minimum-tap-size/
Photoshopでクオリティの高いボタンをデザインするテクニックまとめ
http://blog.nest-online.jp/2677
Google Chromeの開発者ツールを活用することでモバイル環境を構築することができます。
以下に実践した内容を記載します。
【必要なもの】
・Windows環境
・Google Chrome
・ネットワーク環境
【準備】
・ブラウザプレイできる環境(PLiCy、RPGアツマールの限定公開機能など)
・正確なロード時間を計測する場合:キャッシュをクリアしたうえで、開発者ツールを起動し、NetworkタブDisable chacheにチェックをいれておく
※キャッシュクリアによりセーブデータやブラウザに保存されたデータが消失するので要注意
※PLiCy、RPGアツマールはクラウドセーブ対応
PLiCy
https://plicy.net/
RPGアツマール
https://game.nicovideo.jp/atsumaru/
【手順】
■インターフェースの確認方法
1.Google Chromeで対象のゲームページを開く
Ctrl+Shift+Iキーを押下して(もしくは右クリックで「検証」を選択)開発者ツールを起動

2.以下をそれぞれ実行
・左上のタブレットスマートフォンアイコンをクリックしてモバイルモードへ切り替える
・仮想環境で表示させる機種を選択する(IphoneシリーズやNexusなどリファレンスモデルが選択可能)
・画面がPC環境のままの時はF5キー押下で更新
PC実行画面

スマートフォン実機画面

※画像をクリックすると別ウィンドウで表示されます
以上の手順により、PC上でPLiCyさんやRPGアツマールさん環境のモバイル環境画面が確認できます。
UIの配置をPCで確認する際は活用するといいと思います。
■ロード時間の確認方法
3.Networkタブ、Allフィルタ、Timeでソートするとロード時間が長い順に表示される
・時間のバーを選択すると内訳を確認できる
・NetworkタブDisable chacheにチェックを入れておくとキャッシュされない状態(初回ロード)の計測が可能

以上の手順を活用することで「Now Loding」(ロード待ち)の原因を特定できます。

【参考】
本記事をご参考にされる方には以下の記事やプラグインもオススメです。
◆プラグイン
□データのキャッシュを阻止するプラグイン
・dataフォルダのキャッシュを防ぐ(ファイル更新の影響を最小限にする)
制作者:くらむぼんさん
https://tm.lucky-duet.com/viewtopic.php?t=1639
□セーブファイルの軽量化
・マップイベント情報の除外することでセーブデータの肥大化を防ぐ
制作者:terunonさん
https://goo.gl/QaWzyQ
◆参考記事
□ツール利用によるファイルサイズの圧縮方法
ファイル容量の圧縮テクニック
https://fanblogs.jp/tabirpglab/category_29/
□PC内に仮想サーバーを立てる方法
【RPGツクールMV】スマホでテスト出来る環境を作る
http://shigeuuga.blogspot.jp/2016/10/rpgmv.html
□モバイル環境のロード速度計測の実践
Chromeで開いて「開発者ツール」を表示する
http://torigoya.hatenadiary.jp/entry/loading-tkool
□UI作成
モバイルアプリの最小タップサイズを考える
http://www.dotproof.jp/2013/08/06/minimum-tap-size/
Photoshopでクオリティの高いボタンをデザインするテクニックまとめ
http://blog.nest-online.jp/2677
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7164610
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック