新規記事の投稿を行うことで、非表示にすることが可能です。
2022年10月31日
Google ChromeとEdgeにサイドパネル(サイドバー)の機能が追加されている
たまに使っているGoogle Chromeを起動してみると、右上に見慣れないアイコンができていました。
マウスカーソルを乗せてみると、「サイドパネルを表示」となっています。
サイドパネルというと、ブックマークの表示が真っ先に思い浮かびますが、どうでしょうか。
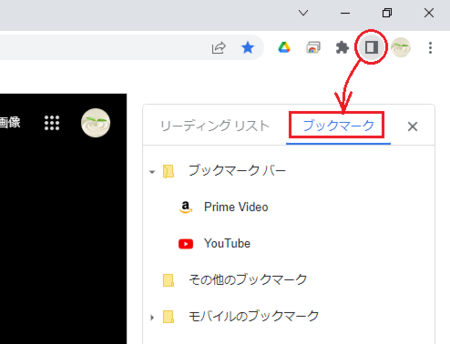
[サイドパネルを表示]をクリックしてみると、まずはリーディングリストというのが開きましたが、上部がタブで分かれていて、ブックマークをクリックすることで、設定してあるブックマークが表示されました。
これならサイドパネルにブックマークを表示したまま、ブラウザを使うことができます。
私もそうですが、サイドパネルにブックマークを表示したまま使いたいという人は少なくなかったと思うので、その要望が取り入れられたということでしょうか。
サイドパネルを表示していると、たまに横幅が収まらないサイトもあるので、最近では上部のブックマークバーでもいいかなと思っていましたが、ユーザーの好みは様々なので、選択肢は多い方がいいでしょう。
Google Chromeにサイドパネル機能が追加されたとなると、Edgeの方はどうか気になるところです。
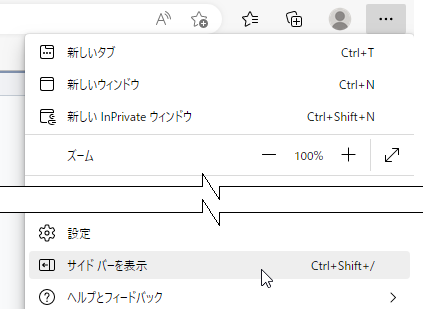
確認して見ると、Google Chromeのようなアイコンはありませんが、設定メニューの中に[サイド バーを表示]が追加されていました。
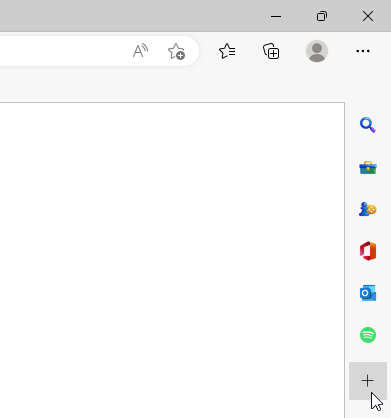
[サイド バーを表示]をクリックすると、Edgeの右側にサイドバーが表示され、各種機能を表示できることが分かります。
ただし、ブックマークの表示は、探してみましたが今のところないようです。
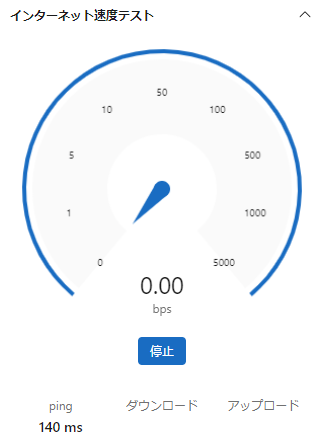
また、サイドバーの上から2つ目の[ツール]の中にある「インターネット速度テスト」を試したところ、速度の計測ができませんでした。
まだ出来たばかりで、これから修正・追加されるのではと思います。
2022年09月01日
YouTubeの画面を別画面で小さく表示しておく方法
Google Chromeだけの機能っぽいんですが、YouTubeの画面を小さい画面で別に表示しておくことができます。
パソコンでYouTubeの音楽を聴きながら、ブログの記事を書いたり、Wordで文書を作ったり別の作業をしているときに、ちょっと映像も気になってチラ見したいこともあります。
そういったときに便利かなと思います。
下の画像で右下のボカシを入れている部分がそれで、映像部分だけが表示されます。
373×210pxのサイズで表示されますが、サイズと位置は自由に変えられます。
やり方は簡単です。
Google ChromeでYouTubeの映像を再生すると、右上にメディア操作アイコンが表示されるので、そのアイコンをクリックして、[ピクチャー イン ピクチャーを開始]ボタンをクリックするだけです。
他のブラウザのEdgeやSleipnirでも試してみましたが、メディア操作アイコンが表示されないので、今のところGoogle Chromeだけの機能のようです。
2022年08月24日
Edgeでダウンロードの開始が遅いときはSmartScreenが原因のようです
Edgeのバージョン103から、特定の環境でネット上のダウンロードリンクをクリックしたときに、ダウンロード開始までに時間がかかってしまう現象が起きているようです。
プロキシサーバー経由でネット接続している場合に起きている現象で、現時点で最新のバージョン104でも直っていないようです。
Microsoft コミュニティで、この件について質問が投稿されていました。
edgeのダウンロードリンクが遅い件
Edge104においてもダウンロードリンクでのダウンロード開始までが遅いまま
この質問の回答によると、原因はMicrosoft DefenderのSmartScreenにあるようで、この機能をオフにすると、この現象は発生しないようです。
ただし、SmartScreenは、安全にEdgeを使用するためのものなので、できればオフにしないで、ファイルをダウンロードするときだけ、Google Chromeなどの別のブラウザを使用するようにした方がいいでしょう。
SmartScreen はMicrosoft Edge で自分を保護するためにどのように役立ちますか?
この現象については、すでにフィードバックが送信されていると思いますので、そのうちには改善されるはずですが、どうしてもSmartScreenをオフにしてEdgeを使いたい場合は、以下の手順でオフにできます。
SmartScreenをオフにする方法
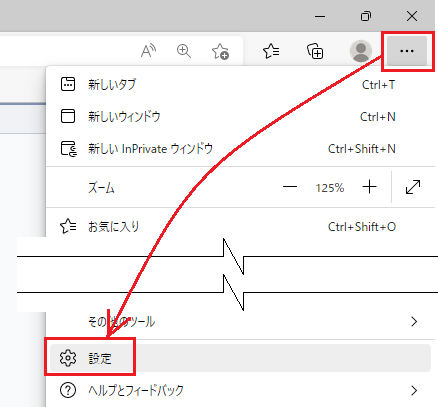
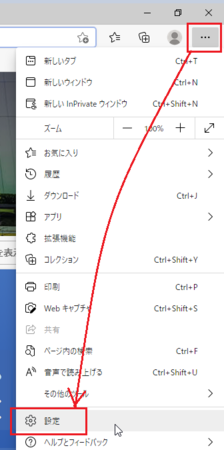
1)Edgeを起動して、[設定など]アイコン  をクリックし、開いたメニューの下の方にある[設定]を開きます。
をクリックし、開いたメニューの下の方にある[設定]を開きます。
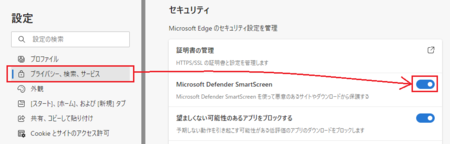
2)[プライバシー、検索、サービス]ページを開いて、「セキュリティ」セクションの「Microsoft Defender SmartScreen」のスイッチをオフにします。
3)以上で設定完了です。
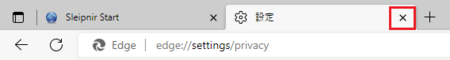
開いた[設定]タブの[×]をクリックして、[設定]タブを閉じます。
2022年08月16日
Webブラウザのサイトごとのズームレベルはどこに保存されているのか
ブラウザでサイトを見ていて文字が小さくて読みづらいときは拡大したい、逆に文字が大きすぎて縮小して表示したいということもあります。
そんなときは、[Ctrl]+[+]で拡大、[Ctrl]+[−]で縮小して表示できます。
[Ctrl]キーを押しながらマウスのスクロールボタンを回転させても、拡大・縮小できます。
この拡大・縮小のズームレベルは、サイトごとにブラウザのどこかに保存されているようで、次回そのサイトを開いたときにも、同じズームレベルで表示してくれます。
このことは何となく分かっていたのですが、そういえばどこに保存されているのだろう?
保存された情報を見ることはできるのか?
気になったので調べてみました。
結論から言うと、保存されたサイトごとのズームレベル情報は見ることができますし、削除して100%に戻すこともできます。
何かの理由で、保存されたズームレベルを全部削除したいという場合は、このズームレベル情報の保存場所を知っておくと役に立ちます。
Google Chromeの場合
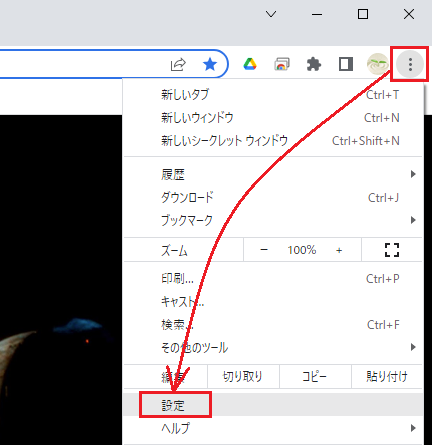
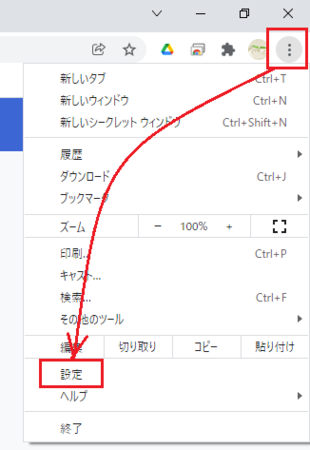
1)右上の[Google Chromeの設定] をクリックして、メニューの中の[設定]を開きます。
をクリックして、メニューの中の[設定]を開きます。
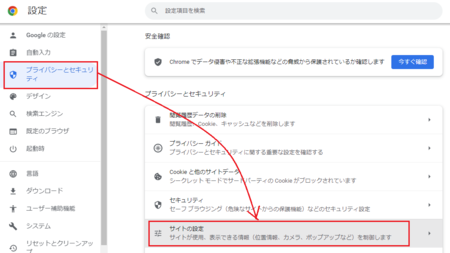
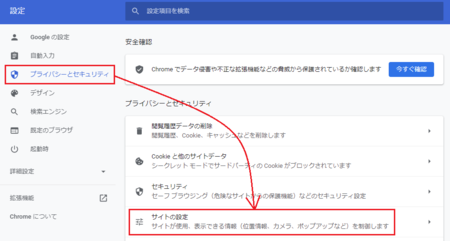
2)[プライバシーとセキュリティ]ページの[サイトの設定]を開きます。
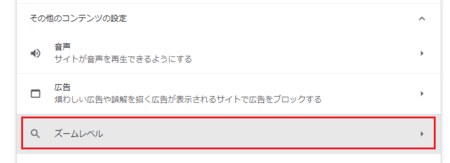
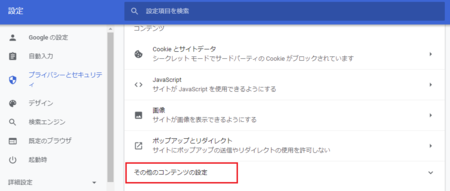
3)下の方にスクロールしていくと一番下ある[その他のコンテンツの設定]をクリックします。
4)[その他のコンテンツの設定]の中ある[ズームレベル]を開きます。
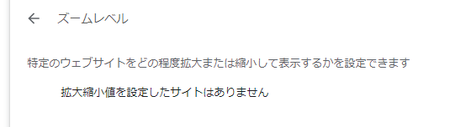
5)拡大・縮小表示したサイトがあれば、ここにサイトのアドレスとズームレベルが一覧で表示されます。
私の場合は、Google Chromeをほとんど使っていなかったこともあって、「拡大縮小値を設定したサイトはありません」と表示されました。
Edgeの場合
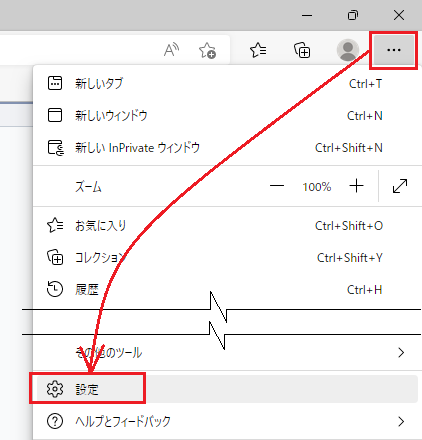
1)右上の[設定など] をクリックして、メニューの中の[設定]を開きます。
をクリックして、メニューの中の[設定]を開きます。
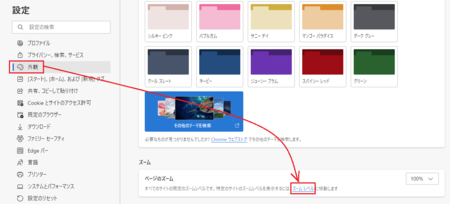
2)[外観]ページの[ズーム]のところにある「ズームレベル」の文字をクリックします。
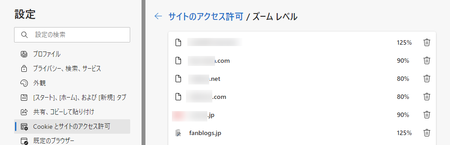
3)サイトごとに設定されているズームレベルが、一覧表示されました。
それぞれの右側にゴミ箱アイコンがあるので、それをクリックすればそのサイトのズームを削除して100%に戻せます。
4)上の画像で左側のメニューが[外観]ではなく[Cookie とサイトアクセス許可]に変わっています。
確認してみると、2)のところで[Cookie とサイトアクセス許可]ページを開いて[ズームレベル]をクリックでも同じページが開くことがわかりました。
補足
あるサイトで[Ctrl]+[+]などで拡大や縮小を行うと、上に書いたページにズームレベルが保存されます。
拡大や縮小を行ったサイトで、[Ctrl]+[−]などで100%に戻すと、保存されたズームレベルが消えてなくなります。
また、[Ctrl]+[+]を押すたびに110%・120%・130%と10%ずつ拡大していきますが、[Ctrl]+[0]を押すと一気に100%に戻すことが出来ます。
これらは、Google ChromeでもEdgeでも同じです。
2022年01月05日
Windows版Google Chromeで特定のサイトだけ音声をオフにする方法
先日の記事「スマホのGoogle Chromeで特定のサイトだけ音声をオフにする方法」でスマートホンの場合について書きましたが、Windowsパソコンでも同じように音声を出させたくないサイトがあるかもしれません。
その場合の設定方法は、以下のとおりです。
1)Google Chrome画面右上の設定アイコン  をクリックして、開いたメニューの中の[設定]を開きます。
をクリックして、開いたメニューの中の[設定]を開きます。
2)設定ページ左側の「プライバシーとセキュリティ」をクリックして表示し、その中の[サイトの設定]を開きます。
3)一番下までスクロールしたところにある[その他のコンテンツの設定]をクリックして開きます。
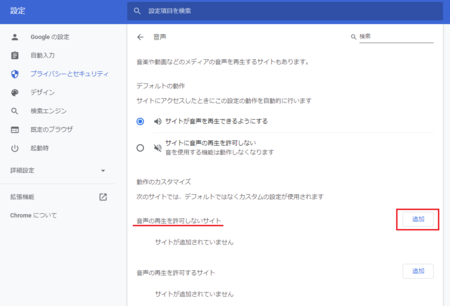
5)標準で「サイトが音声を再生できるようにする」の設定になっているので、「音声の再生を許可しないサイト」の[追加]ボタンをクリックして、音声を出させないようにするサイトを登録すればいいことが分かります。
ここで逆に「サイトに音声の再生を許可しない」を選択して、特定のサイトだけ許可するようにもできることが分かります。
今回は特定のサイトだけ許可しないようにするので、「音声の再生を許可しないサイト」の[追加]ボタンをクリックします。
6)「[*.]example.com」となっているところに、音声を出さないようにするサイトのURLを貼り付けて、[追加]ボタンをクリックします。
![]()

Android版Google Chromeの場合は、URL先頭の「https://」を取り除かないと[追加]ボタンが有効になりませんでしたが、Windows版Google Chromeの場合は「https://」を取り除かなくてもOKです。
7)登録し終わったサイトのURLを見てみると、URLの後半部分がなくなっていました。
なので、そのサイトの特定のページだけしてすることはできず、サイトの全ページで音声を許可しない設定になるようです。
![]()

2021年11月14日
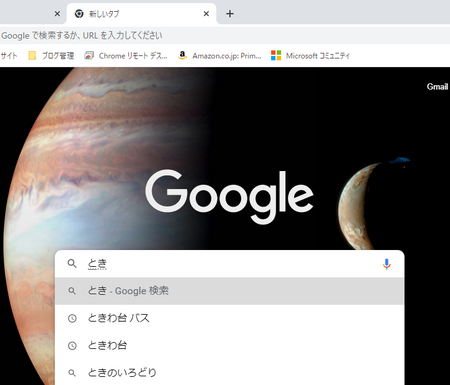
Google Chromeの新しいタブで検索候補がクリックで選べない
普段はGoogle Chromeを使っていないのですが、たまたまGoogle Chromeで検索しようとしたところ、妙なことに気が付きました。
「新しいタブ」で検索しようとすると、予測変換の検索候補を選ぼうとすると、関係ないページが開いてしまいます。
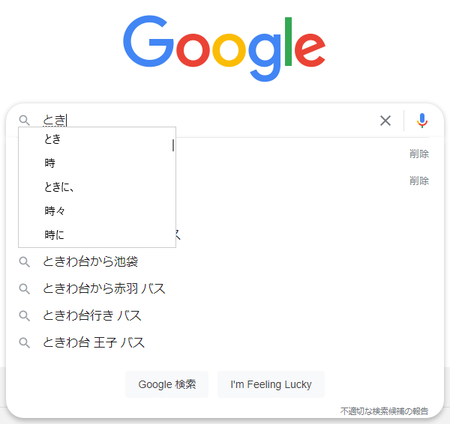
例えば、「とき」と入力して、表示された候補の中から「ときわ台 バス」をクリックして検索しようとすると、なぜかAmazonのサイトが開いてしまいました。
どうやら表示された候補を通り越して、その裏側にある「最近アクセスしたページ」が開いてしまっているようです。
上の画像で「ときわ台 バス」の右側にマウスカーソルがありますが、そこでクリックすると、下の画像でちょうどその位置にあるAmazonをクリックしたことになってしまっています。
これはGoogle Chromeの不具合っぽいので、対処法がないかネットで検索してみると、少し古い記事でcookieを削除すると直るというのが見つかりましたが、キャッシュの削除もあわせて試したみても、直りませんでした。
今のこの不具合は、cookieやキャッシュの削除による対処法では直らないようです。
入力中の文字を確定すると回避できる
この不具合は、入力中の文字を確定することで回避することができます。
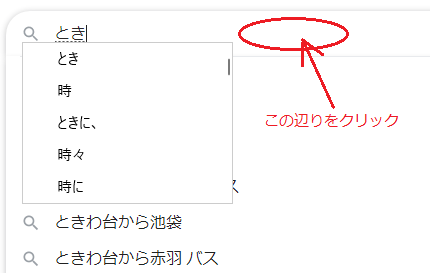
「とき」と入力した後で[Enter]キーを押すか、入力部の右側の空いているところをクリックすると、入力文字が確定します。
入力中の文字を確定したあとで、変換候補をクリックするか、[↓]キーで選択して[Enter]キーを押すと、裏側の「最近アクセスしたページ」が開くことはなく、正常に変換候補で検索することができます。
回避できると言っても不便なことには変わりないので、改善するといいなと思います。
検索ページでIMEと検索エンジンの予測変換が重なってしまうのを回避する方法
文字入力中に数文字入力すると、予測変換機能が働いて変換候補が表示されるので、入力の手間が省けてとても便利です。
でも、ブラウザでGoogleなどの検索ページで検索するときには、2種類の予測変換が重なって表示されてしまい、変換候補を使いにくいことがあります。
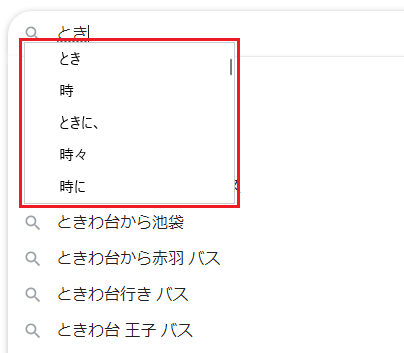
例えば、Googleのページで何か文字を入力してみると、こんな感じになってしまいます。
背面に一部が隠れてしまっている方が検索エンジンの予測変換候補で、表に表示されている方(下の画像で赤で囲った方)がMS-IMEの予測変換候補です。
MS-IMEの予測変換候補が邪魔になっている感じがするので、MS-IMEの予測変換機能をオフにしてやればよさそうですが、そうするとブラウザ以外のExcelやWordなどのアプリで予測変換機能が使えなくなってしまうので、それはしにくいです。
逆に検索エンジンの方の予測変換機能をオフにすることもできますが、これもまた不便になってしまいます。検索ページでは、MS-IMEの方の予測変換が自動的に働かないようになってくれるといいと思いますが、残念ながら現状でそうはなっていません。
入力中の文字を確定するとMS-IMEの変換候補が閉じる
とりあえずの妥協策ですが、変換候補が重なって表示されているときに、[Enter]キーを押すか、入力部を一度クリックすることで、入力中の文字を確定するとMS-IMEの変換候補を閉じることができます。
検索ページ以外の検索方法を使う
もう一つの方法としては、検索ページを使わないという方法もあります。
一つは、アドレスバーで検索する方法。
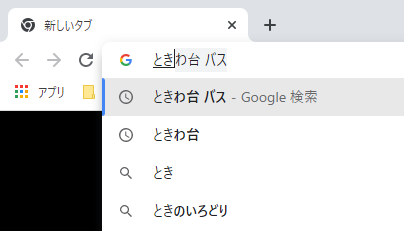
もう一つは、「新しいタブ」の検索を使う方法です。
この方法だと、どういうわけかMS-IMEの変換候補が表示されないので、検索エンジンの方の候補だけ使うことができます。
いずれにしても、検索ページを使い慣れている人には不便な状況です。
2021年06月10日
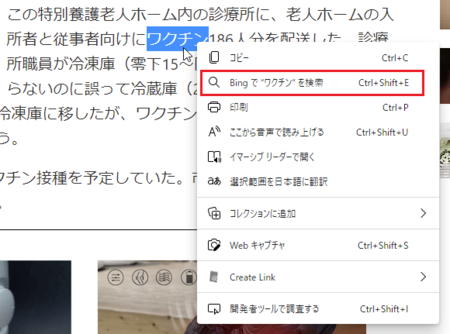
Edgeの文字選択→右クリックメニューから検索がBingしか選べない
マイクロソフト コミュニティに、文字選択→右クリックメニューの[Webで検索する]がなくなっているという投稿がありました。
![]()
選択して右クリック、コンテキストメニューにwebで検索が表示されなくなりました。 - マイクロソフト コミュニティ
ちょっと気になる内容だったので、自分の周りのパソコンで試して、状況を確認してみました。
文字選択→右クリックメニューから検索を試してみる
1)いつも使っている自分のパソコンで試してみました。
すると、確かに[Bingで ”〜〜” を検索]しかありません。
このパソコンを、以降の説明用にパソコンAとします。
2)マイクロソフト コミュニティの投稿には、別のパソコンではそうなっていないとのことだったので、別のパソコンでも2台で試してみました。
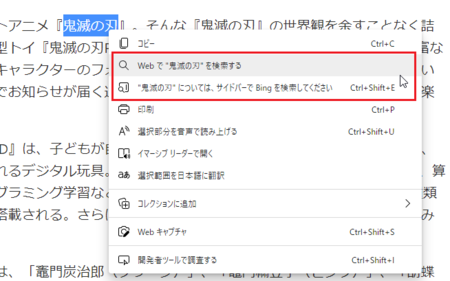
今度は、先ほどのパソコンとは違って、2台とも[Webで "〜〜" を検索する]が表示されます。
こちらは、パソコンB、パソコンCとします。
パソコンAで[Bingで ”〜〜” を検索]をクリックすると、右側にサイドバーが現われて、そこに検索結果が表示されます。
これはパソコンB・パソコンCで[サイドバーで "〜〜" を検索する]をクリックしたときと同じ動作になり、どちらもBingでの検索結果になります。
パソコンB・パソコンCで[Webで "〜〜" を検索する]をクリックすると、Edgeの検索エンジンの設定で既定にしている検索エンジンでの検索結果が表示されます。
Google を既定にしていた場合は、Google の検索結果が表示されます。
試した3台のパソコンの違い
試した3台のパソコンは、同じ Windows 10 パソコンで最新の状態にしてあるので、このような違いが出るのは不思議ですが、少し違いがあります。
その違いが、[Webで "〜〜" を検索する]があるかどうかに影響していると思われます。
OSの違いは次のようになっています。
パソコンA:Windows 10 Home、OSビルド 19041.985
パソコンB:Windows 10 Home、OSビルド 19041.985
パソコンC:Windows 10 Pro、OSビルド 19042.985
OSビルドの 19041と19042の違いは、おそらく Home と Pro の違いで、どちらも最新ということになると思います。
パソコンAが[Webで "〜〜" を検索する]なしで、パソコンB・パソコンCは[Webで "〜〜" を検索する]ありなので、OSの違いによるものではなさそうです。
Edge のバージョンは、3台ともバージョン 91.0.864.37 で同じですが、既定の検索エンジンには違いがありました。
パソコンA:Google に変更済み
パソコンB:Bing のまま
パソコンC:Bing のまま
既定の検索エンジンの違いは、[Webで "〜〜" を検索する]があるかないかに一致します。
ただ、パソコンB・パソコンCの既定の検索エンジンを Google に変更してみても、パソコンAのように[Webで "〜〜" を検索する]がなくなるわけではなく、Google の検索結果が表示されます。
となると、この件の変更に該当する Edge のアップデートが適用されたときに、Edge の既定の検索エンジンが Bing 以外のものだったパソコンの Edge が、[Bingで ”〜〜” を検索]だけに変更されたということになると思います。
そんなことをするかな?とは思いますが、条件の違いから考えるとそうなります。
[Bingで ”〜〜” を検索]だけに変更された Edge を元に戻す方法がないか探してみましたが、今のところ方法はなさそうです。
マイクロソフトとしては Bing を使って欲しいということから、このような変更が行われたと思うので、今[Webで "〜〜" を検索する]が残っているパソコンも、[Bingで ”〜〜” を検索]だけへの変更が、いずれ適用されるかもしれません。
この変更は困ると思う人は、フィードバックで[Webで "〜〜" を検索する]が復活するように、要望しておいた方がいいでしょう。
要望が多ければ元に戻ることもあるかも知れません。
ちなみに、アドレスバーで検索する場合は、これまでどおり既定の検索エンジンに設定しているもので検索できます。
文字選択→右クリック→[Webで検索する]は便利な機能なので、やはりこの変更は評判が悪そうです。
【2021.06.10追記】
今日確認してみたところ、Bingしか選べない問題は解消されていました。
既定の検索エンジンをBing以外に設定しても、問題ありません。
例えば、既定の検索エンジンをGoogleに変更した状態で、[Webで "〜〜" を検索する]を選択するとGoogleでの検索結果ページが開きます。
サイドバーで検索(Bing)の表現が少し変わっていますね。
この問題が解消されていないときは、Windowsの最新アップデートを適用してみてください。
2021年06月02日
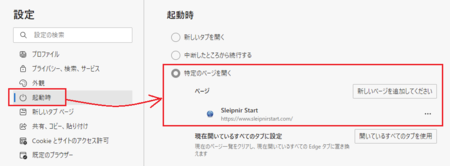
Edge 起動時の「特定のページを開く」が機能しなくなった場合の対処法
前回記事と同様に マイクロソフト コミュニティ で投稿されている Edge の不具合についての内容です。
Edge の起動時の設定で「特定のページを開く」に設定してあった場合に、その設定したページが開かずに、新しいタブが開くようになったというものです。
何人か同じ内容と思われる投稿をされていいて、返信にも同じ状況だと言っている人がいるので、該当する人は少なくないと思います。
正常であれば、「特定のページを開く」で設定してあるページが開くはずです。
この件の投稿に対して返信で回答されている内容を読んでみると、対処法は3種類あるようです。
いずれもそれで直ったと返信があるので、その3種類の対処法を紹介しておきます。
Edge を再起動する
すでにこの不具合の修正が適用済みとのことで、Edge を再起動することで直るというものです。
再起動すると以下の手順が発生して、不具合が直るようです。
1)「推奨設定に変更するか、設定変更しないか」の選択画面が出る。
2)Edge 起動時の設定を「特定のページを開く」にしている、既定の検索エンジンを Bing 以外に変更しているなど推奨設定に変更したくない人は、「設定変更しない」選択。
(特に設定を変更していない人は、「推奨設定に変更」でいいでしょう)
3)Edge を再起動
これで不具合が解消されるはずですが、Edge を再起動しても上記の手順が発生しない場合は、次の方法を試してみてください。
設定のリセットを行う
設定のリセットを行うことで不具合が解消したという報告もあります。
設定のリセットの手順は以下のとおりです。
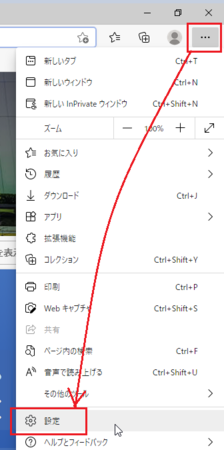
1)Edge 右上の[設定など]アイコン  をクリックします。
をクリックします。
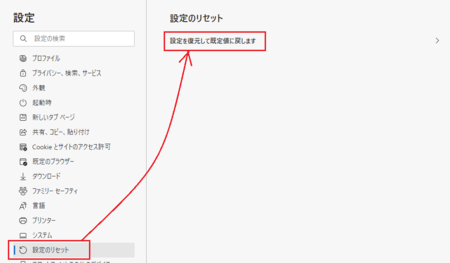
2)[設定のリセット]ページを表示して、[設定を復元して既定値に戻します]をクリックします。
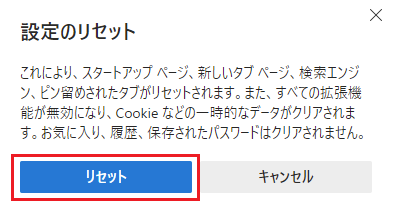
3)[リセット]ボタンをクリックします。
メッセージに書いてあるとおり、各種設定がクリアされることは知っておいてください。
[リセット]ボタンをクリックすると、そのダイヤログが表示されたまま変化がないので少し戸惑うかもしれませんが、しばらく(数分)待っていると、ダイヤログが閉じて設定のリセットが完了になります。
4)設定ページを閉じます。
おそらくこれで不具合は解消されるはずです。
既定の検索エンジンを Bing にする
もう一つ、既定の検索エンジンを Google など Bing 以外に設定している人は、それを Bing にすることで不具合が解消されるという報告もあります。
ただこれは、 Bing 以外の検索エンジンを使っている人はやりたくない設定なので、対処法としてはイマイチです。
手順としては、以下のとおりとなります。
1)Edge 右上の[設定など]アイコン  をクリックします。
をクリックします。
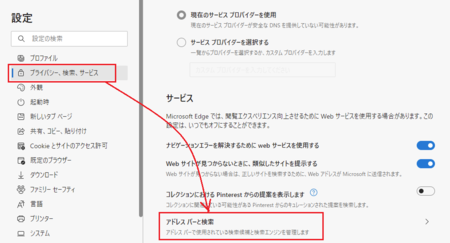
2)[プライバシー、検索、サービス]ページを開いて、[アドレス バーと検索]をクリックします。
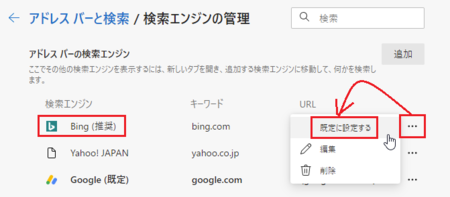
4)検索エンジンで、Bing(推奨)の行の右側にあるアイコン  をクリックして、[既定に設定する]をクリックします。
をクリックして、[既定に設定する]をクリックします。
5)設定ページを閉じます。
これで、不具合は解消されるはずです。
前回記事の Edgeの文字選択→右クリックメニューから検索がBingしか選べない の件もそうですが、どうも Edge 推奨の使い方にしてほしいという Microsoft の気持ちが不具合を招いてしまっているように思います。
逆に Edge のユーザーが減ってしまうかもですね。
2021年05月26日
Google Chrome 系ブラウザのエラー STATUS_ACCESS_VIOLATION について
今月中旬だと思いますが、Google Chrome が起動しない、クラッシュするという不具合が発生していたようです。
これについては、すでに不具合を解決したアップデートがリリースされていて、Google Chrome コミュニティに投稿がありました。
アップデートの適用方法も書いてあります。
![]()
パソコンで Chrome が起動しない、あるいはクラッシュする問題について(解決手順) - Google Chrome コミュニティ
私は普段 Sleipnir 4 を使っていますが、同じ時期からエラー(エラーコード:STATUS_ACCESS_VIOLATION)が出るようになったので、おそらく Google Chrome の問題と原因は同じなのだろうと思います。
エラーは、ニュース系のサイトを見ているときに出て、記事を読み始めて10秒〜20秒くらいでエラーになるという感じで、エラーが出るサイトでは確実に出る感じです。
これは、Sleipnir 4 に限らず、他のGoogle Chrome 系ブラウザで発生しているんじゃないかと思います。
↑ こういうのが出て、[再読み込み]ボタンをクリックするとページが表示されますが、またすぐに同じエラーになります。
Chrome 系ブラウザでエラーが出ないようにできないか試してみる
Google Chrome が不具合を解決したアップデートをリリースしたことを考えると、他の Chrome 系ブラウザでも、それに対応したアップデートがリリースされるのを待つしかないかなと思いましたが、一応何とかならないかとあがいてみました。
まずは、エラーが出ているサイトの cookie を削除してみました。
これで出なくなれば簡単でよかったのですが、結果は変わらずで、やはりエラーが出ました。
ならば、エラーが出ているサイトだけでなく、すべての cookie とキャッシュを削除です。
これが正解、エラーがでなくなったと思ったのですが、しばらくするとまたエラーが出るようになりました。
cookie とキャッシュを削除した後は確かにエラーが出なくなり、でもまた出るようになり、Google アカウントにログインすると、どういうわけかまたエラーが出なくなり、これで直ったかと思ったら、結局また出るようになってしまいました。
ややこしい状況ですが、少しマシになったかなという程度です。
やはり、ブラウザのアップデートを待つしかなさそうです。
いったん、あきらめることにします。
ちなみに Edge も Chrome 系ブラウザですが、試してみたところ、このエラーは出ないようです。


