新規記事の投稿を行うことで、非表示にすることが可能です。
2013年04月22日
Windows Live Writer のプラグイン Text Template
Windows Live Writer は、自分のパソコン上でブログ記事を書いて、その記事を
ブログサービスにリモート投稿できるアプリケーションです。
私の環境では、FC2ブログとSeesaaブログで使えていて、ファンブログと忍者ブログ
は使えていません。
Windows Live Writer にはブラウザのように、プラグインを追加できる機能が
あります。
追加できるプラグインは、ブラウザほどは多くなくて、今のところ181種類。
その中に、Text Template というプラグインがあって、これがちょっと便利です。
よく使う文章やHTMLコード(表や広告バナーなど)を、テンプレートとして保存して、
使いまわしがしやすいようにするものです。
そのテンプレートは、カテゴリで分類しておけるので、たくさん作っておいても探し
やすいです。
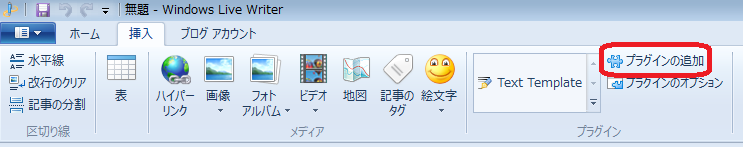
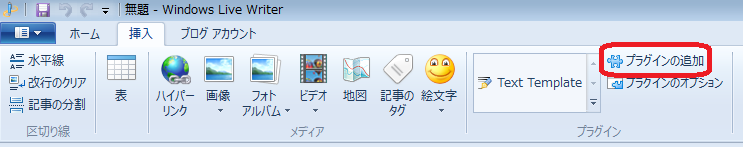
[挿入]タブの「プラグインの追加」をクリックします。
( ↓ この画像では、すでに Text Template がインストールされています)

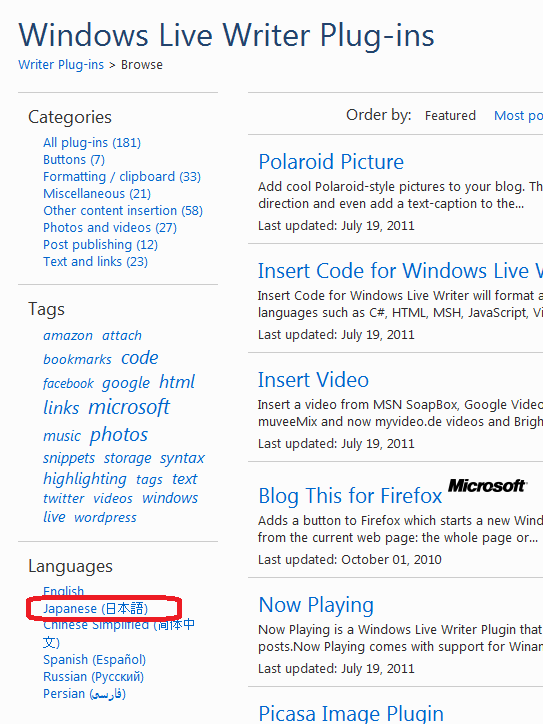
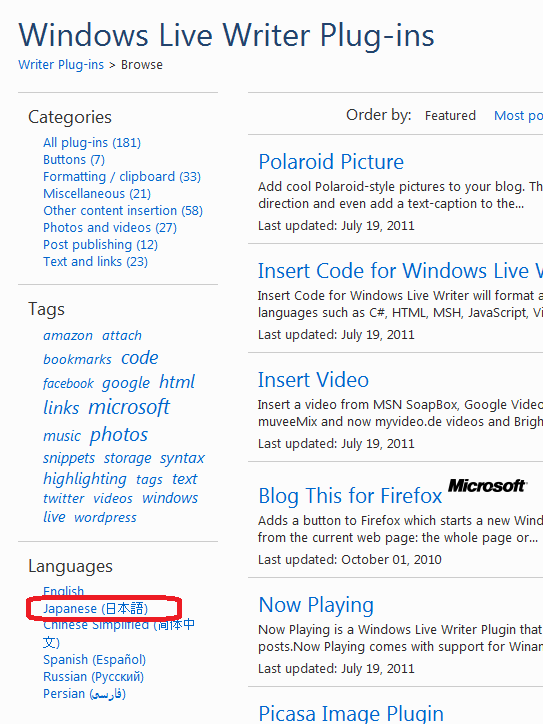
こんな感じの英語のサイトがブラウザに表示されます。↓

左上の「Categories」の「Other content insertion (58) 」に、今回の Text Template
は分類されているので、そこをクリックして探せば見つかります。
今日の時点では、「Other content insertion (58) 」をクリックしたあとの1ページ目の
上から7つ目にありましたので、その辺りにあると思います。
注意したいのは、左下の「Languages」にある「Japanese (日本語) 」をクリック
すると、Text Template が表示されません。
日本語のページに切り替わるのかと思いましたが、そうではなくて、日本語に対応
したプラグインだけが表示されるみたいです。
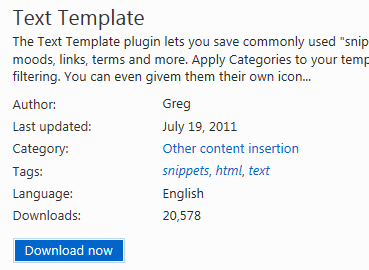
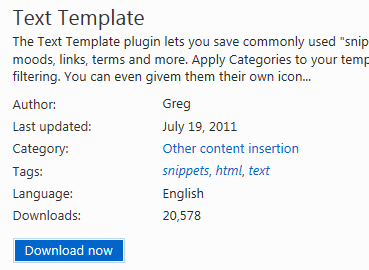
Text Template が見つかったら、その文字をクリックすると、↓ このように表示され
ます。

[Download now]ボタンをクリックして、ファイルを保存します。
保存したファイルは「ダウンロード」フォルダに入っていると思いますので、ダブル
クリックしてインストールします。
インストールが完了すると、この記事の一番上の画像のように、プラグインのところに
「Text Template」が表示されます。
「Text Template」の文字をクリックすると、テンプレートが追加できます。
お好みで、カテゴリー分けして、いろいろ登録しておくと便利ですよ。
今回のプラグインのページのように、英語のページを日本語で表示(翻訳)するには、
Internet Explorer の場合は、英語のページを表示した状態で、右クリックメニューの
「Bingで翻訳」が簡単です。
Google Chrome などの Chromium 系ブラウザの場合は、 この記事を参考にして
この記事を参考にして
みてください。
GoogleChromeなどで「翻訳しますか?」を回避する
ブログサービスにリモート投稿できるアプリケーションです。
私の環境では、FC2ブログとSeesaaブログで使えていて、ファンブログと忍者ブログ
は使えていません。
Windows Live Writer にはブラウザのように、プラグインを追加できる機能が
あります。
追加できるプラグインは、ブラウザほどは多くなくて、今のところ181種類。
その中に、Text Template というプラグインがあって、これがちょっと便利です。
よく使う文章やHTMLコード(表や広告バナーなど)を、テンプレートとして保存して、
使いまわしがしやすいようにするものです。
そのテンプレートは、カテゴリで分類しておけるので、たくさん作っておいても探し
やすいです。
Windows Live Writer にプラグインを追加する方法
[挿入]タブの「プラグインの追加」をクリックします。
( ↓ この画像では、すでに Text Template がインストールされています)

こんな感じの英語のサイトがブラウザに表示されます。↓

左上の「Categories」の「Other content insertion (58) 」に、今回の Text Template
は分類されているので、そこをクリックして探せば見つかります。
今日の時点では、「Other content insertion (58) 」をクリックしたあとの1ページ目の
上から7つ目にありましたので、その辺りにあると思います。
注意したいのは、左下の「Languages」にある「Japanese (日本語) 」をクリック
すると、Text Template が表示されません。
日本語のページに切り替わるのかと思いましたが、そうではなくて、日本語に対応
したプラグインだけが表示されるみたいです。
Text Template が見つかったら、その文字をクリックすると、↓ このように表示され
ます。

[Download now]ボタンをクリックして、ファイルを保存します。
保存したファイルは「ダウンロード」フォルダに入っていると思いますので、ダブル
クリックしてインストールします。
インストールが完了すると、この記事の一番上の画像のように、プラグインのところに
「Text Template」が表示されます。
「Text Template」の文字をクリックすると、テンプレートが追加できます。
お好みで、カテゴリー分けして、いろいろ登録しておくと便利ですよ。
今回のプラグインのページのように、英語のページを日本語で表示(翻訳)するには、
Internet Explorer の場合は、英語のページを表示した状態で、右クリックメニューの
「Bingで翻訳」が簡単です。
Google Chrome などの Chromium 系ブラウザの場合は、
みてください。
GoogleChromeなどで「翻訳しますか?」を回避する
2013年04月19日
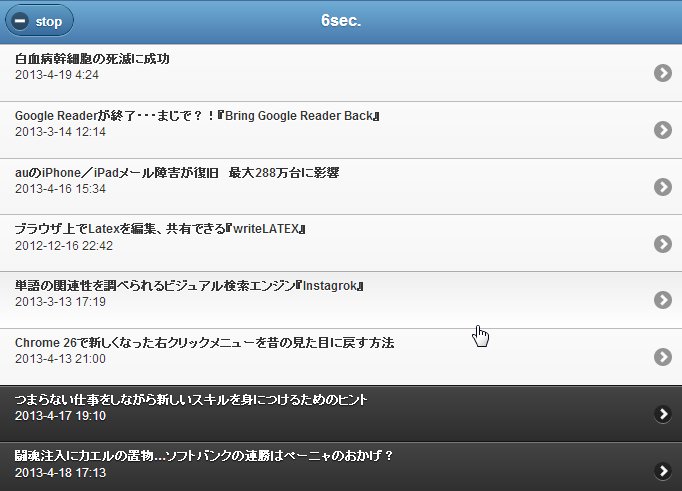
6秒ごとに暇がつぶれていくサイト 6sec.
暇つぶしのためのサイトで、スマートフォン用ということなのですが、パソコンでも
まったく違和感なく表示されますし、暇つぶしというよりはランダムな情報収集ツール
と私は感じています。
これです 6sec.
6sec.
プロバイダのトップページや、Sleipnir Start などのブラウザ向けのスタートページで
ニュースや人気トピックスの一覧が表示されるものがありますが、それが画面上を
自動的に流れていくようなツールです。

いろいろな情報のタイトルが、ランダムなジャンルで表示され、ゆっくり画面の下に
流れていきます。
気になるタイトルがあれば、その帯をクリックすることで、記事を読むことができます。
タイトルが流れていくのでクリックしにくいという場合は、左上の[stop]ボタンを押すと
画面が止まってクリックしやすくなります。
プロバイダのトップページなどのニュース一覧だと、自分で興味のあるカテゴリを
選択してしまうので、興味のある分野の記事タイトルしか目に入らないですが、
この 6sec. だと、これまで気づかなかった情報に目がいくようになります。
自動的に流れていくのも、意外と便利です。
肩こりをほぐしたり、ストレッチをしたりしながら、見ていることもできますね。
(私はこれが一番助かる・・・ )
)
ブログネタ探しにも、いいかも。
詳しくは、こちら
6秒毎に暇が潰れていく?アンテナサイト「6sec.」
暇潰しの為のアンテナサイト「6sec.」を少し更新しました
4月13日の記事で、「まだ完成という訳ではなく、もう少し調整などする」とのことです
が、今の時点で全然問題なく機能しています。
もっと使いやすくなったり、アイデアが盛り込まれるのかもしれないですね。
6sec.の読み方は、「ろくせく」に一票入れときます
まったく違和感なく表示されますし、暇つぶしというよりはランダムな情報収集ツール
と私は感じています。
これです
プロバイダのトップページや、Sleipnir Start などのブラウザ向けのスタートページで
ニュースや人気トピックスの一覧が表示されるものがありますが、それが画面上を
自動的に流れていくようなツールです。

いろいろな情報のタイトルが、ランダムなジャンルで表示され、ゆっくり画面の下に
流れていきます。
気になるタイトルがあれば、その帯をクリックすることで、記事を読むことができます。
タイトルが流れていくのでクリックしにくいという場合は、左上の[stop]ボタンを押すと
画面が止まってクリックしやすくなります。
プロバイダのトップページなどのニュース一覧だと、自分で興味のあるカテゴリを
選択してしまうので、興味のある分野の記事タイトルしか目に入らないですが、
この 6sec. だと、これまで気づかなかった情報に目がいくようになります。
自動的に流れていくのも、意外と便利です。
肩こりをほぐしたり、ストレッチをしたりしながら、見ていることもできますね。
(私はこれが一番助かる・・・
ブログネタ探しにも、いいかも。
詳しくは、こちら
6秒毎に暇が潰れていく?アンテナサイト「6sec.」
暇潰しの為のアンテナサイト「6sec.」を少し更新しました
4月13日の記事で、「まだ完成という訳ではなく、もう少し調整などする」とのことです
が、今の時点で全然問題なく機能しています。
もっと使いやすくなったり、アイデアが盛り込まれるのかもしれないですね。
6sec.の読み方は、「ろくせく」に一票入れときます
2013年04月17日
Sleipnir 4 で緊急地震速報を表示させる
Google Chrome 用の拡張機能(エクステンション)に、緊急地震速報を表示できる
ものがあって、Sleipnir 4 でも使うことができます。
Sleipnir 4 に限らず SRWare Iron などの Chromium 系ブラウザであれば、使えると
思います。
Sleipnir 4 では、次の手順でエクステンションを追加できます。
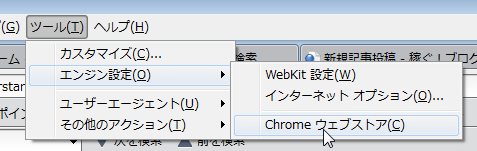
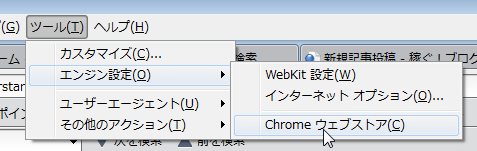
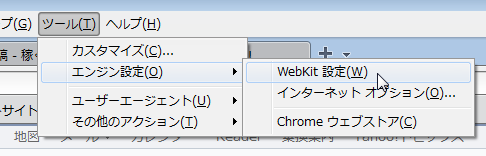
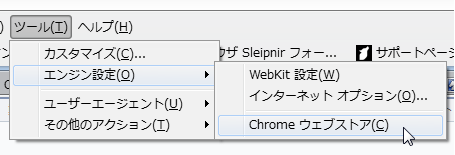
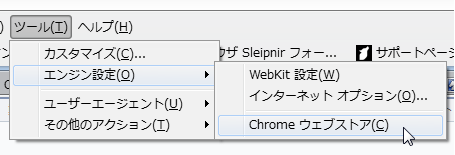
1) 「ツール」メニューの「エンジン設定」の「Chrome ウェブストア」を開きます。

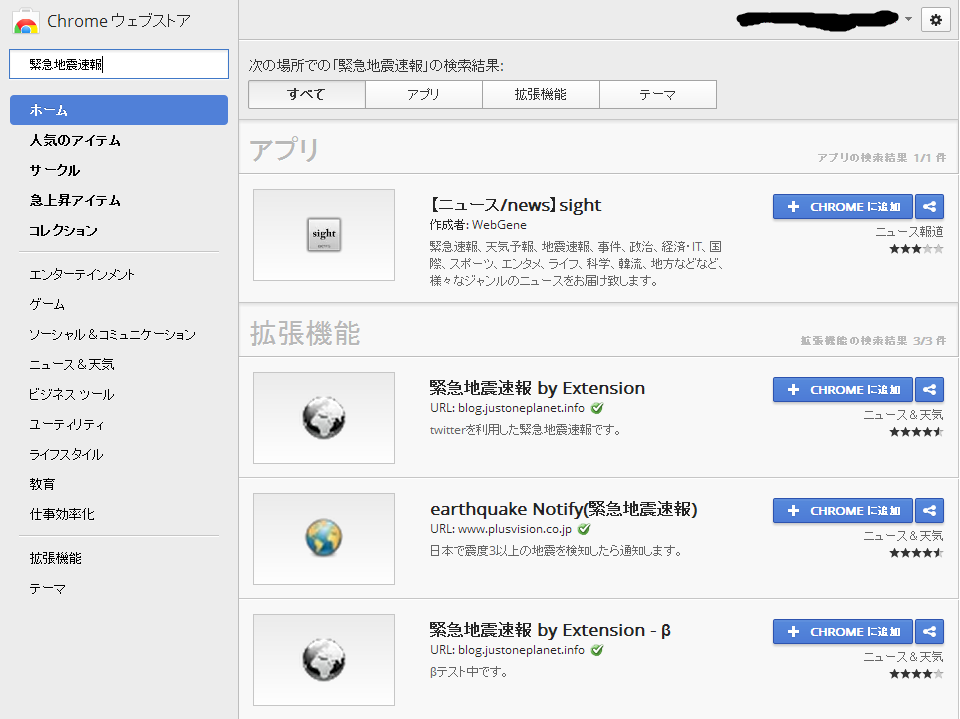
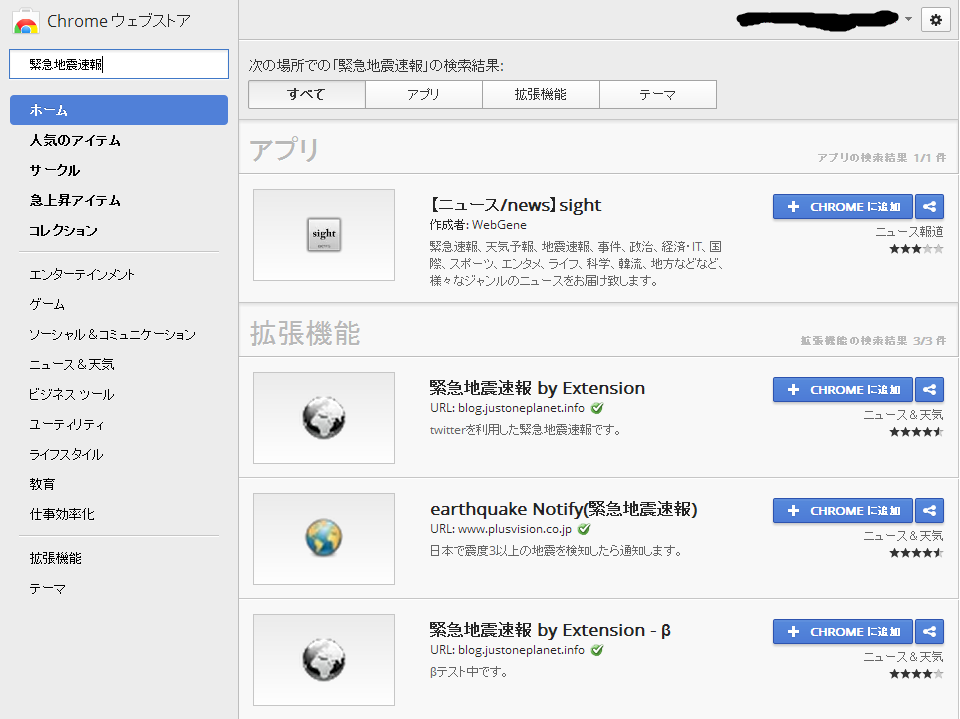
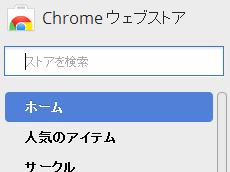
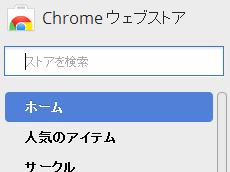
2) 「Chrome ウェブストア」の左上の検索ボックスに「緊急地震速報」と入れて、
[Enter]キーを押します。
今だと、拡張機能に3種類表示されます。
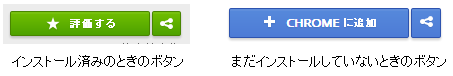
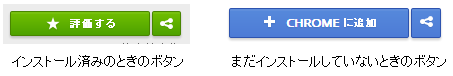
使いたいものの右側の[+ CHROME に追加]ボタンをクリックすればOK。

私の場合は、SRWare Iron で「緊急地震速報 by Extension」を使っていて、
Sleipnir 4 では特にインストールしなくても、そのまま機能しています。
(ちょっと不思議(^_^;)
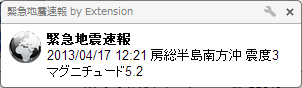
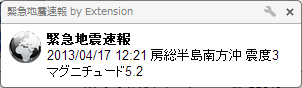
実際の速報は、 こんなのが画面右下に表示されます。
こんなのが画面右下に表示されます。

仕事中とかで、テレビやラジオが点いていないときに欲しい機能ですね。
それにしても、今日は緊急地震速報が多いです。
ものがあって、Sleipnir 4 でも使うことができます。
Sleipnir 4 に限らず SRWare Iron などの Chromium 系ブラウザであれば、使えると
思います。
Sleipnir 4 では、次の手順でエクステンションを追加できます。
1) 「ツール」メニューの「エンジン設定」の「Chrome ウェブストア」を開きます。

2) 「Chrome ウェブストア」の左上の検索ボックスに「緊急地震速報」と入れて、
[Enter]キーを押します。
今だと、拡張機能に3種類表示されます。
使いたいものの右側の[+ CHROME に追加]ボタンをクリックすればOK。

私の場合は、SRWare Iron で「緊急地震速報 by Extension」を使っていて、
Sleipnir 4 では特にインストールしなくても、そのまま機能しています。
(ちょっと不思議(^_^;)
実際の速報は、

仕事中とかで、テレビやラジオが点いていないときに欲しい機能ですね。
それにしても、今日は緊急地震速報が多いです。
2013年04月15日
ブログ内検索を新しくしてみました
以前、最近の記事一覧の下に Google カスタム検索 を使ったブログ内検索を、設置
したのですが、その時から1年近く経っているので、デザインとか新しくなっているかも
しれないと思って、見にいってみました。
すると、ボタンとか検索ボックスとかは、たいして変わっていないようですが、検索結果
を表示するときのデザインに「オーバーレイ」というのが増えていました。
「オーバーレイ」って何?、と思いましたが、カッコよさそうなので、さっそく設置する
ことにしました。
やってみると、検索結果が画面の中央に浮かび上がる感じで表示されます。
(やはり、カッコイイ(^^)v)
でも、ちょっと問題が発生(^_^;
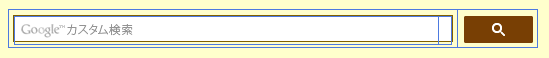
 こんな風に青い線が出てしまいました。
こんな風に青い線が出てしまいました。

以前のブログ内検索も、このような青い線は出ていて、あまり気にならなかったの
ですが、今回は検索ボックスのところに少しズレた状態で表示されてしまい、かなり
不細工です
それで、この青い線が、どこでどのように表示するように指示されているのか調べて
みると、スタイルシートにそれらしい部分がありました。
この「#4D7AE0」が青色なので、周囲と同じ色の「#FFFFCC」に変更してみました。
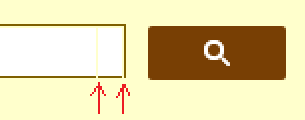
すると、青い線は消えたのですが、下のように検索ボックスの枠が一部欠けて
しまいました。(赤い矢印のところ)

青い線を、周囲の色の線に変えただけなので、あたりまえと言えばあたりまえ。
でも、あまり目立たないので、そのままにしておこうと思っていたのですが、1日経った
今日、ちょっとひらめいて 、線の太さ「1px」を「0px」に・・・。
、線の太さ「1px」を「0px」に・・・。
うまく線を消すことができました。

Google カスタム検索 を使ったブログ内検索を、新しくしてよかったことがもうひとつ。
以前は、ボタンの色とか、背景色とかをカスタマイズすると、コードがやたらと長く
なっていたのですが、今のGoogle カスタム検索のコードは、ずいぶん短くなっていて
13行でした。
(以前のものは、50行くらいあったような気がします)
※ 4月16日追記
15日の夜から16日朝にかけて、トラックバックスパムが付くようになりました。
ブログの設定では、スパムフィルターは有効にしてあるので、このGoogle カスタム検索
が原因とも考えられます。
原因はファンブログ側の障害かもしれませんが、念のため、Google カスタム検索の
設置は、少し待った方がいいと思います。
※ 4月17日追記
他の方もスパムが付いているようですので、トラックバックスパムが付くようになった
ことと、Google カスタム検索は、関係なさそうです。
したのですが、その時から1年近く経っているので、デザインとか新しくなっているかも
しれないと思って、見にいってみました。
すると、ボタンとか検索ボックスとかは、たいして変わっていないようですが、検索結果
を表示するときのデザインに「オーバーレイ」というのが増えていました。
「オーバーレイ」って何?、と思いましたが、カッコよさそうなので、さっそく設置する
ことにしました。
やってみると、検索結果が画面の中央に浮かび上がる感じで表示されます。
(やはり、カッコイイ(^^)v)
でも、ちょっと問題が発生(^_^;
以前のブログ内検索も、このような青い線は出ていて、あまり気にならなかったの
ですが、今回は検索ボックスのところに少しズレた状態で表示されてしまい、かなり
不細工です
それで、この青い線が、どこでどのように表示するように指示されているのか調べて
みると、スタイルシートにそれらしい部分がありました。
#content table {
border-top:1px solid #4D7AE0;
border-right:1px solid #4D7AE0;
}
#content table td {
border-bottom:1px solid #4D7AE0;
border-left:1px solid #4D7AE0;
padding: 4px;
}
この「#4D7AE0」が青色なので、周囲と同じ色の「#FFFFCC」に変更してみました。
すると、青い線は消えたのですが、下のように検索ボックスの枠が一部欠けて
しまいました。(赤い矢印のところ)

青い線を、周囲の色の線に変えただけなので、あたりまえと言えばあたりまえ。
でも、あまり目立たないので、そのままにしておこうと思っていたのですが、1日経った
今日、ちょっとひらめいて
うまく線を消すことができました。
Google カスタム検索 を使ったブログ内検索を、新しくしてよかったことがもうひとつ。
以前は、ボタンの色とか、背景色とかをカスタマイズすると、コードがやたらと長く
なっていたのですが、今のGoogle カスタム検索のコードは、ずいぶん短くなっていて
13行でした。
(以前のものは、50行くらいあったような気がします)
※ 4月16日追記
15日の夜から16日朝にかけて、トラックバックスパムが付くようになりました。
ブログの設定では、スパムフィルターは有効にしてあるので、このGoogle カスタム検索
が原因とも考えられます。
原因はファンブログ側の障害かもしれませんが、念のため、Google カスタム検索の
設置は、少し待った方がいいと思います。
※ 4月17日追記
他の方もスパムが付いているようですので、トラックバックスパムが付くようになった
ことと、Google カスタム検索は、関係なさそうです。
2013年04月13日
Sleipnir 4 でよく使う機能のボタンを表示する
最近のブラウザどれも、余計なボタンなどを表示しないようにして、スッキリしたデザ
インにする傾向があります。
Sleipnir 4 も同じだと思います。
それでも、必要な機能は右クリックメニューや上部のメインメニュー([Alt]キーで表示)
などからたどって使えますし、そんなに不便ではないかもしれません。
でも、よく使う機能は、ボタンに割り当てられて、画面上に表示されていると便利な
場合があります。
Sleipnir 4 には、そのようなことが可能なカスタマイズ機能があるので、試しにその
カスタマイズ機能を使ってみました。
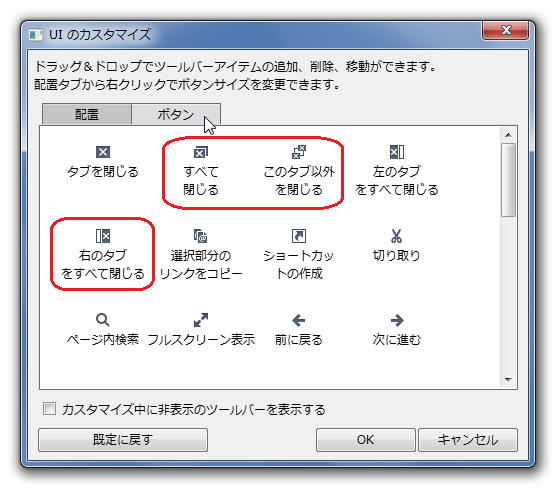
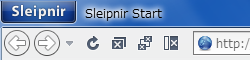
たくさんのタブを開いているときに便利な3つのボタンを、画面左上に表示してみます。
「すべて閉じる」、「このタブ以外を閉じる」、「右のタブをすべて閉じる」の3つです。
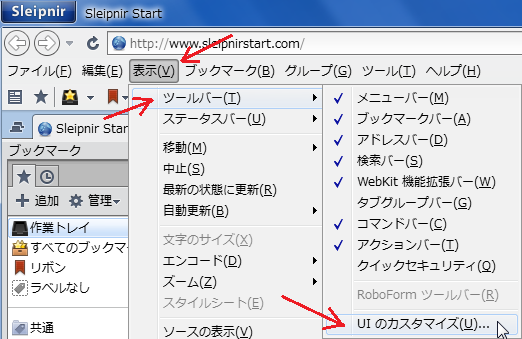
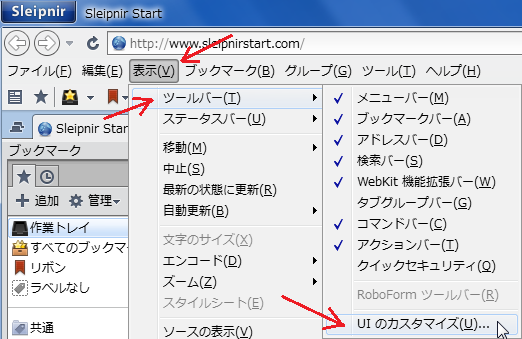
「表示」メニューの[ツールバー]の[UI のカスタマイズ]を開きます。

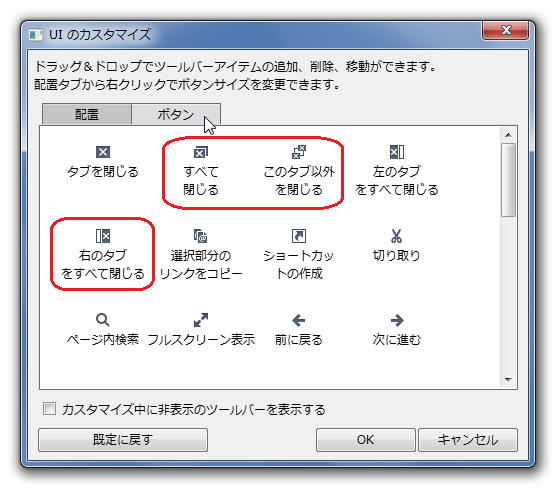
「ボタン」タブを表示して、画面上に表示したいボタンをドラッグして、表示させたい
場所にドロップします。
(右側のスクロールバーを動かすと、他の機能のボタンも表示されます)

 このように、表示できる場所に、四角形の青い枠が表示されるので、好みの
このように、表示できる場所に、四角形の青い枠が表示されるので、好みの
場所にボタンをドラッグ&ドロップします。

私の場合は、アドレスバーの左側に3つのボタンを配置しました。
[OK]ボタンを押して、ウインドウを閉じます。
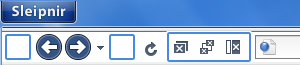
結果、ボタンは このように表示されるようになりました。
このように表示されるようになりました。

よく使う機能は、人によって違うものです。
他にも便利な機能のボタンがあるので、探してみてください。
自分がよく使う機能のボタンを表示させて、さらに便利なブラウザにしてみませんか。
インにする傾向があります。
Sleipnir 4 も同じだと思います。
それでも、必要な機能は右クリックメニューや上部のメインメニュー([Alt]キーで表示)
などからたどって使えますし、そんなに不便ではないかもしれません。
でも、よく使う機能は、ボタンに割り当てられて、画面上に表示されていると便利な
場合があります。
Sleipnir 4 には、そのようなことが可能なカスタマイズ機能があるので、試しにその
カスタマイズ機能を使ってみました。
たくさんのタブを開いているときに便利な3つのボタンを、画面左上に表示してみます。
「すべて閉じる」、「このタブ以外を閉じる」、「右のタブをすべて閉じる」の3つです。
「表示」メニューの[ツールバー]の[UI のカスタマイズ]を開きます。

「ボタン」タブを表示して、画面上に表示したいボタンをドラッグして、表示させたい
場所にドロップします。
(右側のスクロールバーを動かすと、他の機能のボタンも表示されます)

場所にボタンをドラッグ&ドロップします。

私の場合は、アドレスバーの左側に3つのボタンを配置しました。
[OK]ボタンを押して、ウインドウを閉じます。
結果、ボタンは

よく使う機能は、人によって違うものです。
他にも便利な機能のボタンがあるので、探してみてください。
自分がよく使う機能のボタンを表示させて、さらに便利なブラウザにしてみませんか。
2013年04月10日
Sleipnir 4 でURLをコピーした瞬間に開く設定
Sleipnir 4 の「クリップボードにURLが送られたら開く」という機能が、なかなか便利
です。
パソコンを便利に!!
↑ このように文字とかボタンとかにリンクURLが埋め込んである場合は、そこを
クリックすれば、リンク先がブラウザで開きますが・・・
https://fanblogs.jp/pontaoyaji/
↑ このように、URLをそのまま貼り付けてあるときは、そのURLをブラウザで開く
ためには、URLをマウスでドラッグしてコピーしたあと、アドレスバーに貼り付けると
思います。
この「URLをマウスでドラッグしてコピー」の作業の瞬間に、そのページが開くように
なる設定なのです。
単に、アドレスバーに貼り付けて、[Enter]キーを押すのを省略できるだけですが、
その前に見ていたページを残したまま、そのURLを開きたい場合は、新しいタブを先に
開いておくことも省略できます。
そもそも、URLをそのまま貼り付けてあることって、そんなにないですが、設定しておけば
意識しなくても、いつもどおり「URLをマウスでドラッグしてコピー」した瞬間に、勝手に
開いてくれるので、ちょっと得した気分になります(^^)v
◆ 設定方法です。
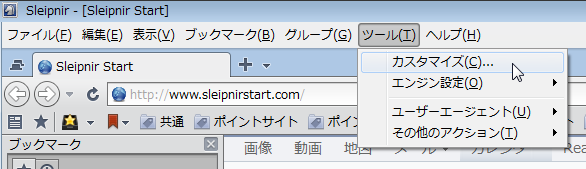
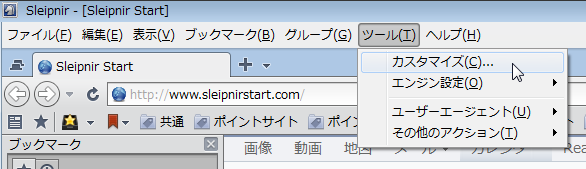
まず、「ツール」メニューの「カスタマイズ」を開きます。

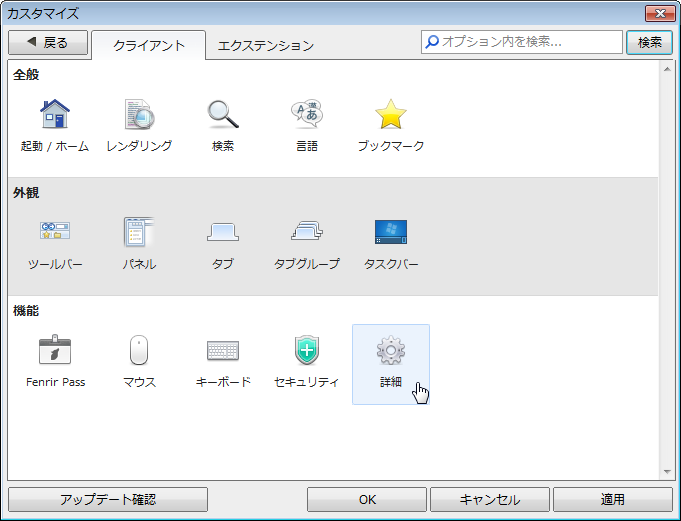
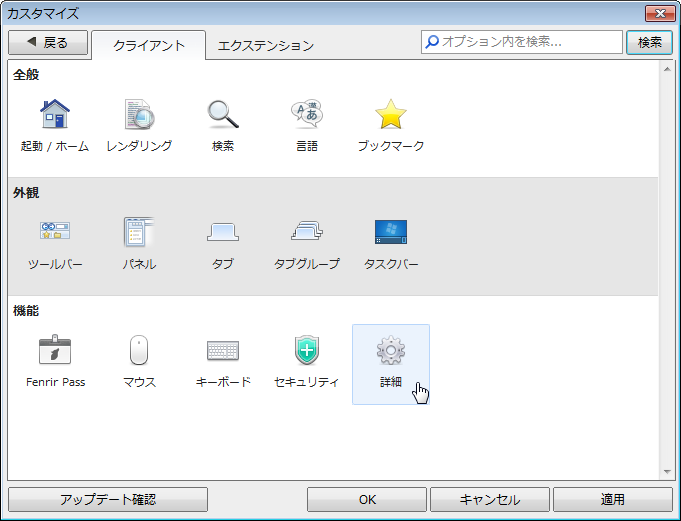
「クライアント」タブの最下段右の「詳細」をクリックします。

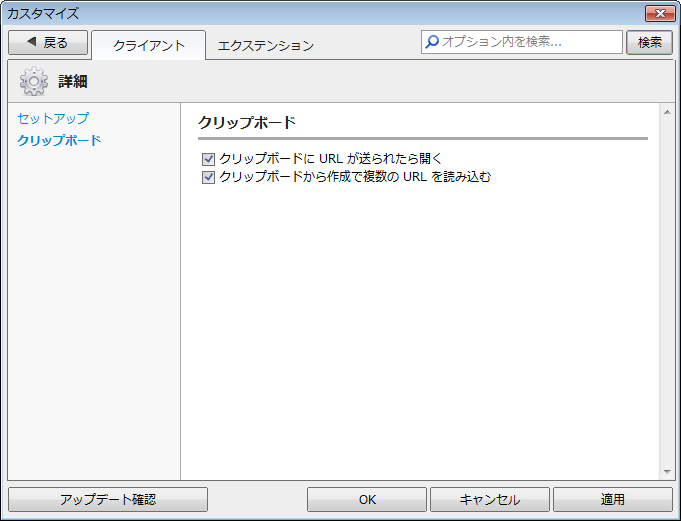
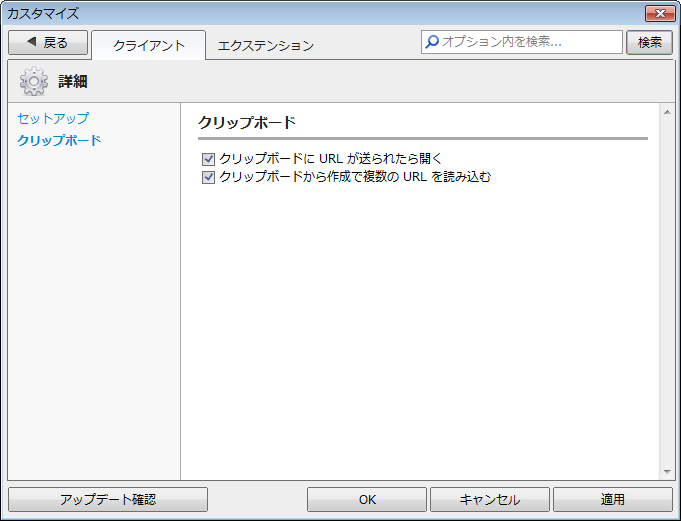
「クリップボード」のところで、下のように2つチェックを入れて、[OK]ボタンをクリック
してウインドウを閉じます。

以上で、設定完了です。
もうひとつ、ポイントサイトをやっている人には、この機能はさらに便利に働きます。
(ただし、げん玉の場合は除きます)
Sleipnir 4 を標準のブラウザに設定してあることが条件です。
メールの文面に、ポイントなどがもらえるURLが複数埋め込んである場合がありますが、
ひとつひとつクリックしてそのページを開くのが大変なこと、ありますよね。
そんなときに、その複数のURLをマウスでドラッグしてコピーすると、一気にその複数の
ページを開くことができるのです。
メールの文面のURLのほとんど全部を開きたいのなら、[Ctrl]+[A]で全部選択して
[Ctrl]+[C]でコピーするとさらに簡単です。
私の場合は、ブログを書いているときに、ブログに貼った画像のURLをコピーすることが
多いのですが、そのときもそのURLを開くことになるので、画像の確認ができて便利
ということもあります。
Sleipnir 4 を使っている人は、ぜひ試してみてください。
です。
パソコンを便利に!!
↑ このように文字とかボタンとかにリンクURLが埋め込んである場合は、そこを
クリックすれば、リンク先がブラウザで開きますが・・・
https://fanblogs.jp/pontaoyaji/
↑ このように、URLをそのまま貼り付けてあるときは、そのURLをブラウザで開く
ためには、URLをマウスでドラッグしてコピーしたあと、アドレスバーに貼り付けると
思います。
この「URLをマウスでドラッグしてコピー」の作業の瞬間に、そのページが開くように
なる設定なのです。
単に、アドレスバーに貼り付けて、[Enter]キーを押すのを省略できるだけですが、
その前に見ていたページを残したまま、そのURLを開きたい場合は、新しいタブを先に
開いておくことも省略できます。
そもそも、URLをそのまま貼り付けてあることって、そんなにないですが、設定しておけば
意識しなくても、いつもどおり「URLをマウスでドラッグしてコピー」した瞬間に、勝手に
開いてくれるので、ちょっと得した気分になります(^^)v
◆ 設定方法です。
まず、「ツール」メニューの「カスタマイズ」を開きます。

「クライアント」タブの最下段右の「詳細」をクリックします。

「クリップボード」のところで、下のように2つチェックを入れて、[OK]ボタンをクリック
してウインドウを閉じます。

以上で、設定完了です。
もうひとつ、ポイントサイトをやっている人には、この機能はさらに便利に働きます。
(ただし、げん玉の場合は除きます)
Sleipnir 4 を標準のブラウザに設定してあることが条件です。
メールの文面に、ポイントなどがもらえるURLが複数埋め込んである場合がありますが、
ひとつひとつクリックしてそのページを開くのが大変なこと、ありますよね。
そんなときに、その複数のURLをマウスでドラッグしてコピーすると、一気にその複数の
ページを開くことができるのです。
メールの文面のURLのほとんど全部を開きたいのなら、[Ctrl]+[A]で全部選択して
[Ctrl]+[C]でコピーするとさらに簡単です。
私の場合は、ブログを書いているときに、ブログに貼った画像のURLをコピーすることが
多いのですが、そのときもそのURLを開くことになるので、画像の確認ができて便利
ということもあります。
Sleipnir 4 を使っている人は、ぜひ試してみてください。
2013年04月04日
GPS将棋をインストールして対戦してみよう!
第2回将棋電王戦の記事を書いたら、参加するコンピュータ将棋と対戦してみたく
なってきました。
いったい、どれくらい強いんでしょうか・・・。
調べてみると、電王戦の第5局で対局する「GPS将棋」がフリーソフトとして公開
されていました。
GPS将棋は、第22回世界コンピュータ選手権で優勝した将棋ソフトです。
実際に選手権で使用されたプログラムと、まったく同じものではないと思いますが、
試してみるのには十分でしょう。
この公開されているGPS将棋は、実は思考部分のみでGUI部分は別のソフトを使わ
なくてはなりません。
つまり、駒を表示したり、操作したりする部分が付いていないんです。
その理由は、こちら なぜGUIと思考部分を分離するのか?
なぜGUIと思考部分を分離するのか?
◆ GPS将棋(思考部分)をインストールする。
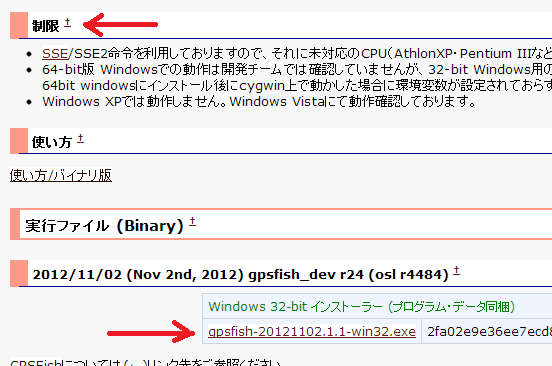
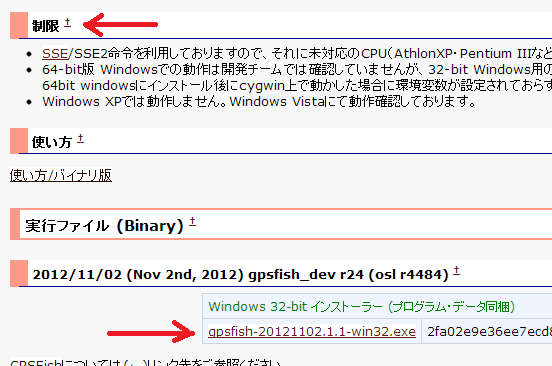
GPS将棋のダウンロードページを開いて、「制限」のところに書いてある動作環境を
見て、自分の環境が適合しているかを確認します。
Windows XP は不可で、Windows Vita 以降なら動作する可能性が高いです。
適合しているようなら、「gpsfish-20121102.1.1-win32.exe」をダウンロードして、
実行します。

◆ 将棋GUIソフト「将棋所」をインストールする。
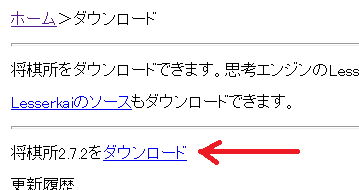
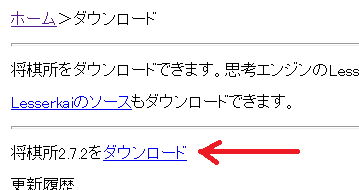
将棋所のダウンロードページを開いて、「ダウンロード」の文字をクリックして、ファイルを
ダウンロードします。

ダウンロードしたファイル「Shogidokoro.zip」(.zipは設定によっては表示されません)
は、圧縮されたファイルです。
ファイルを右クリックして解凍すると、「Shogidokoro」というフォルダができるので、
そのフォルダを適当な場所(Program Files の中など)に移動します。
移動したら「Shogidokoro」フォルダの直下にある「Shogidokoro.exe」のショートカット
を作って、そのショートカットから起動するようにします。
将棋所の対応OSは、Windows XP、Vista、7、8 となっています。
OSが対応していて、将棋所が起動しない場合は、動作環境のページを確認してみて
ください。
◆ 将棋所の思考部分に、GPS将棋を設定する。
将棋所を起動して、「対局」メニューの「エンジン管理」を開きます。
次に、[追加]ボタンをクリックして、Program Files の中の「gpsfish」の
「smp」フォルダにある「gpsfish.exe(.exeは設定によっては表示されません)」
を選びます。

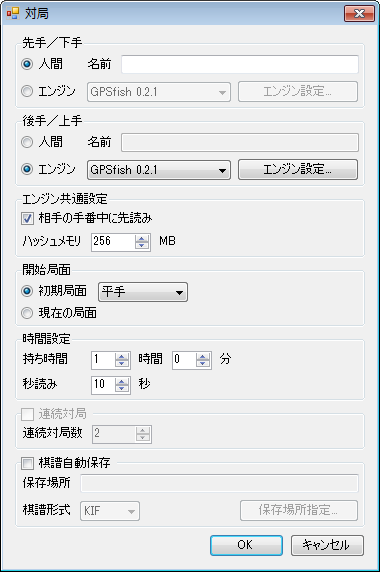
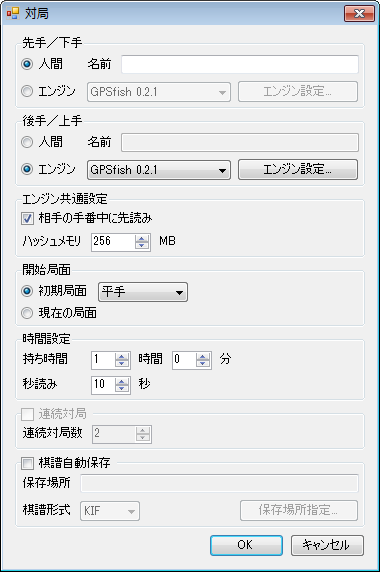
あとは、「対局」メニューの「対局」をクリックして、先手・後手を選んで、時間設定を
適当に決めて[OK]ボタンをクリックすると、対局が始まります。

いろいろ設定ができるみたいですので、詳しくはヘルプを見て研究してください。
実は、私はまだインストールしただけで、時間が取れなくて対局できていませんが、
腕に自信のある方は、ぜひ対戦してみてください。
きっと、強いですよ〜〜
なってきました。
いったい、どれくらい強いんでしょうか・・・。
調べてみると、電王戦の第5局で対局する「GPS将棋」がフリーソフトとして公開
されていました。
GPS将棋は、第22回世界コンピュータ選手権で優勝した将棋ソフトです。
実際に選手権で使用されたプログラムと、まったく同じものではないと思いますが、
試してみるのには十分でしょう。
この公開されているGPS将棋は、実は思考部分のみでGUI部分は別のソフトを使わ
なくてはなりません。
つまり、駒を表示したり、操作したりする部分が付いていないんです。
その理由は、こちら
◆ GPS将棋(思考部分)をインストールする。
GPS将棋のダウンロードページを開いて、「制限」のところに書いてある動作環境を
見て、自分の環境が適合しているかを確認します。
Windows XP は不可で、Windows Vita 以降なら動作する可能性が高いです。
適合しているようなら、「gpsfish-20121102.1.1-win32.exe」をダウンロードして、
実行します。

◆ 将棋GUIソフト「将棋所」をインストールする。
将棋所のダウンロードページを開いて、「ダウンロード」の文字をクリックして、ファイルを
ダウンロードします。

ダウンロードしたファイル「Shogidokoro.zip」(.zipは設定によっては表示されません)
は、圧縮されたファイルです。
ファイルを右クリックして解凍すると、「Shogidokoro」というフォルダができるので、
そのフォルダを適当な場所(Program Files の中など)に移動します。
移動したら「Shogidokoro」フォルダの直下にある「Shogidokoro.exe」のショートカット
を作って、そのショートカットから起動するようにします。
将棋所の対応OSは、Windows XP、Vista、7、8 となっています。
OSが対応していて、将棋所が起動しない場合は、動作環境のページを確認してみて
ください。
◆ 将棋所の思考部分に、GPS将棋を設定する。
将棋所を起動して、「対局」メニューの「エンジン管理」を開きます。
次に、[追加]ボタンをクリックして、Program Files の中の「gpsfish」の
「smp」フォルダにある「gpsfish.exe(.exeは設定によっては表示されません)」
を選びます。

あとは、「対局」メニューの「対局」をクリックして、先手・後手を選んで、時間設定を
適当に決めて[OK]ボタンをクリックすると、対局が始まります。

いろいろ設定ができるみたいですので、詳しくはヘルプを見て研究してください。
実は、私はまだインストールしただけで、時間が取れなくて対局できていませんが、
腕に自信のある方は、ぜひ対戦してみてください。
きっと、強いですよ〜〜
2013年04月02日
GoogleChromeなどで「翻訳しますか?」を回避する
Google Chrome (グーグル・クローム)などの Chromium 系ブラウザで、外国語の
サイトを表示すると、自動的に翻訳バーが出てきて簡単に日本語に翻訳することが
できます。
SRWare Iron 、Sleipnir 4 でも同じです。
この機能、とても便利なのですが、翻訳しなくてもいい人には逆に邪魔なって、ない
ほうがよいこともあります。
外国語が読めるかどうかもありますが、写真や動画が見れればいい、とかもあります
し、日本語のサイトなのに出てしまうことも。
例えば、FC2ブログは日本語のブログサービスですが、管理画面もブログ記事も
翻訳バーが起動してしまいます。
私もFC2ブログでひとつブログをやっているので、この翻訳バーは外したいと思って
いました。
その対処方法を書いてあるブログ記事を見つけたので、紹介しておきます。
「カロシーのブログ」さんの この記事です。
この記事です。
Google Chromeの翻訳バーを無効にしてページ翻訳
翻訳バーが表示されなくなると、翻訳したいときに不便ですが、その対策も書かれて
いて、とても親切です。
翻訳バーが、今は邪魔に感じていない人も、この設定にしておいた方が使いやすい
んじゃないかと思いますので、よかったら試してみてください。
この方法、Sleipnir 4 では少しやり方が違ってきますので、それを書いておくことに
します。
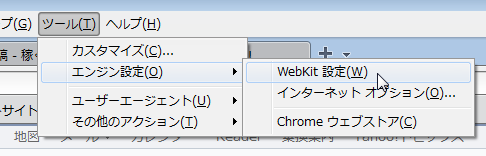
[ツール]メニューの「エンジン設定」の「WebKit設定」を開きます。

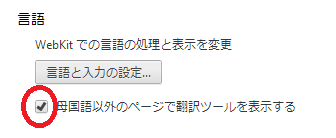
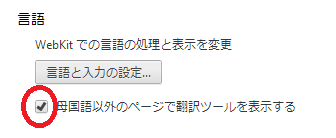
「言語」のところの「母国語以外のページで翻訳ツールを表示する」の左にある
チェックを外します。

Sleipnir 4 では、「Goolge翻訳ブラウザボタン」をブックマークバーに登録するとき、
ドラッグ&ドロップでは出来ないので、別の方法を使います。
どこでもいいので、どこかのページを1つ、ブックマークバーに登録します。
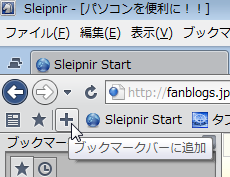
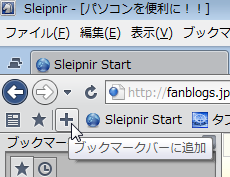
 下のように「+」ボタンをクリックすれば登録できます。
下のように「+」ボタンをクリックすれば登録できます。

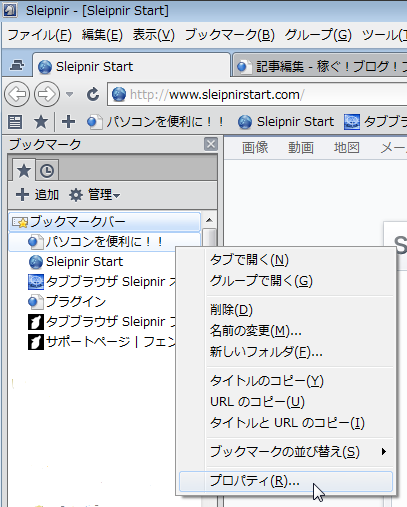
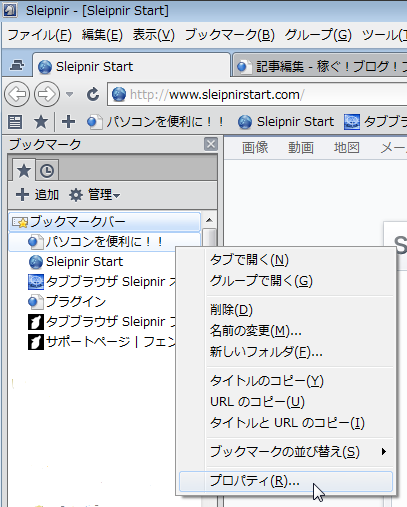
登録したブックマークを右クリックして、「プロパティ」を表示します。

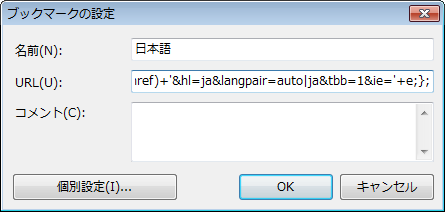
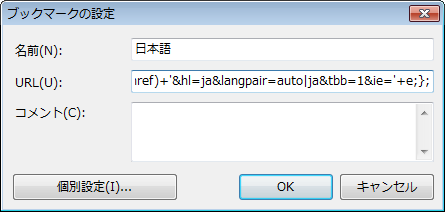
「名前」と「URL」を変更します。

名前を、「日本語」とか「翻訳」に変更します。
URLに入っている文字を全部消して、下のコードをコピーして貼り付けます。
[OK]ボタンをクリックして閉じれば、作業完了です。
翻訳したいページを表示した状態で、ブックマークバーに出来た「日本語」のところを
クリックすると翻訳されます。
サイトを表示すると、自動的に翻訳バーが出てきて簡単に日本語に翻訳することが
できます。
SRWare Iron 、Sleipnir 4 でも同じです。
この機能、とても便利なのですが、翻訳しなくてもいい人には逆に邪魔なって、ない
ほうがよいこともあります。
外国語が読めるかどうかもありますが、写真や動画が見れればいい、とかもあります
し、日本語のサイトなのに出てしまうことも。
例えば、FC2ブログは日本語のブログサービスですが、管理画面もブログ記事も
翻訳バーが起動してしまいます。
私もFC2ブログでひとつブログをやっているので、この翻訳バーは外したいと思って
いました。
その対処方法を書いてあるブログ記事を見つけたので、紹介しておきます。
「カロシーのブログ」さんの
Google Chromeの翻訳バーを無効にしてページ翻訳
翻訳バーが表示されなくなると、翻訳したいときに不便ですが、その対策も書かれて
いて、とても親切です。
翻訳バーが、今は邪魔に感じていない人も、この設定にしておいた方が使いやすい
んじゃないかと思いますので、よかったら試してみてください。
この方法、Sleipnir 4 では少しやり方が違ってきますので、それを書いておくことに
します。
[ツール]メニューの「エンジン設定」の「WebKit設定」を開きます。

「言語」のところの「母国語以外のページで翻訳ツールを表示する」の左にある
チェックを外します。

Sleipnir 4 では、「Goolge翻訳ブラウザボタン」をブックマークバーに登録するとき、
ドラッグ&ドロップでは出来ないので、別の方法を使います。
どこでもいいので、どこかのページを1つ、ブックマークバーに登録します。

登録したブックマークを右クリックして、「プロパティ」を表示します。

「名前」と「URL」を変更します。

名前を、「日本語」とか「翻訳」に変更します。
URLに入っている文字を全部消して、下のコードをコピーして貼り付けます。
[OK]ボタンをクリックして閉じれば、作業完了です。
翻訳したいページを表示した状態で、ブックマークバーに出来た「日本語」のところを
クリックすると翻訳されます。
2013年03月30日
Sleipnir 4 で Chrome 用のエクステンションを使う
Sleipnir 4 は、Google Chrome 用のエクステンション(拡張機能)が使えます。
中には動作しないエクステンションもあるかもしれませんが、とにかく試してみることに
しましょう。
Google Chrome 用のエクステンションには、なかなか便利なものが多いですから。
Sleipnir 4 を起動して、[ALT]キーを押してメニューを表示します。
「ツール」メニューの「エンジン設定」の「Chrome ウェブストア」をクリックします。

Sleipnir 3 で試したことのある Linkclump を使ってみることにします。
開いた画面の左上の検索窓「ストアを検索」のところに「Linkclump」と入力して[Enter]
キーを押します。

拡張機能の「Linkclump」が表示され、右側の[+ CHROME に追加]ボタンをクリック
すると、インストールできます。
今回、私の場合は、Sleipnir 3 で、すでにインストール済みで、Sleipnir 4 はアップデート
の形でインストールしているので、[☆ 評価する]ボタンが現れました。

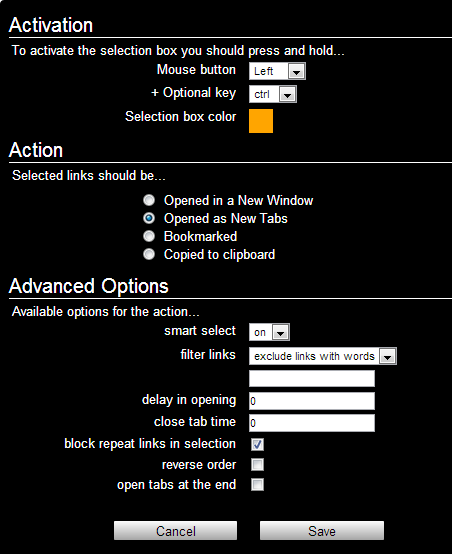
Linkclump の設定方法は、以前の記事「Sleipnir3でLinkclumpを使ってみた」でも
書きましたが、今回は少し設定を変えてみました。
「ツール」メニューの「エンジン設定」の「WebKit 設定」を開いて、左側にある「拡張機能」
の文字をクリックします。
Linkclump の「オプション」をクリックして[Edit]ボタンをクリックします。

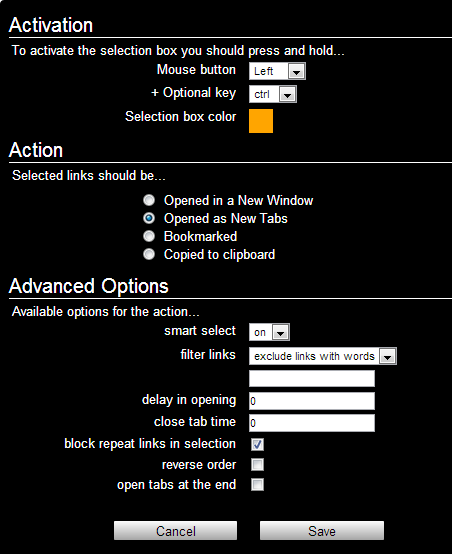
今回は[Ctrl]キーを押しながら、マウスの左ボタンを押してドラッグすると Linkclump
が動作するように設定してみました。
Linkclump は、選択した範囲のリンクを一気に開くことのできるエクステンションです。
 ← げん玉の「ポイントの森」などで使うと便利ですよ(^^)v
← げん玉の「ポイントの森」などで使うと便利ですよ(^^)v
他にもうひとつ、Lastpass のエクステンションも試してみましたが、問題なく動作
しています。
中には動作しないエクステンションもあるかもしれませんが、とにかく試してみることに
しましょう。
Google Chrome 用のエクステンションには、なかなか便利なものが多いですから。
Sleipnir 4 を起動して、[ALT]キーを押してメニューを表示します。
「ツール」メニューの「エンジン設定」の「Chrome ウェブストア」をクリックします。

Sleipnir 3 で試したことのある Linkclump を使ってみることにします。
開いた画面の左上の検索窓「ストアを検索」のところに「Linkclump」と入力して[Enter]
キーを押します。

拡張機能の「Linkclump」が表示され、右側の[+ CHROME に追加]ボタンをクリック
すると、インストールできます。
今回、私の場合は、Sleipnir 3 で、すでにインストール済みで、Sleipnir 4 はアップデート
の形でインストールしているので、[☆ 評価する]ボタンが現れました。

Linkclump の設定方法は、以前の記事「Sleipnir3でLinkclumpを使ってみた」でも
書きましたが、今回は少し設定を変えてみました。
「ツール」メニューの「エンジン設定」の「WebKit 設定」を開いて、左側にある「拡張機能」
の文字をクリックします。
Linkclump の「オプション」をクリックして[Edit]ボタンをクリックします。

今回は[Ctrl]キーを押しながら、マウスの左ボタンを押してドラッグすると Linkclump
が動作するように設定してみました。
Linkclump は、選択した範囲のリンクを一気に開くことのできるエクステンションです。
 ← げん玉の「ポイントの森」などで使うと便利ですよ(^^)v
← げん玉の「ポイントの森」などで使うと便利ですよ(^^)v他にもうひとつ、Lastpass のエクステンションも試してみましたが、問題なく動作
しています。
2013年03月29日
Sleipnir 4 for Windows インストール
3月26日Sleipnir 4 for Windows がリリースされました。
Sleipnir 4 の前に、もちろん Sleipnir 3 が存在していたのですが、その前の Sleipnir 2
の人気が高く、まだ Sleipnir 2 を使っているユーザーも、かなり多いようです。
Sleipnir 4 と Sleipnir 2 は別々のフォルダにインストールされるため、併用が可能とのこと
ですので、Sleipnir 2 を使っている人も試しに使ってみることが可能です。
詳しくは、こちら
Sleipnir 4 for Windows 導入時にユーザーから多く寄せられる質問と回答
さっそくダウンロードして、インストールしてみました。
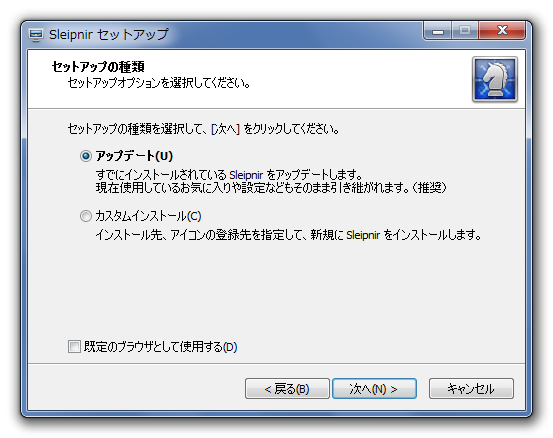
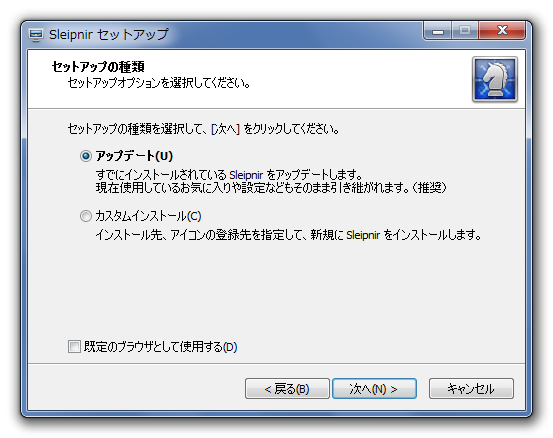
私の場合は、Sleipnir 4 正式版の2つ前の「Technology & Design Build」というのを
インストールしていたためか、下のように「アップデート」のほうにマークが付いて
いました。
Sleipnir 3 を使っていた人も同じかもしれません。
設定が引き継がれるので、「アップデート」が推奨となっています。

試しに使ってみる場合は、「既定のブラウザとして使用する」のチェックは外したままに
しておくといいでしょう。
まだ少ししか使っていませんが、動作はなかなか機敏で、安定性も高いと思います。
Iron が使いやすくて既定のブラウザとして使ってきましたが、Iron よりも使い勝手が
いい部分も多いので、Sleipnir 4 を既定のブラウザにすることにしました。
Sleipnir 3 を使うのをやめて、Sleipnir 2 を使っている人にも、ぜひ Sleipnir 4 を試して
みてほしいですね。
Sleipnir 4 の前に、もちろん Sleipnir 3 が存在していたのですが、その前の Sleipnir 2
の人気が高く、まだ Sleipnir 2 を使っているユーザーも、かなり多いようです。
Sleipnir 4 と Sleipnir 2 は別々のフォルダにインストールされるため、併用が可能とのこと
ですので、Sleipnir 2 を使っている人も試しに使ってみることが可能です。
詳しくは、こちら
Sleipnir 4 for Windows 導入時にユーザーから多く寄せられる質問と回答
さっそくダウンロードして、インストールしてみました。
私の場合は、Sleipnir 4 正式版の2つ前の「Technology & Design Build」というのを
インストールしていたためか、下のように「アップデート」のほうにマークが付いて
いました。
Sleipnir 3 を使っていた人も同じかもしれません。
設定が引き継がれるので、「アップデート」が推奨となっています。

試しに使ってみる場合は、「既定のブラウザとして使用する」のチェックは外したままに
しておくといいでしょう。
まだ少ししか使っていませんが、動作はなかなか機敏で、安定性も高いと思います。
Iron が使いやすくて既定のブラウザとして使ってきましたが、Iron よりも使い勝手が
いい部分も多いので、Sleipnir 4 を既定のブラウザにすることにしました。
Sleipnir 3 を使うのをやめて、Sleipnir 2 を使っている人にも、ぜひ Sleipnir 4 を試して
みてほしいですね。
