2015年12月06日
ツクールMV ピクチャを使ったゲーム内マニュアルを作ってみる
初心者の初心者による、初心者のための講座です。
この記事では、ピクチャを使った簡単なゲーム内マニュアルを作ってみました。
■ゲーム内マニュアルとは
・ゲーム内から呼び出せる、操作方法を説明する画面のことです
【解説】
■ファイルの準備〜編集
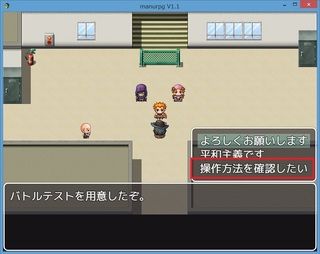
(1)マニュアル用の画像を用意する
マニュアルに使いたいゲーム画面を「Alt」キーを押したまま、「Print Screenキー」を押します。
※「Alt」キーを押したままにしないとデスクトップ画面全体がコピーされてしまいます

(2)Windowsの標準アプリケーションである「ペイント」を起動します
検索バーで「ペイント」をキーワードに探す

ペイント起動後の画面

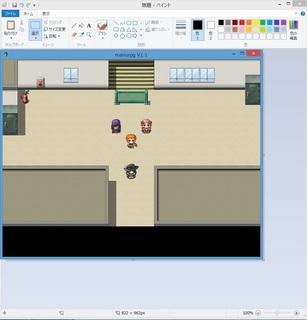
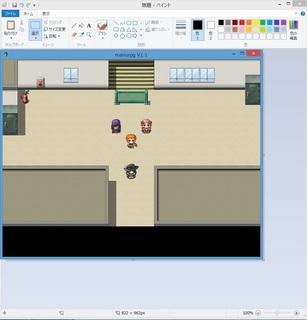
(3)ペイント上で「Ctrl+V」キーを押し、(1)でコピーした内容を貼りつけます

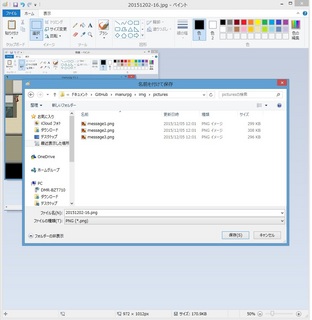
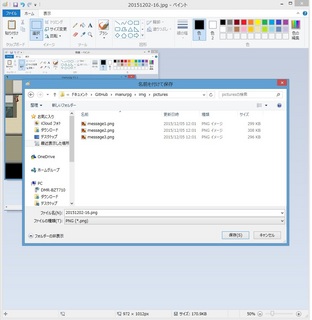
(4)ペイントで「名前を付けて保存」を選択し、「ファイルの種類」を「png」形式で好きな場所に保存します。
★ファイル名は半角英数字にしてください

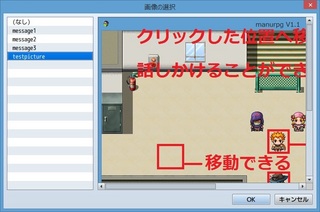
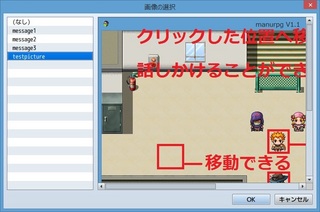
(5)(4)のファイルをペイントを使って編集し、説明を書き加えます。
編集が終わったら、忘れずに「上書き保存」または「名前を付けて保存」しておきます。
編集した例

使った操作

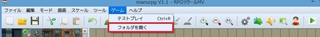
(6)(5)で編集したファイルを「\プロジェクト名\img\pictures」の中に移動します。
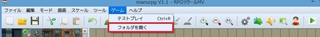
※「ゲーム」→「フォルダを開く」から「img」フォルダの中、「pictures」フォルダの中と移動すると分かりやすいです。

■ツクールMV上でイベントを設定
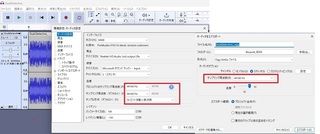
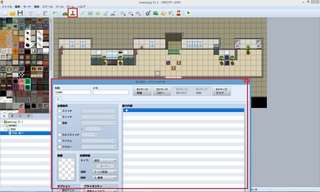
(7)ピクチャを表示させるイベントを作成します。
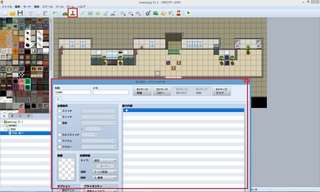
1.イベントの編集モードの状態で、イベントエディターを起動します。

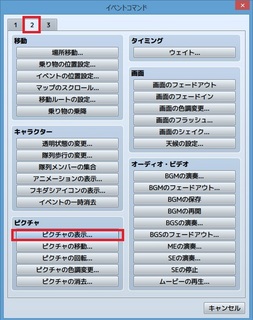
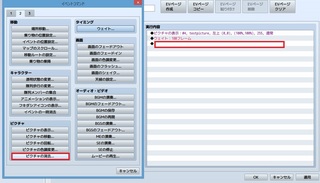
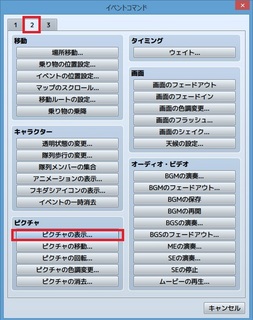
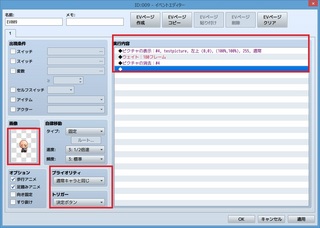
2.「ピクチャの表示」を選択します。

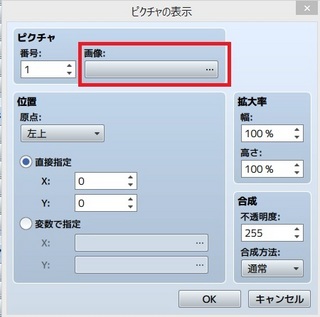
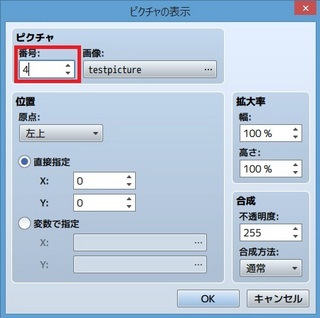
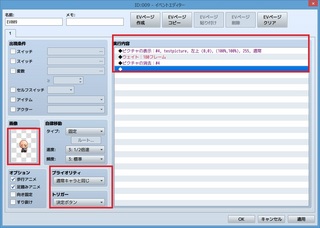
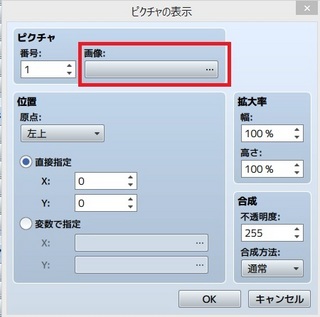
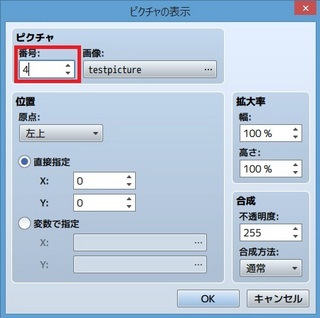
3.ピクチャを設定します。
画像:「\プロジェクト名\img\pictures」の中にあるファイルが表示されるので、目的のファイルを選択します。


番号:ピクチャを呼び出すための番号です
初めて使う場合は1で問題ありません
すでにピクチャを設定している場合は、重複しないようにしましょう

※その他必要に応じて、「位置」や「拡大率」などで調整してください。
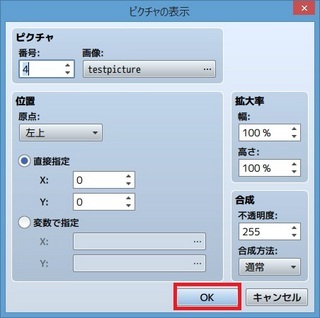
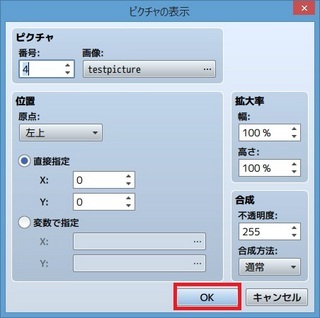
設定が完了したら「OK」で進みます。

これでピクチャを表示する処理が設定できました。
しかしこのままでは、ピクチャが表示されたまま操作ができないので、消す処理を設定します。
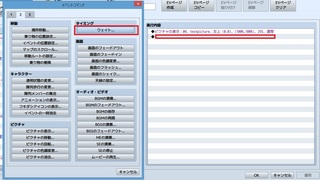
(8)(7)のピクチャを時間経過で消すイベントを作成します。
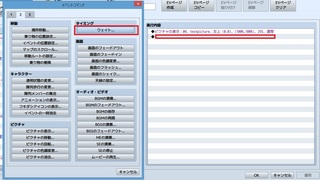
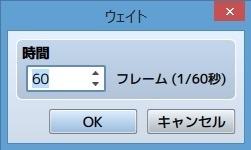
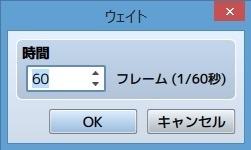
1.(7)の処理の次の行にウェイトの処理を挿入します。

このウェイトは(7)のピクチャを表示する時間になります。
1秒=60フレームなので、例えば3秒表示させたい場合は180フレームを設定します。

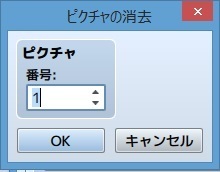
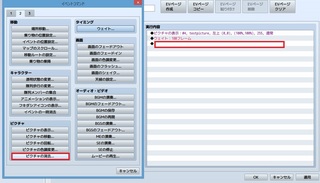
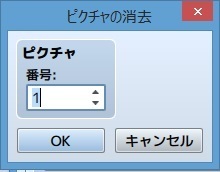
2.次の行にピクチャの消去処理を挿入します。

番号は(7)で設定したピクチャの番号を指定します。

◆ピクチャの表示=(7)の内容
◆ウェイト:XXフレーム
◆ピクチャの消去
あとはイベントにプライオリティ:通常キャラと同じ、トリガー:決定ボタンとすることで、話しかけるとピクチャーをXXフレームの間表示して消えるイベントが出来上がります。

これを応用すれば、会話の選択肢などにゲーム内マニュアルを挿入するようなことができます。

後は色々な作品を参考に、アレンジしてみてください。
以下の作品でも使用しておりますので、良ければご覧ください。
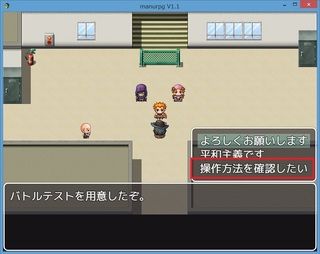
manurpg
http://rpgmakerer.github.io/manurpg/
-----------------------------------------------------------------------------------------
アレンジ例1.
コントローラーの決定キーを押下するまで、ピクチャを表示
(スマートフォン、マウス操作だとピクチャが消去できなくなり、ハマるので注意)
◆ピクチャの表示:
◆ウェイト:10フレーム
◆ループ
◆ウェイト:1フレーム
◆条件分岐:ボタン[決定]が押されている
◆ループの中断
◆
:分岐終了
◆
:以上繰り返し
◆ピクチャの消去:
-----------------------------------------------------------------------------------------
アレンジ例2.
コントローラーの決定キーを押下したままにするとピクチャを消去+
スマートフォン、マウス操作で決定キーがない場合は時間経過2秒(120フレーム)でピクチャを消去
◆ピクチャの表示
◆ウェイト:10フレーム
◆ループ
◆ウェイト:1フレーム
◆条件分岐:ボタン[決定]が押されている
◆ループの中断
◆
:それ以外のとき
◆ウェイト:120フレーム
◆ループの中断
◆
:分岐終了
◆
:以上繰り返し
◆ピクチャの消去:
この記事では、ピクチャを使った簡単なゲーム内マニュアルを作ってみました。
■ゲーム内マニュアルとは
・ゲーム内から呼び出せる、操作方法を説明する画面のことです
【解説】
■ファイルの準備〜編集
(1)マニュアル用の画像を用意する
マニュアルに使いたいゲーム画面を「Alt」キーを押したまま、「Print Screenキー」を押します。
※「Alt」キーを押したままにしないとデスクトップ画面全体がコピーされてしまいます

(2)Windowsの標準アプリケーションである「ペイント」を起動します
検索バーで「ペイント」をキーワードに探す

ペイント起動後の画面

(3)ペイント上で「Ctrl+V」キーを押し、(1)でコピーした内容を貼りつけます

(4)ペイントで「名前を付けて保存」を選択し、「ファイルの種類」を「png」形式で好きな場所に保存します。
★ファイル名は半角英数字にしてください

(5)(4)のファイルをペイントを使って編集し、説明を書き加えます。
編集が終わったら、忘れずに「上書き保存」または「名前を付けて保存」しておきます。
編集した例

使った操作

(6)(5)で編集したファイルを「\プロジェクト名\img\pictures」の中に移動します。
※「ゲーム」→「フォルダを開く」から「img」フォルダの中、「pictures」フォルダの中と移動すると分かりやすいです。

■ツクールMV上でイベントを設定
(7)ピクチャを表示させるイベントを作成します。
1.イベントの編集モードの状態で、イベントエディターを起動します。

2.「ピクチャの表示」を選択します。

3.ピクチャを設定します。
画像:「\プロジェクト名\img\pictures」の中にあるファイルが表示されるので、目的のファイルを選択します。


番号:ピクチャを呼び出すための番号です
初めて使う場合は1で問題ありません
すでにピクチャを設定している場合は、重複しないようにしましょう

※その他必要に応じて、「位置」や「拡大率」などで調整してください。
設定が完了したら「OK」で進みます。

これでピクチャを表示する処理が設定できました。
しかしこのままでは、ピクチャが表示されたまま操作ができないので、消す処理を設定します。
(8)(7)のピクチャを時間経過で消すイベントを作成します。
1.(7)の処理の次の行にウェイトの処理を挿入します。

このウェイトは(7)のピクチャを表示する時間になります。
1秒=60フレームなので、例えば3秒表示させたい場合は180フレームを設定します。

2.次の行にピクチャの消去処理を挿入します。

番号は(7)で設定したピクチャの番号を指定します。

◆ピクチャの表示=(7)の内容
◆ウェイト:XXフレーム
◆ピクチャの消去
あとはイベントにプライオリティ:通常キャラと同じ、トリガー:決定ボタンとすることで、話しかけるとピクチャーをXXフレームの間表示して消えるイベントが出来上がります。

これを応用すれば、会話の選択肢などにゲーム内マニュアルを挿入するようなことができます。

後は色々な作品を参考に、アレンジしてみてください。
以下の作品でも使用しておりますので、良ければご覧ください。
manurpg
http://rpgmakerer.github.io/manurpg/
-----------------------------------------------------------------------------------------
アレンジ例1.
コントローラーの決定キーを押下するまで、ピクチャを表示
(スマートフォン、マウス操作だとピクチャが消去できなくなり、ハマるので注意)
◆ピクチャの表示:
◆ウェイト:10フレーム
◆ループ
◆ウェイト:1フレーム
◆条件分岐:ボタン[決定]が押されている
◆ループの中断
◆
:分岐終了
◆
:以上繰り返し
◆ピクチャの消去:
-----------------------------------------------------------------------------------------
アレンジ例2.
コントローラーの決定キーを押下したままにするとピクチャを消去+
スマートフォン、マウス操作で決定キーがない場合は時間経過2秒(120フレーム)でピクチャを消去
◆ピクチャの表示
◆ウェイト:10フレーム
◆ループ
◆ウェイト:1フレーム
◆条件分岐:ボタン[決定]が押されている
◆ループの中断
◆
:それ以外のとき
◆ウェイト:120フレーム
◆ループの中断
◆
:分岐終了
◆
:以上繰り返し
◆ピクチャの消去:
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
「ピクチャの挙動が思ったようにいかねぇ、どうすりゃええんじゃこら…」となってた時に参考になりました、本当にありがとうございます
Posted by at 2018年05月04日 23:35
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/4489926
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック