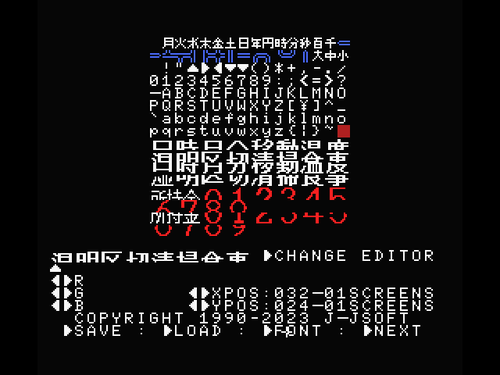
�V�~�����[�V�����Q�[���@��16��ł��B
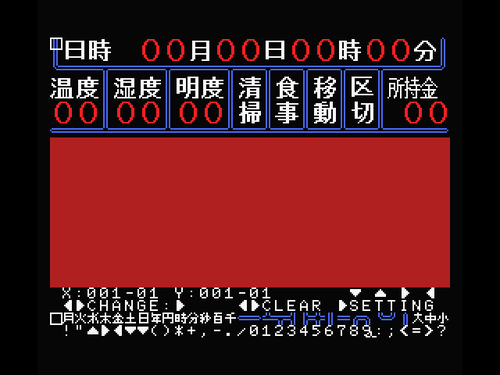
����́A�J�[�\���̓�����g��ł����܂��B
�p�����[�^���̃R�}���h�̉��T�C�Y�͕s��Ȃ̂ŁA�P���ɉ��ړ������邱�Ƃ͏o���܂���B
�i���x�A���x�A���x��4FONT�A����ȊO��2FONT�j

�����ŁAX���W�̒l��1�`7�i�R�}���h��7��ށj�������Ȃ����ɂ��܂��B
�����Ēl�ɉ����āA�J�[�\���ʒu���Z�o���\�����鎖�Ƃ��܂��B
���̎��A�Z�o��Ƃ���̂̓R�}���h�Ԃɂ���c���B

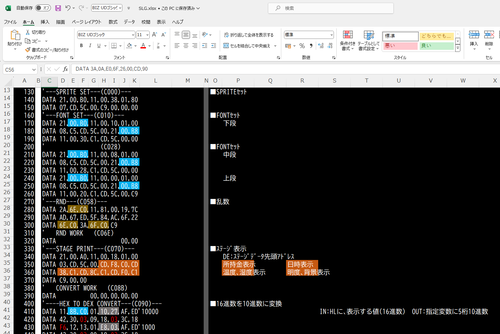
VRAM��������ǂ݁A�c�_��������R�}���h������u1�v�������A�u0�v�ɂȂ���VRAM�A�h���X����X���W���Z�o���J�[�\����\�����鎖�ɂ��܂��B
�i�Ⴆ�R�}���h�u���x�v�Ȃ�A�R�}���h���́u3�v�Ȃ̂ŁA�u���x�v�E���̏c�_��������3�{�ڂȂ̂ŁA������X���W�̊�Ƃ���B�j
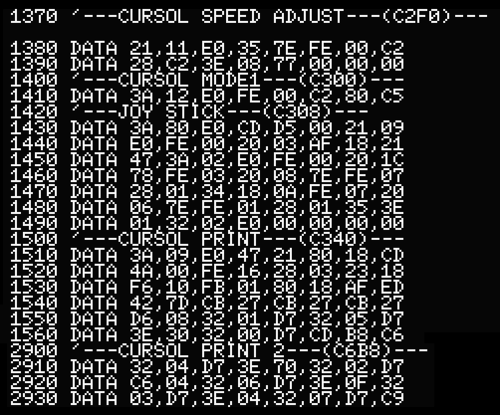
�X�ɁA�O��u�_�o����v���l�A��C�ɒ[�܂ňړ����Ă��܂�Ȃ��悤�ɁA1�ړ����ƂɃ��s�[�g���������Ȃ��Ƃ����܂���B�i��x�L�[�𗣂��Ȃ��Ǝ��̓��͂��t���Ȃ��B�j
�O��́A�J�[�\���̈ړ��ȊO�̏������Ȃ������̂ŁA�L�[�𗣂��܂Ń��W�b�N�����[�v�ŗǂ������̂ł����A����̓L�[�����҂��̊Ԃ��u�X���[�v�͓����K�v������܂��̂ŁA���s�[�g�̃��W�b�N��ύX����K�v������܂��B

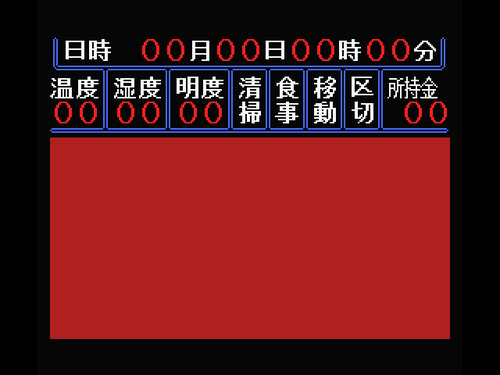
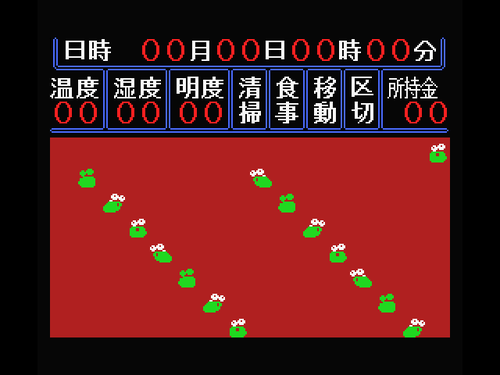
����Ȋ����ɂȂ�܂����B
�L�[���͔����ǂ��A�ǂ������ł��B
���݂Ƀp�����[�^�����Â������̂ŁA�g���𖾂邭�����F�ɂ��܂����B

����A�R�}���h�I����g��ł����܂��B