�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
�L��
�V�K�L���̓��e���s�����ƂŁA��\���ɂ��邱�Ƃ��\�ł��B
2017�N10��19��
Amazon Music �A�v�����p�\�R���N�����ɋN�����Ȃ��悤�ɂ�����@
����Amazon Music �A�v�����A�ŋ߂ǂ������킯���p�\�R���N�����Ɉꏏ�ɋN������悤�ɂȂ��Ă��܂��܂����B
�ꏏ�ɋN�����Ă��ꂽ�����֗��Ƃ����l������Ǝv���܂����A���̏ꍇ�͉��y�������Ƃ��ɋN������������ȂƎv���܂��B
�p�\�R���N�����ɂ͋N�����Ȃ��悤�ɂ���̂́AAmazon Music �A�v���̃��j���[����ݒ�ł��܂��B
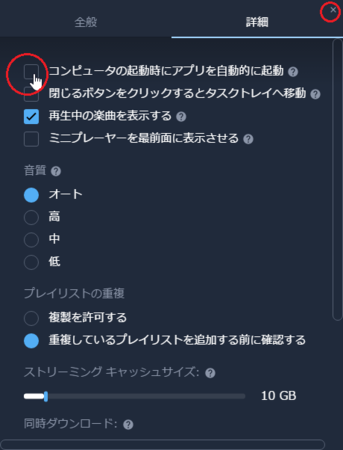
�P�jAmazon Music �A�v�����N�����āA�E��̖��O���\������Ă��鏊�̉E�ɂ���m�Ɂn���N���b�N���A�J�������j���[�̒��́m�ݒ�n���J���܂��B

�Q�j�ݒ��ʂ́m�S�ʁn�^�u�������Ă����ԂŊJ���̂ŁA�m�ڍׁn�^�u�ɐ�ւ��܂��B

�R�j�m�ڍׁn�^�u���\�������ƁA��ԏ�Ɂu�R���s���[�^�[�̋N�����ɃA�v���������I�ɋN���v������̂ŁA���̍����̃`�F�b�N���O���܂��B
�m�ݒ�̕ۑ��n�Ƃ��mOK�n�̃{�^���͂Ȃ��̂ŁA�E��́m×�n���N���b�N���Đݒ��ʂ����A��Ɗ����ł��B

������̕��@�Ƃ��āAWindows�X�^�[�g�{�^�����E�N���b�N���āA�u�^�X�N �}�l�[�W���[�v���J���A�m�X�^�[�g�A�b�v�n�^�u����Amazon Music��I��Łu�����v�ɂ�����@������܂��B
�������A���̃A�v�����̐ݒ胁�j���[�Ɂu�����v�ɂ�����@������A�ł��邾��������g�������������Ǝv���܂��B
�u�X�^�[�g�A�b�v�v�ɂ́A�ʂ�Amazon Music Helper�Ƃ����̂�����܂��B
��L�̂P�j�`�R�j�̎菇�Ńp�\�R���N������Amazon Music���N�����Ȃ��悤�ɂ����Ƃ��A �u�X�^�[�g�A�b�v�v����Amazon Music�͏����܂����AAmazon Music Helper�͎c��܂��B
Amazon Music Helper�̋@�\�͕s���ł����AAmazon Music Helper�́u�X�^�[�g�A�b�v�v���疳���ɂ��Ȃ������悳�����ł��B
�@
2017�N10��17��
LINE�̗F�����lj��ł��Ȃ�������������
�m��Ȃ��l�����X�ƁA������F�����ɒlj����Ă�����A�m��Ȃ��l�ł͂Ȃ����ǁALINE�ł���肵�Ȃ��Ă������l���F�����ɂȂ�����ƁA����Ȃ��Ƃ��N���Ă��܂����B
LINE�ɂ͂��낢��ȗF�����lj����@�������āA���ꂼ����悭�������Ă���A���ꂼ��ƂĂ��֗��Ȃ�ł����A���̂悤�ɓK���ɂ���Ă���ƁA������Ɩʓ|���������ƂɂȂ����肵�܂��B
�Ƃ����킯�ŁA�ȉ��A���̎��s�k�ł��B
�P�j�u�F���������lj��v�ŁA�����ی��̑㗝�X����LINE���͂����B
�u�F���������lj��v�́A�X�}�[�g�z���ɓo�^���Ă���A������A�����őS���܂Ƃ߂ėF�����lj����Ă����@�\�ł��B
�A����ɓo�^���Ă���l�S���iLINE���g���Ă��鑊�肾���ł��j��LINE���������ꍇ�͂ƂĂ��֗��ł����A�A����̒���LINE�������Ȃ��l���������Ă���ꍇ�́A���Ȃ����������ł��B
���̏ꍇ�́A����ȂɘA����o�^���Ă��Ȃ������̂ł����A���܂��ܐ����ی��̑㗝�X�S���̘A�����o�^���Ă����̂ŁA���̐l��F�����o�^���Ă��܂��܂����B
����ƁA�����ɂ��̒S���҂���LINE���͂��A�����ʓ|�����������ł��B

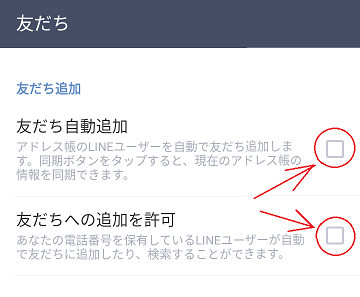
�����lj��������Ȃ��l�́A��̉摜�́m������n���^�b�v���Ȃ��A���̉摜�́u�F���������lj��v�̉E���̃`�F�b�N�����Ȃ��悤�ɂ���A�����lj�����܂���B
�Q�j�d�b�ԍ��ŗF�����o�^�������Ă�����A�m��Ȃ��l�ɗF�����o�^����܂����B
���̉摜�́u�F�����ւ̒lj������v�̉E���̃`�F�b�N������ƁA�m��Ȃ��l���d�b�ԍ��Ō������ėF�����o�^���Ă��܂��B

�u�F�����ւ̒lj������v�Ƃ������t���炷��ƁA����������Ă����Ȃ��ƁA�F�����lj����Ăق����l�ɒlj����Ă��炦�Ȃ��悤�Ȉ�ۂ��܂����A�����ŋ����Ă��Ȃ��Ă��A���̎蓮�I�Ȋe����@�ŗF�����lj��͂��Ă��炦�܂��B
���ɏ����Ă��锖�������̐�����ǂނƁA�P�j�ŏ����������lj��������邱�ƂƁA�d�b�ԍ��Œlj��������邱�Ƃ��Ӗ����Ă���̂�������܂��B
���Ȃ݂ɁA���͂�������炭�����Ă����̂ł����A��������ƒm��Ȃ��l���F�����o�^���Ă��āA�����������ȍL���𑗂��Ă���悤�ɂȂ�܂����B
����Ȋ����ł��B��

���������L���𑗂��Ă���悤�Ȃ�A�u���b�N���Ă��܂����������̘b�Ƃ������܂����A���̑O�Ɂu�F�����ւ̒lj������v�̃`�F�b�N�͂��Ȃ������������ȂƎv���܂��B
���̂Q���ŋߕ������Ă����Ƃ���Ȃ�ł����A���ꂾ����LINE�ւ̋��ӎ��͂����Ԃ�܂����B
�ƌ����Ă��A�������Ďg�����Ȃ��Ă��Ȃ��̂ł����E�E�E(^^�U
�@
2017�N10��13��
LINE�O���[�v����낤�Ƃ��ĐF�X�Ƌ�J�����b
�F�����o�^�Ƃ��A��{�I�ɑ���ɂ���Ă��炢�܂��B
�Ƃ͂����A�֗��Ȃ̂ŐE��ł��g�����Ƃ������ƂŁALINE�O���[�v����邱�ƂɂȂ�܂����B
���ł�LINE���g���Ă���̂ŁA�O���[�v�����̂͊ȒP�Ǝv�����̂ł����A�����Â����Ȃ��悤�ł��B
���j���[�́m�F�����lj��n�̒��ɂ���m�O���[�v�쐬�n�ŁA�O���[�v�������߂ă����o�[��lj����悤�Ƃ����̂ł����A�����o�[�ɓ��ꂽ���l����l���ꗗ�ɕ\������Ă��܂���B
���̂Ƃ������o�[�ɒlj��ł���̂́A���łɗF�����o�^���Ă���l�����Ƃ������Ƃ݂����ł��B
�܂��A����Ⴛ�����Ƃ͎v���܂��B

�Ȃ�A��Ƀ����o�[��F�B�o�^���邱�ƂɁE�E�E
���j���[�́m�F�����lj��n�̒��́m�����n���g���Ă݂܂����B
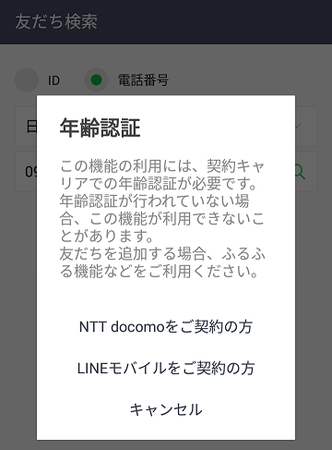
�d�b�ԍ��͂����ɕ�����̂ŁA�d�b�ԍ��Ō������Ă݂܂��B

����ƁE�E�E
���Ƃ����낤�ɁA�N��F�ł��B
���̗��h�ȁu��������̎p�v�������邱�Ƃ��ł���A�ꔭ�ŔF�؊����̂͂��ł����A����͊����܂���B

�d�b�ԍ������́Adocomo �� LINE���o�C���̐l�����g���Ȃ��Ƃ������ƂȂ̂ł��傤���H
ID����������Ă݂܂������A�����悤�ɔN��F�ɂ�����܂��B
��͂� LINE �͋��ł��B
�i���X�}�z�̌��_�ƌ����ɂ͑��v�ŁA�N��F�̃��b�Z�[�W�ɂ�����܂����A�u�ӂ�ӂ�@�\�v�Ȃǂ��g���ΗF�B�o�^�ł���悤�ł��B
�����ł��̂����������ɂȂ��Ă����̂ŁA���ύX�ł��B
��Ƃ���`���Ă���Ă������Ј��`�N�ɁASMS�ŏ��҂Ƃ������@�Ŏ���F�����o�^���Ă��炢�A���łɃO���[�v������āA�`�N�����玄���O���[�v�ɏ��҂��Ă��炤���Ƃɂ��܂����B
�E�E�E���A�����ŁA�܂��܂Â��܂��B
�`�N����̏��҂�����LINE�ɓ͂��Ȃ��̂ł��B
���낢��l�b�g�Œ��ׂĂ݂܂������A�͂��Ȃ����R�͂悭�킩��܂���ł����B
�����Ƃ��ẮA�`�N�Ǝ������݂��ɑ����F�����o�^���Ă��Ȃ��ƁA�O���[�v�ւ̏��҂��ł��Ȃ��̂ł́H�ƍl���Ă݂܂����B
�`�N���͎���F�����o�^�ς݂Ȃ̂ŁA���̕��ł`�N��F�����o�^���āA�O���[�v�ւ̏��҂��ł��邩�����Ă݂邱�Ƃɂ��܂��B
��قǃO���[�v���҂̌��Ńl�b�g�Œ��ׂĂ���Ƃ��ɁAWindows�p��LINE�A�v���������āA������g���ƔN��F���o�Ȃ��炵�����Ƃ����������̂ŁA��������g���Ă݂܂����B
Windows�p��LINE�A�v���́ALINE�̌����T�C�g�́u�_�E�����[�h�v����mWindows�ł��_�E�����[�h�n�{�^���Ń_�E�����[�h�ł��܂��B
�C���X�g�[�����ȒP�ł����A�X�}�[�g�z����LINE�A�J�E���g�Ɠ������邽�߂ɁA���[���A�h���X�ƃp�X���[�h�̓o�^���K�v�ɂȂ�܂��B
�X�}�[�g�z����LINE�A�J�E���g�Ƀ����A�h�ƃp�X���[�h��o�^���Ă��Ȃ��l�́A��ɃX�}�[�g�z�����œo�^����K�v������܂��B
�X�}�[�g�z����LINE�A�J�E���g�ɓo�^���������A�h�ƃp�X���[�h���AWindows�ł�LINE�ɓo�^����ƁA��̃A�J�E���g�Ƃ��Ďg�����Ƃ��ł��܂��B
�p�\�R�����g�����Ԃ̂Ƃ��́A�p�\�R���̃L�[�{�[�h�œ��͂ł���̂ŁA������̕����y�ł����ł��B
���āA���̗F�����o�^�ł����A�`�N�̓d�b�ԍ��Ō������Ă݂�ƁA�����ł��܂���ł����B
�����͂`�N���u�d�b�ԍ��Ō����ł��Ȃ��v�ݒ�ɂ��Ă�������Ȃ̂ł����A�����ID�Ō������āA�����ɗF�����o�^�������B
����ŁA�`�N�Ǝ��͂��݂��ɗF�����o�^�������Ă����ԂɂȂ����̂ŁA�`�N������ēx�A�O���[�v�ւ̏��҂���蒼���Ă݂Ă��炢�܂����B
����ƁA���x�͂����Ə��҂��͂��܂����B
�����ǂ���A���݂��ɗF�����o�^�������Ă����Ԃ���Ȃ��Ə��҂ł��Ȃ��悤�ł��ˁB
���Ƃ́A���̃����o�[�������悤�ɃO���[�v�ɏ��҂��āA�^�p�J�n�ł��B
������J���܂������A�ݒ肳���I����Ă��܂��A�g�����͊ȒP�łƂĂ��֗��ł��B
�����A�g���������܂�Ȃ��āA���d�Ԃ��x�ꂽ�Ƃ��̘A�����炢�����Ȃ����ȂƎv���Ă��܂��B
�܂��A���܂�g���Ƃ���͂���Ŗʓ|�������̂ŁA���ꂭ�炢�����x���������ł����B
�@
2017�N10��12��
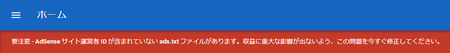
�uAdSense �T�C�g�^�c�� ID ���܂܂�Ă��Ȃ� ads.txt �t�@�C��������܂��B�v�ɂ���

�x���̉E���ɂ���w���v�����Ă��悭������܂���B
ads.txt���ĉ��H�Ƃ��������ł��B
�T�C�g�^�c�� ID ���܂܂�Ă��Ȃ��Ƃ������ƂȂ̂ŁAGoogle�A�h�Z���X�̍L�����j�b�g�̃R�[�h�Ɏ�����ID���܂܂�Ȃ����̂�����̂��ƁA�u���O�̍L�����j�b�g��\���Ă��镔����S���m�F���Ă݂܂������A�S��ID�͊܂܂�Ă��܂����B
����T���Ă݂�ƁAGoogle �v���_�N�g �t�H�[�����Ɏ��₪�オ���Ă��܂����B
�@�������������B - Google �v���_�N�g �t�H�[����
����҂̃u���O��Seesaa�̂��̂ŁA�ɂ��u���������Seesaa��ads.txt�̓������n�߂��̂ł͂Ȃ����Ɛ������Ă��܂��B�v�Ƃ���܂��B
���炭���̂Ƃ��肾�Ǝv���܂��B
Seesaa�u���O�̂��m�点���m�F���Ă݂�ƁA��͂肻�̂��Ƃ��ʒm����Ă��܂����B
�@�ySeesaa�u���O�zads.txt�t�@�C���Ɋւ���x���\���ɂ��� - Seesaa����̂��m�点
�i���m�点�̔����j
�{���ɂ��܂��ẮA��LID���܂߂���悤�A2017�N10�������߂ǂɕ��ЂɂđΉ����������Ă���܂��B
�Ή��܂ō����炭���҂����������܂��悤���肢�������܂��B
�Ƃ̂��ƂȂ̂ŁA���̂܂ܑ҂����Ȃ��悤�ł��B
�������AGoogle�A�h�Z���X�̍L�����j�b�g���̂ɂ�ID���܂܂�Ă��܂��̂ŁA���̂��ƂŎ��v���Ȃ��Ȃ�����A�����Ă��܂�����Ƃ������Ƃ͂Ȃ��Ǝv���̂ł����A�͂�����Ƃ͕�����܂���B
�y2017.10.15 �NjL�z
Seesaa�u���O�����̖��ł͂Ȃ������悤�ł��B
���̃u���O�ŗ��p���Ă���u�t�@���u���O�v�ł��Aads.txt�t�@�C���Ɋւ���x���\���ɂ��āA���m�点������܂����B
�@ads.txt�t�@�C���Ɋւ���x���\���ɂ���: �t�@���u���O����̂��m�点
�i���m�点�̔����j
GoogleAdSense�ɂ����āAads.txt�t�@�C���Ɋւ���x���\������鎖�ۂ��������Ă���܂��B
�{���A�t�@���u���O�ɐݒu����Ă���ads.txt���폜�����Ă��������܂����B
�{�Ή��ɂ��AGoogle AdSense�����Ă���x�����̎��ۂ����P�����ƍl�����܂��B
�Ȃ��Aads.txt�̐ݒu�Ɋւ��ẮA����̓������܂��A�Ή������������Ă��������܂��B
�t�@���u���O�ł̑Ή��� ads.txt�̍폜�Ƃ������ƂȂ̂ŁAGoogle AdSense�̌x���͂Ȃ��Ȃ�Ǝv���܂��B
Seesaa�u���O�A�t�@���u���O�ȊO�œ��l�̌x�����������Ă��邩�́A���̂Ƃ���s���ł��B
�@
2017�N10��04��
�veb�y�[�W�̍X�V�����������m�点�Ăق����Ƃ���
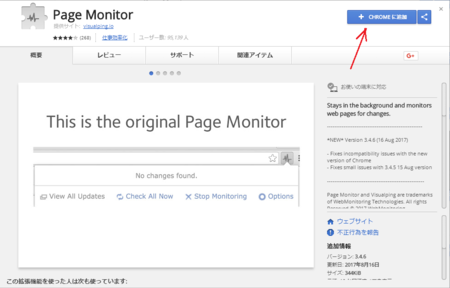
Google Chrome �̊g���@�\�uPage Monitor�v���g���ƁA���ꂪ�\�ɂȂ�܂��B
�iGoogle Chrome�n�̑��̃u���E�U�ł����p�\���Ǝv���܂��j
Chrome �E�F�u�X�g�A�Ō�������ƁA�����Ɍ�����܂��B
����������A�E��́m�{ Chrome�ɒlj��n�{�^�����N���b�N���āA�C���X�g�[�����Ă��������B

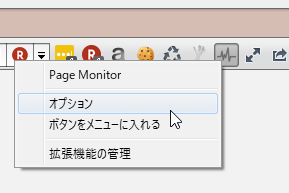
�C���X�g�[��������AGoogle Chrome �̉E��ɔg�`�̃A�C�R�����\������܂��B
���̃A�C�R�����E�N���b�N���āA�m�I�v�V�����n���J���āA�ݒ��ύX���Ă����܂��傤�B

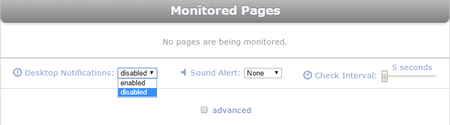
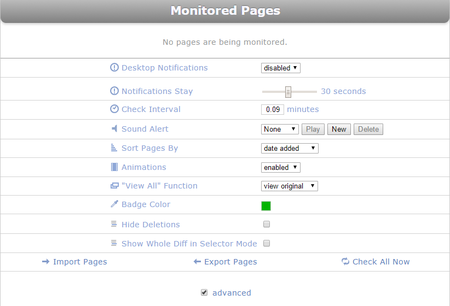
�I�v�V�����̐ݒ�͉p��Ȃ̂ŁA�����������܂��B
�����́uDesktop Notifications:�v�́u�f�X�N�g�b�v�ʒm�v�ł��B
enabled ��I�ԂƁA�veb�y�[�W�̍X�V���������Ƃ��A��ʉE���ɒʒm���\�������悤�ɂȂ�܂��B
�@enabled�@���@�L��
�@disabled�@���@����

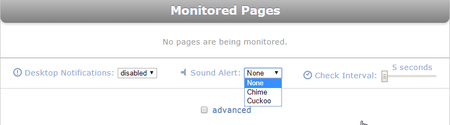
�^�́uSound Alert:�v�́A�u���Œm�点��@�\�v�ł��B
�@None�@���@���̒ʒm�Ȃ�
�@Chime�@���@���Œʒm�i�`���C�����j
�@Cuckoo�@���@���Œʒm�i�J�b�R�[���j

�E���́uCheck Interval:�v�́AWeb�y�[�W�̍X�V���`�F�b�N����Ԋu�ŁA�X���C�_�[������5�b�`2����7���Ԃ̊ԂŐݒ肷�邱�Ƃ��ł��܂��B
����Web�y�[�W�̍X�V�������ł������m�肽���Ƃ��́A�Ԋu��Z����������ł��ˁB
���̐^�ɂ���uadvanced�v�́u���x�ȁv�Ƃ����Ӗ��ŁA����ɍ��x�Ȑݒ���������Ƃ��Ɏg���܂��B
�����̃`�F�b�N�{�b�N�X�Ƀ`�F�b�N������ƁA���̉摜�̂悤�ɍ��x�Ȑݒ肪����܂��B

���́uadvanced�v�̐ݒ���e�̐����͏ȗ����܂����A���x�Ȑݒ���������ꍇ�́A�p��̈Ӗ���Google �|���ȂǂŒ��ׂ�ƁA�ݒ���@��������Ǝv���܂��B
�ݒ肪�I�������A�Ď�������Web�y�[�W��\��������ԂŁAPage Monitor �̃A�C�R�����N���b�N���āuMonitor This Page�v���N���b�N�����Ɗ����ł��B

�@
2017�N10��02��
�p�\�R����ʂ̎w��͈͂̑傫�����v���ł���A�v��
�Ⴆ�A
�E�T�C�h�o�[�ɓ\��L���̃T�C�Y��I�ԂƂ��A�T�C�h�o�[�̕����o���Ă��Ȃ�������A�u���O�̐ݒ�ׂ�̂��ʓ|�Ȃ̂ŊȒP�ɒm�肽���B
�E�u���O�̃J�X�^�}�C�Y�ȂǂŁA�����ɕ\���ł���摜�̑傫����m�肽���B
�Ƃ������悤�ȏꍇ�ł��B
���A������肩���Ă���u���O�J�X�^�}�C�Y�ł��A���̋@�\���g���āA����G���A�̍L�����v�����邱�Ƃ��ł��܂��B
�g�p����A�v���́ASnapCrab �Ƃ����t���[�\�t�g�ł��B
�@���@�\�X�N���[���V���b�g�c�[�� SnapCrab - �}�E�X�ЂƂŁA���L���v�`�� | �t�F������
�p�\�R����ʂ��L���v�`���[����A�v���ł����A���̋@�\�̂P�́u�w��͈͂̃L���v�`���[�v���g���܂��B
���̉摜�̐��l�p�ň͂����͈͂̑傫����m�肽���Ƃ���ƁA

SnapCrab �� �@ �̃{�^�����N���b�N���āA�}�E�X���h���b�O���Ĕ͈͂��w�肷��ƁA�A �̕����ɁuW142 H100�v�̂悤�ɕ\������܂��B

����142pixel�i�s�N�Z���j�A������100pixel�Ƃ������ƂɂȂ�܂��B
���̂悤�ɁA�ȒP�Ɏw�肵���͈͂̑傫�����v���ł���킯�ł��B
�u���O�ȊO�ŁA�p�\�R����ʂ̎w��͈͂̑傫����m�肽���ꍇ�����邩������܂��A������������A�����悤�Ɍv�����邱�Ƃ��ł��܂��B
�p�\�R���̉�ʂ��L���v�`���[������A�w��͈͂̑傫�����v������@��̑����l�́A���Ў����Ă݂Ă��������B
�֗��ł���B
�]�k�ł����A�L������1�ڂ̉摜�� SnapCrab ���g���ăL���v�`���[�������̂ŁA2�ڂ̉摜�̓p�\�R���̉�ʂ��X�}�[�g�{�̃J�����ŎB�e���āA���̉摜���p�\�R���ŕ\���������̂̈ꕔ�� SnapCrab �ŃL���v�`���[���Ă��܂��B
SnapCrab ���g���Ă���Ƃ���� SnapCrab �ŃL���v�`���[���邱�Ƃ͂ł��Ȃ��āA���̃L���v�`���[�A�v���Ŏ����Ă��݂܂������A��͂�L���v�`���[�ł��܂���ł����B
�Ȃ̂ŁA�d���Ȃ��X�}�z�̃J�������g���Ă���Ƃ����킯�ł��B
�@
2017�N09��23��
Web�T�C�g�i�z�[���y�[�W�j���ł��邾���ȒP�ɒᗿ���ō�肽��
����܂ł́A���̕K�v�����Ȃ������̂����R�ł����A�ŋ߂ɂȂ��ď����AWeb�T�C�g�𗘗p���邱�Ƃ��l���Ă��������ȂƎv���n�߂Ă��܂��B
�����A��������Ԃ��������Ȃ��̂�����ŁA���ɂ��Ă��قƂ�ǎ�����l�ł��Ȃ��Ƃ����܂���B
������Web�T�C�g���̌o�����Ȃ��̂ŁA�������s���ł��B
�e���v���[�g�Ȃǂ��낢��Ɨp�ӂ���Ă��閳���u���O�Ȃ�A���̃u���O���܂߂Čo��������܂����A���̂悤�ȊȒP�Ȃ��̂ł͂Ȃ����낤�ȂƂ����C���[�W������܂��B
�ł���A
�E�u���O�̂悤�Ƀe���v���[�g�������āAHTML�Ȃǂ̒m�����Ȃ��Ă��ȒP�ɍ���B
�E�ȒP������Ƃ����Ă��A�����Ƃ����J�b�R����Web�T�C�g�ɂ������B
�E�ŏ��͊ȒP�ɍ�肽�����ǁA�����I�ɂ�HTML��CSS������āA�J�X�^�}�C�Y�ł�����̂������B
�E�����i���z�j�������͍̂���B
�E�Ǝ��h���C���̎擾��Ǘ�������Ăق����B
�E�X�}�[�g�z���ŃT�C�g����肽���B
�E�ȒP�ɍ���Ƃ����Ă�����M�p�ł��Ȃ��̂ŁA�����\�����ݑO�Ɏ������Ăق����B
�Ƃ����悤�Ȃ��Ƃ��A�N���A�ɂȂ�Ȃ��Ɩ������ȂƎv���܂��B
�����������s���̂����T�[�r�X�����邩�ǂ����A�T���Ă݂܂����B
�������̂��A�f�l�n�y�p�{������Ђ�Goope�i�O�[�y�j�Ƃ����T�[�r�X�ł��B
���̗v�����N���A����Ă��邩���ׂČ����Ă݂܂��B
Goope�̃g�b�v�y�[�W�Ɂu���Ȃ������̃z�[���y�[�W���ȒP�ɂ����B�v�Ə����Ă���܂��B
�������A15���Ԗ����Ŏ�����悤�ł��B

����Ȃ�A���Ȃ������ł��B
������̂ŁA�����Ă݂āu�ȒP����Ȃ��v�Ǝv�������߂�����̂����B
�\�����ݑO�ł��e���v���[�g�����邱�Ƃ��ł���̂ł����A�\���ɂ����Ƃ��Ă��āA�Ȃ��Ȃ��J�b�R�������̂����肻���ł��B
�܂��A�u���O�̂悤�ɍX�V���ł��邨�m�点�X�V�A���j���[�ꗗ��A�N�Z�X�}�b�v�A�l�b�g�V���b�s���O�@�\�ȂǁA�z�[���y�[�W�쐬�ɕK�v�ȃR���e���c���p�ӂ���Ă���̂ŁA����o�^����A�����ɃI���W�i���̃z�[���y�[�W����������Ƃ̂��ƁB
HTML��CSS�ŃJ�X�^�}�C�Y���邱�Ƃ��\�Ȃ̂ŁA���E�㋉�҂̐l�������ł������ł��B
�����v�����́A�ʏ�v�����ADX�v�����A�r�W�l�X�v������3�킪����܂��B

��Ԉ����̂͒ʏ�v������1����1,000�~�ł����A1���DX�v�����ł�12���������ɂ���A�ʏ�v�����Ɠ��z��12,000�~�ɂȂ�܂��B
DX�v�����́A�f�B�X�N�e��5GB�i�ʏ�v������1GB�j�ŁAPDF�A�b�v���[�h�E�A�N�Z�X��́E�����}�K�@�\�Ȃǂ��t���Ă��܂�����A12���������ɂ���DX�v������I�����悳�����ł��B
DX�v������I�Ƃ��āA�N��12,000�~�ł���Ώ\�������Ǝv���܂��B
���̃T�[�r�X�ł��łɓƎ��h���C�����擾���Ă���l�́A���̃h���C�������̃T�[�r�X�Ŏg�p�ł�����̂ł���AGoope�ł��g�p�ł��܂��B
���̏ꍇ�͓Ǝ��h���C�����擾���Ă��Ȃ��̂ŁAGoope�ł��łɎ擾�ł���Ǝv���܂����A������\�ł��B
Goope�œƎ��h���C����ݒ肷��I�v�V�����͌��z300�~�`�̗L���ł����A���̃I�v�V�����𗘗p���Ă����A����ݒ��A���G�ȍX�V��ƂȂǂ�Goope������Ă����̂ŁA���ГK�p���Ă��������Ƃ���ł��B
�Ǝ��h���C���𗘗p�������[���A�h���X���A10�܂ō�邱�Ƃ��ł��܂��B
�������Č���ƁAWeb�T�C�g���ɖ]�܂�������K�v�ȋ@�\�͏\��������Ă���Ǝv���܂��B
�܂��A����9��12���ɂ�LINE�A�g�@�\���lj������ȂǁA���̎��X�ɗv�������j�[�Y�ɑΉ����āA�V�����@�\�̒lj�������Ă���悤�ł��B
�����ȉ�Ђ�l�c�Ƃ̏��X�ȂǁA���q����𑝂₵�����Ƃ������Ƃ�����A�����̐l�����낢��Ȏ�i�Ńl�b�g�𗘗p���鎞��Ȃ̂ŁA���ЁE���X��Web�T�C�g����邱�Ƃ́A�K���v���X�ɂȂ�Ǝv���܂��B
Web�T�C�g��ŁA���ЁE���X�̎����ł�����́A�ꉟ���̏��i�ł�������A���X�̕��͋C�ł�������A���ɕ����Ȃ��T�[�r�X�Ȃǂ��Љ��Ȃǂ��邱�ƂŁA���q����̓l�b�g�ł����Ƃ���������Ă����͂��ł��B
����܂�Web�T�C�g�i�z�[���y�[�W�j�͕s�v�ƍl���Ă��܂������A���낻�낻��𗘗p���Ă��������ƍl�������߂邱�Ƃɂ��܂����B
�@
2017�N09��22��
Amazon Marketplace �̐������������鍼�\�E�E�C���X���[���ɒ���
���傤�ǂ��̑O����Amazon�}�[�P�b�g�v���C�X�Ŕ������������Ƃ��낾�����̂ŁA���̊W�̘A�����ȂƎv���܂����B
���_���猾���ƁA����͍��\���[���ł��B
�����A�����悤�ȃ��[�����������A���̂܂܍폜���Ă��������B
�폜������u�폜�σA�C�e���v������폜���Ă��������B
�Y�t�t�@�C����ۑ�������A�J�����肵�Ă͂����܂���B
���[�����ʂ�URL���N���b�N���Ă͂����܂���B
�����T���E�F�A�E�E�B���X�E�X�p�C�E�F�A�̂������Ɋ������܂��B

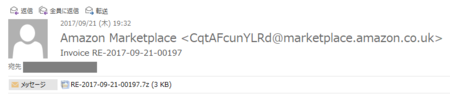
���[���̊T�v�͈ȉ��̂Ƃ���ł��B
�E���[���̃^�C�g��
Invoice RE-2017-09-21-00197
�E���[���̑��M��
Amazon Marketplace <CqtAFcunYLRd@marketplace.amazon.co.uk>
�E�Y�t�t�@�C��
RE-2017-09-21-00197.7z(3 KB)
�E���[���̕��ʁi�O���j
------------- Begin message -------------
Dear customer,
We want to use this opportunity to first say "Thank you very much for your purchase!"
Attached to this email you will find your invoice.
Kindest of regards,
your Amazon Marketplace
==
[commMgrHmdToken:MQYDMRJCUCBEM]
------------- End message -------------
�E���[���̕��ʁi�㔼�j
For Your Information: To help arbitrate disputes and preserve trust and safety, we retain all messages buyers and sellers send through Amazon.co.uk. This includes your response to the message below. For your protection we recommend that you only communicate with buyers and sellers using this method.
Important: Amazon.co.uk's A-to-z Guarantee only covers third-party purchases paid for through our Amazon Payments system via our Shopping Cart or 1-Click. Our Guarantee does not cover any payments that occur off Amazon.co.uk including wire transfers, money orders, cash, check, or off-site credit card transactions.
We want you to buy with confidence whenever you purchase products on Amazon.co.uk. Learn more about Safe Online Shopping (http://www.amazon.co.uk/gp/help/customer/display.html?nodeId=11081621) and our safe buying guarantee (http://www.amazon.co.uk/gp/help/customer/display.html?nodeId=3149571).
[commMgrTok:MQYDMRJCUCBEM]
���[�����ʂ�Google�|��ŖĂ݂܂����B
�i��̉p���ł́A�����������ɂ��O���ƌ㔼�ɕ����Ă��܂����A��͈ꏏ�ɂ��Ă��܂��j
-------------���b�Z�[�W���J�n����-------------
���q�l�e�ʁA
���̋@��ɁA�܂��u�������グ�����������肪�Ƃ��������܂��v�Ƃ��`�����܂��B
���̃��[���ɓY�t����Ă��鐿�������������܂��B
�e�Ȉӌ��A
���Ȃ���Amazon�}�[�P�b�g�v���C�X
==
[commMgrHmdToken�FMQYDMRJCUCBEM]
-------------�I�����b�Z�[�W-------------
���q�l�̏��F�����̒��قƐM���ƈ��S�̈ێ����x�����邽�߂ɁA���Ђ�Amazon.co.jp����đ��M����邷�ׂẴ��b�Z�[�W��ێ����܂��B
����ɂ́A�ȉ��̃��b�Z�[�W�ɑ��邠�Ȃ��̉��܂܂�܂��B
���Ȃ��̕ی�̂��߂ɁA���̕��@���g�p���ăo�C���[�Ɣ����Ƃ̃R�~���j�P�[�V�����݂̂������߂��܂��B
�d�v�FAmazon.co.jp��A-to-Z�ۏ́A�V���b�s���O�J�[�g�܂��̓����N���b�N��Amazon Payments�V�X�e����ʂ��Ďx����ꂽ�T�[�h�p�[�e�B�̍w���݂̂�ΏۂƂ��Ă��܂��B
�d�M�����A�����A�����A���؎�A�܂��̓I�t�T�C�g�̃N���W�b�g�J�[�h������܂�Amazon.co.uk�Ŕ��������x�����͕ۏؑΏۊO�ł��B
Amazon.co.uk�ŏ��i���w�����邽�тɈ��S���čw�����Ă��������B
�Z�[�t�I�����C���V���b�s���O�ihttp://www.amazon.co.uk/gp/help/customer/display.html?nodeId=11081621�j�ƈ��S�ȍw���̕ۏɂ��ďڂ����́A(http://www.amazon.co.uk/gp/help/customer/display.html?nodeId=3149571�j���������������B
[commMgrTok�FMQYDMRJCUCBEM]
�v����ɁA�u��������Y�t�����B�ۏ��������Amazon Payments�V�X�e���g��������������B�v�Ƃ����悤�Ȃ��Ƃ������Ă���܂��B
�w���������̂ɂ��ė̎������~�����l������ł��傤����A���������l�����̃T�[�r�X�Ƃ��l�����Ȃ����Ȃ��ł����A��͂茋�_�͍��\���[���ł��B
�����l�����闝�R�͈ȉ��̂Ƃ���ł��B
�E���M���̃��[���A�h���X�ƃ��[�����ʂ̃h���C�����uamazon.co.uk�v�ƂȂ��Ă���B
�@�i�ꕔ�uAmazon.co.jp�v������܂��j
�@�Ō�́u.uk�v�̓C�M���X��\�킷���̂Ȃ̂ŁAamazon.co.jp �ōw�����Ă���̂ɁAamazon.co.uk ����̃��[���͉������ł��B
�E�Y�t�t�@�C���̊g���q���u.7z�v�ƂȂ��Ă���B
�@�����7z�i�Z�u���[�b�g�j�Ƃ������k�`���̃t�@�C���ł����AWindows10�W���̋@�\�ł͉𓀂ł��܂���B
�@����Amazon���爳�k���ꂽ�Y�t�t�@�C���������Ă���Ƃ�����A���̂悤�ȓ���Ȍ`���͎g���͂�������܂���B
�@���\���[���ł��̂悤�ȓ���Ȍ`�����g���̂́A��ʓI��ZIP�`����LZH�`�����ƃ��[���̃X�p���t�B���^�[�Ńu���b�N����邩�炾�Ǝv���܂��B
�@�E���[�������p��B
�@amazon.co.jp�i�}�[�P�b�g�v���C�X���܂݂܂��j�ōw�������ꍇ�A�����m�F���[���┭���A�����[���͓��{��ő��M����܂��B
�@���[�������p��Ȃ͉̂������ł��B
�ȏ�ł��B
���̂悤�ȍ��\���[���́A���낢��Ȍ`�Ɏp��ς��āA����ɂȂ��Ȃ�C�z������܂���B
�\���ɋC��t����悤�ɂ��܂��傤�B
�@
2017�N09��17��
��ʉE���ɕ\�������ʒm�@�\���ז��ȂƂ���
����͂���Web�T�C�g������ɕ\�����Ă���킯�ł͂Ȃ��A����������Web�T�C�g�̒ʒm���������ꍇ�ɕ\�������悤�ɂȂ���̂ŁA���̏��ɂ���Ă͕K�v�Ȃ��̂ł�������A�����łȂ��Ă��ق�̐��b�ŏ����܂��B
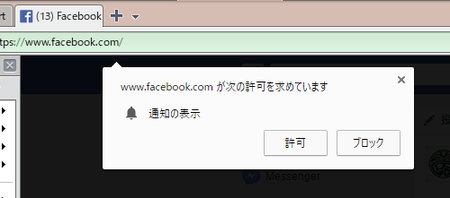
�� ����� Facebook �̂��̂ł����A�ʒm�������邩�ǂ����́A����Ȋ����ɕ����Ă��܂��B

�ʒm���s�v�ł���A���̃��b�Z�[�W���\�����ꂽ�Ƃ��Ɂm�u���b�N�n���N���b�N����A�ʒm�͑����Ă��܂���B
�E��́m×�n�ŕ����ꍇ�́A���̃T�C�g���J�����Ƃ��ɁA�Ăу��b�Z�[�W���\�������Ǝv���܂��B
���̒ʒm�@�\�ł����A���܂ɁA���傤�ǂ��̗��ɉB�ꂽ������������������A���삵�����������B��Ă��܂����Ƃ��ȂǁA�ז����Ɗ����邱�Ƃ�����܂��B
����ɒʒm�̓��e���悭���Ă݂�ƁA���������v��Ȃ�������ł��B
���������Ƃ��́A�ʒm�����Ȃ��悤�ɂ��邩�A�K�v�Ȃ��̂����ʒm�����悤�ɐݒ肵�܂��傤�B
����Web�T�C�g����̒ʒm��\�����Ȃ��悤�ɂ����ԊȒP�ȕ��@�ł��B
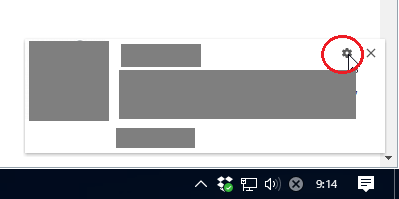
�P�j�ǂ�����̒ʒm�ł������̂ŁA�ʒm��������A���̒ʒm�̉E��ɂ��鎕�ԃ}�[�N���N���b�N���܂��B

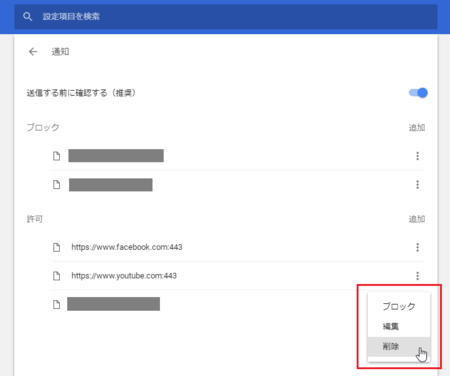
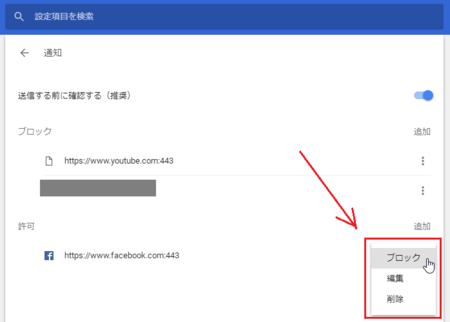
�Q�j���̉摜�̂悤�ȃy�[�W���J���̂ŁAURL�����Đݒ肵�����T�C�g�̉E���ɂ���u����v���c�ɂȂ����}�[�N���N���b�N���܂��B

�u�u���b�N�v�u�ҏW�v�u�폜�v�̒�����A�ǂ����邩�I�т܂��B
�E�u���b�N�F���̃T�C�g����̒ʒm���u���b�N���܂��B
�E�ҏW�FURL��ҏW�ł��܂��B
�E�폜�F���X�g���獀�ڂ��폜�ł��܂��B�u���b�N����킯�ł͂Ȃ��̂ŁA����Web�T�C�g�̐ݒ�ɏ]���āA�ēx�u���v���邩�����Ă��郁�b�Z�[�W���\�������Ǝv���܂��B
�����ł́A�ʒm�����Ȃ��悤�ɐݒ肷��̂ŁA�u�u���b�N�v��I�т܂��B
�u�u���b�N�v���ԂƁA����Web�T�C�g����̒ʒm�S���𗈂Ȃ��悤�ɂł��܂��B
��̕��@�͈�ԊȒP�ɒʒm���~�߂邱�Ƃ��ł��܂����A�ʒm�������Ƃ��łȂ��Ɛݒ�ł��܂���B
�ʒm�����Ă��Ȃ��Ƃ��ɒʒm���~�߂����Ƃ��́A�u���E�U Google Chrome �̐ݒ肩��ʒm���~�߂邱�Ƃ��ł��܂��B
Google Chrome �ȊO�̃N���~�E���n�u���E�U�ł��A���j���[�͎�Ⴄ�ꍇ������܂����A���l�̕��@�Őݒ�ł��܂��B
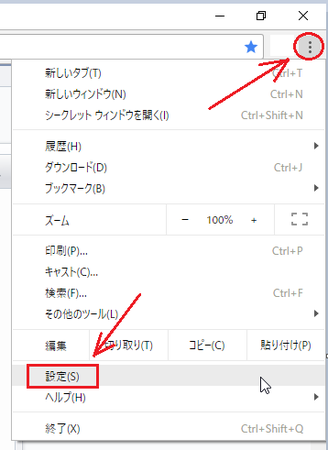
�P�jGoogle Chrome �̉E��́m����n���c�ɂȂ����{�^�����N���b�N���āA���j���[�̒��́m�ݒ�n���N���b�N���ĊJ���܂��B

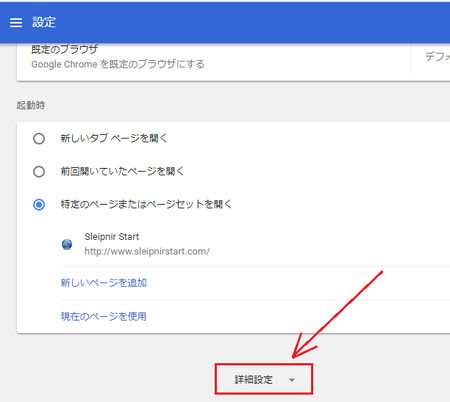
�Q�j�J�����y�[�W�̈�ԉ��ɂ���u�ڍאݒ�v���N���b�N���܂��B

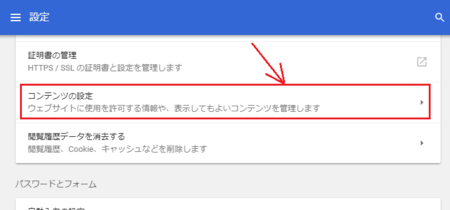
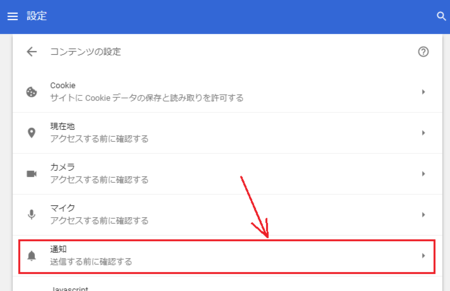
�R�j�J�������j���[�̒��́u�R���e���c�̐ݒ�v���N���b�N���ĊJ���܂��B

�S�j�J�������j���[�̒��́u�ʒm�v���N���b�N���ĊJ���܂��B

�T�j�u���b�N���Ă���ʒm�ƁA�����Ă���ʒm�����ꂼ�����ł���̂ŁA�u���v�̕��ɂ��鍀�ڂ̂����A�ʒm���~�߂������̂̉E���ɂ���m����n���c�ɂȂ����{�^�����N���b�N���āA�u�u���b�N�v���N���b�N���܂��B

�����́u�u���b�N�v�u�ҏW�v�u�폜�v�́A��́u�\�����ꂽ�ʒm����A���Ȃ��悤�ɐݒ肷����@�v�Ɠ����ł��B
Web�T�C�g�ɂ���ẮA�ʒm��S���u���b�N����̂ł͂Ȃ��A�ʒm�̎�ނɂ���Ēʒm���Ă��������A�u���b�N���Ă���������I�Ԃ��Ƃ��ł��܂��B
�Ⴆ�AFacebook�̏ꍇ�͈ȉ��̂悤�Ȏ菇�Őݒ�ł��܂��B
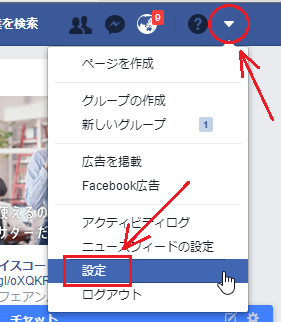
�P�jFacebook�Ƀ��O�C�����āA�E��ɂ���m���n���N���b�N���āA�J�������j���[�̒��́u�ݒ�v���N���b�N���܂��B

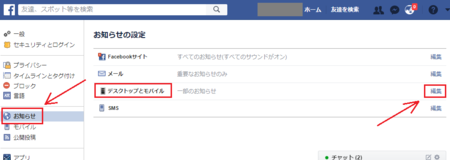
�Q�j�J�����y�[�W�̍����Ƀ��j���[���\�������̂ŁA���̒��́u���m�点�v���N���b�N���܂��B
�@����ƉE���Ɂu���m�点�̐ݒ�v���\������܂��̂ŁA���̒��́u�f�X�N�g�b�v�ƃ��o�C���v�̉E���́u�ҏW�v�̕������N���b�N���܂��B

�R�j�u�f�X�N�g�b�v�ƃ��o�C���v�̒��̈�ԏ�Ɂu�f�X�N�g�b�v�v�Ƃ����̂������āA���ꂪ�p�\�R���̉E���ɕ\�������ʒm�̐ݒ�ɂȂ�܂��B
�@���̉摜�ł́A���̒ʒm���u�I���v�̏�Ԃł��B
�@�ʒm���u���b�N����ꍇ�́A�E���́m�I�t�ɂ���n�{�^�����N���b�N��������ł����A���͒ʒm���鍀�ڂ�I�Ԃ̂ŁA�u�I���v�̂܂܂ɂ��Ă����܂��B

�@���Ȃ݂ɁA�m�I�t�ɂ���n�{�^���̉��ɂ���u���m�点���~���[�g�v�̕������N���b�N����ƁA��莞�Ԓʒm�����Ȃ��悤�ɐݒ�ł��܂��B
�S�j�u�f�X�N�g�b�v�v�̉��Ɂu���o�C���v�������āA���̉��Ɂu�I�t�ɂ������m�点�v������܂��B
�@�ʒm�̎�ނɂ���Ď�肽�����̂��A�E���́m�I���ɂ���n�{�^�����N���b�N����ƁA���̒ʒm���������悤�ɂł��܂��B

�@�������A�����̐ݒ�ň�U�I���ɂ������ڂ͂��̈ꗗ����Ȃ��Ȃ��āA���̌�I�t�ɂ��悤�Ƃ���ƁA���̕��@����������܂���B
�@�������������肻���ł����A���̂Ƃ��댩����Ȃ��̂ŁA�I���ɂ���Ƃ��͐T�d�ɂ悭�l���ăI���ɂ��Ă��������B
Facebook �ȊO�̃T�C�g���A�����悤�ȁm�ݒ�n���j���[������Ǝv���܂��B
�ʒm�̎�ނɂ���Ď�邩�ǂ����ݒ肵�����ꍇ�́A���̃T�C�g�ɍs���ĒT���Ă݂Ă��������B
�@
2017�N09��08��
�X�}�z�Ńp�\�R���݂����Ƀ��[�}�����͂�����@
Android �X�}�[�g�z���̓��{����͂́A�����ݒ�Ńt���b�N���͂ɂȂ��Ă���Ǝv���܂��B
�{�^����I��ŁA�㉺���E�ɃX���C�h�����ĕ�����I�ԕ��@�ł��B
����͂���ŁA�����Ɗ����ƕ֗��ȓ��͕��@�Ȃ낤�ȂƎv���Ďg���Ă��܂������A��͂�p�\�R���Ń��[�}�����͂��g���̂Ɣ�ׂ�ƁA�X�g���X�������Ă��܂��܂��B
�p�\�R���͑傫�ȃL�[�{�[�h���g���邩��Ƃ������Ƃ�����܂����A���N�g���Ă�����͕��@�͂Ȃ��Ȃ��̂Ă������ł��B
�����ɁA���炭���[�}�����͂��g���Ă݂悤���ȂƎv���܂��B
�X�}�z�͕Ў�œ��͂��邱�Ƃ������̂ŁA�ŏI�I�ɂ̓t���b�N���͂������Ƃ������ƂɂȂ��āA���[�}�����͂�������߂邩������܂��B
�X�}�z�̓��{����͂����[�}�����͂ɕύX������@
iWnn IME�ł̕��@�ł����A����IME�i���{����́j�ł������悤�ɕύX�ł���Ǝv���܂��B
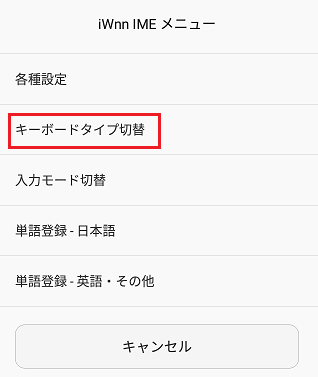
�P�j�t���b�N���͂̓��{����̓p�l�����\������Ă���Ƃ��A�����́m�����n�{�^���������O�^�b�v�i�������j���܂��B
�i���̉摜�̐Ԙg�����̃{�^���ł��j
�Q�j���{����͂̃��j���[���\�������̂ŁA���̒��́u�L�[�{�[�h�^�C�v�ؑցv���^�b�v���ĊJ���܂��B
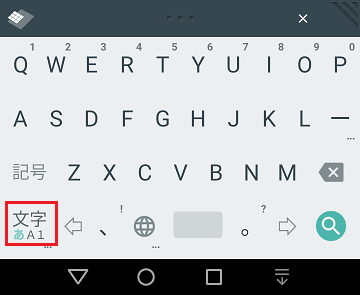
�R�j�L�[�{�[�h�^�C�v���u�e���L�[�{�[�h�v�ɂȂ��Ă���̂ŁA�uQWERTY�L�[�{�[�h�v�ɐ�ւ��܂��B
�i�p�\�R���ł��ȓ��͂��g���Ă���l�́u50���L�[�{�[�h�v��I�ԂƂ�����������܂���j
�S�j��ւ���͉��̉摜�̂悤�ɂȂ��āA���[�}�����͂ł���悤�ɂȂ�܂��B
�T�j��̉摜������ƁA�����́m�����n�{�^���̉��Ɂu�� �` �P�v�̕����������āA�u���v���F�ɂȂ��Ă��܂����A���ꂪ���{����̓��[�h�̏�Ԃł��B
���̂Ƃ��m�����n�{�^�����^�b�v����ƁA�p���i�A���t�@�x�b�g�j���̓��[�h�ɂȂ�u�`�v���F�ɂȂ�܂��B
������x�m�����n�{�^�����^�b�v����ƁA�����E�L�����̓��[�h�ɂȂ�u�P�v���F�ɂȂ�܂��B
�p�����̓��[�h�A�����E�L�����̓��[�h���A���̂܂܂��Ɓu�e���L�[�{�[�h�v�ɂȂ��Ă���̂ŁA���ꂼ��̃��[�h�̂Ƃ��ɂP�j�`�R�j�̎菇�ŁA�uQWERTY�L�[�{�[�h�v�ɐ�ւ��܂��B
����ŁA�p�\�R���̃L�[�{�[�h�ŁA���[�}�����͂���Ƃ��ɋ߂��g�����ɂȂ�܂��B
�X�}�z�̋�����ʂł����͂��₷�����邽�߂ɁA�X�}�z�����g���ɂ���Ƃ����������܂����A���̕��������̓G���A�̏c�����������Ȃ�̂Őh���Ƃ���ł��B
���g���ɂ��Ă������̂���^�u���b�g�Ȃ�A������������܂���B
���{����͂����[�}�����͂��郁���b�g�́A�p�����͂̂Ƃ��ƕ����̔z�u�������Ȃ̂ŁA�z�u��̂Ŋo���₷�����Ƃł����A�X�}�z�̏ꍇ�͌���ꂽ�L���̉�ʂł̑���Ȃ̂ŁA�ŏI�I�ɂ́u�e���L�[�{�[�h�v�Ńt���b�N���͂̕��������A�Ƃ������ƂɂȂ邩���m��܂���B
�����A���̓X�}�z���c�g���̂܂܁A����e�w�����Ń��[�}�����͂����������Ă݂Ă��܂����A��͂�p�\�R���Ŋ���Ă��镪�A���͂��₷���C�����܂��B
�p�\�R���Ń��[�}�����͂Ɋ���Ă��āA�t���b�N���͂����Ƃ����l�́A���̕��@�������Ă݂Ă��������B
