新規記事の投稿を行うことで、非表示にすることが可能です。
2018年09月15日
RPGツクールMV デベロッパーツールの活用法
◆RPGツクールMV デベロッパーツールの活用法
エラーチェック以外の用途でデベロッパーツールの活用法をまとめました。
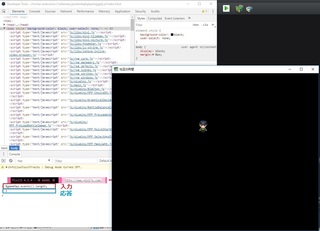
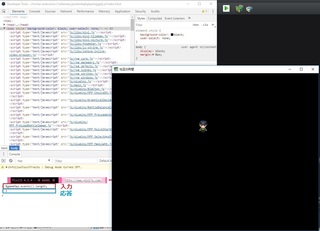
■デベロッパーツールの呼び出し方法
・〜V1.5.2:F8キー
・V1.6.1〜:F12キー
・デベロッパーツールの「Console(コンソール)」の末尾に入力すると応答が得られる
・明示的に指定が必要な場合(アクターIDとかファイル名とか)エラーが発生する
※ゲームプレイは中断せず、コンソール内でエラーが出るだけ

【マップ関連】
■現在マップのイベント数
$gameMap.events().length
■変数1に変数10を加算する処理
$gameVariables.setValue(1, $gameVariables.value(1) + 10)
■エディタで最後に編集したMapID
$dataSystem.editMapId
■現在マップのMapID
$gameMap._mapId
■現在マップのタイルセットID
$gameMap._tilesetId
■画面左上のX座標
$gameMap._displayX
■画面左上のマップY座標
$gameMap._displayY
■自動イベントの判定
$gameMap.isEventRunning()
■現在マップのBGMの自動演奏の有無
$dataMap.autoplayBgm
■現在マップのBGSの自動演奏の有無
$dataMap.autoplayBgs
■現在マップのBGM名
$dataMap.bgm.name
■現在マップのBGMのボリューム
$dataMap.bgm.volume
■現在マップのダッシュ禁止
$dataMap.disableDashing
■現在マップのセーブ許可
$gameSystem._saveEnabled
■セーブ回数
$gameSystem._saveCount
■現在マップの表示名
$dataMap.displayName
■タイマーが動作しているか
$gameTimer._working
■タイマーの残り秒
$gameTimer._frames
■現在マップのエンカウント歩数
$dataMap.encounterStep
■バトルまでの残りエンカウント歩数
$gamePlayer._encounterCount
【バトル関連】
■経過ターン数(0ターンから開始)
$gameTroop._turnCount
■逃走可能
BattleManager._canEscape
■敗北可能
BattleManager._canLose
■逃走済み
BattleManager._escaped
■行動強制判定
BattleManager.isActionForced()
【デバッグ】
■コアスクリプトのバージョン
Utils.RPGMAKER_VERSION
■画面の横サイズ
Graphics.width
■画面の縦サイズ
Graphics.height
■描画モードが「WebGL」か
Graphics.isWebGL
■ムービーを再生中か
Graphics.isVideoPlaying()
■現在押されているキーの数
Object.keys(Input._currentState).length
■最後のキー入力のタイムスタンプ
TouchInput.date
◆Special Thanks:
プラグインコマンド集製作委員会様
RPGツクールMV プラグインコマンド集 リファレンス
https://goo.gl/bvLVr4
エラーチェック以外の用途でデベロッパーツールの活用法をまとめました。
■デベロッパーツールの呼び出し方法
・〜V1.5.2:F8キー
・V1.6.1〜:F12キー
・デベロッパーツールの「Console(コンソール)」の末尾に入力すると応答が得られる
・明示的に指定が必要な場合(アクターIDとかファイル名とか)エラーが発生する
※ゲームプレイは中断せず、コンソール内でエラーが出るだけ

【マップ関連】
■現在マップのイベント数
$gameMap.events().length
■変数1に変数10を加算する処理
$gameVariables.setValue(1, $gameVariables.value(1) + 10)
■エディタで最後に編集したMapID
$dataSystem.editMapId
■現在マップのMapID
$gameMap._mapId
■現在マップのタイルセットID
$gameMap._tilesetId
■画面左上のX座標
$gameMap._displayX
■画面左上のマップY座標
$gameMap._displayY
■自動イベントの判定
$gameMap.isEventRunning()
■現在マップのBGMの自動演奏の有無
$dataMap.autoplayBgm
■現在マップのBGSの自動演奏の有無
$dataMap.autoplayBgs
■現在マップのBGM名
$dataMap.bgm.name
■現在マップのBGMのボリューム
$dataMap.bgm.volume
■現在マップのダッシュ禁止
$dataMap.disableDashing
■現在マップのセーブ許可
$gameSystem._saveEnabled
■セーブ回数
$gameSystem._saveCount
■現在マップの表示名
$dataMap.displayName
■タイマーが動作しているか
$gameTimer._working
■タイマーの残り秒
$gameTimer._frames
■現在マップのエンカウント歩数
$dataMap.encounterStep
■バトルまでの残りエンカウント歩数
$gamePlayer._encounterCount
【バトル関連】
■経過ターン数(0ターンから開始)
$gameTroop._turnCount
■逃走可能
BattleManager._canEscape
■敗北可能
BattleManager._canLose
■逃走済み
BattleManager._escaped
■行動強制判定
BattleManager.isActionForced()
【デバッグ】
■コアスクリプトのバージョン
Utils.RPGMAKER_VERSION
■画面の横サイズ
Graphics.width
■画面の縦サイズ
Graphics.height
■描画モードが「WebGL」か
Graphics.isWebGL
■ムービーを再生中か
Graphics.isVideoPlaying()
■現在押されているキーの数
Object.keys(Input._currentState).length
■最後のキー入力のタイムスタンプ
TouchInput.date
◆Special Thanks:
プラグインコマンド集製作委員会様
RPGツクールMV プラグインコマンド集 リファレンス
https://goo.gl/bvLVr4
2018年09月11日
RPG MAKER CENTRALについて
◆RPG MAKER CENTRAL
海外サイトを巡回していて、発見したので共有です。
RPGツクール系ユーザー、Unity系ユーザーはぜひご覧になってはいかがでしょうか。
■RPG MAKER CENTRALとは
RPG MAKER CENTRALは海外有志により運営されているフォーラムです。
・ツクール(RPG Maker)シリーズ以外にも、GameMaker,UNITYの話題、素材を扱う
・レイアウトは公式フォーラムとほぼ同一
・ログイン数は50人〜(国内フォーラムと同等、海外フォーラムの1/10程度の規模)
サーバー所在地がアメリカのヒューストンなので、米国の利用者が多そう
RPG MAKER CENTRAL
https://www.rpgmakercentral.com/
■利用方法
スレッド閲覧、素材ダウンロードには無料のユーザー登録が必要です。
1.画面右上の「Sign Up」から進み、生年月日を入力


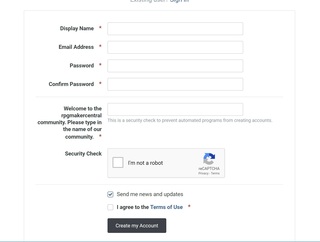
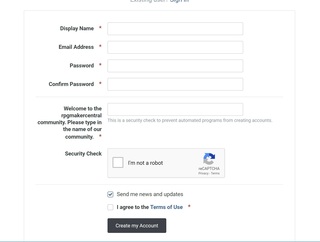
2.登録情報を入力
Display Name:表示されるユーザー名
Email Address:登録用メールアドレス
Password:アクセスに使うパスワード
Confirm Password:確認用パスワード
Welcome to〜:ここは”rpgmakercentral”を入力

Srcurity Checkにチェックを入れ、利用規約に異議がなければI agree to the Terms of Useにチェックを入れ”Create my Account”ボタンを押下
直後にメールアドレス宛に認証用のメールが到着しますので、確認してください。
公式海外フォーラムの規模ほどではありませんが、投稿ユーザーは重複しない様子です。
不定期でもチェックしてみると思わぬヒントがあるかもしれません。
余談:
海外公式フォーラムと国内フォーラムのログインユーザー数(サイトに表示)を比較すると、およそ比率は9:1。
海外のトレンドを見ておくことは、トレンドを掴んだり、作品の差別化を図るうえでも有用です。
海外サイトを巡回していて、発見したので共有です。
RPGツクール系ユーザー、Unity系ユーザーはぜひご覧になってはいかがでしょうか。
■RPG MAKER CENTRALとは
RPG MAKER CENTRALは海外有志により運営されているフォーラムです。
・ツクール(RPG Maker)シリーズ以外にも、GameMaker,UNITYの話題、素材を扱う
・レイアウトは公式フォーラムとほぼ同一
・ログイン数は50人〜(国内フォーラムと同等、海外フォーラムの1/10程度の規模)
サーバー所在地がアメリカのヒューストンなので、米国の利用者が多そう
RPG MAKER CENTRAL
https://www.rpgmakercentral.com/
■利用方法
スレッド閲覧、素材ダウンロードには無料のユーザー登録が必要です。
1.画面右上の「Sign Up」から進み、生年月日を入力


2.登録情報を入力
Display Name:表示されるユーザー名
Email Address:登録用メールアドレス
Password:アクセスに使うパスワード
Confirm Password:確認用パスワード
Welcome to〜:ここは”rpgmakercentral”を入力

Srcurity Checkにチェックを入れ、利用規約に異議がなければI agree to the Terms of Useにチェックを入れ”Create my Account”ボタンを押下
直後にメールアドレス宛に認証用のメールが到着しますので、確認してください。
公式海外フォーラムの規模ほどではありませんが、投稿ユーザーは重複しない様子です。
不定期でもチェックしてみると思わぬヒントがあるかもしれません。
余談:
海外公式フォーラムと国内フォーラムのログインユーザー数(サイトに表示)を比較すると、およそ比率は9:1。
海外のトレンドを見ておくことは、トレンドを掴んだり、作品の差別化を図るうえでも有用です。
プラグイン/データベースを整理するコツ
◆プラグイン/データベースを整理するコツ
Twitterでプラグインの管理や切り分けに困っている光景を見かけますので、私の管理術をご紹介です。
■プラグイン管理画面での整理
私の場合、プラグインが200越えなので、機能、階層で区切りを入れて管理しています。
区切りには「system------.js」「------.js」のような空ファイルを作成して利用しています。
・カテゴリ管理:[System][1]--[〃][2](名称と番号でグループ管理)
システム系プラグインが30ある場合、約10単位で区切り線を入れグループ化する
競合時のON/OFF確認の目安にできます
・評価中:リスト末尾の[trial]
新しいプラグインは末尾にいれて動作確認をします。
動かない場合は先頭に入れて動作確認し、これで挙動が変わる場合はプラグインのロード順序を調査します。
・一時的に利用するもの:[temporary]
データベース出力プラグイン、統合環境プラグインなど
・保留中:[on_hold]
実装を迷っているもの
■軽量化のポイント
出力時には以下を実施することで、起動時のプラグインロードが早くなります。
・区切りファイルを削除
・権利作者表記以外のプラグインヘルプを削除
・コード圧縮※
※コード圧縮は評価時の動作と崩れる可能性があるので、要検証です

■データベースへの応用
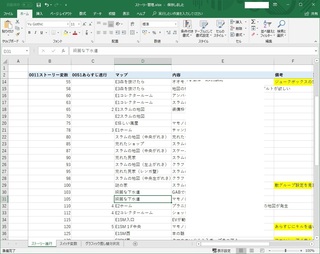
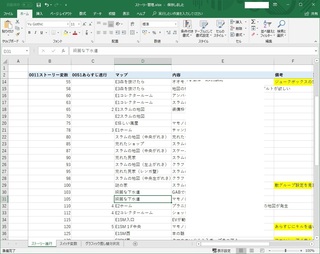
先の区切りの考え方は、データベースの管理にも応用できます。
ポイントは次の通り。
・自分が見てわかりやすいかどうか
・問題発見やメンテナンスが容易かどうか


ストーリーと突き合わせるとより効果的。
整理しているうちにアイディアが閃くこともあります。

これらは自分だけで気付いたわけではなく、トリアコンタンさんのプラグインの実装やterunonさんの管理術を参考にしています。
この場をお借りして御礼申し上げます。
[Special Thanks]
トリアコンタンさんのブログ
https://triacontane.blogspot.com/
terunonさんのブログ
https://tri-nitroterunon37.wixsite.com/terunon
◆参考:
■コード圧縮
Online JavaScript/CSS/HTML Compressor
http://refresh-sf.com/
■パフォーマンス計測ソフト
https://www.vector.co.jp/soft/dl/winnt/personal/se481044.html
Twitterでプラグインの管理や切り分けに困っている光景を見かけますので、私の管理術をご紹介です。
■プラグイン管理画面での整理
私の場合、プラグインが200越えなので、機能、階層で区切りを入れて管理しています。
区切りには「system------.js」「------.js」のような空ファイルを作成して利用しています。
・カテゴリ管理:[System][1]--[〃][2](名称と番号でグループ管理)
システム系プラグインが30ある場合、約10単位で区切り線を入れグループ化する
競合時のON/OFF確認の目安にできます
・評価中:リスト末尾の[trial]
新しいプラグインは末尾にいれて動作確認をします。
動かない場合は先頭に入れて動作確認し、これで挙動が変わる場合はプラグインのロード順序を調査します。
・一時的に利用するもの:[temporary]
データベース出力プラグイン、統合環境プラグインなど
・保留中:[on_hold]
実装を迷っているもの
■軽量化のポイント
出力時には以下を実施することで、起動時のプラグインロードが早くなります。
・区切りファイルを削除
・権利作者表記以外のプラグインヘルプを削除
・コード圧縮※
※コード圧縮は評価時の動作と崩れる可能性があるので、要検証です

■データベースへの応用
先の区切りの考え方は、データベースの管理にも応用できます。
ポイントは次の通り。
・自分が見てわかりやすいかどうか
・問題発見やメンテナンスが容易かどうか


ストーリーと突き合わせるとより効果的。
整理しているうちにアイディアが閃くこともあります。

これらは自分だけで気付いたわけではなく、トリアコンタンさんのプラグインの実装やterunonさんの管理術を参考にしています。
この場をお借りして御礼申し上げます。
[Special Thanks]
トリアコンタンさんのブログ
https://triacontane.blogspot.com/
terunonさんのブログ
https://tri-nitroterunon37.wixsite.com/terunon
◆参考:
■コード圧縮
Online JavaScript/CSS/HTML Compressor
http://refresh-sf.com/
■パフォーマンス計測ソフト
https://www.vector.co.jp/soft/dl/winnt/personal/se481044.html
2018年09月09日
強敵を表現する要素
◆強敵を表現する要素
雑魚キャラと強敵キャラ、ボスキャラの違いをつけるために、自分で試した点を書き出します。
■項目
・大きさ(幅、高さ)
いわずもがなですが。
大きい=存在感がある、タフそう、力が強そう(鈍重そう)という既存イメージを使うことができます。
キャラ付けとセットで小さくて高性能という演出も有効です。
・色
色は属性、強さの表現手段として用いられます。
ステージの色で統一したり、あえて外して違和感を前面に出したりと使い方は多種多様。
詳しくはカラーイメージで検索してみてください。
・登場モーション
MOGHunter様、Yanfly様のプラグインを利用することで上下左右、アニメーションを追加させたりと工夫することができます。
・エフェクト
登場中の息遣い表現、揺れ方などですね。
MOGHunter様、やな様、Yanfly様がそれぞれ公開されているプラグインで実装できます。
・討伐エフェクト
敵キャラの特徴-その他-消滅エフェクトで設定できます。
より細かな設定はMOGHunter様、Yanfly様のプラグインで実装できます。
・専用バトルイベント
バトル中に発生する掛け合いは、敵キャラの印象として強く残ります。
ボス戦:バトルイベントを活用した文章の表示(ウィンドウ表示)
通常エンカウントのレア敵:(何度も見る可能性がある場合)Yanfly Gabを使って再生
前者はFFシリーズのギルガメッシュ、後者はマジックポッド(エリクサーちょうだい)のイメージです。
・敵グループにおける位置
見た目前衛タイプの敵を手前に配置、サイドビューの場合は右に配置、といった具合ですね。
更に敵の中でも力関係が存在する場合は、後衛に位置されるはずで、この辺りも意識しています。
またカーソルの初期位置も個人的にはポイント。
側近雑魚+ボスと囲まれている場合、初期カーソルは側近雑魚に当たるように登録順序を調整しています。
・その他
パーティクル、オーラ、BGM(敵の状態によって可変させるなど)。
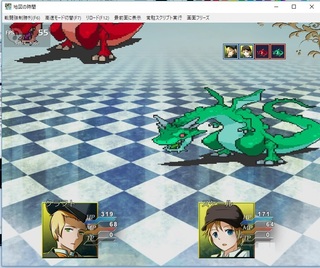
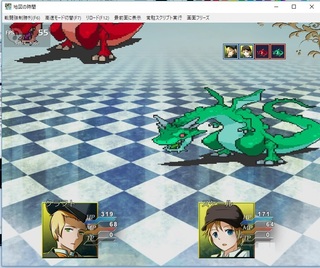
■比較例
・中央ボスキャラの大きさを変更


・上からドスンと登場するドラゴン

RPG作品向けの内容ですが、これはARPGにも応用できる部分はあります。
例えば、次のプラグインを利用すれば、歩行グラフィックの拡大率、色調変更が可能です。
キャラクターグラフィック表示拡張プラグイン
制作者:トリアコンタン様
ダウンロード先:
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/CharacterGraphicExtend.js
キャラチップにはサンシロ様の残像エフェクト、MogHunter様のオーラ演出プラグイン、ツキミ様のパーティクルプラグインも適用でき、戦闘グラフィックに劣らない表現が実装できます。
以上、ご参考になりましたなら。
雑魚キャラと強敵キャラ、ボスキャラの違いをつけるために、自分で試した点を書き出します。
■項目
・大きさ(幅、高さ)
いわずもがなですが。
大きい=存在感がある、タフそう、力が強そう(鈍重そう)という既存イメージを使うことができます。
キャラ付けとセットで小さくて高性能という演出も有効です。
・色
色は属性、強さの表現手段として用いられます。
ステージの色で統一したり、あえて外して違和感を前面に出したりと使い方は多種多様。
詳しくはカラーイメージで検索してみてください。
・登場モーション
MOGHunter様、Yanfly様のプラグインを利用することで上下左右、アニメーションを追加させたりと工夫することができます。
・エフェクト
登場中の息遣い表現、揺れ方などですね。
MOGHunter様、やな様、Yanfly様がそれぞれ公開されているプラグインで実装できます。
・討伐エフェクト
敵キャラの特徴-その他-消滅エフェクトで設定できます。
より細かな設定はMOGHunter様、Yanfly様のプラグインで実装できます。
・専用バトルイベント
バトル中に発生する掛け合いは、敵キャラの印象として強く残ります。
ボス戦:バトルイベントを活用した文章の表示(ウィンドウ表示)
通常エンカウントのレア敵:(何度も見る可能性がある場合)Yanfly Gabを使って再生
前者はFFシリーズのギルガメッシュ、後者はマジックポッド(エリクサーちょうだい)のイメージです。
・敵グループにおける位置
見た目前衛タイプの敵を手前に配置、サイドビューの場合は右に配置、といった具合ですね。
更に敵の中でも力関係が存在する場合は、後衛に位置されるはずで、この辺りも意識しています。
またカーソルの初期位置も個人的にはポイント。
側近雑魚+ボスと囲まれている場合、初期カーソルは側近雑魚に当たるように登録順序を調整しています。
・その他
パーティクル、オーラ、BGM(敵の状態によって可変させるなど)。
■比較例
・中央ボスキャラの大きさを変更


・上からドスンと登場するドラゴン

RPG作品向けの内容ですが、これはARPGにも応用できる部分はあります。
例えば、次のプラグインを利用すれば、歩行グラフィックの拡大率、色調変更が可能です。
キャラクターグラフィック表示拡張プラグイン
制作者:トリアコンタン様
ダウンロード先:
https://raw.githubusercontent.com/triacontane/RPGMakerMV/master/CharacterGraphicExtend.js
キャラチップにはサンシロ様の残像エフェクト、MogHunter様のオーラ演出プラグイン、ツキミ様のパーティクルプラグインも適用でき、戦闘グラフィックに劣らない表現が実装できます。
以上、ご参考になりましたなら。
TinyGetInfoWnd.jsのウィンドウ描画時間を延長
◆TinyGetInfoWnd.jsのウィンドウ描画時間を延長
シームレスにアイテム入手、入手品の説明、掛け合いを表現するためGabWindowとTinyGetInfoを組み合わたアイディアです。
■TinyGetInfoWnd.js
制作者:神無月サスケ様
説明/ダウンロード先:
Steam版の場合次のフォルダに格納されています
C:\Program Files (x86)\Steam\steamapps\common\RPG Maker MV\dlc\KadokawaPlugins
パッケージ版、ダウンロード版の場合、サンプルゲーム「シーピラート」の中に格納されています
Games\SeaPirate\js\plugins
■YEP_GabWindow.js
制作者:Yanfly様
説明/ダウンロード先:
http://yanfly.moe/2015/12/18/yep-46-gab-window/
国内ではこちらでも配布されています。
http://store.tkool.jp/weekly-tkool/20160121
拙作「地図の時間」で課題に感じていたのが、アイテム入手の一連の流れ。
1.アイテム入手
2.アイテムが機能的に、世界観的にどのようなものかを掛け合いで説明
この間ウィンドウでEnterキーを押下して読み進める必要があるわけで、ある意味テキストの押し売りになっていました。
1だけで充分な人にとって、2は余計なおせっかいだったのですよね。
2をコンフィグでカットする仕組みも内部実装したり試行錯誤していたのですが、Yanfly氏のGabを思い出し、次の仕組みを実装してみました。
1.TinyGetInfoでアイテム入手を通知
2.GabWindowで説明を再生
接触型イベントとして配置すれば、よりシームレスに実行されます。

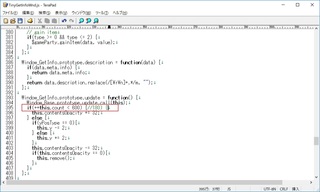
2の表示中も1の通知が持続するように表示時間を下記の記述で調整しています。
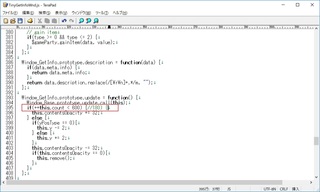
Window_GetInfo.prototype.update = function() {
Window_Base.prototype.update.call(this);
if(++this.count < 600) {//180) { ★180フレームを600フレームに変更
オリジナルをコメントアウトしておくと、比較の際に便利です。

シームレスにアイテム入手、入手品の説明、掛け合いを表現するためGabWindowとTinyGetInfoを組み合わたアイディアです。
■TinyGetInfoWnd.js
制作者:神無月サスケ様
説明/ダウンロード先:
Steam版の場合次のフォルダに格納されています
C:\Program Files (x86)\Steam\steamapps\common\RPG Maker MV\dlc\KadokawaPlugins
パッケージ版、ダウンロード版の場合、サンプルゲーム「シーピラート」の中に格納されています
Games\SeaPirate\js\plugins
■YEP_GabWindow.js
制作者:Yanfly様
説明/ダウンロード先:
http://yanfly.moe/2015/12/18/yep-46-gab-window/
国内ではこちらでも配布されています。
http://store.tkool.jp/weekly-tkool/20160121
拙作「地図の時間」で課題に感じていたのが、アイテム入手の一連の流れ。
1.アイテム入手
2.アイテムが機能的に、世界観的にどのようなものかを掛け合いで説明
この間ウィンドウでEnterキーを押下して読み進める必要があるわけで、ある意味テキストの押し売りになっていました。
1だけで充分な人にとって、2は余計なおせっかいだったのですよね。
2をコンフィグでカットする仕組みも内部実装したり試行錯誤していたのですが、Yanfly氏のGabを思い出し、次の仕組みを実装してみました。
1.TinyGetInfoでアイテム入手を通知
2.GabWindowで説明を再生
接触型イベントとして配置すれば、よりシームレスに実行されます。

2の表示中も1の通知が持続するように表示時間を下記の記述で調整しています。
Window_GetInfo.prototype.update = function() {
Window_Base.prototype.update.call(this);
if(++this.count < 600) {//180) { ★180フレームを600フレームに変更
オリジナルをコメントアウトしておくと、比較の際に便利です。