コモンイベントでスキル使用時にカットインを発生させるための方法です。
1.プラグイン「BeforeCommon.js」をダウンロード、導入
ダウンロード先:
https://raw.githubusercontent.com/munokura/Yana-MV-plugins/master/Battle/BeforeCommon.js
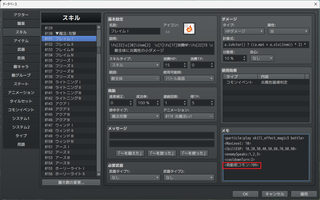
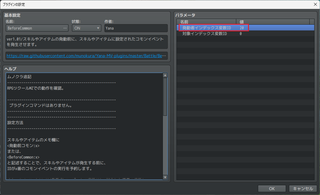
2.BeforeCommon.jsのプラグインパラメーター「発動者インデックス変数」に任意の変数を指定
画像では20番を指定

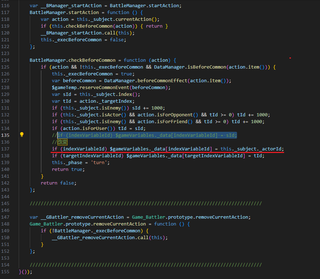
3.BeforeCommon.jsをテキストエディタで開き、135行目を改変
変更前:
if (indexVariableId) $gameVariables._data[indexVariableId] = sId;
変更後:
if (indexVariableId) $gameVariables._data[indexVariableId] = this._subject._actorId;

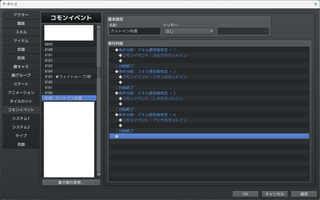
4.演出用のコモンイベントを作成
条件分岐で2で設定した変数に対して、アクターID=1の場合、アクターID2の場合...の演出を作成

5.スキルのメモ欄に<発動前コモン:4のコモンイベント>を設定