Window.prototype._refreshPauseSign = function() {
var sx = 144;
var sy = 96;
var p = 24;
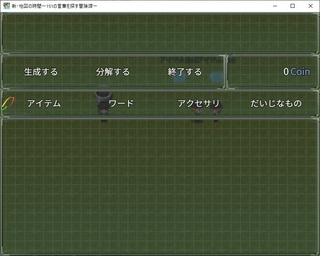
this.contentsOpacity = 125;//不透明度を設定255→125で半透明
this._windowPauseSignSprite.bitmap = this._windowskin;
this._windowPauseSignSprite.anchor.x = 0.5;
this._windowPauseSignSprite.anchor.y = 1;
this._windowPauseSignSprite.move(this._width / 2, this._height);
this._windowPauseSignSprite.setFrame(sx, sy, p, p);
this._windowPauseSignSprite.alpha = 0;
};

このままでは使い勝手が悪いため、スイッチをトリガーにON/OFFを切り替えるようにします。
Window.prototype._refreshPauseSign = function() {
var sx = 144;
var sy = 96;
var p = 24;
if($gameSwitches.value(1)){//スイッチ1番がONのとき
this.contentsOpacity = 125;//不透明度を125にする
}
this._windowPauseSignSprite.bitmap = this._windowskin;
this._windowPauseSignSprite.anchor.x = 0.5;
this._windowPauseSignSprite.anchor.y = 1;
this._windowPauseSignSprite.move(this._width / 2, this._height);
this._windowPauseSignSprite.setFrame(sx, sy, p, p);
this._windowPauseSignSprite.alpha = 0;
};
当初の目的とは違いますが、発見でした。