2016年02月28日
タイルセットの色を夜風に変更
◆タイルセットの色を夜風に変更
今回は「色調の変更」を使わずに夜を表現するために、タイルセットを夜風に変更する手順を記載します。
■使用したツール
GIMP for Windows
制作者:Spencer Kimball様, Peter Mattis and the GIMP Development Team様
ダウンロード先:
http://www.forest.impress.co.jp/library/software/gimp/
■手順
【前提】
・GIMPがインストール済みであること
(1)プロジェクトから、ファイルのバックアップを2つ作成します。
・1つ目:変色作業をするファイル
・2つ目:変色を元に戻したくなったときの復元用ファイル
今回はタイルセットの変色を行うので、プロジェクト\img\tilesetsをコピーしておきました。
(2)GIMPを起動します。

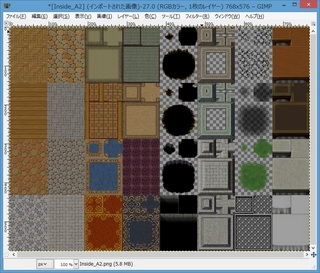
(3)変色をするタイルのpngファイルをGIMPへドラッグ&ドロップします。

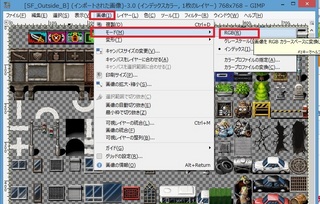
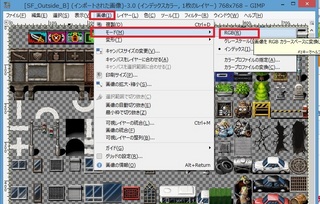
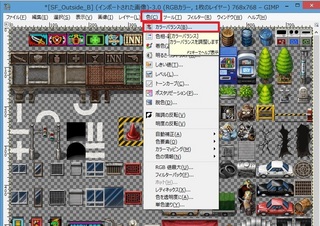
(4)画像→モード→RGBを選択します。

インデックスとRGBの違いは次の通りです。
・「インデックス」 は、データ容量を小さくするために少ない色数を使用するモード
・「RGB」は、R(赤)G(緑)B(青)の組み合わせで多彩な色を表現するモード
RGBに設定しないと(5)の操作が行えません。
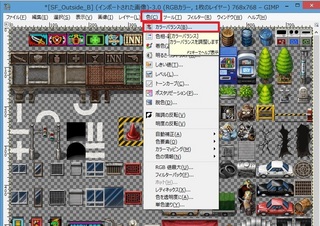
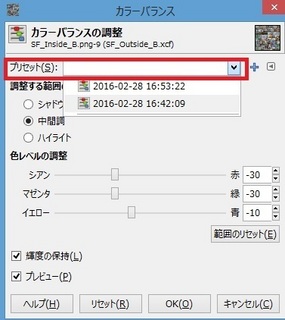
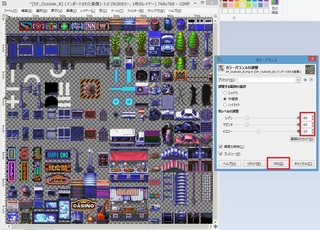
(5)色→カラーバランスを選択します。

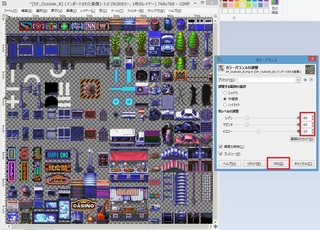
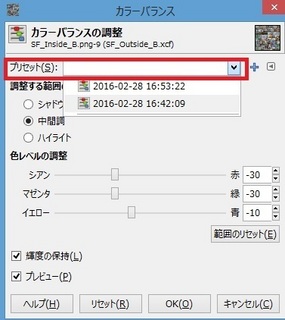
(6)「色レベルの調整」で任意の値を入れて色を調整します。
夜の場合は、次の値を目安にすると良いでしょう。
屋外:「赤-60」「緑-60」「青-20」
屋内:「赤-30」「緑-30」「青-10」

一度選択した値はプリセットのプルダウンに保存されます。
同じ値にする場合は活用すると時間短縮になります。

決まったら「OK」ボタンを押下します。
【2016/3/6追記】
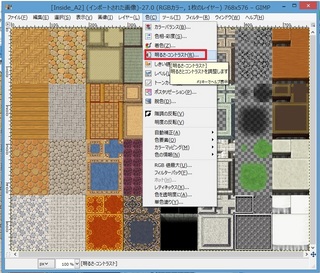
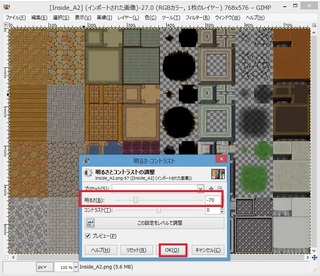
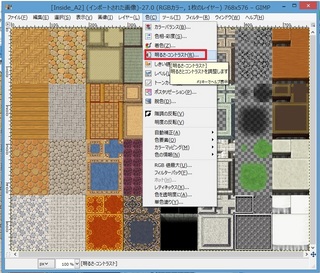
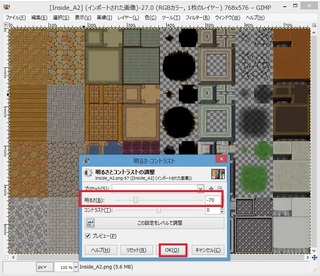
色レベルの調整を弄るよりも、色→明るさ-コントラストの方が、黒を足した雰囲気になり良いかもしれません。


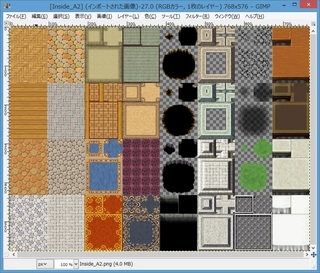
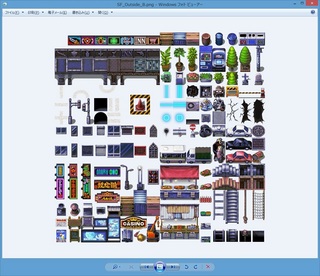
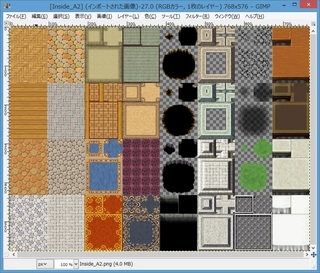
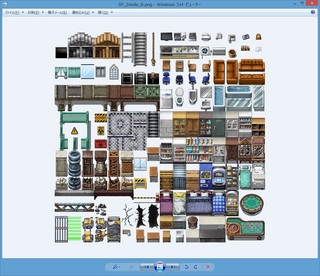
比較(通常)

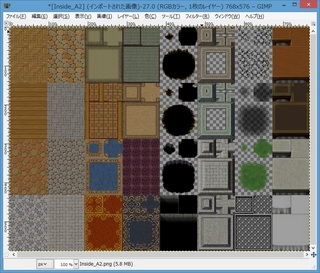
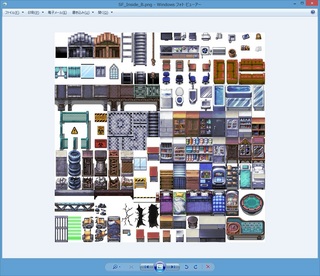
比較(明るさ-90)

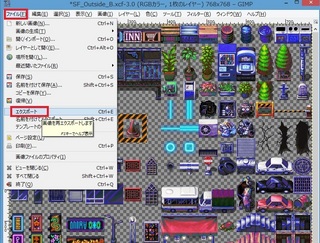
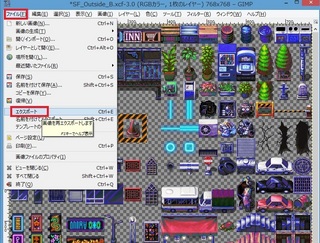
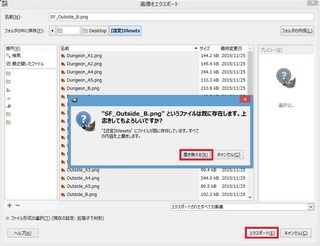
(7)ファイル→エクスポートを選択します。

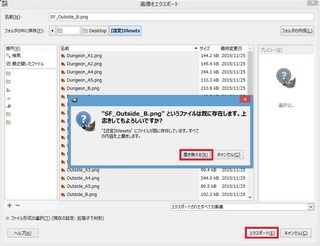
(8)同じ名前のまま「エクスポート」を選択し「置き換える」を選択します。

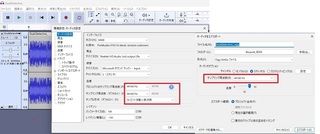
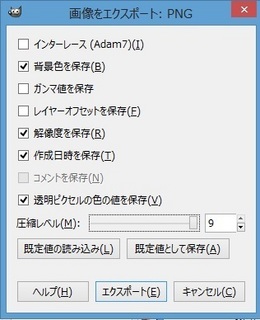
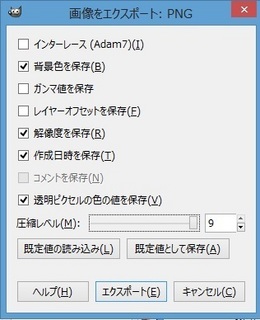
(9)既定値のまま「エクスポート」を選択し、実行します。

・連続して作業をする場合は、空のキャンバスにファイルをドラッグ&ドロップをしてください。
(9)までの作業で使用したキャンバスにファイルをドラッグ&ドロップをすると、画像ファイルが重なった状態で編集することになってしまいます。
(10)エクスポートしたファイルを、プロジェクトフォルダに移動し、同じ名前のファイルと差し替えます。

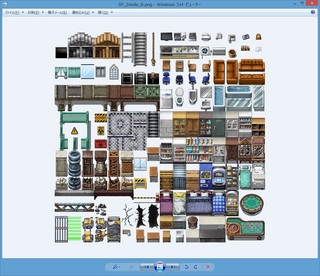
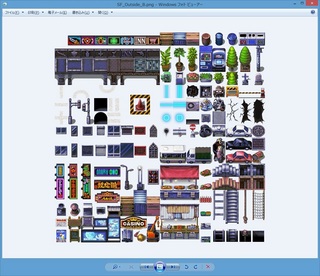
【色変更前】元の色(208KB、軽量化済)

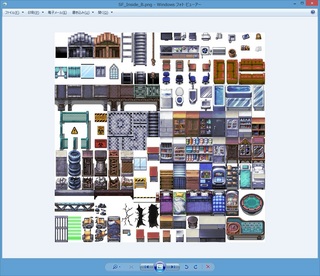
【色変更後】ほのかに暗目の色(527KB、「赤-30」「緑-30」「青-10」で変色)

【色変更+軽量化】ほのかに暗目の色(188KB、「赤-30」「緑-30」「青-10」で変色)

その他:
・同じファイル名のまま作業しているので、データベースを変更することなく反映されます
・元のファイルよりも、ファイルサイズが大きくなるので、劣化を感じない程度に画像を圧縮するなど工夫をしましょう
参考:
ツクールMV ファイル容量の節約のために
https://fanblogs.jp/tabirpglab/archive/146/0
今回は「色調の変更」を使わずに夜を表現するために、タイルセットを夜風に変更する手順を記載します。
■使用したツール
GIMP for Windows
制作者:Spencer Kimball様, Peter Mattis and the GIMP Development Team様
ダウンロード先:
http://www.forest.impress.co.jp/library/software/gimp/
■手順
【前提】
・GIMPがインストール済みであること
(1)プロジェクトから、ファイルのバックアップを2つ作成します。
・1つ目:変色作業をするファイル
・2つ目:変色を元に戻したくなったときの復元用ファイル
今回はタイルセットの変色を行うので、プロジェクト\img\tilesetsをコピーしておきました。
(2)GIMPを起動します。

(3)変色をするタイルのpngファイルをGIMPへドラッグ&ドロップします。

(4)画像→モード→RGBを選択します。

インデックスとRGBの違いは次の通りです。
・「インデックス」 は、データ容量を小さくするために少ない色数を使用するモード
・「RGB」は、R(赤)G(緑)B(青)の組み合わせで多彩な色を表現するモード
RGBに設定しないと(5)の操作が行えません。
(5)色→カラーバランスを選択します。

(6)「色レベルの調整」で任意の値を入れて色を調整します。
夜の場合は、次の値を目安にすると良いでしょう。
屋外:「赤-60」「緑-60」「青-20」
屋内:「赤-30」「緑-30」「青-10」

一度選択した値はプリセットのプルダウンに保存されます。
同じ値にする場合は活用すると時間短縮になります。

決まったら「OK」ボタンを押下します。
【2016/3/6追記】
色レベルの調整を弄るよりも、色→明るさ-コントラストの方が、黒を足した雰囲気になり良いかもしれません。


比較(通常)

比較(明るさ-90)

(7)ファイル→エクスポートを選択します。

(8)同じ名前のまま「エクスポート」を選択し「置き換える」を選択します。

(9)既定値のまま「エクスポート」を選択し、実行します。

・連続して作業をする場合は、空のキャンバスにファイルをドラッグ&ドロップをしてください。
(9)までの作業で使用したキャンバスにファイルをドラッグ&ドロップをすると、画像ファイルが重なった状態で編集することになってしまいます。
(10)エクスポートしたファイルを、プロジェクトフォルダに移動し、同じ名前のファイルと差し替えます。

【色変更前】元の色(208KB、軽量化済)

【色変更後】ほのかに暗目の色(527KB、「赤-30」「緑-30」「青-10」で変色)

【色変更+軽量化】ほのかに暗目の色(188KB、「赤-30」「緑-30」「青-10」で変色)

その他:
・同じファイル名のまま作業しているので、データベースを変更することなく反映されます
・元のファイルよりも、ファイルサイズが大きくなるので、劣化を感じない程度に画像を圧縮するなど工夫をしましょう
参考:
ツクールMV ファイル容量の節約のために
https://fanblogs.jp/tabirpglab/archive/146/0
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4786846
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック