APNG�s�N�`���v���O�C���̓����AAPNG�t�@�C���̍��������܂����B
�킩��Ȃ����Ƃ́A�����Œ��ׂ邱�Ƃ��ł���������ɏ����Ă܂��B
�T���v���f�ށA����t���̋L���͂�����
https://ci-en.net/creator/4244/article/161017��APNG�s�N�`���v���O�C��APNG�Ƃ�
https://ics.media/entry/2441/�E������PNG�t�@�C�����琬��A�j���[�V��������PNG�t�@�C��
�E�y�ʂł��邱�Ƃ����_
�E�Ή��u���E�U�������A���p���₷��
�c�N�[��MV�ł͎��̃v���O�C���ƃ��C�u�������g�����ƂŎ����ł���B
�A�j���[�V�����̍����ւ��Ƃ������A�^�C�g����ʂ�j���[��ʂʼn��o�����Ɏg�����̂Ƃ�����B
�v���O�C���_�E�����[�h��F
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/ApngPicture.js����ҁF�g���A�R���^���l
���E�N���b�N���O��t���ĕۑ�
���C�u�����_�E�����[�h��F
https://github.com/sbfkcel/pixi-apngAndGif/blob/master/dist/PixiApngAndGif.js��RAW���E�N���b�N���O��t���ĕۑ�
���g�p�����\�t�g�EAPNG Assembler-�g����
https://qiita.com/umi_kappa/items/2c0dea70f98994968dc8�EHoneyview -�g����
https://freesoft-100.com/review/honeyview.html��APNG����1.PNG�t�@�C�����p�ӂ���
2.APNG Assembler��1������
3.�o�͂��ꂽanimated.png��APNG�ƂȂ�i�g���q��png�j
�@�E�N���b�N��Honeyview��I������ƃv���r���[�ʼn{���ł���
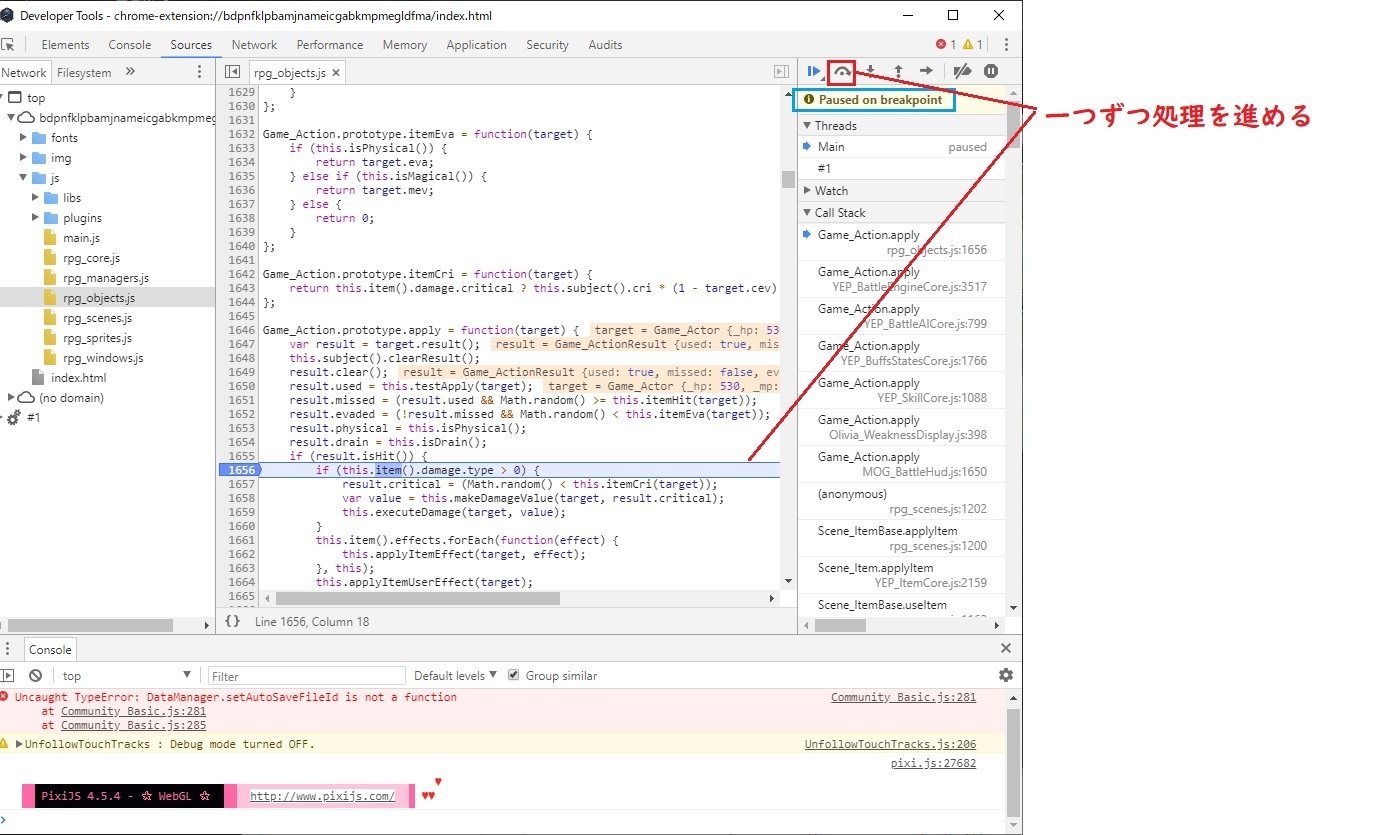
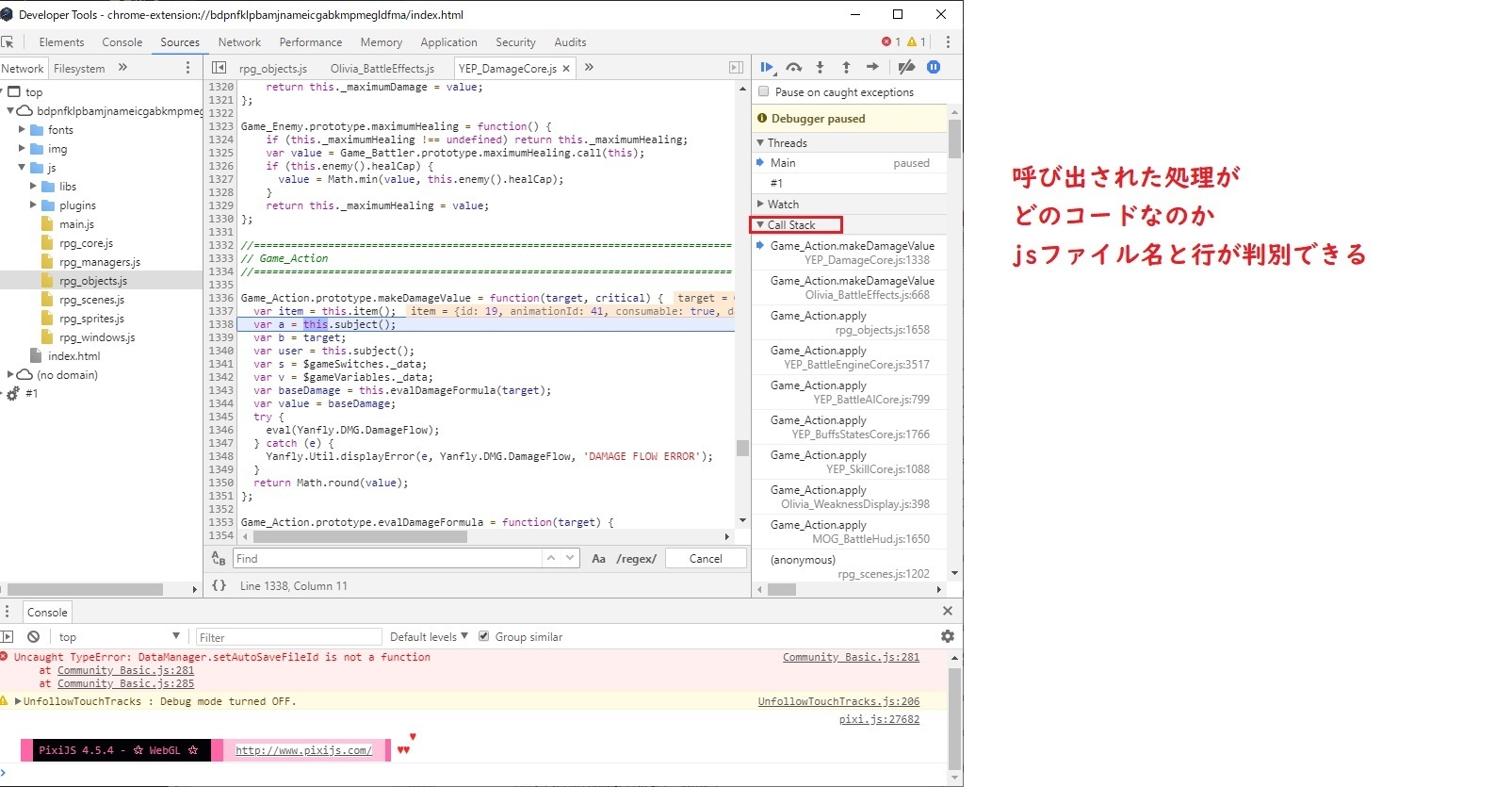
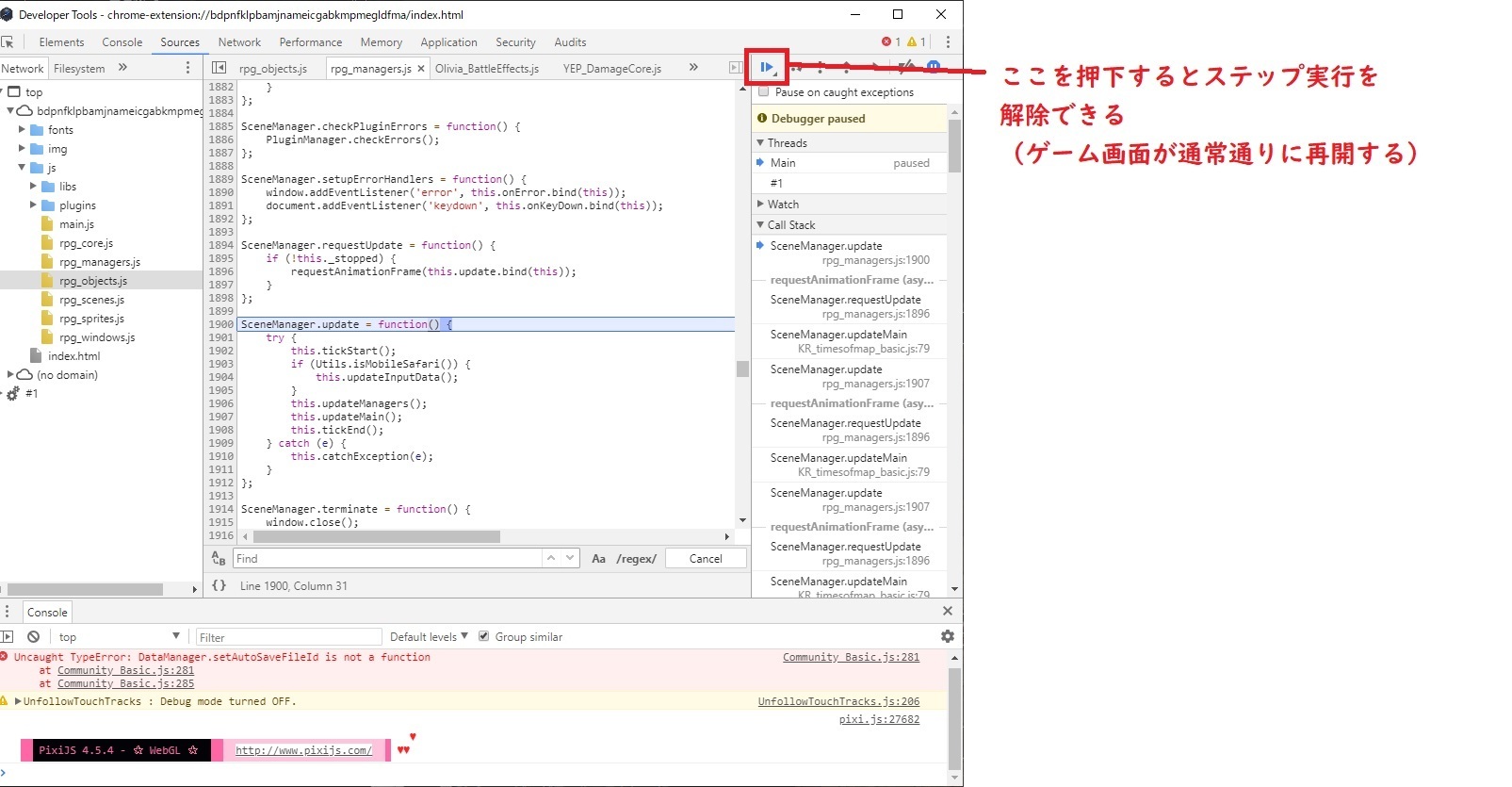
 ��APNG�s�N�`���v���O�C���̎g����
��APNG�s�N�`���v���O�C���̎g���������F
�쐬����APNG�t�@�C����RPG�c�N�[��MV�v���W�F�N�g��pictures��system�t�H���_�ɕۑ�����
1.ApngPicture.js��PixiApngAndGif.js���_�E�����[�h����
2.�v���O�C���Ǘ���
ApngPicture
PixiApngAndGif
�̏��œo�^����
3.ApngPicture�̃v���O�C�����j���[��APNG��o�^����
�E�uAPNG�̃s�N�`�����X�g�v��pictures�t�H���_�ɕۑ�����APNG���w��
�E�u�V�[����APNG�̃��X�g�v��system�t�H���_�ɕۑ�����APNG���w��
�V�[���̓^�C�g�����w�肷��ƌ����₷��
�������E816×624��4���t�@�C���T�C�Y2.41MB
�EAPNG Assemble�ň��k2.41MB��1.33MB
����A�f�ނ̓t�@���u���O�ł͂͂�Ȃ��̂ŁAci-en�̋L���ɂāB
���Q�l�E�N���X�^��APNG�ϊ����@
https://celsys.co.jp/topic/2016102703�EGIMP��APNG�ϊ����@
http://freesoftbangai.blog50.fc2.com/blog-entry-137.htmlAPNG Assembler���֗��ł��B