●今回は?
IF関数について、3回にわたってお話しました。
IF関数 第一回
IF関数 第二回
IF関数 第三回
そして、IF関数で最も重要なところ【条件式】についてお話ししようとしたところで
もう少し詳しくお話しするには記事を分けた方が良いと思って、今回、条件式について重点的に
おさらいは、IF関数 第三回を見てくださいね
さて、前回はAndとかOrが出てきました。
皆さんは、Andの意味はお判りですよね
そうです。 ~~と~~ ですね。
えっ? 違うかもって?
そうですね。条件式の中で使うAndってもう少し厳密な意味を持ちますね。
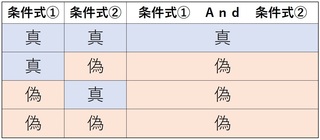
条件式① And 条件式② の値は、真 (True) か偽 (False)の何れかになります。
この式の値が真 (True) になるのはどんな時かと言うと、条件式①も条件式②も共に真 (True) の時です。
それ以外の場合は、この式の値は 偽 (False)になります。
表にまとめてみると・・・

あーーーわからーん!って投げ出さないでねー
これを乗り越えたら、周りの人から一目置かれる存在になれるからね
次はAndに対してOr
これについて説明しますね。
Andの時とそんなに変わらないけど、
Orの意味もお判りですよね
そうです。 ~~か~~ ですね。
Andの時よりはしっくりくるかも
ただ、条件式の中で使うOrも、もう少し厳密な意味を持ちます。
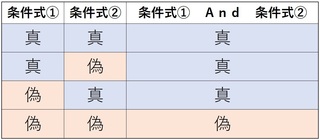
条件式① Or 条件式② の値は、真 (True) か偽 (False)の何れかになります。
この式の値が真 (True) になるのはどんな時かと言うと、条件式①か条件式②のどちらかが真 (True) の時です。
条件式①も条件式②も偽の場合だけ、この式の値が 偽 (False)になります。
Andとは何となく反対ですね
表にまとめてみると・・・

どうです? AndとOrについては分かっていただけましたか?
次はどんな時に使うか???ですよね。
英単語知ってるだけでは英語を話せないのと同じで
また、次回に・・・と言う事で
【このカテゴリーの最新記事】
-
no image
-
no image
-
no image