新規記事の投稿を行うことで、非表示にすることが可能です。
2022年08月30日
縦に長すぎる説明用画像の中間を省略して、縦の長さを短くした画像にする方法
このブログで説明用に使っている画像の中には、ブラウザのメニューなどで縦に長いものがあって、ちょっと見にくいんじゃないかと思っていました。
そこで、最近の記事のいくつかで、縦長の画像の中間を一部省略してみることにしました。
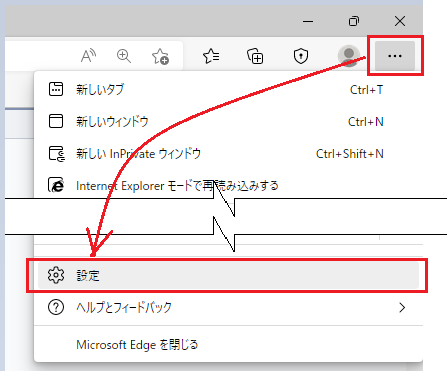
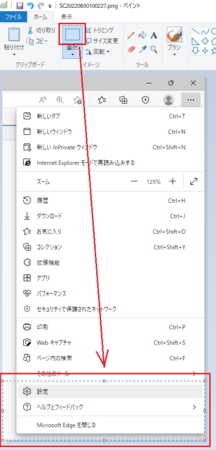
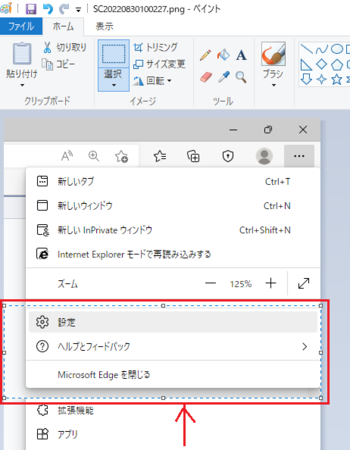
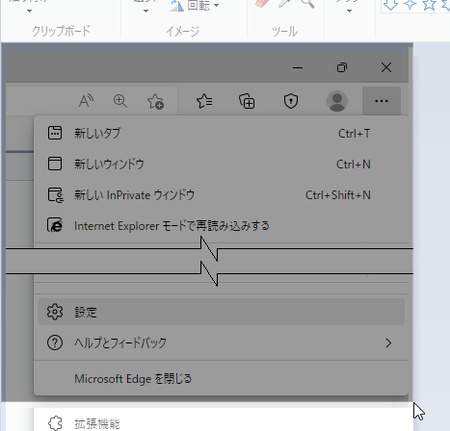
例えば、Edgeの設定メニューは、これまではこんな感じで説明画像にしていました。
ブログで表示する画像の幅は、元の画像の縦横のサイズによって縮小されるため、上の画像は下の画像に比べてかなり縮小されてしまっています。
上の画像もHTMLコードで画像の表示サイズを変更してやれば、同じぐらいの倍率で表示できますが、縦方向のサイズは大きくなってしまい、やはり無駄に長い感じがします。
やはり下の画像の方が見やすいと思います。
これはブログの記事での説明画像だけじゃなく、Wordなどで作る説明書の画像でも使えるテクニックだと思います。
どのようにして中間部分を省略しているか簡単に言うと、Excelで省略線を作って、それを画像にして、元の画像に貼り付けて画像を加工するといった具合です。
Excelがない場合は、罫線の引ける他の表計算アプリでもOKですし、同じような線が描ければいいので、Windowsのペイントを使って線を描いてもOKです。
画像の加工にはWindowsのペイントを使っていますので、特別なアプリを使う必要はありません。
手順の中でスクリーンショットを撮って画像ファイルにしていますが、スクリーンショットのやり方が分からない場合は、こちらの記事を参考にしてみてください。
Windows10パソコンで画像キャプチャー(スクショ)をやってみよう
以下、やり方の詳しい説明です。
省略線の画像を作る
上でも書きましたが、線を描くのに使うのはExcel以外の表計算アプリやペイントでもOKです。
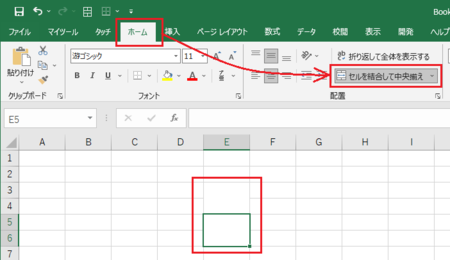
1)Excelで空白のブックを開きます。
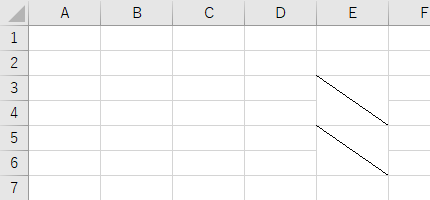
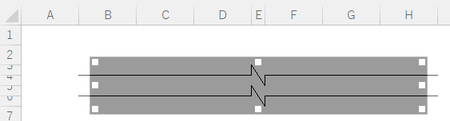
2)省略線の真ん中の斜め線を引くために、セルを結合します。
結合するセルはE3とE4、E5とE6あたりで、結合セルを縦に2つ作ります。
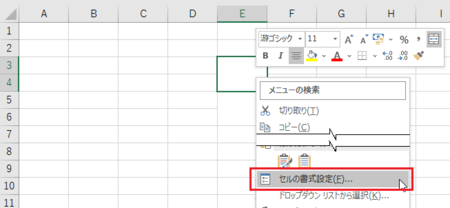
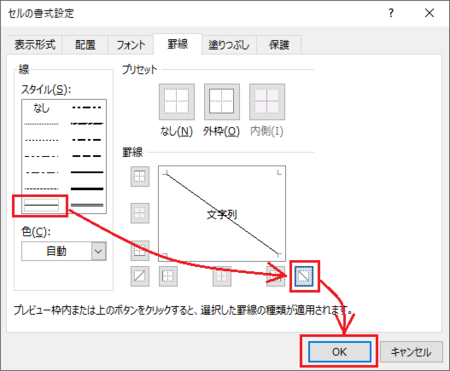
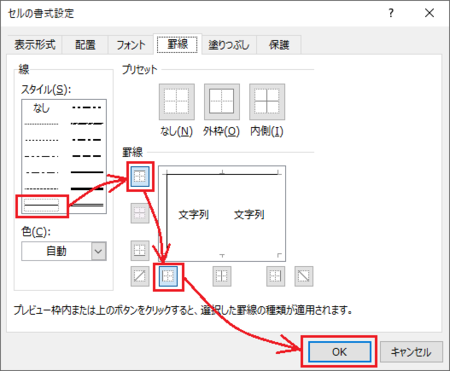
3)結合したセル部分で右クリックして[セルの書式設定]を開きます。
4)線の種類で細い実線を選択して、斜め線ボタンをクリックし、[OK]ボタンをクリックします。
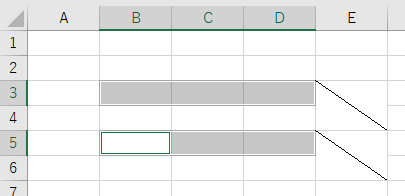
6)マウスの左ボタンを押しながらセルB3〜D3を選択し、[Ctrl]キーとマウス左ボタンを押しながらセルB5〜D5を選択します。
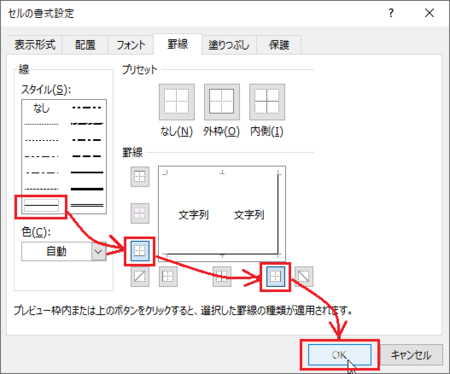
7)選択したセル部分で右クリックして[セルの書式設定]を開き、下と右に細い実線の罫線を設定します。
8)マウスの左ボタンを押しながらセルF4〜H4を選択し、[Ctrl]キーとマウス左ボタンを押しながらセルF6〜H6を選択します。
9)選択したセル部分で右クリックして[セルの書式設定]を開き、上と左に細い実線の罫線を設定します。
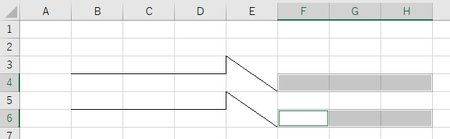
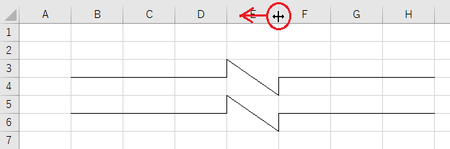
10)ここから罫線の見た目を、省略線っぽく見えるように調整します。
まずは、斜め線を設定した列タイトル部の右をドラッグして、列の幅を縮めます。
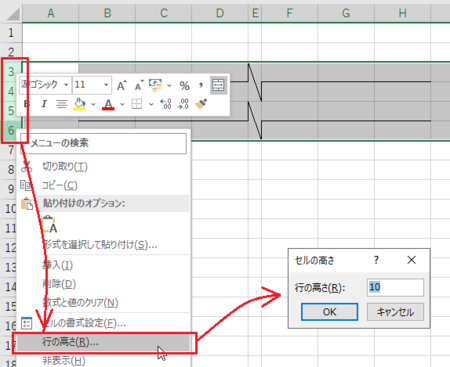
11)罫線を設定した行を選択して、右クリックメニューの[行の高さ]を開き、行の高さを10位に設定します。
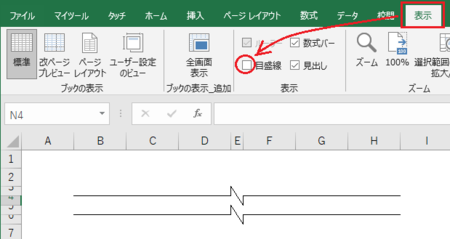
12)[表示]タブの[目盛線]のチェックを外して、セルの境界の線を消します。
13)設定した罫線のスクリーンショットを撮って、画像ファイルにします。
スクリーンショットを撮るときは、罫線の左右の端を余らせて、下の画像のような範囲を選択します。
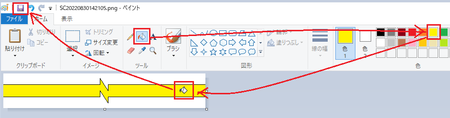
14)画像ファイルをWindowsのペイントで開いて、[塗りつぶし]アイコンをクリック、黄色を選択して、画像の上下の線の間をクリックして塗りつぶし、[上書き保存]します。
以上で省略線の画像作成は完了です。
省略線の画像ファイルは「省略線」というファイル名で保存しておくことにします。
過程で作成したExcelファイルも、あとで省略線の長さや間隔を変えたいときなどに使えるので、適当な名前を付けて保存しておきます。
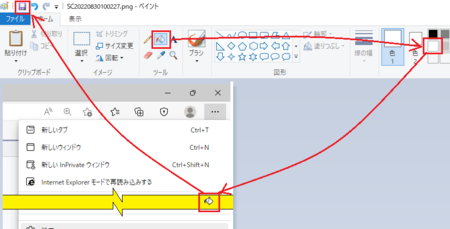
元の縦長の画像の中間部を省略する
1)中間部を省略したい縦長の画像をペイントで開きます。
ペイントの[選択]アイコンをクリックして、画像の下部(画像に含めたい部分)を選択します。
2)上矢印[↑]キーを押して、選択した部分を上の方に移動します。
作業中の画像は開いたままで、次の作業に移ります。
中間部を省略した画像に省略線の画像を貼り付け、スクリーンショットを撮る
1)作業中の画像は開いたままで、省略線の画像をペイントで開きます。
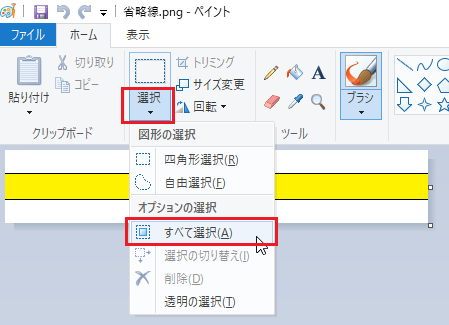
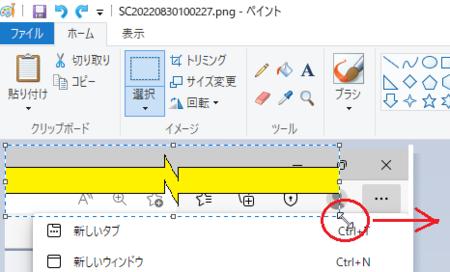
[選択]ボタンの下の▼部分をクリックして[すべて選択]をクリックして、[Ctrl]+[C]キーを押してクリップボードにコピーします。
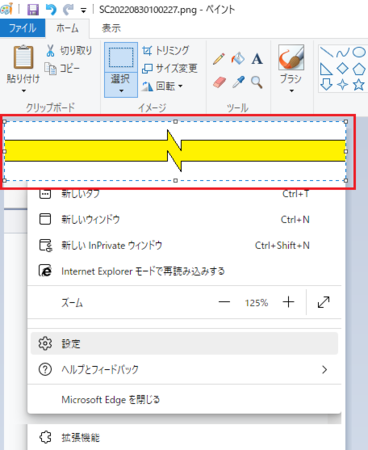
2)省略線を設置する画像を表示して、[Ctrl]+[V]キーを押して省略線の画像を貼り付けします。
貼り付けた後で、他のどこかをクリックすると貼り付けた画像の選択状態が解除されるので、貼り付けたままどこもクリックしないで、次の作業に移ってください。
3)このとき、省略線の画像の幅が元の画像に対して短いときは、貼り付けた省略線画像の右下をドラッグして右方向に伸ばして、元の画像の幅に合わせます。
4)下矢印[↓]キーを押して、省略線を設置したい位置まで移動させます。
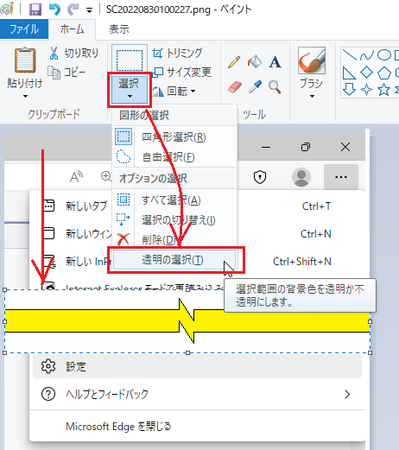
移動したら、選択状態のままで、[選択]ボタンの下の▼部分をクリックして[透明の選択]をクリックします。
[透明の選択]をクリックすると、選択線の白色部分が透明になります。
5)[塗りつぶし]アイコンをクリック、白色を選択して、画像の上下の線の間をクリックして塗りつぶし、[上書き保存]します。
6)縦長の画像の中間部を省略して、省略線を入れた画像が完成です。
適当な範囲のスクリーンショットを撮って、作業完了です。
補足
1)省略線の中間を黄色にした理由は、省略線を元の画像に貼り付けて[透明の選択]をしたときに白色部分が透明になるため、中間を透明にさせないためです。
中間が透明になると、その部分に元の画像の文字などが見えてしまい、中間部分を白色で塗りつぶしたときに、文字などの部分が塗りつぶせません。
また、黄色ではなく黒に近い緑色などで塗りつぶすと、白色で塗りつぶしたときに、黒い線の近くで緑色が一部残ってしまいます。
黒色から遠い色の黄色を使うことで、きっちり白色で塗りつぶせるようです。
2)省略線は今回使ったようなものではなく波線が使われることが多いですが、波線の場合はきれいに描画するのが難しかったので、今回使ったような省略線にしてみました。
ちなみに、今回使った省略線は、建築工事の図面でよく使われるものです。
3)今回の作業は手順が多く、結構面倒な感じがしますが、省略線の画像を作る部分は、その画像を保存しておけば、次回別の画像でも使えるはずです。
次回以降は、かなり手順は少なくて済むと思います。
2022年07月04日
従来のアナリティクス プロパティをアナリティクス4プロパティに切り替える
Googleアナリティクスの従来のユニバーサル アナリティクス プロパティ(UA)を、新しいアナリティクス4プロパティ(GA4)に切り替える手順です。
従来のUAプロパティをGA4プロパティに切り替える
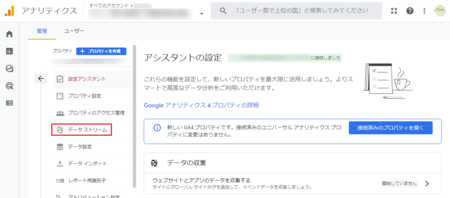
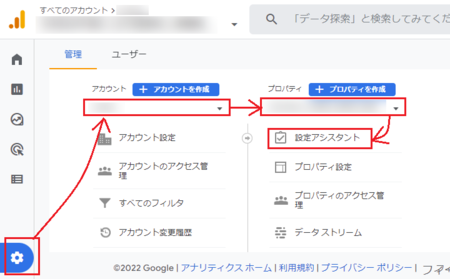
1)Googleアナリティクスにログインして、歯車アイコン[管理]をクリックして、アカウント・プロパティで切り替えたいプロパティを選択し、[GA4設定アシスタント]を開きます。
このとき、上部に水色の帯で「〜〜 Google アナリティクス 4 プロパティに切り替えて設定を進めておきましょう。」の表示がある場合は、その右側の[開始]ボタンをクリックすると、選択中のプロパティの[GA4設定アシスタント]が開くので、その方法でもOKです。
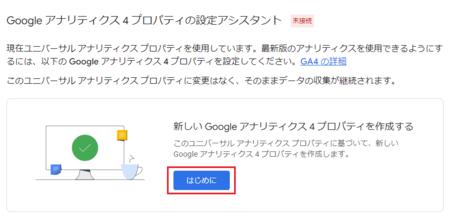
2)「新しい Google アナリティクス 4 プロパティを作成する」の下にある[はじめに]ボタンをクリックします。
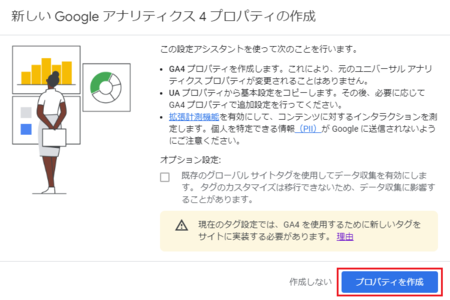
3)既存のグローバル サイトタグを使用してデータ収集を有効にする[オプション設定]が使える場合は、チェックを入れて[プロパティを作成]ボタンをクリックします。
今回試しているプロパティでは、グレーアウトしてチェックが入れられないので、そのまま[プロパティを作成]ボタンをクリックします。
gtag.js タグ未対応の場合、Google タグ マネージャーを使用している場合、ウェブサイトが analytics.js でタグ設定されている場合は、既存のタグ設定を再利用できないため、グレーアウトしてチェックが入れられない状態になります。
4)GA4プロパティが作成できました。
[GA4プロパティに移動]ボタンをクリックして、GA4プロパティを表示します。
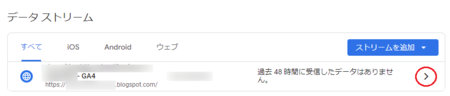
5)プロパティ メニューの[データストリーム]をクリックします。
6)表示されたデータストリームの右側の[ 〉]をクリックします。
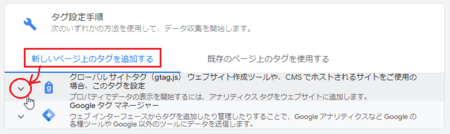
7)「タグ設定手順」のところで[新しいページ上のタグを追加する]の「グローバルサイトタグ〜〜〜」の左の[v]をクリックします。
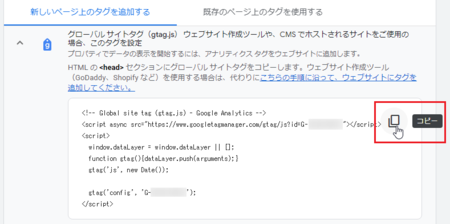
8)トラッキングコードが表示されます。
右上の[コピー]アイコンをクリックして、クリップボードにコピーします。
9)コピーしたコードを、ブログの管理ページの[設定]の中にある「Google Analytics トラッキングコード」部分に貼り付けます。
ファンブログの場合は[設定]→[ブログ設定]に、Seesaaブログの場合は[設定]→[外部連携]にあります。
Bloggerの場合は、コピーしたトラッキングコードをBloggerに設置する を参考にしてください。
10)Googleアナリティクスの[設定アシスタント]をもう一度開きます。
[管理]を開いて、アカウントとプロパティで今回作成したものを選択して、[設定アシスタント]をクリックです。
11)[データの収集]の「開始していません」の右側の[ 〉]をクリックして、[完了とする]をクリックします。
12)「開始していません」の部分が「データを送受信していません」に変わり、しばらくすると「データを送受信しています」に変わり、データの収集が始まります。
以上で、すべて設定完了です。
2021年01月08日
ブログ上でHTML5の新機能outputを使って2乗・平方根・四捨五入などの計算をする
ブログ上で計算させるのはJavaScriptを使えばできそうと思っていましたが、どうにも難しそうなので手を出せずにいたところ、HTML5で新しくできた<output>を使えば簡単な計算ができるというのをどこかで見て、挑戦してみることにしました。
ネット上で得られる情報だけで四則計算は簡単にできましたが、加えてn乗(べき乗)・平方根・四捨五入(桁数も指定)までは、なんとかできました。
ちゃんと勉強すればもっと色々できるのかも知れませんが、とりあえずはそこまでです。
以下、順に説明してみます。
四則計算
まずは基本の足し算です。
aとbに数値を入力してみていただければ、計算します。
足し算のHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Number(a.value) + Number(b.value);">
a:<input name="a" size="10" type="number" value="">
b:<input name="b" size="10" type="number" value="">
a + b = <output name="mass">0</output>
</form>1) HTMLコードの2行目と3行目の「<input>」でaとbの値を入力してもらい、それぞれ「name="a"」と「name="b"」で、aとbの名前に値を格納しています。
「size="10"」はおそらく入力欄の大きさを指定していると思いますが、数値を変えても入力欄の大きさは変わりません。
「size="10"」を削除しても入力欄は表示されるので、不要かもしれません。
2)次に1行目で、そのaとbの値(a.valueとb.value)を足して、足した結果をmassの値(mass.value)に格納しています。
3)足した結果のmassの値(mass.value)は、4行目で出力(<output>)しています。
2行目と3行目の「value=""」は入力欄の初期値で今は値を入れていませんが、「value="0"」とすれば初期値として「0」を表示できます。
4行目では逆に、末尾の「</output>」の前に「0」を入れて初期値を「0」で表示していますが、「0」を入れなければ、初期値が表示されない状態にできます。
上の例では足し算「+」をしていますが、引き算は「-」、掛け算は「*」、割り算は「/」になります。
その他のコード各部の書き方は、他の人が書いてくれているものをそのまま使っていて、あまり深く理解しないことにしています。
2行目と3行目の入力値に対して、計算部分が1行目にあるのがちょっと分かりにくい感じがしますね。
n乗(べき乗)
四則計算については、ブログなどで書いてくれている人がいたので簡単にできましたが、その他の計算方法は見当たらず、JavaScriptを使った記事ばかり見つかります。
HTML5だと四則計算くらいしかできないのかなと思いましたが、HTML5の計算部分のコードを見るとJavaScriptと似ているので、JavaScriptと同じように書けばHTML5でもできるのかもと、試しにn乗(べき乗)をやってみました。
結果、HTML5でも下のようにn乗(べき乗)の計算ができました。
n乗(べき乗)を求めるHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.pow(Number(a.value),Number(n.value));">
a:<input name="a" size="10" type="number" value="">
n:<input name="n" size="10" type="number" value="">
aのn乗 = <output name="mass">0</output>
</form>「pow」という関数を使って、式は「Math.pow(a,n)」の形になります。
( )内に「,」で区切って「a , n乗」となるように、式を作っています。
どうやら関数の前には「Math.」を付ければいいようです。
平方根
JavaScriptと同じように書けばできると分かれば、基本的な計算はできそうです。
次は√(平方根)です。
平方根を求めるHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.sqrt(Number(a.value));">
a:<input name="a" size="10" type="number" value="">
√a = <output name="mass">0</output>
</form>四捨五入
計算ができるとなると、どうしても必要になってくるのが四捨五入などの端数処理です。
これもJavaScriptと同じ関数を使えば可能です。
ここでは四捨五入の「round」をやっていますが、切り捨て「floor」、切り上げ「ceil」も使えます。
四捨五入のHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.round(Number(a.value) / Number(b.value));">
a:<input name="a" size="10" type="number" value="">
b:<input name="b" size="10" type="number" value="">
a / b = <output name="mass">0</output>
</form>桁数を指定して四捨五入
上の四捨五入では、計算結果は小数部を四捨五入して整数になっています。
どこで四捨五入するか桁数を指定したいところです。
Excelだと関数を使って桁数を指定して四捨五入などの端数処理ができますが、これについてはJavaScriptでもそういうものがないようです。
代わりの方法として、例えば計算結果が小数点以下2桁になるようにしたい場合は、四捨五入する部分を100倍して計算して、その後で100で割って元の桁数に戻すという方法を取ります。
下の例は小数点以下3桁目を四捨五入して、計算結果が小数点以下2桁になるようにしています。
小数点以下3桁目を四捨五入するHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.round(Number(a.value) / Number(b.value)*100)/100;">
a:<input name="a" size="10" type="number" value="">
b:<input name="b" size="10" type="number" value="">
a / b = <output name="mass">0</output>
</form>四捨五入などの端数処理の桁数処理をまとめると、次のようになります。
・小数点以下2桁で四捨五入:10倍して、10で割る
・小数点以下3桁で四捨五入:100倍して、100で割る
・小数点以下4桁で四捨五入:1,000倍して、1,000で割る
・整数部1の位で四捨五入:0.1倍して、0.1で割る
・整数部10の位で四捨五入:0.01倍して、0.01で割る
・整数部100の位で四捨五入:0.001倍して、0.001で割る
直角三角形の斜辺の長さを求める
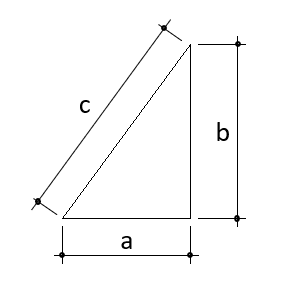
以上の計算方法を踏まえて、応用として直角三角形の斜辺の長さを求めてみます。
三平方の定理(ピタゴラスの定理)を使った計算です。
計算式は、 です。
です。

直角三角形の斜辺の長さを求めるHTMLコードは、↓ こうなっています。
<form oninput="mass.value = Math.round(Math.sqrt(Math.pow(Number(a.value), 2) + Math.pow(Number(b.value), 2))*10)/10;">
a:<input name="a" style="width: 80px;" type="number" value=""> cm
b:<input name="b" style="width: 80px;" type="number" value=""> cm
斜辺の長さ c = <output name="mass">0</output> cm
</form>これくらいのそんなに複雑でない計算でも、( ) の対応が分からなくなりそうです。
2乗部分を2つ作る → 2つの2乗の足し算を作る → ルートの ( ) で挟む → 四捨五入の ( ) で挟む、というな順で作るのがおすすめです。
JavaScriptの関数と同じに使えるものがどれくらいあるか分かりませんが、試してみたい場合は、「JavaScript 平方根」みたいな言葉の組み合わせでネット検索すると、JavaScriptの関数が見つかるはずです。
input の入力部分の幅を変更する方法
説明で使っているHTMLコードでは input の入力部分の幅を「size="10"」で指定していますが、この数値を変更しても、どういうわけか入力部分の幅が変わりません。
今のところ原因が分かりませんが、「size="10"」の代わりに「style="width: 100px;"」としてやると、数値を変えることで入力部分の幅を変えられることが分かりました。
例として、上の「直角三角形の斜辺の長さを求める」の入力部分だけ「size="10"」を「style="width: 80px;"」に変えてみました。
他と比べて入力部分の幅が小さくなっているのが分かると思います。
2020年06月19日
間違ってデスクトップ背景が変わったときの直し方と、間違って変えてしまわないようにする方法
ブログ記事用の画像をWindowsアプリのペイントで編集することがあるのですが、そのときに操作に失敗して、その画像をデスクトップ背景にしてしまうことが、たまにあります。
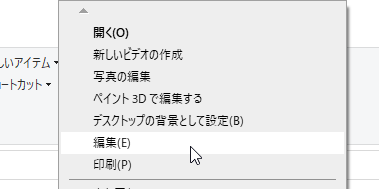
エクスプローラーで編集する画像を右クリックして、[編集]をクリックすると、その画像をペイントで開いてくれるのですが、一つ上の[デスクトップの背景として設定]をクリックしてしまうんですね。
落ち着いてゆっくりやればこういう失敗はないのですが、急いでいるときに割とやらかしてしまいます。
デスクトップ背景が変わってしまったときの直し方
間違ってデスクトップ背景が変わったとしても、直し方は簡単です。
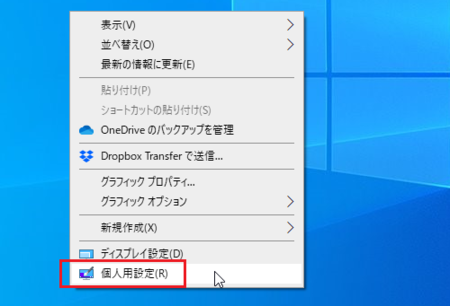
1)デスクトップ上で右クリックして、[個人用設定]を開きます。
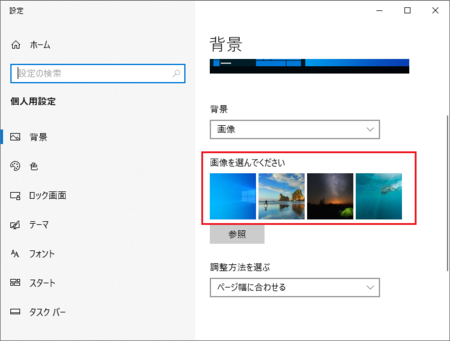
2)[背景]が選択された状態で[設定]が開くので、「画像を選んでください」のところで、戻したい画像を選びます。
最近背景として使った画像はここに表示されるので、どの画像だったかな?と探すこともありません。
デスクトップ背景を間違って変えてしまわないようにする方法
そんなに頻繁に失敗するわけではないですが、失敗したときはイラッとしますし、失敗しない方法があればそれに越したことはありません。
右クリックメニューから選択するときに失敗するのだから、それを使わないでファイルをダブルクリックで、ペイントで開いてくれるようにすれば失敗がありません。
私の場合、画像はpng形式を使うことが多いですが、Windowsの標準設定では、png形式の画像をエクスプローラー上でダブルクリックすると、フォトで開いてしまいますが、これをペイントで開くように設定すればいいということになります。
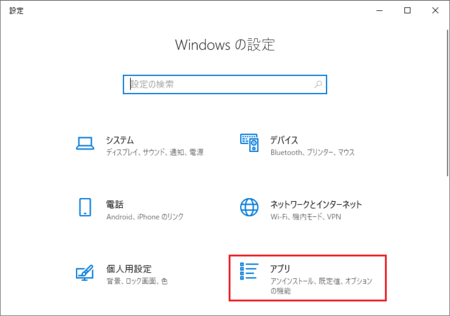
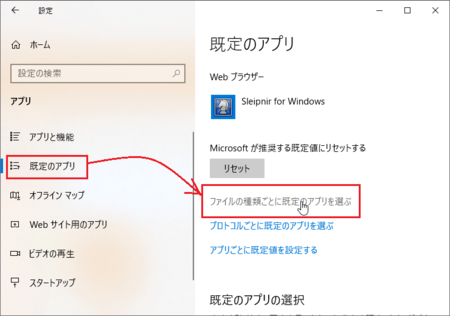
3)左側で[既定のアプリ]を選択して、右側の「ファイルの種類ごとに既定のアプリを選ぶ」をクリックします。
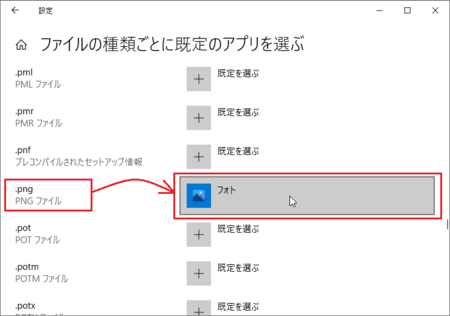
4)左側で既定のアプリを変えたいファイルの種類を探して、右側の今既定になっているアプリの部分をクリックします。
ここでは「.png」を変えようとしていますが、「.jpg」など別の画像ファイルの形式を変えたい場合は、その形式を選択してください。
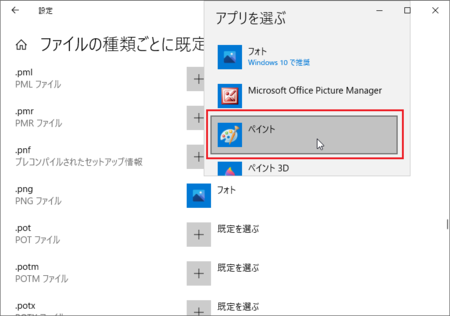
5)アプリを選ぶ窓が開くので、その中の「ペイント」をクリックします。
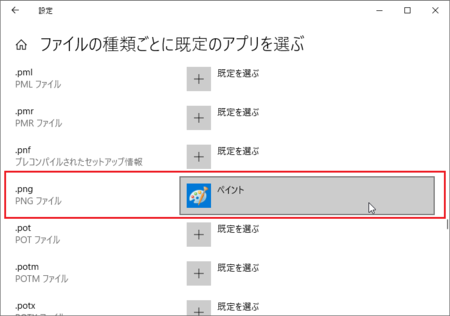
6)「.png」の右側が「ペイント」に変わったらOKです。
右上の[×]をクリックしてウィンドウを閉じれば作業完了です。
これで、エクスプローラー上で png形式の画像ファイルをダブルクリックすると、ペイントで開くようになり、右クリックから[編集]を間違えて[デスクトップの背景として設定]をクリックしてしまうことがなくなります。
ただし、フォトや他の画像表示アプリで画像ファイルを開くことが多い人は、この方法を使うと余計に面倒になってしまうので、エクスプローラーからフォトなどの画像表示アプリで開かない人限定の方法です。
2020年05月24日
スマートホンのキャプチャーできない画面をキャプチャーする方法
パスワード管理アプリなど、安全のために画面をキャプチャーできないようにしてあるものがありますが、ブログなどで使い方の説明を書くときに、画面のキャプチャーはしたいので、その方法を調べてみました。
最近はテレワークのためにリモートデスクトップを使うことが増えてきています。
これと同じ方法でスマートホンをパソコンからリモート操作して、パソコン側に表示されたスマートホン画面をキャプチャーすればいいということになります。
パソコン同士では、Chromeリモートデスクトップで簡単にリモート操作できますが、スマートホンをパソコンからリモート操作する機能は、今のところChromeリモートデスクトップにはないようです。
そこで、今回は TeamViewer というリモート操作アプリを使います。
TeamViewer は、商用以外で個人で利用する範囲でなら無料で使うことができます。
パソコンにTeamViewerをインストールする
1)ブラウザで TeamViewer のサイトを開いて、[無料でダウンロード]ボタンをクリックします。
クリックするとダウンロードが始まります。
2)ダウンロードが完了すると、ブラウザ下部に「TeamViewer_Setup.exe」が表示されます。
それをクリックして実行します。
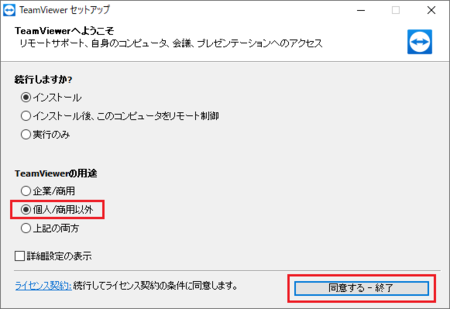
3)「TeamViewerへようこそ」の画面が開きます。
「TeamViewerの用途」の「個人/商用以外」のラジオボタンをオンにして、[同意するー終了]ボタンをクリックします。
4)「このアプリがデバイスに変更を加えることを許可しますか」と聞いてきますので、[はい]をクリックします。
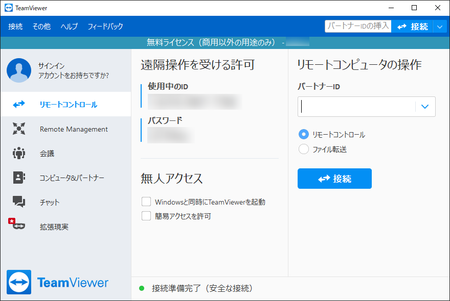
6)インストールが完了すると、そのまま TeamViewer が起動します。
一旦、TeamViewer を閉じてもかまいませんが、起動したまま次のスマートホン側の作業に移ってもいいです。
一緒に下のような画面が開きますが、メールでお知らせを受け取るためのものなので、そのまま閉じてかまいません。
続けてスマートホン側の作業に移ります。
スマートホンにTeamViewer QuickSupportをインストールする
1)Playストアで TeamViewer QuickSupport を探してインストールします。
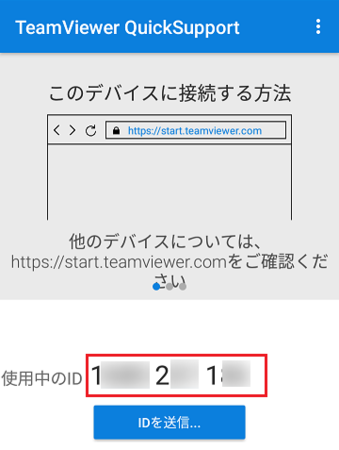
2)TeamViewer QuickSupport を起動すると、下のような画面になります。
ここに表示される「使用中のID」をパソコン側に入力することで、スマートホンとパソコンが接続できます。
次は、スマートホンとパソコンを接続して、パソコンで操作できるようにします。
スマートホンとパソコンを接続する
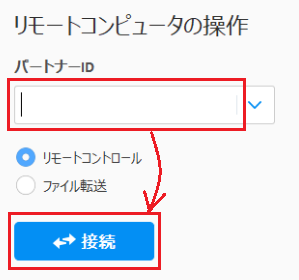
1)上の2)の TeamViewer QuickSupport を起動して表示される「使用中のID(4桁 3桁 3桁の数字)」をパソコン側の TeamViewer の「パートナーID」に入力します。
スペースは含まないで計10桁の数字を入力です。
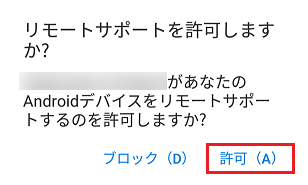
2)スマートホン側の TeamViewer QuickSupport に「リモートサポートを許可しますか?」というメッセージが表示されるので、[許可]をタップします。
3)スマートホン側の TeamViewer QuickSupport の表示が「(コンピューター名)が使用中のデバイスに接続しました...」に変わります。
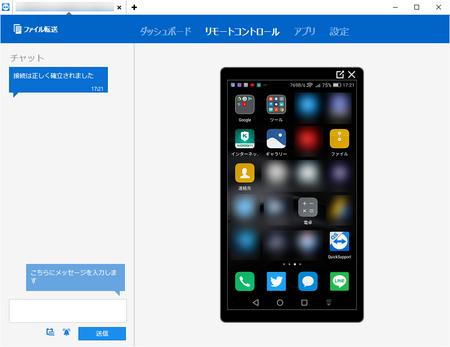
4)少し待つと、パソコン側の TeamViewer にスマートホンの画面が表示されます。
スマートホンの機種によっては、スマートホンの画面が表示される前に、アドインをインストールするようにメッセージが表示されるので、それをインストールします。
これでパソコン側の TeamViewer に表示されたスマートホン画面がマウスで操作できるようになります。
この画面で、キャプチャーできないアプリを起動して、パソコン側の機能で画面をキャプチャーすればいいということになります。
パソコン・スマートホンの通信速度があまり早くない環境では、パソコン側の TeamViewer に表示されたスマートホン画面がマウスで操作しにくい場合があります。
そのときは、スマートホン側で操作すると、その画面が同じようにパソコン側に表示される(ゆっくりですが)ので、それでもキャプチャーはできます。
2020年03月28日
ブログ記事に見出しを入れたら、ついでにidも設定しておくとリンクが便利になります
ブログの記事で「こちらにやり方が書いてあります。」みたいなことを書いて、自分のブログの他の記事や、他の人のブログの記事へのリンクを貼ることがあります。
リンクをクリックして開いた先の記事が、参照してほしい内容だけを書いてある記事だったらいいのですが、その記事には他にもいろいろなことが書いてあって、参照してほしい部分を見つけにくい場合も少なくありません。
そんなときは、「リンク先の記事の中ほどより少し下にある見出し「〇〇〇」を参照してください。」といった書き方をすることになりますが、やはり分かりにくいかなと思います。
見出しにidを設定しておくと、リンクをクリックして開いたときに、ちょうど参照してほしい見出し部分が先頭になるように、ページを開くことができます。
見出しにidを設定する
記事の最初に目次みたいにその記事の見出しのリストを設けて、それぞれの見出しにジャンプできるようにしているのを、最近よく見かけます。
私もそれを真似して、別のブログで使っています。↓
全体目次/平成31年版 公共建築工事標準仕様書(建築工事編)
このやり方は、見出しごとに id を設定しておいて、リンクURLの後ろにその id を加えることで、その見出し部分にジャンプできるようにしています。
見出しに id を設定するときは、↓ このように赤文字部分を書き加えます。
<h4 id="a01">見出し1</h4>
見出し1の文章
<h4 id="a02">見出し2</h4>
見出し2の文章
<h4 id="a03">見出し3</h4>
見出し3の文章見出しのリストに貼るリンクコードには、通常のリンクコードの後ろに、「 # 」に続けて設定した id を加えます。
「 https://〜〜〜 」部分がリンク先ページのURLです。
<a href="https://〜〜〜#a01">見出し1</a>
<a href="https://〜〜〜#a02">見出し2</a>
<a href="https://〜〜〜#a03">見出し3</a>割と簡単にできます。
この id を使えば、「リンク先の記事の中ほどより少し下にある見出し「〇〇〇」を参照してください。」というような、ややこしいことをしなくても、丁度その見出し部分を表示するリンクが貼れます。
id のルール
この id の文字列には、少しルールがあります。
1)1つの記事に同じものがあってはいけない。
例えば、1つの記事に見出しが5つあったら、その5つの id は重複しないように別の id にしないといけません。
2)使える文字は半角で、英字と数字と一部の記号
3)英字は大文字と小文字が区別される
4)最初の1文字は英字(アルファベット)
ちょっと面倒な感じを受けますが、単純に考えて、記事ごとに「a01、a02、a03、・・・」といった使い方をしておけば、間違いないです。
自分のブログにしか設定できない
当然のことですが、id を設定できるのは自分のブログだけです。
ただし、他の人のブログへのリンクを貼るときでも、そのブログに id が設定してある可能性はあります。
特に、上で書いたように、見出しのリストからジャンプできるようになっている記事であれば、id が設定してあります。
他の人のブログの id を確認する方法は、ブラウザでそのページを表示した状態で、ページ内のリンクなどが何もない部分で右クリックして、[ページのソース表示]をクリックします。
ソース表示はちょっと読みにくいですが、[Ctrl]+[F]で検索ボックスを表示して、見出し文で検索すると見つけやすいと思います。
自分のブログ記事の見出しにidを設定しておくと、他の人がリンクを貼ってくれるときに、そのidを利用してもらえる可能性もあります。
id付きの見出しテンプレートを作っておく
ブログの編集機能で見出しを設定して、あとでhtml編集モードで見出しごとにidを加えていくこともできますが、あらかじめid付きの見出しテンプレートを作っておくと便利です。
<h4 id="a02">◯◯</h4>
<h4 id="a03">◯◯</h4>
<h4 id="a04">◯◯</h4>
<h4 id="a05">◯◯</h4>
メモ帳で作成してテキストファイルで保存しておいてもいいですが、テキストを管理できるフリーソフト(下のリンクを参照)などを使うと、他のブログでよく使うコードなども一緒に管理できて便利です。
余計な書式を持たないプレーンなテキストを管理できるWindowsアプリ
テキストメモは、プレーンテキストにこだわる必要がなくなった
ブログ記事内の見出しの設け方は、↓ こちらを参考にしてみてください。
ブログの記事内に見出しタグを使うときは h3 か h4 から使うのがよさそう
2019年12月11日
ブログの記事一覧を出力する方法(案)と、その一覧の利用目的
このブログの記事数は、この記事を含めると683記事になっていて、古い記事を書き直したり、全く必要ないものは削除したりしていきたいと考えているところで、すでに少し書き直しと削除を進めています。
その作業をやっていると欲しいのが、記事の一覧表です。
ブログの管理ページには、「記事の一覧」というページがあって、そこで過去の記事を編集できるのですが、削除したものはいいとして、書き直した記事とまだやっていない記事が、見分けがつきません。
記事ごとに何かしらマークのようなものが設定できれば、それでもいいのですが、そういう機能もありません。
ネットで何か方法がないか探してみると、WordPress(ワードプレス)だと一覧を出力できるプラグインがあるようです。
他にも、HTMLやJavaScript(ジャバスクリプト)などを使いこなせれば、記事一覧を出力できるんじゃないかと想像しますが、私の実力では遠くおよびませんし、WordPress以外は方法が見つかりませんでした。
ならばしようがないと、いろいろ試して見つけたのが、記事一覧ページをコピーしてメモ帳に貼り付けて加工する方法です。
ブログの記事一覧の作り方
このブログで使っているファンブログで説明しますが、他のブログサービスでも同じようにできると思います。
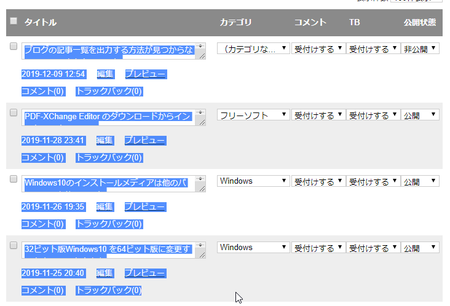
1)ブログの管理画面の「記事一覧」を開いて、表示件数を最大の「100件表示」に変更します。
「記事一覧」が記事カテゴリごとに表示できるブログの場合は、カテゴリごとの一覧にすることもできます。![]()

2)記事のタイトルが並んでいるところを、マウスでドラッグ(左クリックしたまま移動)して、100件分選択した状態にして、コピー([Ctrl]+[C]キー同時押し、または右クリックからコピー)します。
3)メモ帳またはテキストエディタに貼り付け([Ctrl]+[V]キー同時押し、または右クリックから貼り付け)ます。
4)あとは、このテキストの要らない部分を削除して加工すれば、目的の記事一覧ができます。
必要なのは、日付と記事タイトルだけだと思いますが、それぞれ「,(カンマ)」で区切ってCSV形式に加工すれば、Excelに読み込むこともできます。
このあたりの加工は、マクロ機能のあるテキストエディタが使えれば、割と簡単にできそうです。
いずれにしても、少し手間はかかってしまいますが、一度一覧を作ってしまえば、その後何度もやる作業ではないので、この方法でいいかなと思います。
ブログの記事一覧の利用目的
ブログの記事一覧のテキストができると、いろいろ利用できそうだと考えています。
1)書き直した記事の把握(当初の目的です)
2)記事の賞味期限をメモ
1)と関連しますが、記事の内容によっては、何らかの時期によってまったく必要ないものになることがあります。
このブログで言えば、何周年記念の臨時サイトの紹介記事や、クリスマスなどの時期に毎年更新されるサイトの紹介記事などです。
こういった記事はメモしておいて、サイトが更新される時期に、ブログの記事も更新しておきたいところです。
賞味期限の設定は難しいですが、Windows2000やXPのときの記事とか、ファンブログのリニューアル前の記事とか、紹介したフリーソフトの公開が終了したり、紹介したウェブサイトが閉鎖されたり、といったものも、記事の更新をした方がよさそうな時期の予想が立った時にメモしておけば、記事の更新に役立ちます。
3)記事の一覧テキストを加工して、ブログに記事の目次ページを作成
ブログでどのようなテーマについて書いているかにもよりますが、目次ページを作っておくと、見に来てくれる人の役にたつ場合があります。
記事の目次ページを作る場合は、記事の一覧テキストを加工して、それぞれの記事へのリンクを埋め込まないといけないのでなかなか大変ですが、もし作るとしたら、記事の一覧テキストは役に立ちそうです。
4)カテゴリ・ラベルの整理
ブログの記事が増えてくるとカテゴリも増えてきて、過去に書いた記事のカテゴリを新しく追加したカテゴリに変更したくなることがあります。
(ブログによっては、カテゴリの代わりにラベルによって分類するものもあります)
記事数が少ないときは、どの記事のカテゴリを変更するか判断しやすいですが、記事が多くなると、なかなか判断が付きにくくなります。
記事の一覧があれば、変更した方がよさそうな記事を見つけ出しやすくなります。
記事の一覧にカテゴリを加える必要が出てくるので手間が増えますが、ここまでは是非やっておきたいところです。
5)記事公開後の更新予定をメモしておく
記事をとりあえず公開したものの、後日もう少し情報を加えたいと思いながら公開することがありますが、その後そのことをすっかり忘れてしまったりします。
そういった場合に、メモしておくと忘れなくていいかなと思います。
ブログの記事の一覧を出力する方法は、もう少しよさそうなものが見つかるかもしれません。
もし見つかったら、この記事も書き直そうと思います。
これもメモしておくことにします。
2019年10月02日
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする
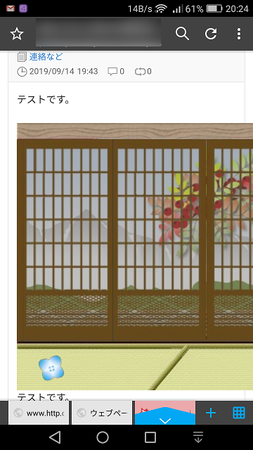
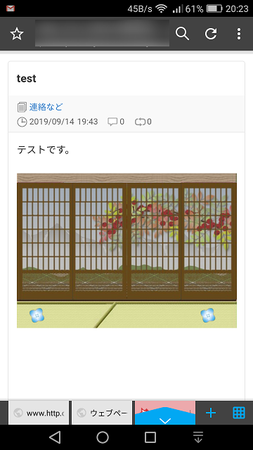
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)の最後に、さっちゃんの部屋 さんからお借りしたFlashを表示していますが、Flashを元の大きさで表示すると、スマートホン版で、はみ出してしまうので、スマートホンで、はみ出さないで表示できる大きさに縮小して設置しました。
そうすると、スマートホンで見るとちょうどいい大きさで表示されますが、パソコンでは小さく表示させているので、少し残念です。
元の大きさで表示すると、スマートホンでは ↓ こんな感じになり、画面から、はみ出してしまいます。
Adobe Flash Player を使わず、swf2jsを使ってFlashをブログで表示する方法は、以下の記事を参考にしてください。
・ swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
今回は、パソコン版では元の大きさで表示して、スマホ版では画面の幅いっぱいに収まるように表示してみます。
ただし、私はHTMLやCSSの知識がイマイチなので、正しいやり方かどうかは怪しいです。
FC2ブログでのやり方で説明しますが、他のブログでも同じようにできると思います。
やり方は、使っているテンプレートがレスポンシブか、そうじゃないかで2通りになります。
レスポンシブというのは、スマートホンもパソコンも同じテンプレートで表示するもので、表示するデバイスの解像度によって、文字や画像が自動的に収まるように縮小されるものです。
使っているテンプレートがレスポンシブかどうかの確認
使っているテンプレートを選ぶときに、説明に「レスポンシブ」と書いてあればレスポンシブということになります。
テンプレートを選んだのが、ずいぶん前なのでよく分からないという人は、レスポンシブの場合は、スマートホン版の表示設定が「無効にする」になっているはずなので、そこで確認できると思います。
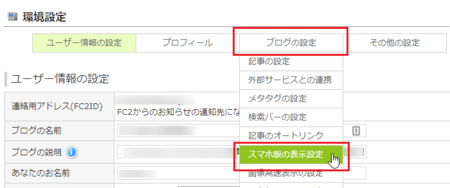
2)[ブログの設定]の中の[スマホ版の表示設定]を開きます。
3)「スマートホン版の表示設定」を見ます。
「無効にする」になっていればレスポンシブ、「有効にする」になっていればレスポンシブじゃないということになります。
テンプレートがレスポンシブの場合のやり方
ブログ記事に書いた、Flashを表示するコードの最後の行に「max-width: 100%;」を書き加えます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px; max-width: 100%;"></div>以上です。
テンプレートがレスポンシブではない場合のやり方
以下、スタイルシート(CSS)を使ったやり方を書きましたが、上で書いた「max-width: 100%;」を書き加える方法で出来そうです。
なので、レスポンシブかどうかにかかわらず、上に書いた方法で良さそうです。
スマートホン版のテンプレートのスタイルシート(CSS)に、スマートホンで表示する場合の設定を書き加え、ブログ記事に書いたFlashを表示するコードに、スタイルシートを適用するためのコードを加えるとういうやり方になります。
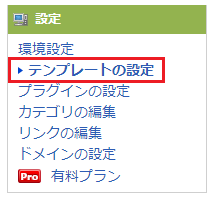
1)管理画面の[設定]の中の[テンプレートの設定]を開きます。
2)スマートホン用の[テンプレート管理]を開きます。
もし、スマートホン用テンプレートを適用していなかったら、好きなテンプレートを選んで適用しておいてください。
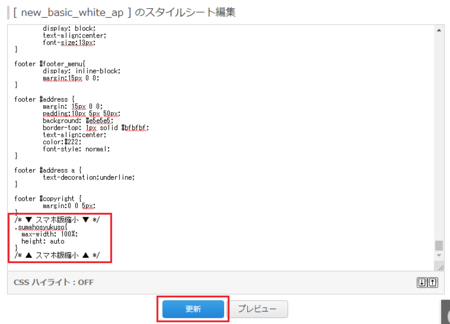
3)「スタイルシート編集」で、一番最後に以下のコードを追加して、下の[更新]ボタンをクリックします。
「sumahosyukuso」の部分は好きな文字列に変えてもいいですが、他のCSSと重複しないものにしてください。
/* ▼ スマホ版縮小 ▼ */
.sumahosyukuso{
max-width: 100%;
height: auto
}
/* ▲ スマホ版縮小 ▲ */
4)ブログ記事に書いた、Flashを表示するコードの最後の行に「class="sumahosyukuso"」を書き加えます。
「sumahosyukuso」の部分が、3)で設定したCSSと同じ文字列になります。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 540px; height: 380px;" class="sumahosyukuso"></div>以上です。
これで、パソコンで見ると元の大きさで表示され、スマートホンで見ると画面の幅に収まった大きさで表示されるはずです。
2019年09月24日
swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
SeeSaaブログは、JavaScriptとFlash(swfファイル)ともに、そのままでアップロードできる仕様になっていますが、記事設定などで少し工夫が必要です。
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、FC2ブログ、ファンブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
swf2jsをSeeSaaブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、SeeSaaブログにアップロードします。
1)SeeSaaブログの上部メニューの中の[ファイルマネージャ]をクリックします。
2)「クリック、もしくはここにファイルをドロップ」のところで、言葉のとおり、クリックして swf2js.js を指定するか、swf2js.js をドラッグ&ドロップします。
3)そのまま少し待つとアップロードが完了し、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をSeeSaaブログにアップロードする
すでにブログ記事内にFlashを設置している場合は、swfファイルをアップロード済みですから、この作業は不要です。
新しくFlashを設置する場合は、上の swf2js のアップロード方法にならって、Flash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsとswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
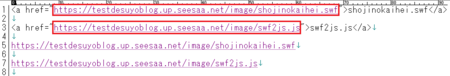
1)上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、ファイルの右側の[HTML]ボタンをクリックすると、右側にコードが選択された状態で表示されます。
2)コードが表示されている枠内で右クリックからコピーするか、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
下の画像は、swf2js.jsと、swfファイルを、貼り付けた状態です。
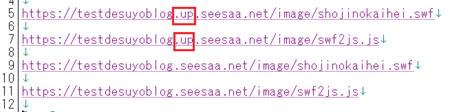
3)コードの中のダブルクオーテーション( " )で挟まれた部分がURLなので、その部分をコピーして、下の行に貼り付けておきます。
4)URLの中の「 .up 」は不要なので、「 .up 」削除したURLを、下の行に貼り付けておきます。
「 .up 」が不要な理由は分かりませんが、「 .up 」を削除するとFlashが表示できるというのは、swf2jsの作者がswf2jsを公開している記事のコメント欄で書いてくれていました。
以上で、アップロードしたファイルのURLをメモ帳などにコピーする作業は完了です。
ブログ記事内にFlashを表示するためのコードを入れる
ブログ記事の編集画面で、[通常エディタ]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
SeeSaaブログは、記事の編集モードが通常エディタ(HTMLモード)とリッチテキストに分かれていて、通常エディタでコードを入れますが、コードを入れた後でリッチテキストに切り替えると、どういうわけかコードの最後の行が削除されてしまいます。
そのため、リッチテキストで文章を完成させたあとで、最後に通常エディタに切り替えてコードを入れたら、そのまま投稿するようにしてください。
以上で、ブログ記事内にFlashを表示するためのコードを入れる作業は完了です。
記事の詳細設定の変更
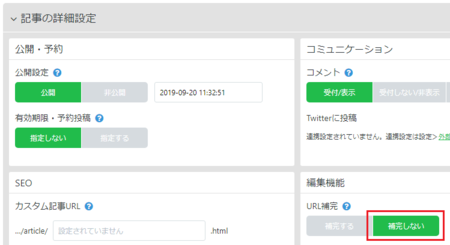
SeeSaaブログの場合、今回のやり方でFlashを表示する記事では、一部設定を変更する必要があります。
[記事の詳細設定]の[編集機能]の[URL補完]を、「補完しない」に変更してください。

PCプレビュー、スマホプレビューで、設置したFlashの動作が確認できます。
swf2jsを読み込むためのコードをHTMLに入れられない
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、通常は記事内に入れずにHTMLに入れることもできますが、SeeSaaブログの場合は、スマートホン用のHTMLは編集できないので、swf2jsを読み込むためのコードも、各記事内に入れることになります。
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
上の説明で書いたコードは、高画質にするための「, quality: "high"」を加えているので、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
CPUとメモリの消費を抑えたい場合は、コードの中の「, quality: "high"」を削除してください。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
2019年09月23日
swf2jsを使ってFlashをブログで表示する方法(ファンブログ編)
ファンブログは、JavaScriptはそのままアップロードできる仕様になっていますが、Flash(swfファイル)はそのままではアップロードできないので、少し工夫が必要でした。![]()
swf2jsを使ってFlashをブログで表示する方法の概要と、swf2jsのダウンロード方法などの事前準備などについては、下の記事 ↓ を参照してください。
swf2jsを使ってFlashをブログで表示する方法(概要と準備編)
別の記事で、FC2ブログ、SeeSaaブログでのやり方も書いていますので、参考にしてみてください。
・ swf2jsを使ってFlashをブログで表示する方法(FC2ブログ編)
・ swf2jsを使ってFlashをブログで表示する方法(SeeSaaブログ編)
swf2jsをファンブログにアップロードする
まずは、Flashを表示するためのプログラム swf2js.js を、ファンブログにアップロードします。
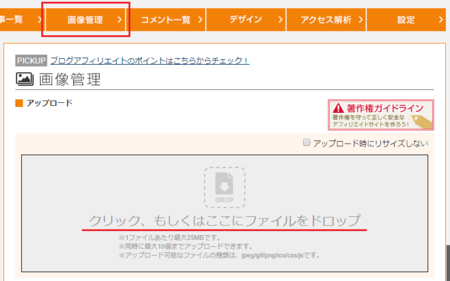
1)管理画面の上部メニュー[画像管理]を開いて、「クリック、もしくはここにファイルをドロップ」のところで、言葉のとおり、クリックして swf2js.js を指定するか、swf2js.js をドラッグ&ドロップします。
2)そのまま少し待つとアップロードが完了し、下部のファイル一覧に swf2js.js が表示されます。
以上で、swf2js のアップロード完了です。
Flash(swfファイル)をファンブログにアップロードする
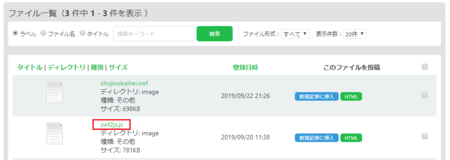
ファンブログは、そのままではFlash(swfファイル)をアップロードできないので、エクスプローラでswfファイルの拡張子(swf)を編集して(js)にします。
拡張子を変えることで、ファンブログにアップロードできるJavaScriptのふりをしてアップロードするわけです。
中身が変わっているわけではないためか、これでもちゃんと表示できます。
![]()

あとは、上の swf2js のアップロード方法と同じように、拡張子を js に変えたFlash(swfファイル)をアップロードします。
アップロードしたファイルのURLをメモ帳などにコピーしておく
ブログ記事に Flash を表示するためのコードには、上でアップロードした2つのファイル(swf2js.jsと拡張子を js に変えたswfファイル)のURLを入れることになります。
ここで、アップロードしたファイルのURLをメモ帳やテキストエディタなどに、コピーしておきます。
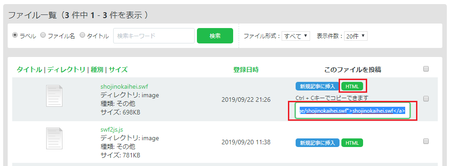
1)上の作業で、アップロード完了後に下部に表示されるファイルの一覧で、ファイルの右側の[HTML]ボタンをクリックすると、右側にコードが選択された状態で表示されます。
2)コードが表示されている枠内で右クリックからコピーするか、[Ctrl]+[C]キー同時押しでコピーして、メモ帳やテキストエディタなどに貼り付けます。
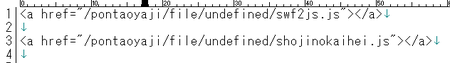
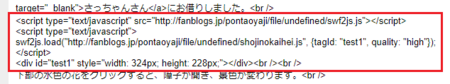
下の画像は、swf2js.jsと、拡張子を js に変えたswfファイルを、貼り付けた状態です。
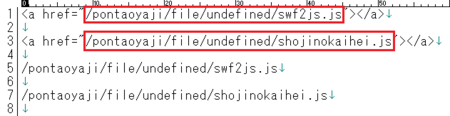
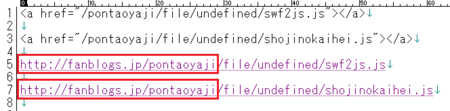
3)コードの中のダブルクオーテーション( " )で挟まれた部分がURLなので、その部分をコピーして、下の行に貼り付けておきます。
4)URLの前半が省略されているので、自分のブログのURLをコピーして、URLの前に貼り付けます。
以上で、アップロードしたファイルのURLをメモ帳などにコピーする作業は完了です。
ブログ記事内にFlashを表示するためのコードを入れる
ブログ記事の編集画面で、[HTML表示]ボタンをクリックしてHTML編集モードにし、下のようにコードを入れます。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>
(ここに swf2js.js のURLを入れる)と(ここに swf ファイルのURLを入れる)のところには、上でメモ帳などにコピーしておいた swf2js.js と swf ファイル のURLをそれぞれ入れます。
「width: 324px; height: 228px;」のところの数値は、表示させるFlashの幅(width)と高さ(height)に置き換えてください。幅(width)と高さ(height)は、パソコン版の表示で大きめにすると、スマートホンで表示したときにはみ出してしまう場合があります。
スマートホン側のCSSで縮小する方法もあると思いますが、とりあえずここでは、スマートホン側でもはみ出さない大きさにしてください。
スマートホン版で、はみ出さない方法を考えました。↓
swf2jsを使って表示したFlashがスマホ版で、はみ出さないようにする。
以上で、ブログ記事内にFlashを表示するためのコードを入れる作業は完了です。
投稿の詳細設定の変更
ファンブログは、記事の編集モードがHTMLモードと通常モードに分かれていない、ちょっと特殊な編集モードになっています。
そのため、今回のやり方でFlashを表示する記事では、一部設定を変更する必要があります。
1)[投稿]などのボタンの上にある[詳細設定を開く]ボタンをクリックします。
2)改行タグ変換を「改行を<br />タグに変換しない」に変更して、URLに自動でリンクを付けるを「無効」に変更します。
詳細設定の変更はこれだけですが、この変更によって、記事内で[Enter]で改行した部分に自動で<br />タグが入らなくなります。
そのため、Flashを設置した記事の文章部分は、改行したい部分に自分で<br />タグを入れておく必要があります。
(Flashを表示するコード部分は、<br />タグを入れません)
また、プレビューでは設置したFlashが表示されないので、投稿してからその記事を見るまで、Flashがちゃんと表示されるか確認ができません。
swf2jsを読み込むためのコードをHTMLに入れられない
上のFlashを表示するためのコードの1行目は、swf2jsを読み込むためのコードです。
この部分は、通常は記事内に入れずにHTMLに入れることもできますが、ファンブログの場合は、スマートホン用のHTMLは編集できないので、swf2jsを読み込むためのコードも、各記事内に入れることになります。
画質を上げるオプション
高画質だと結構CPUとメモリを消費するため、標準では75%-80%程度縮小し、少し画質を下げているそうです。
上の説明で書いたコードは、高画質にするための「, quality: "high"」を加えているので、くっきり表示されます。
swf2js.js の作者によれば、「表示や動作を見ながら設定してもらえればと思います。」とのことです。
CPUとメモリの消費を抑えたい場合は、コードの中の「, quality: "high"」を削除してください。
<script type="text/javascript" src="(ここに swf2js.js のURLを入れる)"></script>
<script type="text/javascript">
swf2js.load("(ここに swf ファイルのURLを入れる)", {tagId: "test1", quality: "high"});
</script>
<div id="test1" style="width: 324px; height: 228px;"></div>