�ŋ߁A�c�C�b�^�[��MSX�֘A�̋L���T���Ă͉{���݂̂��Ă���܂��B
�����̃u���O�ƈ���ĂƂĂ�������Ă���AMSX�͌��C�I���Ċ������܂��B
�Ȃn�[�h�ʂł��\�t�g�ʂł��Z�p�I�ɍ��x�ȓ��e����ŁA�����Ƃ����b��ɓ����Ă����̂��Y��ł��܂����炢�A���x���������c�B
���C�ɓ���Ȃ̂��A�Ƃ���h�b�^�[����ƁA�v���O���}�[����B
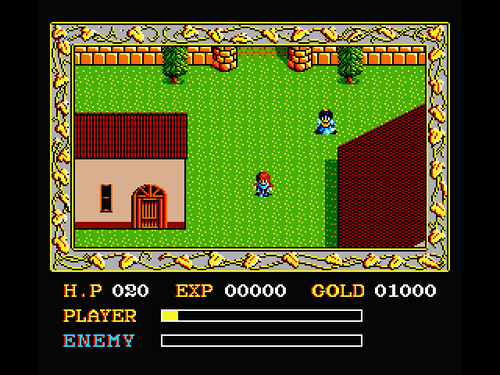
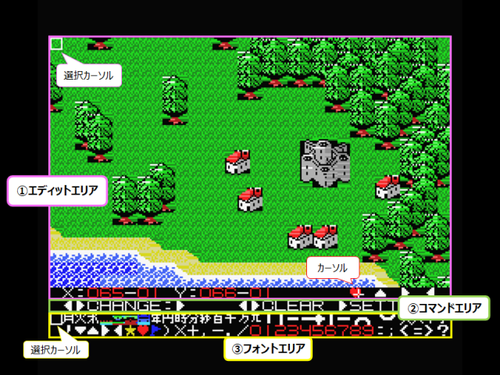
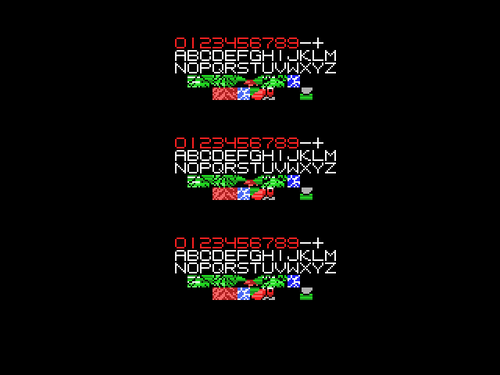
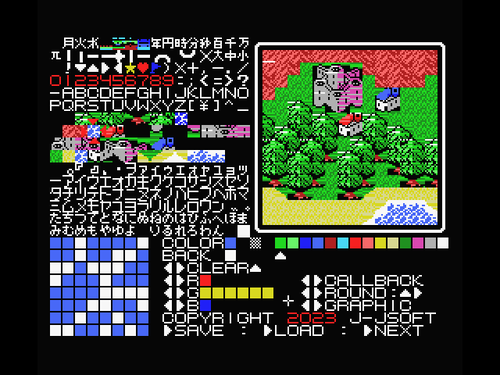
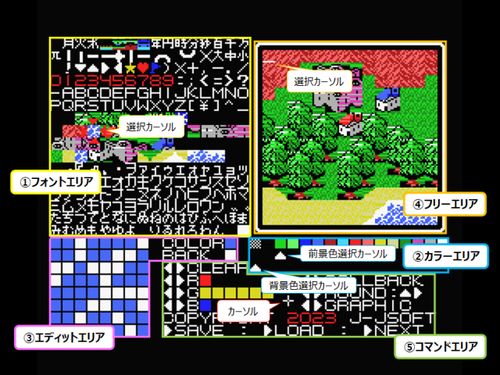
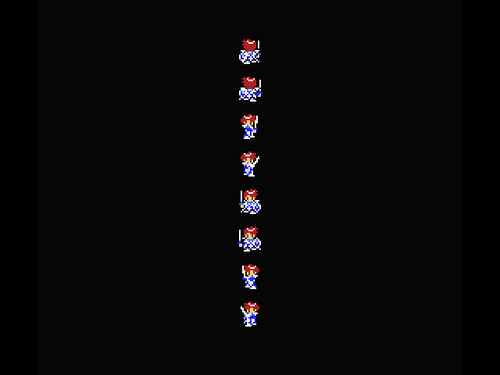
�h�b�^�[����́AMSX�ŏ��p���郌�x���̃h�b�g�G��`���Ă���i���̏����ł��j�A���h��ʂ�z���Đ��q���Ă��܂������ł��B
MSX1�ŁA�Ȃ��������܂ŕ`����낤�H
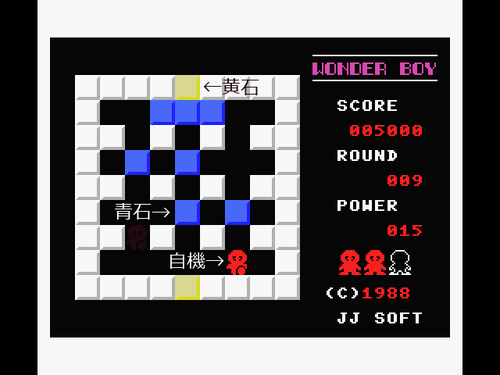
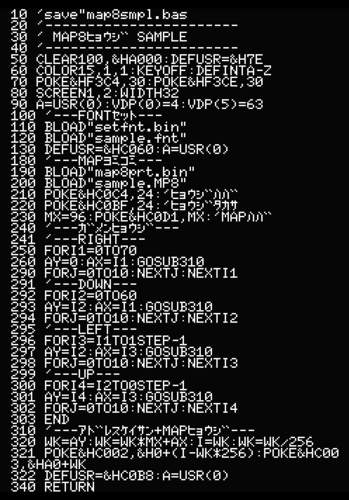
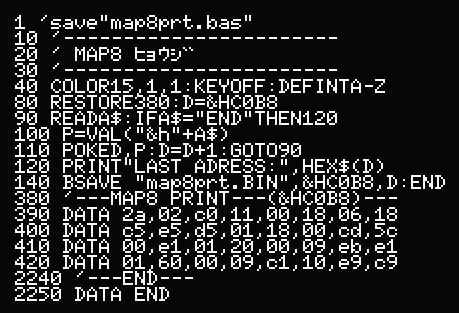
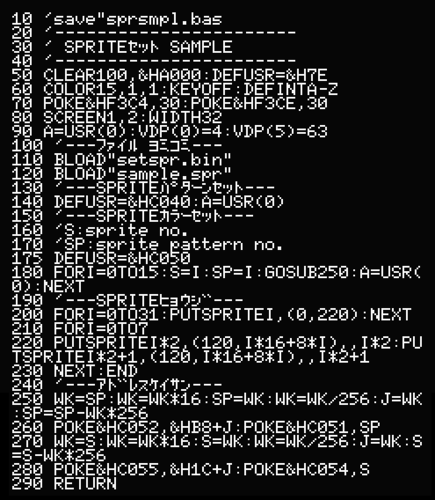
�v���O���}�[����́A���x���̍����Q�[�����쐬���Ă���A���xROM�����Ĕ��������\��̂悤�ł��B
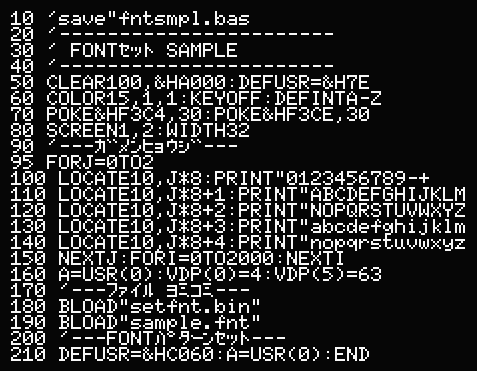
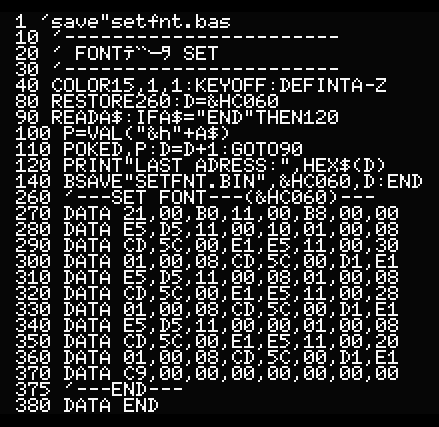
�z�[���y�[�W�ɂ���v���O������q�����ă��x���̍������f���܂��B
���Ȃ瑊���Y�݂����ȃA���S���Y�����A���Ƃ��ȒP�Ƀ��W�b�N������Ă��܂��B
MSX���[�U�[���āA����ς背�x�������ł���ˁc�B
�F����A�ǂ�ȕ��̎d�����Ă����܂ł̃��x���ɂȂ�ꂽ��ł��傤���B
�̂̓C���^�[�l�b�g���Ȃ��A����Ȃ����Ƃ������Ă��������Ƃ��ł����A���Ђ��炢�ł������ׂ��܂���ł����B
���̂��߁A����A���S���Y�����l���鎞�́A����ꓬ�����߂����Ƃ����x������܂����B
���̎���ɂ̓Q�[���v���O���~���O�ɐ��ʂ��Ă���F�l�͂��܂���ł����B
������N���ƈꏏ�ɍl����Ƃ��A�������������Ƃ��o���Ȃ����ł����B
����Ȏ��͂ǂ����Ă�����ł��傤�B
�Q�[���J���Ɍ��炸�A����ς����̊����đ厖�ł���ˁB