サイト移転のお知らせファンブログのサービス終了が決まりました[2025年4月22日(火)で終了]。
それに伴いサイト移転します。
移転先: https://www.macyarounanoka.com/
このページの移転先:
05月02日
Macのテキストエディタ決定版!VSCodeのメリットとできること15選
Visual Studio Code v1.0.0正式リリースされましたね!
メニューやメッセージが日本語化されているので、わかりやすくなりました。

Visual Studio Codeは無料ですが、Mac App Storeからダウンロードすることができません。
Visual Studio Codeは知っている方も多いと思われるMicrosoft(マイクロソフト)が提供しているエディタです。

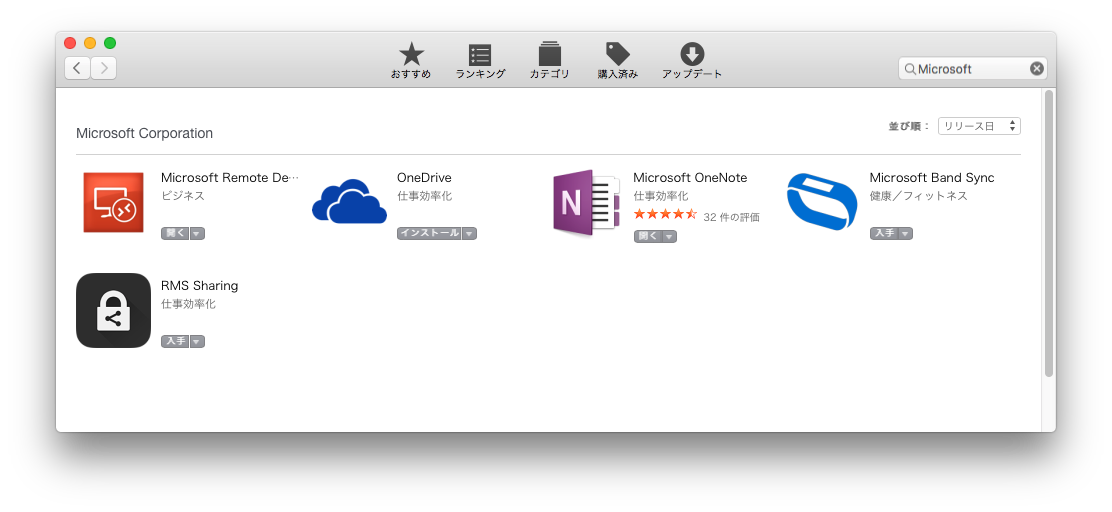
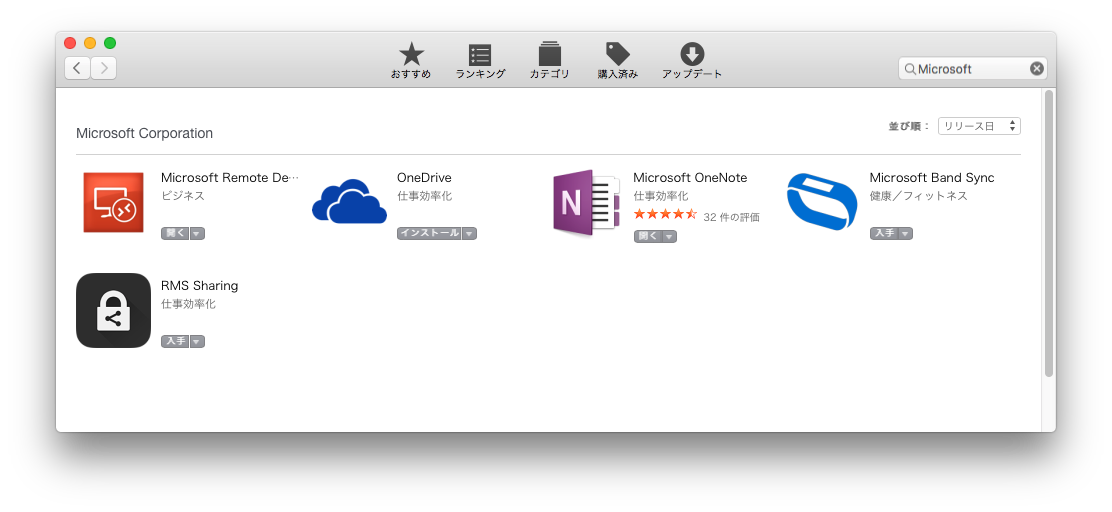
Microsoftが提供しているMac App Storeにあるアプリの一覧です。
(Visual Studio Codeは2017/6/1時点でもMac App Storeに登録されていません。)
Windows/Mac/Linuxで動くバイナリが無償で提供されています。
Microsoft 公式:https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx
Visual Studio Codeで一体何ができるのでしょうか。
シンタックスハイライト、コードスニペット、PHP/Mono/Chromeデバッグ・・・どう考えてもプログラマー向けっぽい、自分には関係ないかなぁって思ってしまいます。
テキストアプリしか使わないって方へ、Visual Studio Codeの魅力をご紹介したいと思います。
多種多様な言語に対応しているので、コーディングしたいって方にはオススメのエディタです。
メニューやメッセージが日本語化されているので、わかりやすくなりました。

Visual Studio Codeは無料ですが、Mac App Storeからダウンロードすることができません。
Visual Studio Codeは知っている方も多いと思われるMicrosoft(マイクロソフト)が提供しているエディタです。

Microsoftが提供しているMac App Storeにあるアプリの一覧です。
(Visual Studio Codeは2017/6/1時点でもMac App Storeに登録されていません。)
Windows/Mac/Linuxで動くバイナリが無償で提供されています。
Microsoft 公式:https://www.microsoft.com/ja-jp/dev/products/code-vs.aspx
Visual Studio Codeで一体何ができるのでしょうか。
シンタックスハイライト、コードスニペット、PHP/Mono/Chromeデバッグ・・・どう考えてもプログラマー向けっぽい、自分には関係ないかなぁって思ってしまいます。
テキストアプリしか使わないって方へ、Visual Studio Codeの魅力をご紹介したいと思います。
多種多様な言語に対応しているので、コーディングしたいって方にはオススメのエディタです。
VSCode テキスト編集向けのメリットは5つ
- iCloud Driveのテキストファイルの読み込み、編集、保存、フォルダ作成・削除、リネームができます
- 最大3つテキストファイルを同時に横並びで表示できます
- ファイルをテキスト検索できます
- UTF-8、ShiftJIS、EUCを表示できます。保存できます
- ファイルを指定して違いを比較表示できます
テキストエディット.appと比較した際、デメリットもあります。
・Visual Studio Codeでは、リッチテキスト形式が扱えません。
テキストのフォントや、文字色など強調したり、重要箇所を色付けしたりといったリッチテキストには対応していません。
ただ、マークダウン形式のテキストファイルの書き方を覚えてしまうと、デメリットを感じなくなります。
マークダウン形式だとプレビュー表示でリアルタイムに確認できます。

プレビューはCmd + Shift + vで表示できます。
Visual Studio Codeの入手方法はこちらにアクセスしてみてください。
https://code.visualstudio.com/
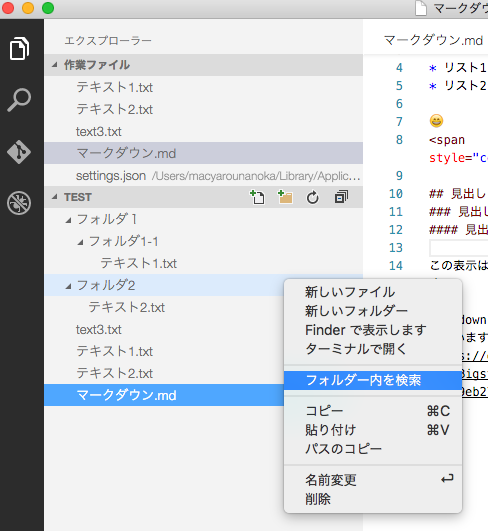
ローカルフォルダの書類(Documents)にあるフォルダ、ファイルも編集対象にできます。
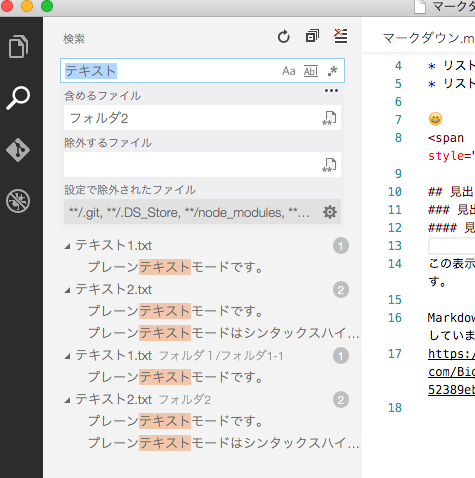
iCloud Driveに詰め込んだテキストドキュメントの検索やフォルダを指定したテキスト検索など簡単な操作で出来るので重宝しています。

Ctrlキーを押しながらフォルダをタップ

検索キーワードを含むファイルを列挙してくれます。
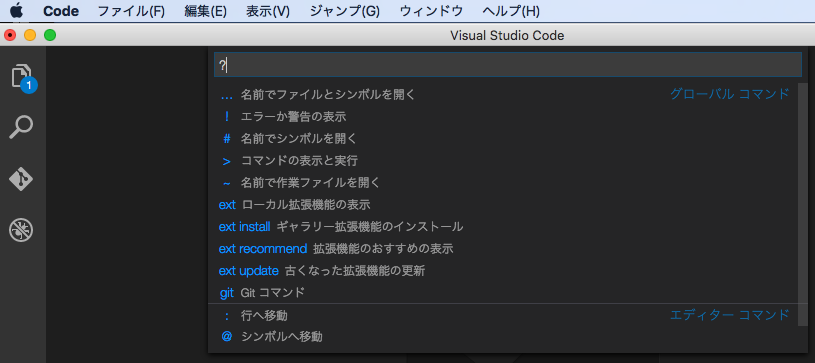
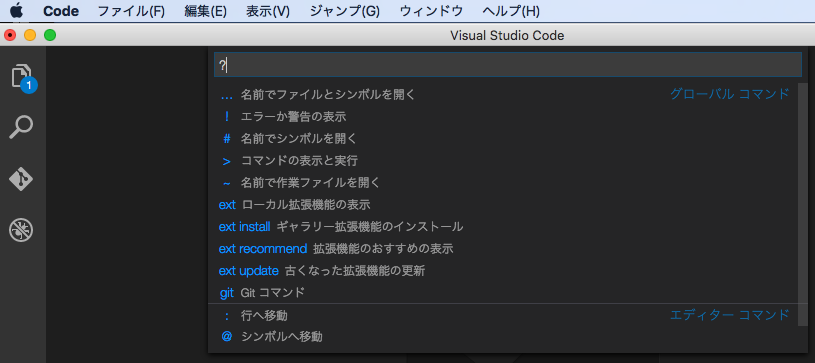
使っていくと、いろいろ設定を変えてみたくなります、この際は、Cmd + pキーでコマンドパレットが表示されます。
> 設定
と入力すると設定に関する情報が表示されます。
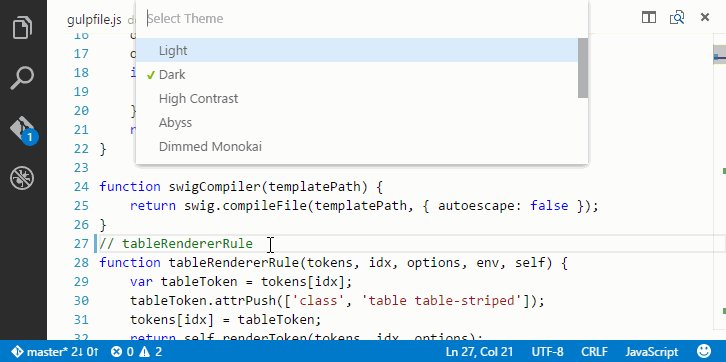
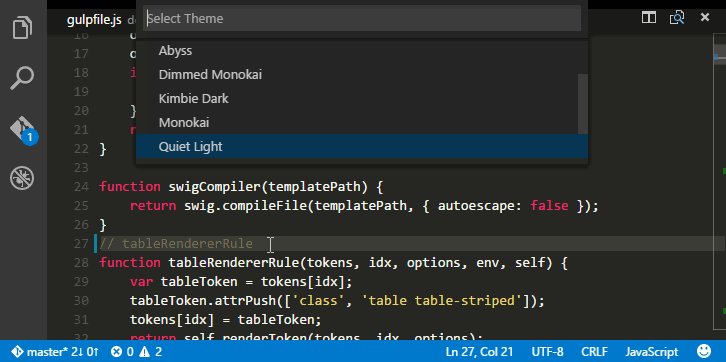
表示されるテーマを変えたい場合は、
> 配色テーマ
で利用可能テーマが一覧表示されます。
テキストファイルの編集という視点では、配色テーマ以外変更することは少ないかもしれません。
Visual Studio Codeの設定の概念は、システム的な設定ファイル(基本編集しない)を参照しながら、ユーザー用設定ファイル(こっちに変更する内容を書く)に変更したい内容を記載する感じです。
json形式の設定ファイルになっています。
高度な設定ではタスクを起動したり、拡張子に対応するスニペットを表示したり、文字数を表示する機能を追加したりする等が可能です。
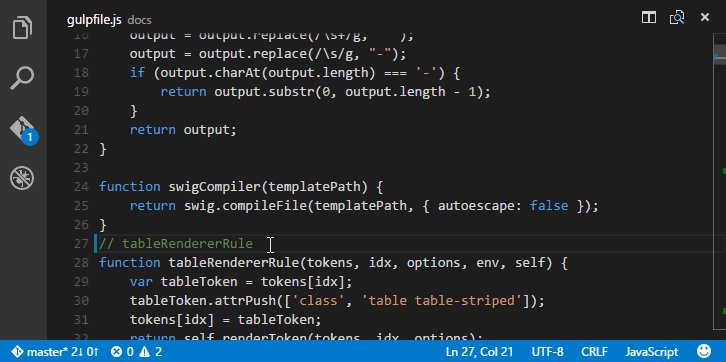
vscode(mac)でできること15選
vscodeは、高機能エディタで、デバッグ機能、コードピーク、書式整形、インテリセンス、Gitサポートなど様々なプログラム言語に適しています。
vscodeのテキスト編集機能のメリットは、マルチカーソルです。ちょっとピンとこないかもしれません。
エリア選択、文字列検索、正規表現検索で複数の位置にある文字を一気に編集することができます。
ここでは、テキストアプリに特化して、プログラミング要素をできるだけのぞいた形でvscode(mac)でできることを15個まとめています。
(15選は、https://code.visualstudio.com/で公開されている画像を使っています。)
1. UTF-8、Shift-JIS、EUC-JPのファイルは、自動判定で文字化けしないで表示できます。
テキストファイルを開いたタイミングで自動判定することができます。
"files.autoGuessEncoding": true 初期設定では、自動判定はOFFになっているので、上記設定が必要になります。
エンコードを指定して開き直すことができます。
(ステータスバーの文字コードを選択する)
2. Finderの右クリック操作からvscodeを開くこともできます。
Finderで表示しているフォルダ、ファイルを右クリック操作からvscodeで開くことができます。
この機能を使うためには、mac標準のAutomatorでサービスを追加します。
- サービスは次の項目を受け取る:ファイルまたはフォルダ
- 検索対象:Finder
- 入力:全ての選択項目
- 「Finder項目を開く」アクションを使います。
- アプリケーションで開く:Visual Studio Code
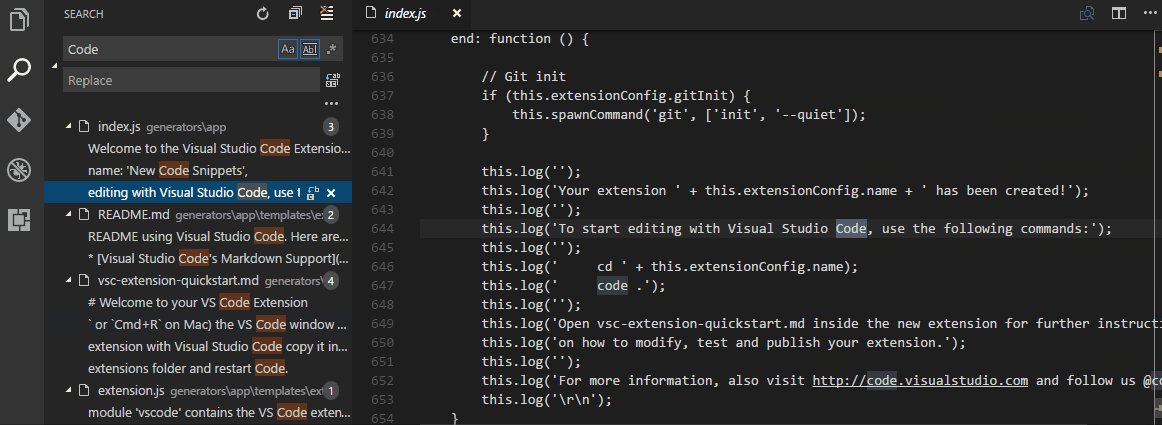
3. ターミナルからcode . で開くことができます。
ターミナルから指定したフォルダ、ファイルをvscodeで開くことができます。
$ code .$ code path-to-fileこの機能を使うためには、1つの設定と、.bashrcファイルの編集が必要です。
ターミナルを開いたタイミングで~/.bashrcを呼び出す設定は、下記手順でできます。
- ターミナルを開き、ターミナルの環境設定を開きます(ターミナルメニュー>環境設定...)
- プロファイルタブをクリック、テキストタブが選択された状態で表示されます。
- テキストタブをシェルタブに切り替えます。(シェルタブをクリック)
- コマンドを実行をONにします。
- コマンドの実行:source ~/.bashrcを入力します。
- 環境設定を閉じます。
~/.bashrcファイルを編集し、codeコマンドを設定します。
alias code='open -a Visual\ Studio\ Code'\は、optionキー+¥で入力できます。
上記は、ターミナルでcodeと打ち込むと/ApplicationフォルダにあるVisual Studio Codeを起動する設定です。
4. キーボードショートカットが豊富です
こちらのリンクにキーボードショートカット一覧(mac)があります。
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
vscodeでは、未設定のショートカット項目を含めて確認することができます。
コマンド+Kを押した後、コマンド+Sを押すことでvscode上にショートカット一覧(コマンド、キーバインド、ソース、タイミング)が表示できます。
そのままキーバインドを自分好みに編集することもできます。
5. 内蔵テーマを切り替えて配色を変更することができます
コマンド+Kを押した後、コマンド+Tを押すことで配色を切り替えることができます。

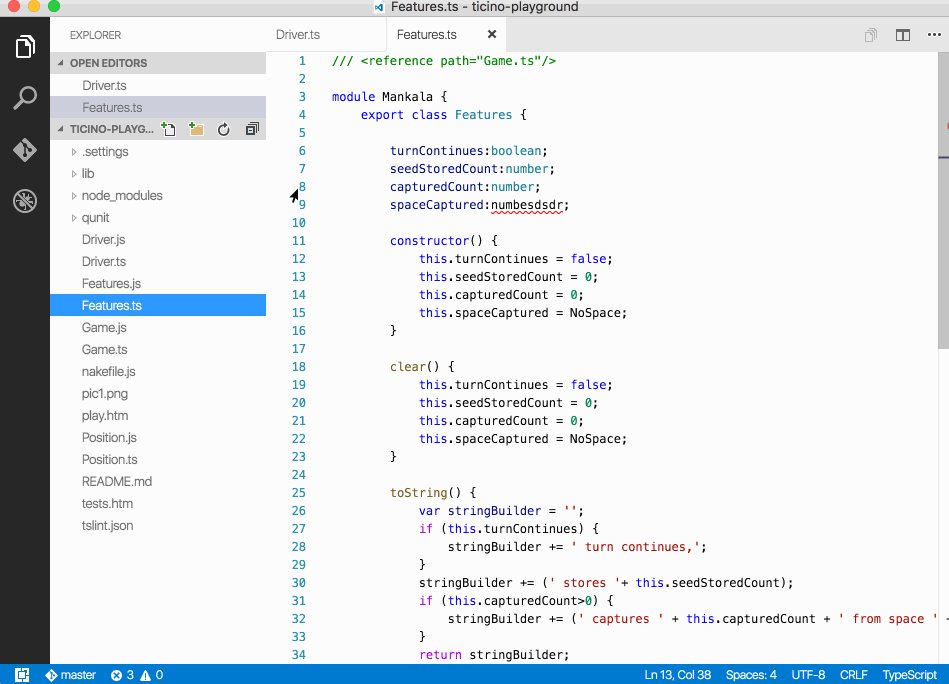
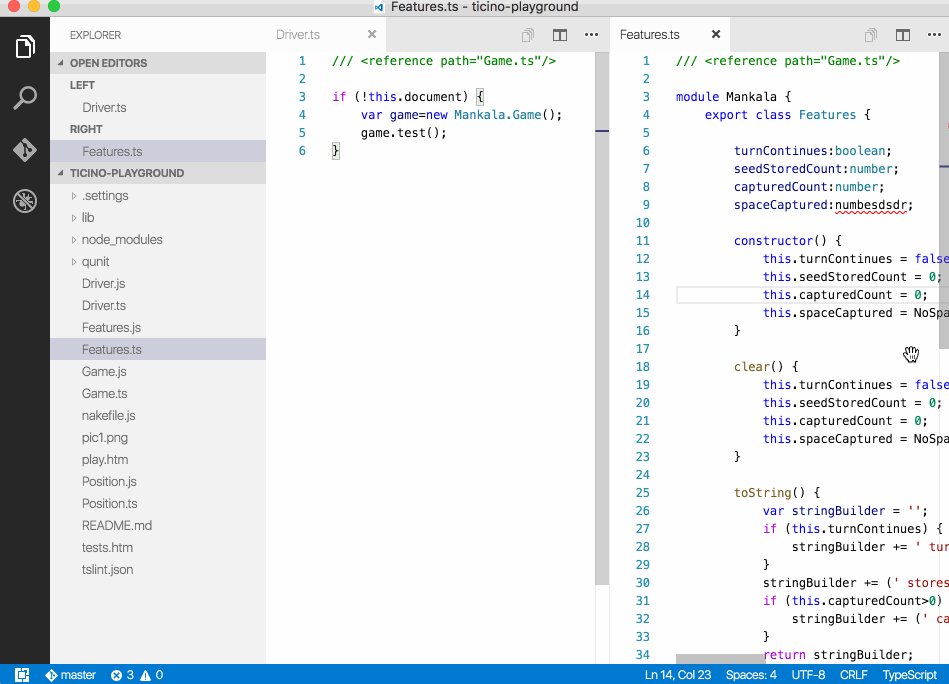
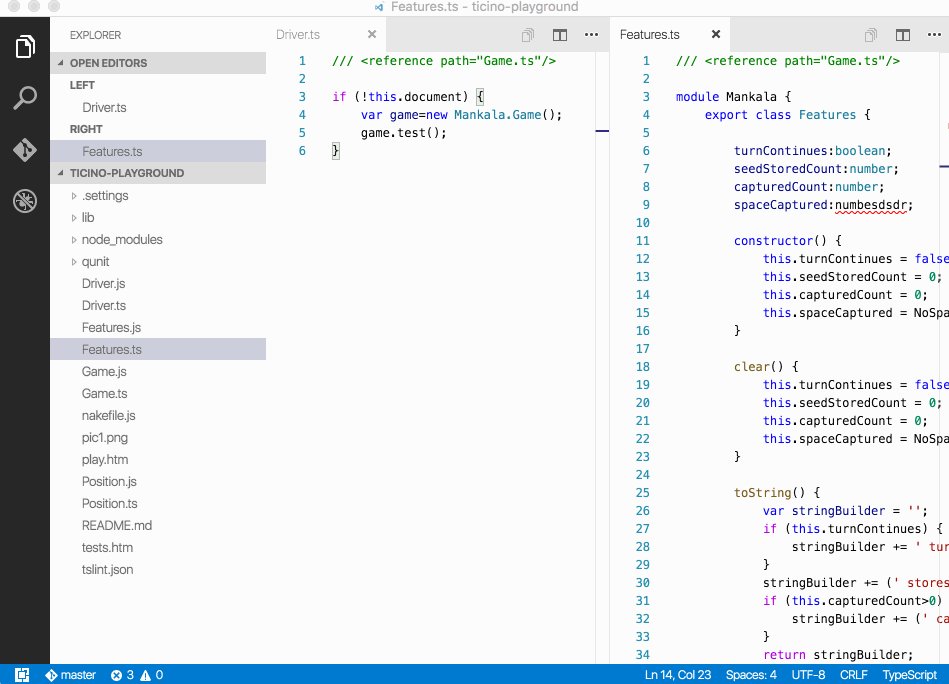
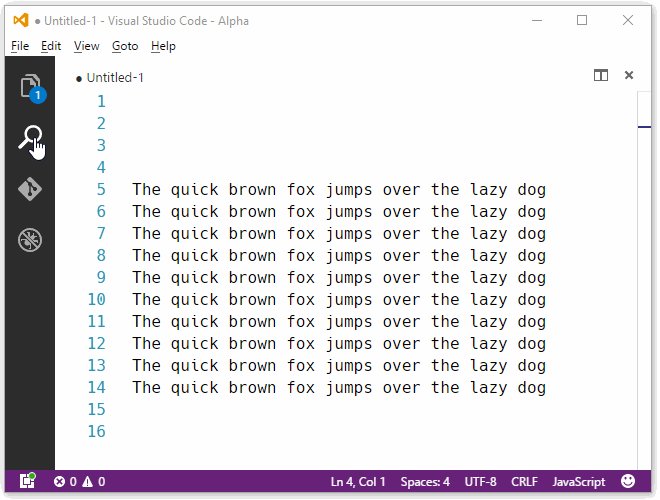
6. ウィンドウを最大3つまで分割できます
Command+2、Command+3でウィンドウを2分割、3分割にすることができます。
同じファイルを対象した分割もできます。
Command+1、2、3で分割したウィンドウのフォーカスを変更することができます。
ドラック&ドロップで分割することもできます。

7. 固定長のテキストファイル編集に最適な機能があります
マルチカーソルを使ったColumn Selection機能です。
エリア選択して、エリア内を一括編集することができます。
Shiftキーとoptionキーを押したまま、トラックパッドで領域を選択してください。

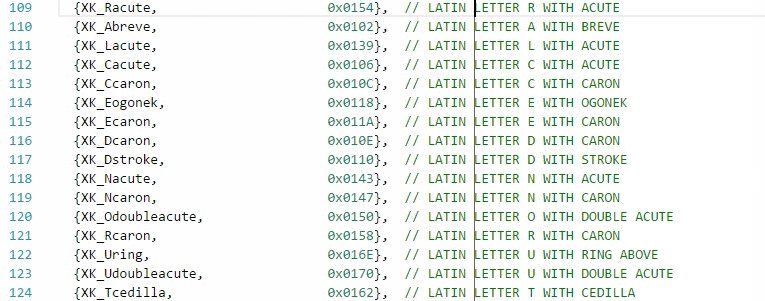
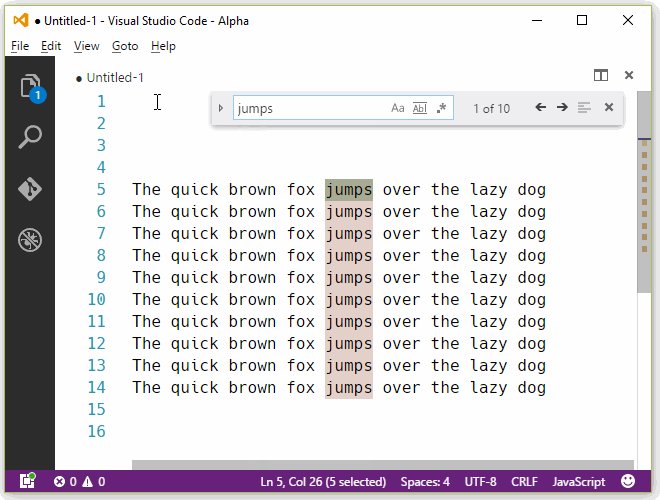
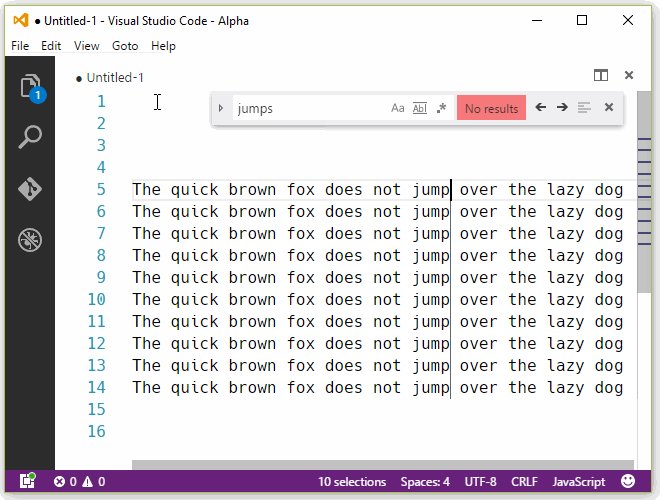
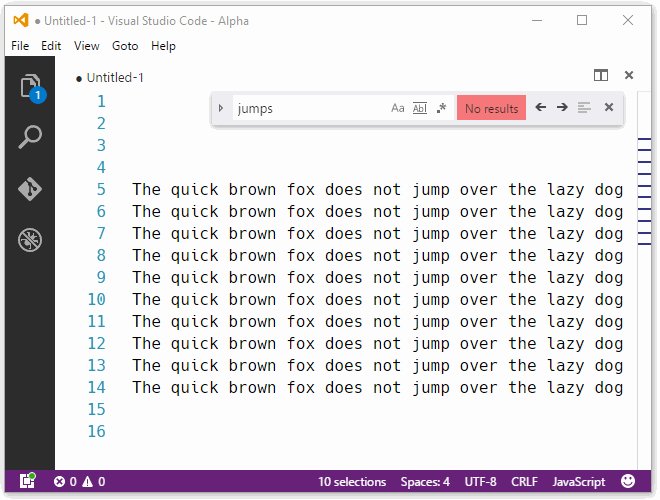
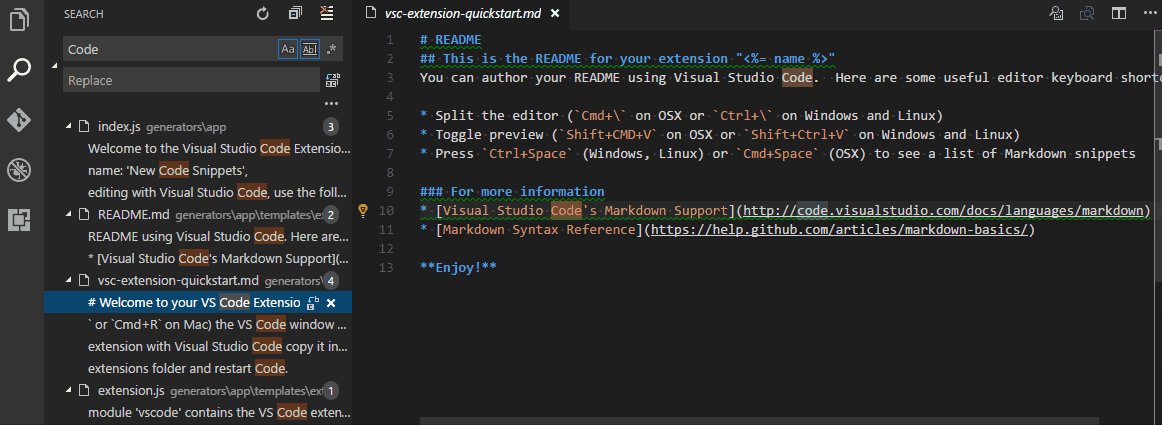
8. テキスト中の文字列検索からoption+enterでリアルタイム置換ができます
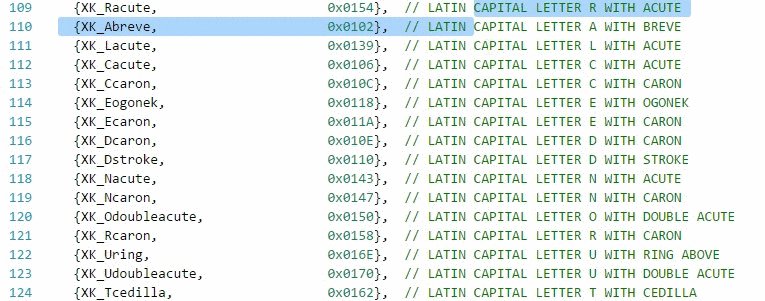
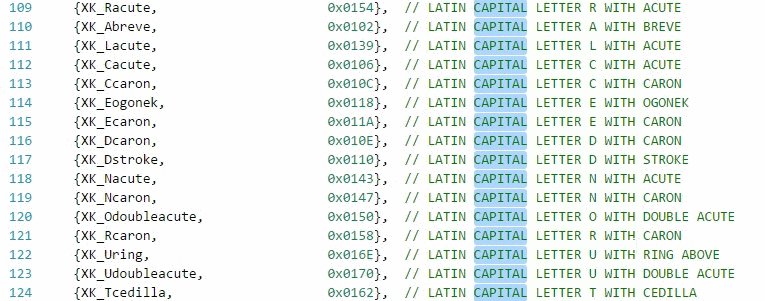
マッチする文字列は、スクロールバーでハイライト表示もあり、どこにあるのかを把握しやすいです。
また、マッチした文字列(全ての検索)をoption+enterで表示を見ながら置換することができます。

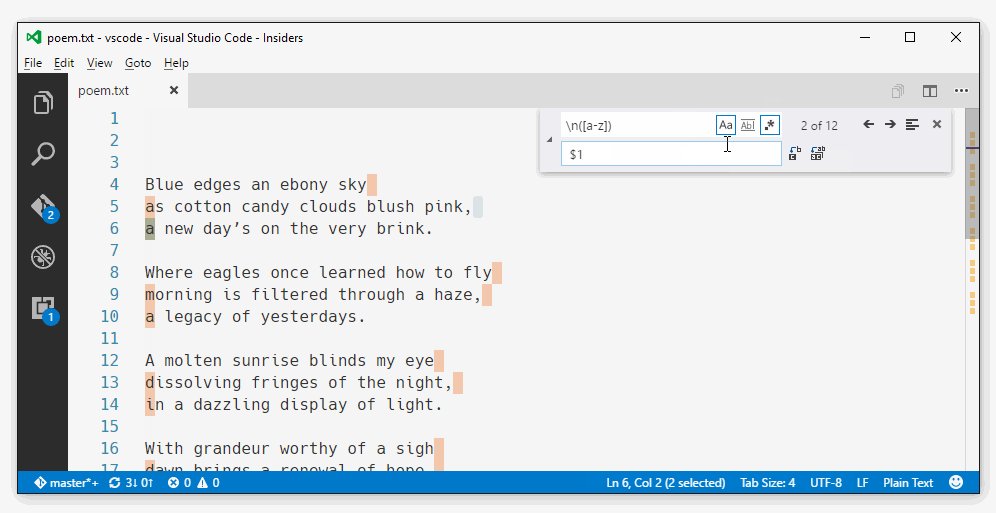
9. テキスト検索、置換は、正規表現で検索することができます
改行コード、正規表現でテキスト検索することができます。

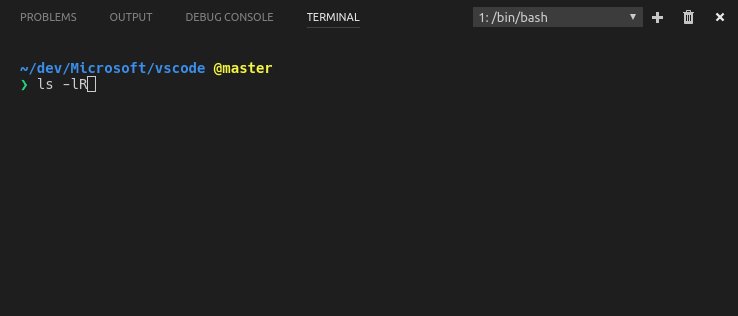
10. 統合ターミナルでcode上にbashを起動することができます
Shift+control+@キーでvscode内にターミナル(bash)を開くことができます。
スクロールで遡れる行数の初期値は1000です。以下設定で変更することができます。
"terminal.integrated.scrollback": 1000
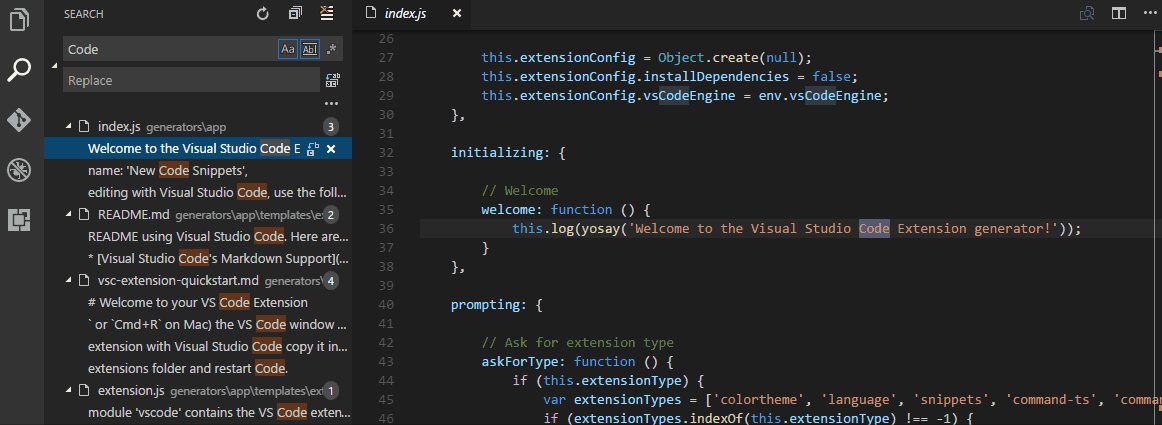
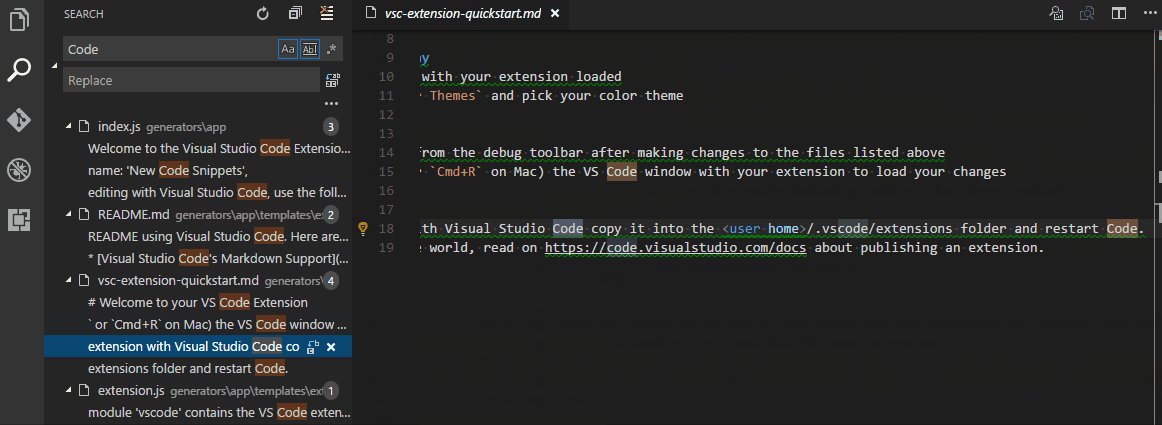
11. フォルダ検索結果は、F4、Shift+F4でナビゲーションできます
フォルダ内から指定したテキストにマッチする内容を持つファイルを検索、置換をすることができます。
検索結果をクリックするとマッチした部分がハイライト表示されます。
F4キーで次へ、Shift+F4キーで前に移動することができます。

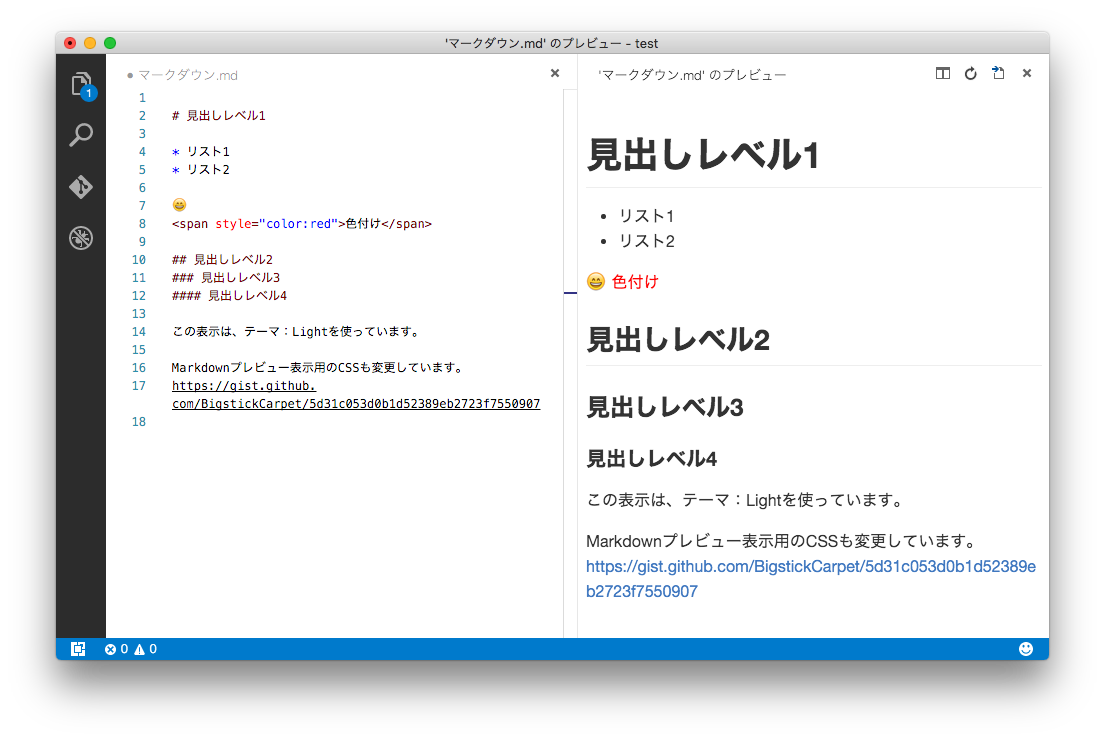
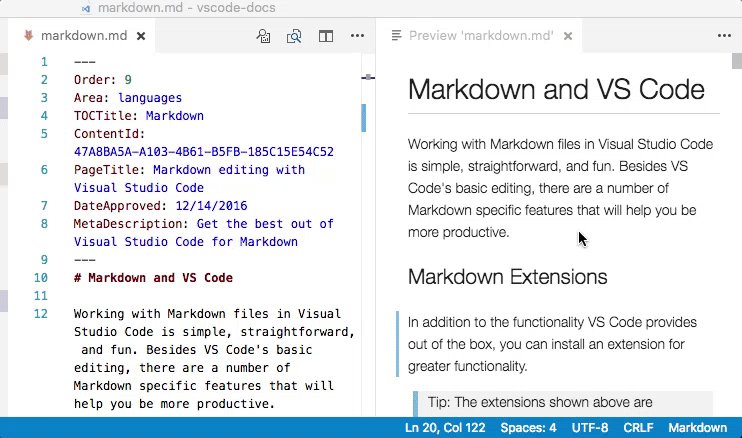
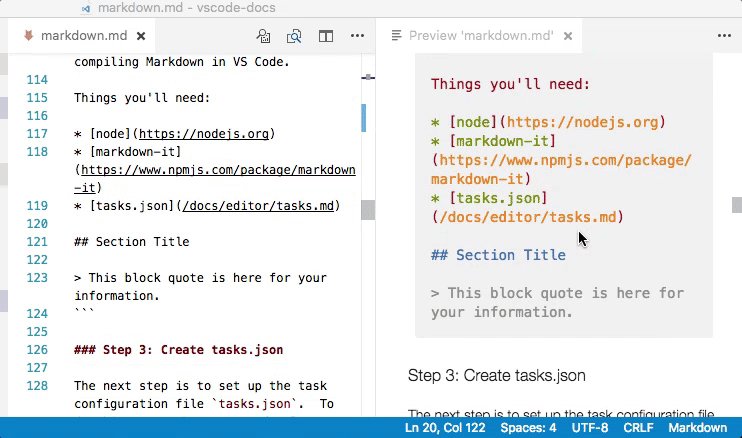
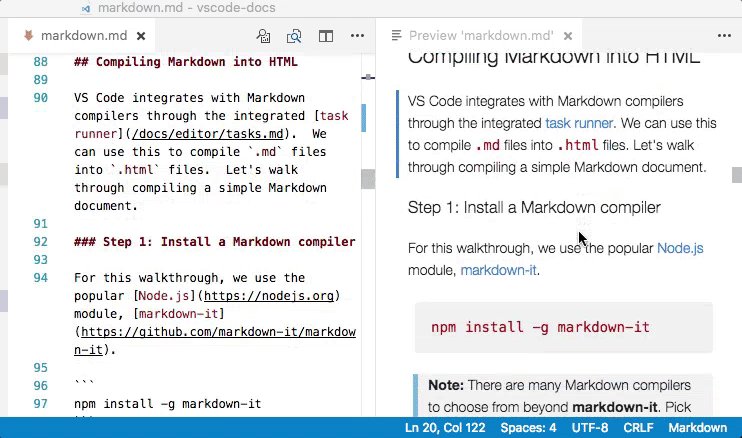
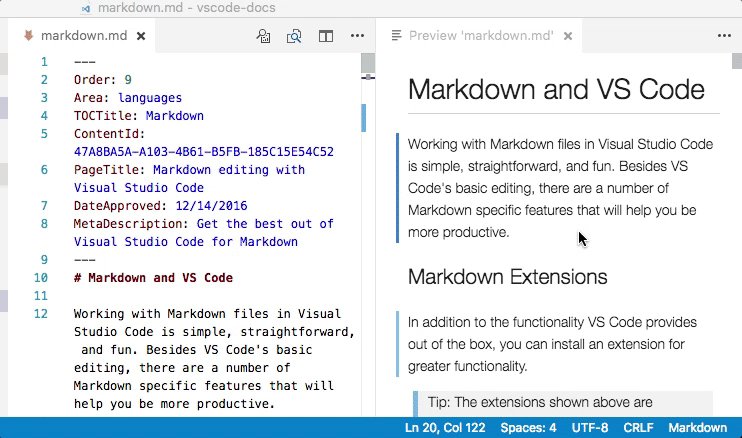
12. マークダウンテキスト、プレビューのスクロールが同期できます
マークダウンテキスト、HTML形式のテキストファイルは、vscode内蔵のビューアーでプレビューすることができます。
プレビューはCmd + Shift + vで表示できます。
マークダウン形式のテキストファイルは、スクロールがテキストファイル・プレビューで同期できます。

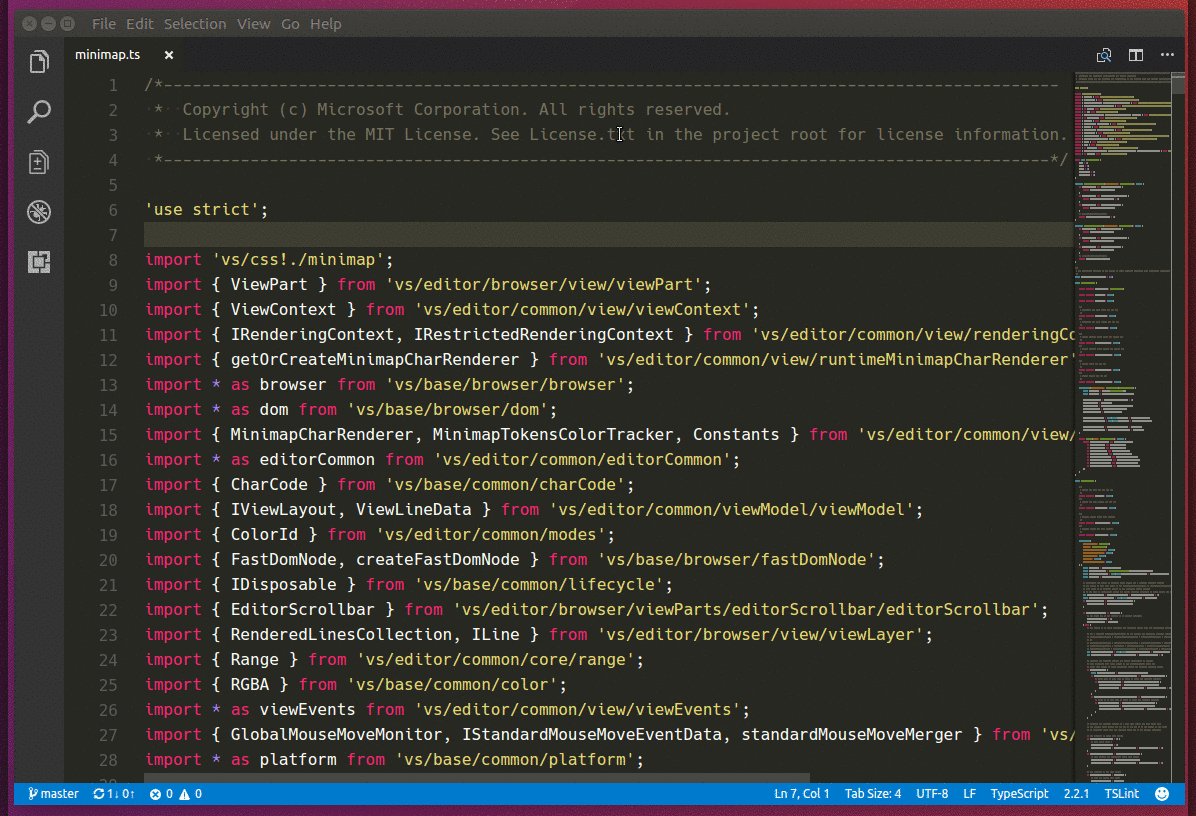
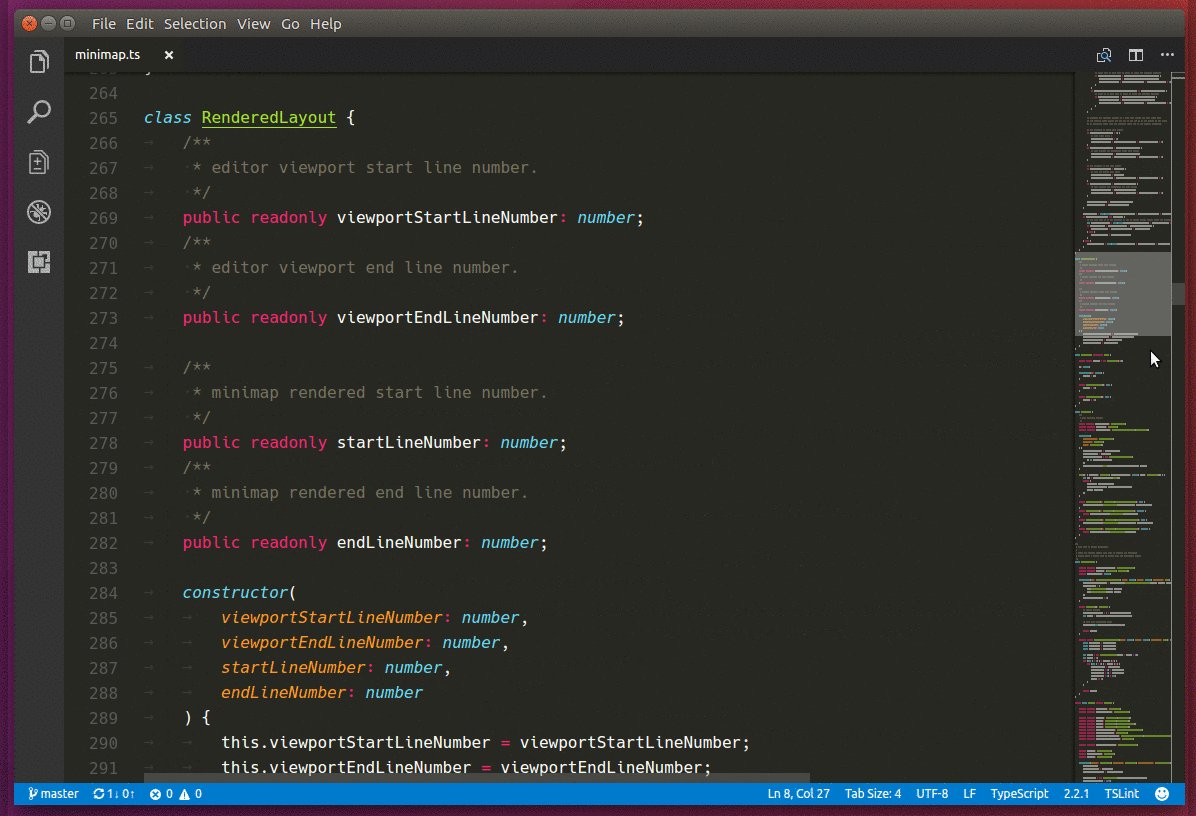
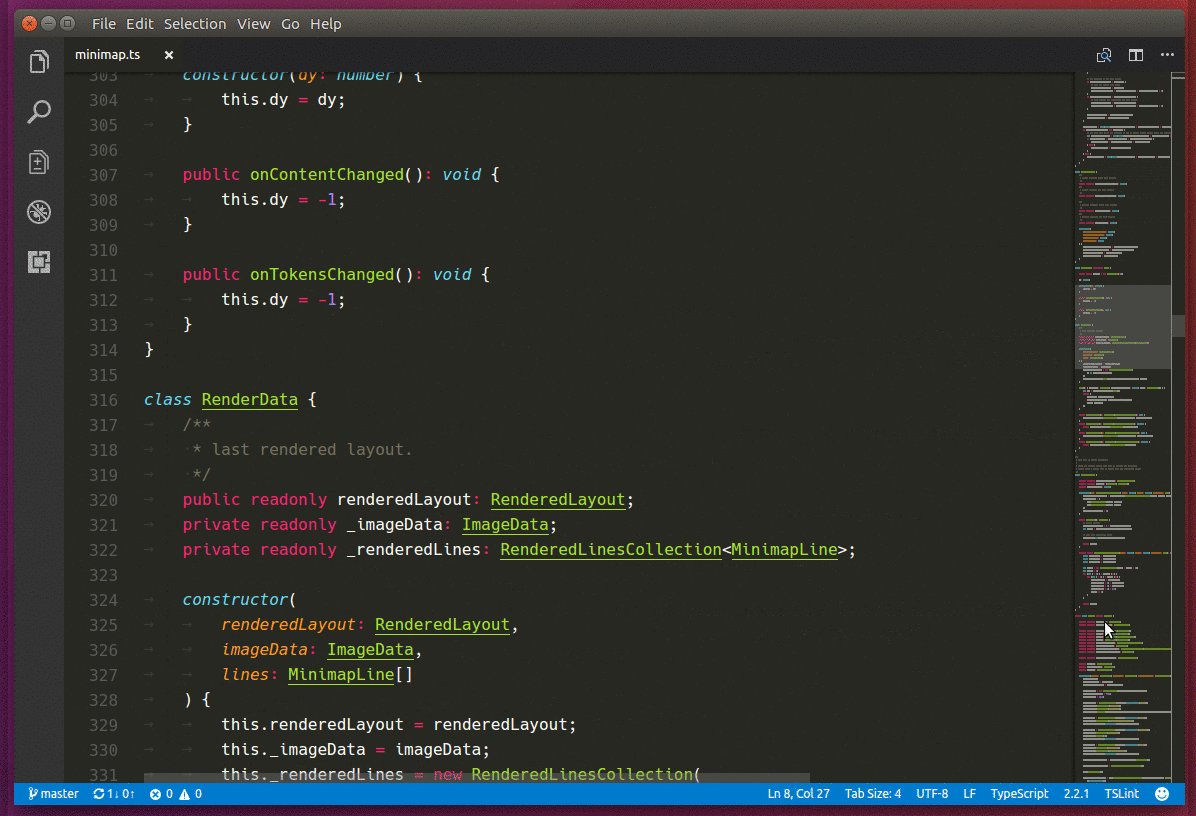
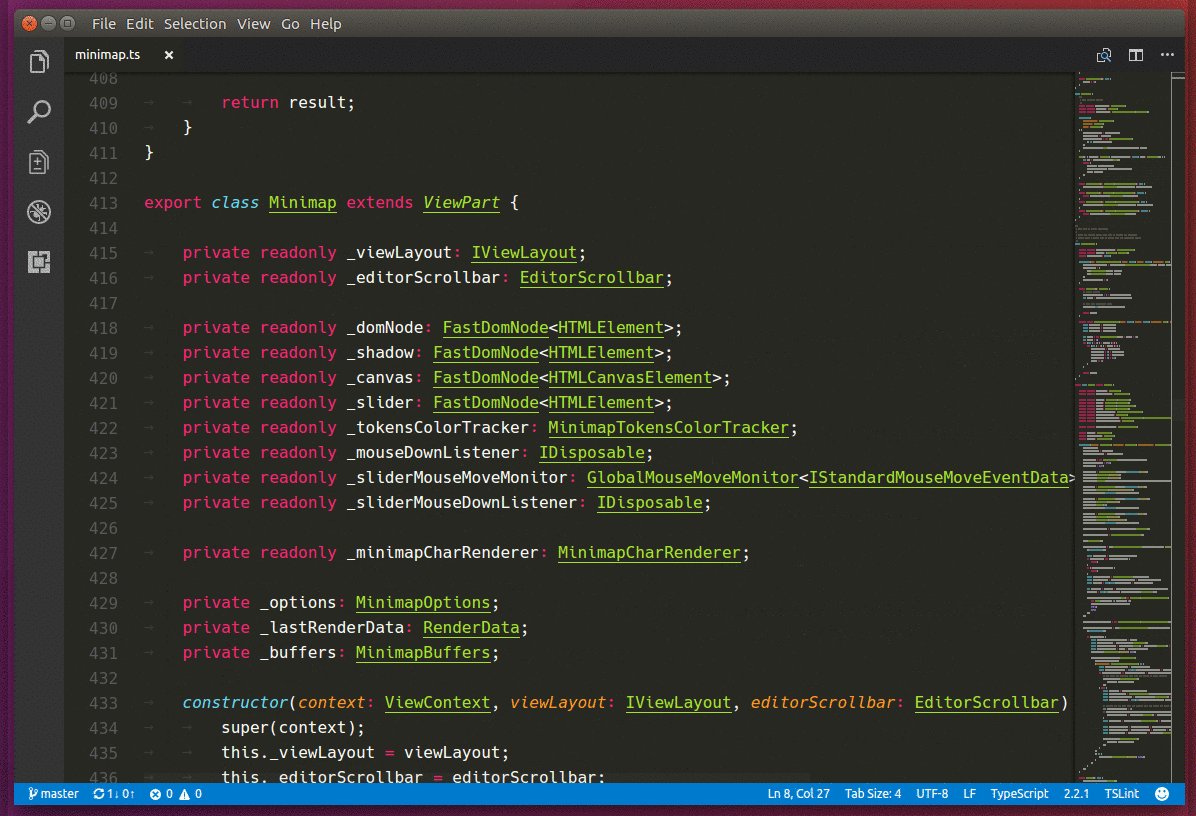
13. 大量テキスト編集には、ミニマップが便利です
初期設定でOFFになっています。下記設定で有効にしてください。
"editor.minimap.enabled": true
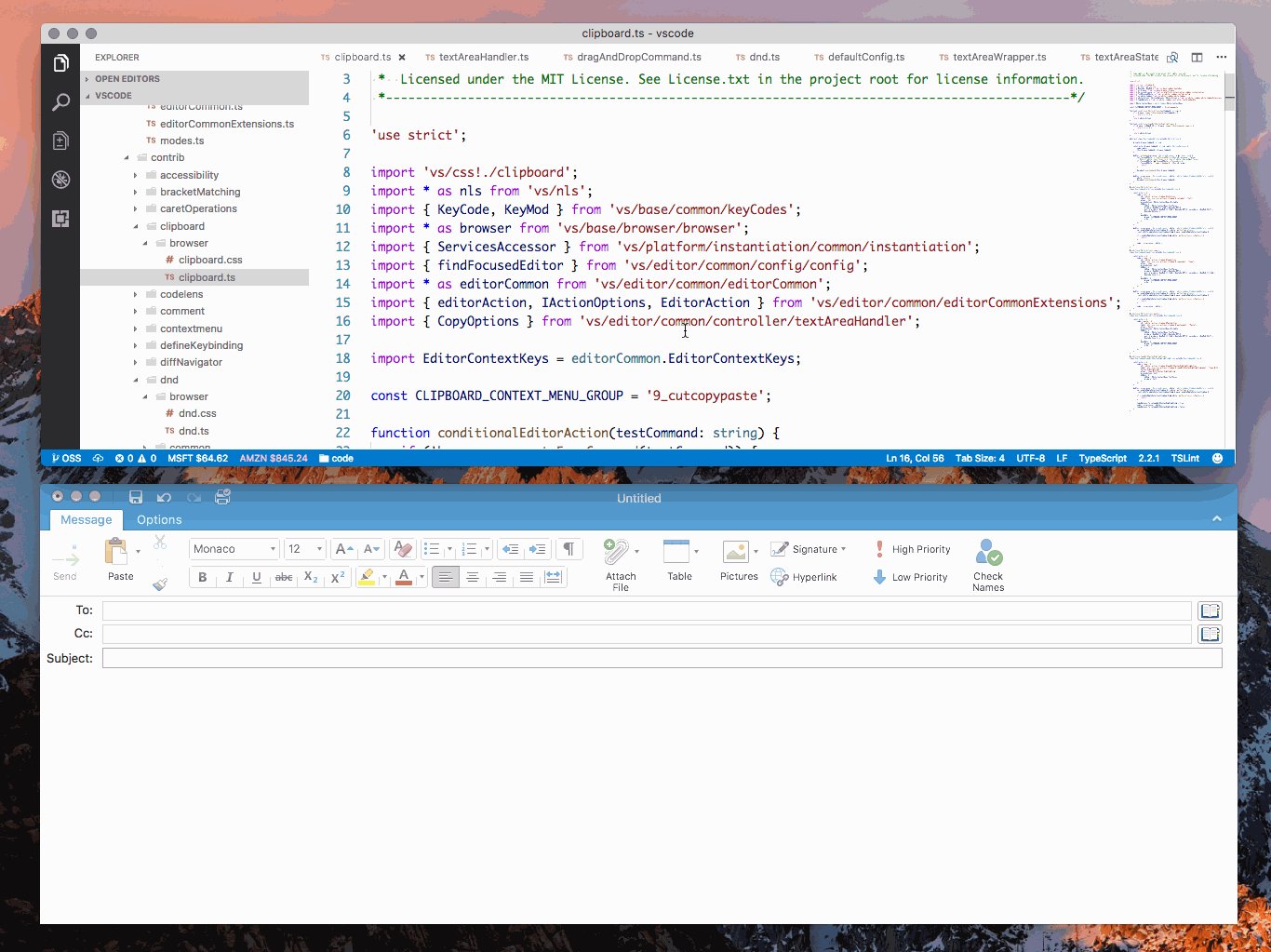
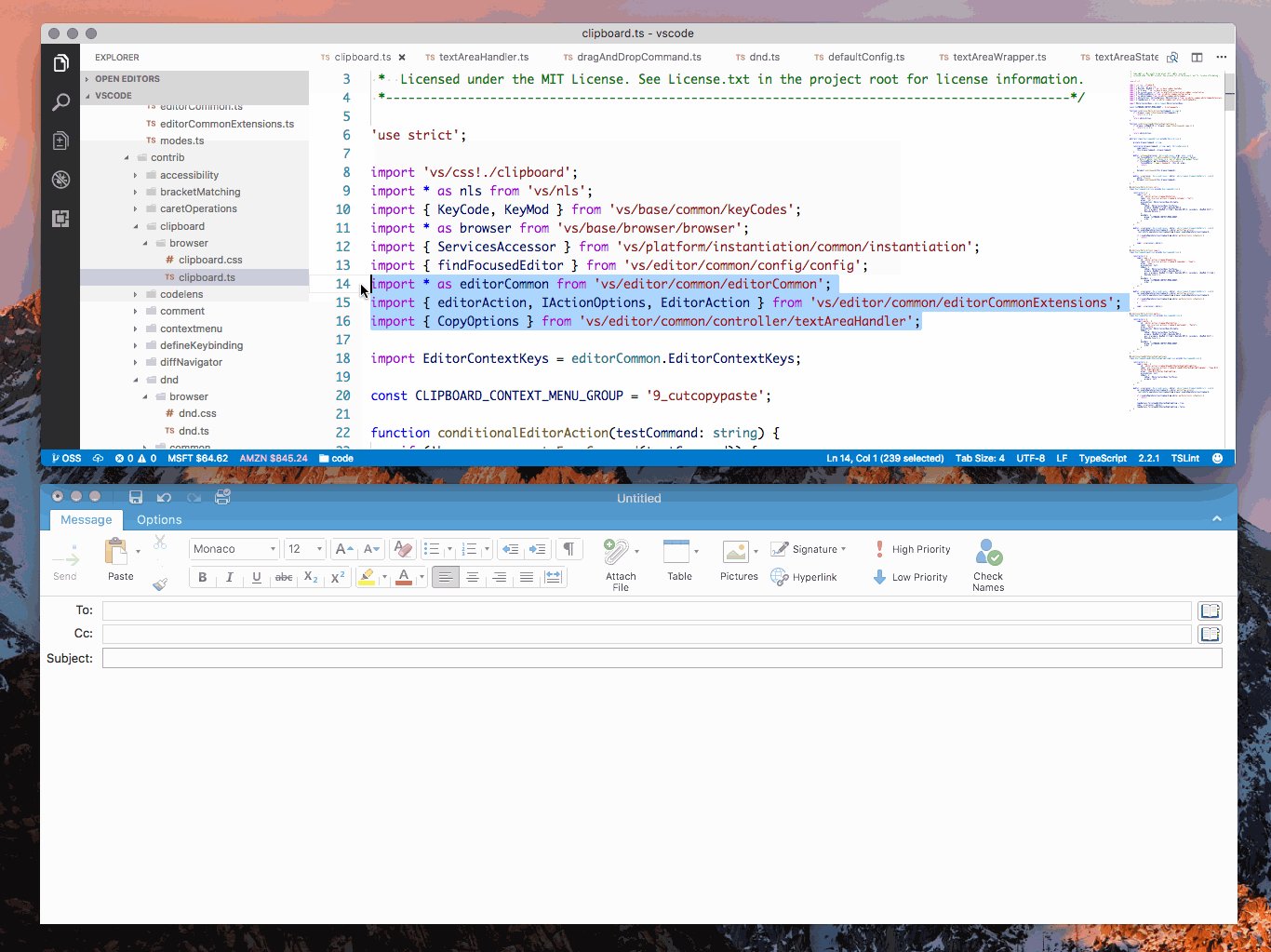
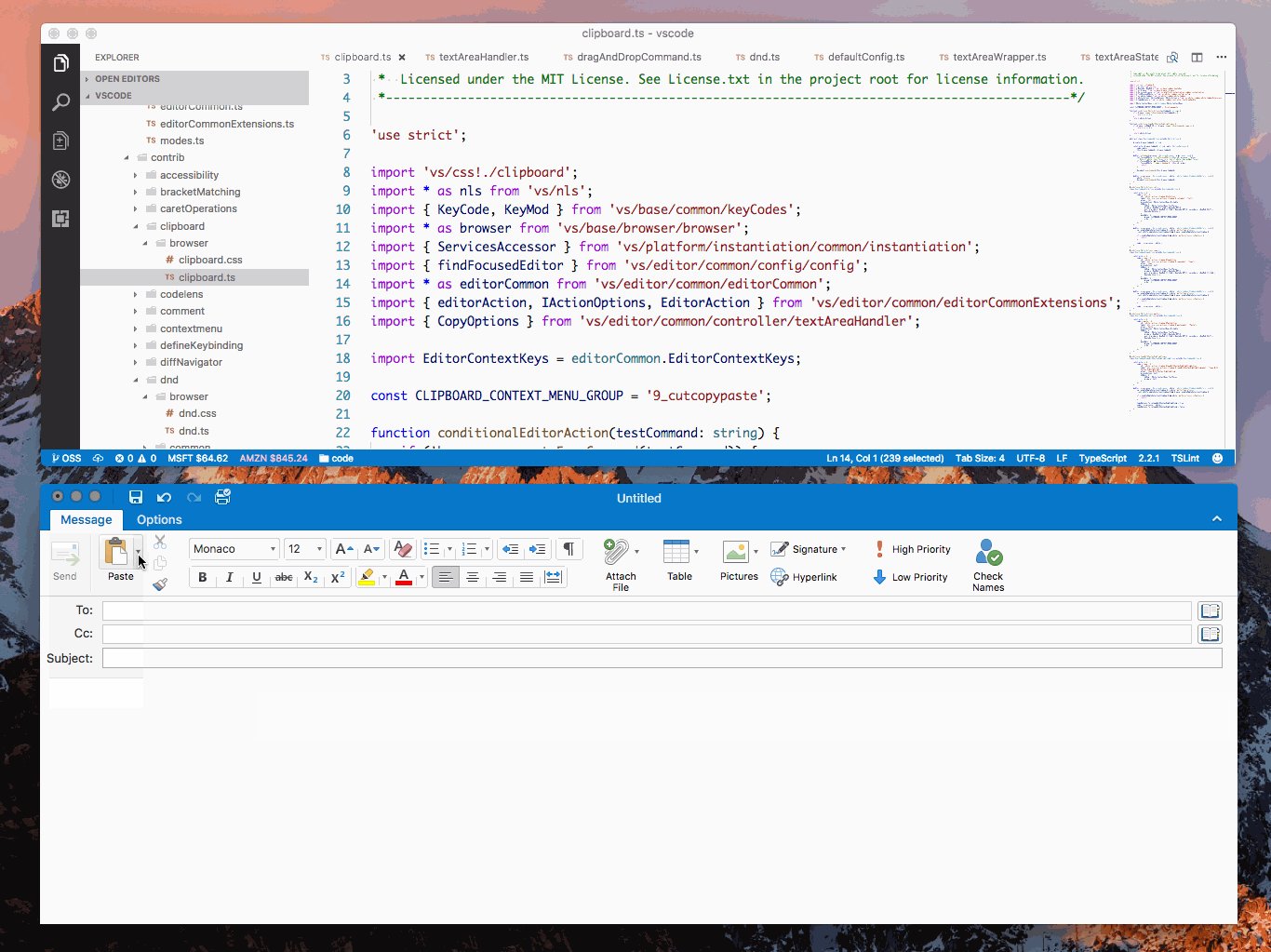
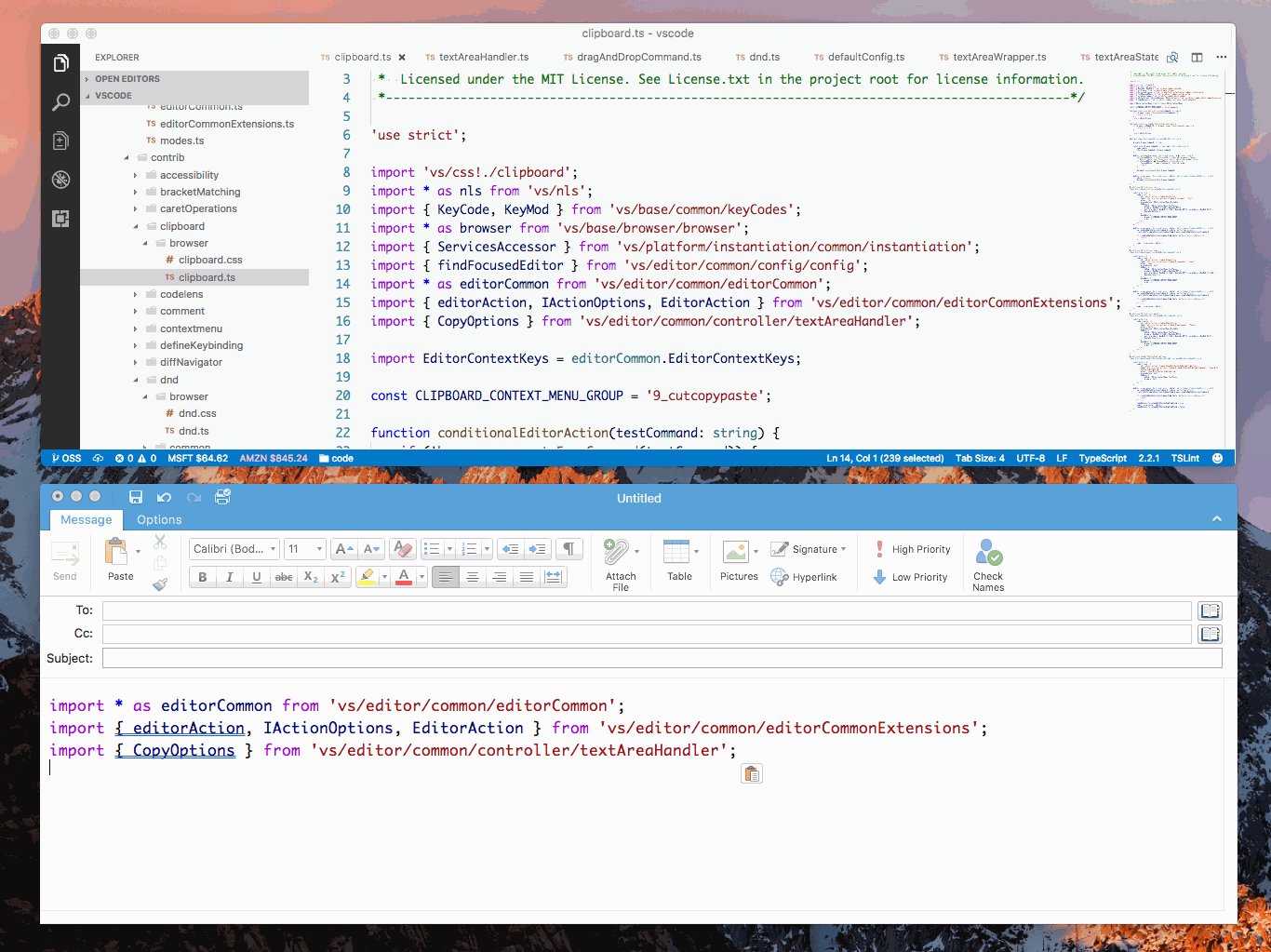
14. ハイライト状態を維持して、メール.appにコピペできます
ハイライト状態を維持して、メール、テキストアプリ(リッチテキスト形式)にコピペすることもできます。

(画像は、Windowsのメールです。Macのメールアプリでも同様にコピペできます)
vscode自体は、リッチテキスト形式で編集することができません。
(テキストファイルとして開かれます。)
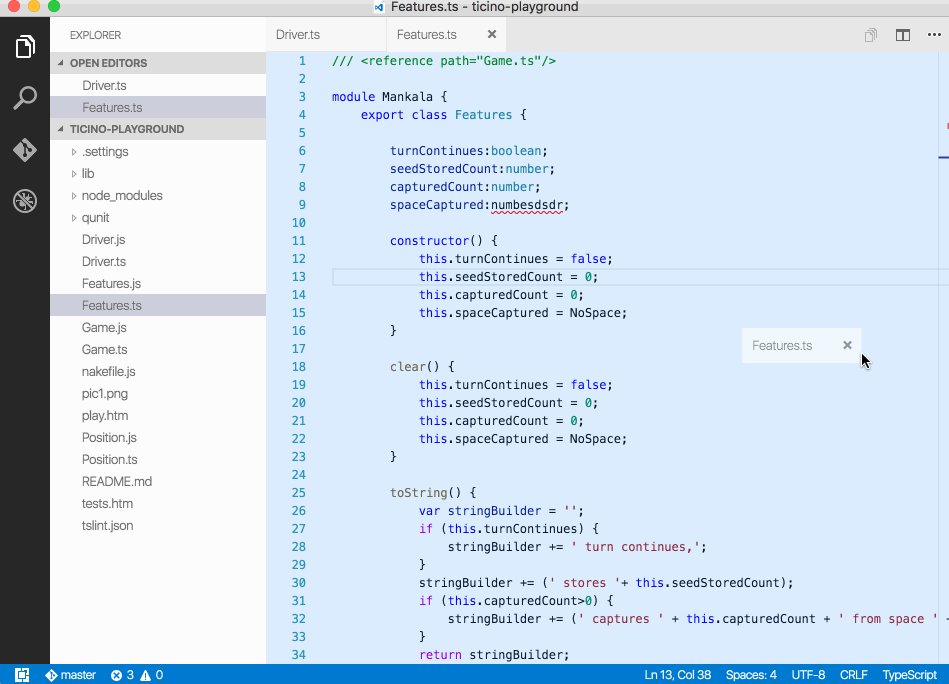
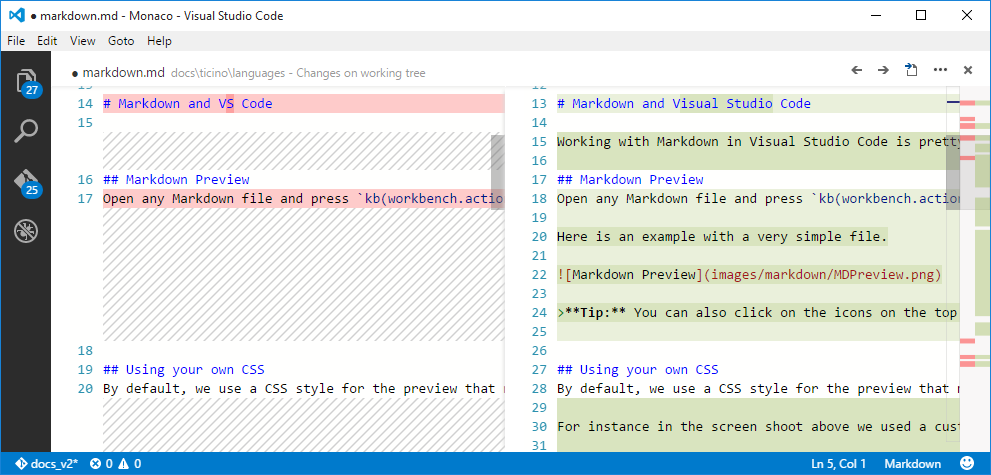
15. ファイルの内容比較が視覚的にわかります
コマンド+Bで表示・非表示できるエクスプローラーを利用します。
1)比較するファイルを右クリック(2本指でタップ、control+タップ)して「比較対象の選択」を選びます。
2)比較したいファイルを右クリック、「’1)で選んだファイル名’を比較」を選ぶことでファイルの比較ができます。

フォルダの比較には対応していません。
Visual Studio Code デフォルトで対応している言語とデフォルトの拡張子関連付け一覧
デフォルトで対応している言語は、全部で45種類ありました。拡張子をつけないファイルはプレーンテキスト(単なるテキストファイル)として扱われます。
また、ここにない拡張子も新たに関連付けすることが可能です。[ext installで追加できます。(例えばC#とか)]
たくさん対応している言語があるので、各言語と拡張子に関連付けを「言語モード」を切り替えながら確認してみました。
- Batch - 拡張子.bat
- C - 拡張子.c
- C++ - 拡張子.cpp
- CSS - 拡張子.css
- Clojure - 拡張子.clj
- CoffeeScript - 拡張子.coffee
- Diff - 拡張子.patch
- Dockerfile - 拡張子.dockerfile
- F# - 拡張子.fs
- Git Commit Message -
- Git Rebase Message -
- Go - 拡張子.go
- Groovy - 拡張子.groovy
- HTML - 拡張子.html
- Handlebars - 拡張子.handlebars
- Ini - 拡張子.ini
- JSON - 拡張子.json
- Jade - 拡張子.jade
- Java - 拡張子.java
- Javascript - 拡張子.js
- JavaScript React - 拡張子.jsx
- Less - 拡張子.less
- Lua - 拡張子.lua
- Makefile -
- Markdown - 拡張子.md
- Objective-C - 拡張子.m
- PHP - 拡張子.php
- Perl - 拡張子.pl
- Perl 6 - 拡張子.p6
- PowerShell - 拡張子.ps1
- Python - 拡張子.py
- R - 拡張子.r
- Razor - 拡張子.cshtml
- Ruby - 拡張子.rb
- Rust - 拡張子.rs
- SQL - 拡張子.sql
- Sass - 拡張子.scss
- ShaderLab - 拡張子.shader
- Shell Script(Bash) - 拡張子.sh
- Swift - 拡張子.swift
- TypeScript - 拡張子.ts
- TypeScript React - 拡張子.tsx
- Visual Basic - 拡張子.vb
- XML - 拡張子.ascx
- XSL - 拡張子.xsl
Visual Studio CodeのTips
Visual Studio CodeのTips集です。数は少ないですが、実際に困った時に使える技をまとめています。
XMLフォーマッターがない!正規表現の置換で対応しました。
Visual Studio Codeには整形ツールが内蔵されています。HTML、json、javascript、typescript、C#が内蔵されているようです。以前はxmlファイルも対象だったと思ったんですが、バージョン1.18では内蔵から除外されていました。範囲選択後、Shift+Option+Fキーで整形できます。対応していない形式でこのキー操作を実行すると「申し訳ありません。インストールされた'xml'ファイル用のフォーマッターが存在しません。」と表示されてしまいます。
XMLファイルを比較したい、でも改行が含まれていないXMLファイルで比較しても違いがわからない!という場合に使えるTIPSです。
どこの部分が違うのか?という視点で見るためにざっくりとXMLの開始タグ前に改行したい。
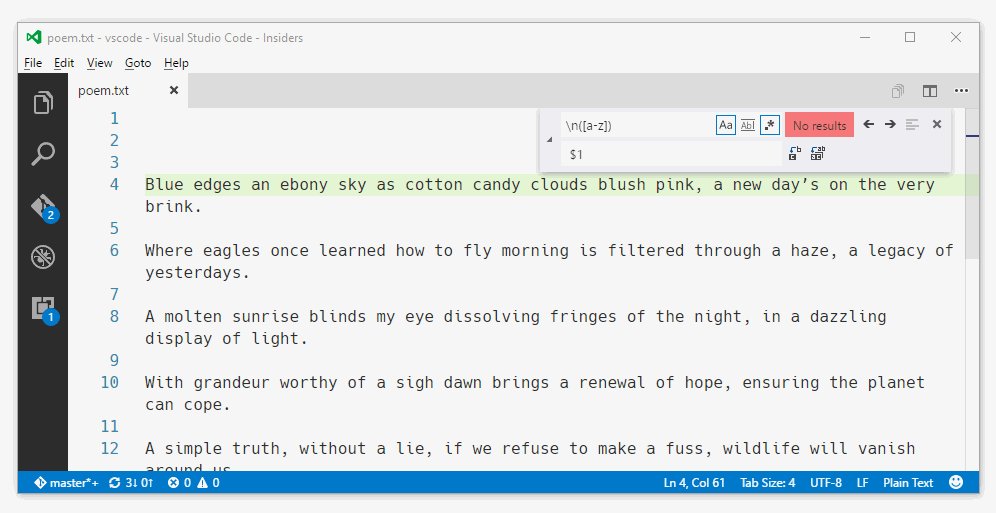
<Item><Product><Attributes><Value></Value></Attributes><Product></Item>
↓
<Item>
<Product>
<Attributes>
<Value></Value></Attributes></Product></Item>

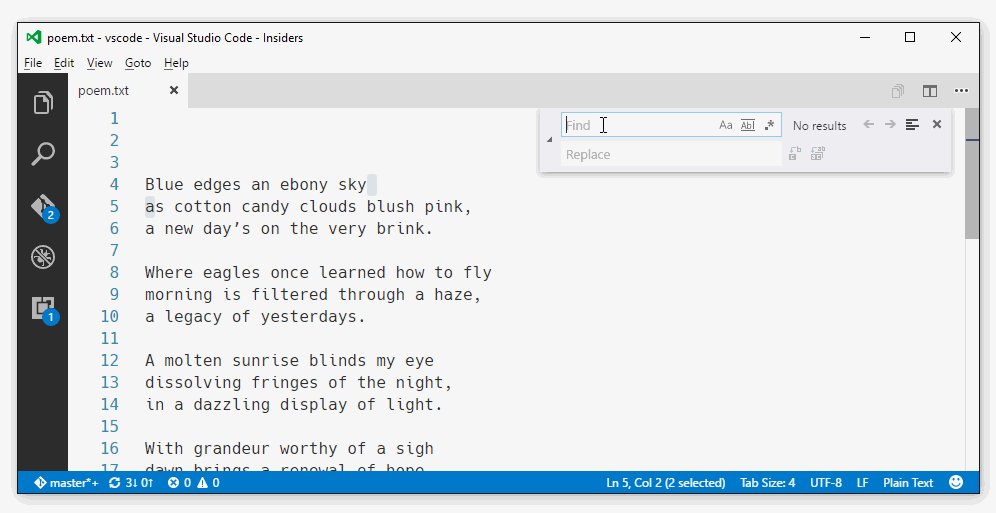
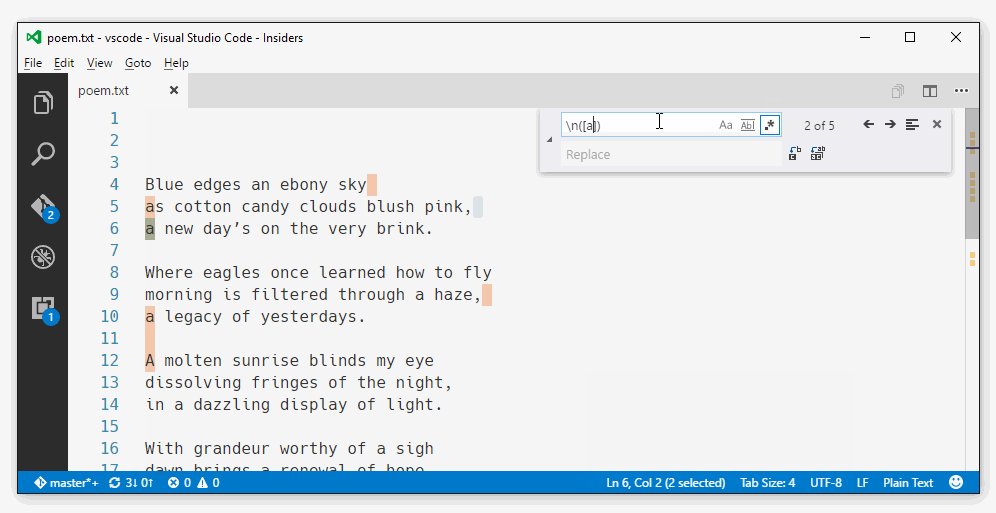
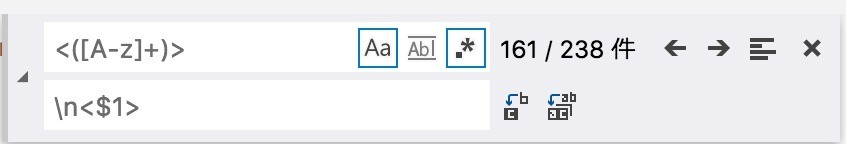
Command + Fキーで検索窓を表示させます。▷マークをクリックして置換テキストを表示させます。
図のように、正規表現(米印マーク)をアクティブにしてくださいね。
検索:<([A-z]+)>
置換:\n<$1>
\はOptionキー+¥で半角で入力してください。


コメントシステムを利用したくない方はお問い合わせからお願いします。
2013.8.19 DISQUS(外部コメントサービス)の利用を開始しました。
Facebook, google, Twitter等のアカウントで投稿可能です。