2018年01月06日
Easingについて
◆Easingについて
Easing(イージング)とはJavaScriptを活用したアニメーションの演出手法です。
ツクール系においては『ピクチャ移動の速度演出』と読み替えると分かりやすいかもしれません。
ツクール系と書いたのはEasingはRPGツクールMV、ラノゲツクールMVで利用できるためです。
参考:
Easing function 早見表
http://easings.net/ja
※PC環境の方は上記別ウィンドウで開きながらご覧頂くことを推奨します。

The Basics of Easing
https://developers.google.com/web/fundamentals/design-and-ux/animations/the-basics-of-easing
ラノゲツクールMVをお持ちの方はオンラインマニュアルを起動して、イージング効果の項目をご参照ください。

◆実装手順
■ツクールMVで実装する場合
次のプラグインの実装
ピクチャーの移動パターンを増やすプラグイン
制作者:くらむぼんさん
https://tm.lucky-duet.com/viewtopic.php?t=2638
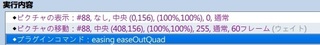
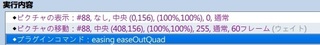
◇プラグインコマンド:easing XX(Easingのパターンを記述する)
◇ピクチャの移動:(座標を設定しウェイト時間で速度を調整する)

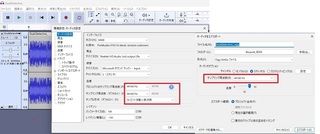
■ラノゲツクールMVで実装する場合
「ピクチャーを表示」イベントから折りたたまれた「効果-イージング」項で設定

◆Easingの種類
■基本パターン
・linear
同じ速度で移動
ツクールMV:デフォルト
ラノゲツクールMV:イージング「リニア」で設定
・In系
ゆっくりと動き出し、最後に加速
名称はeaseIn<トウィーニングパターン>
ツクールMV:プラグインコマンド「easeInSine」
ラノゲツクールMV:イージング「イン」
・Out系
高速で動き出し、最後に減速
名称はeaseOut<トウィーニングパターン>
ツクールMV:プラグインコマンド「easeOutSine」
ラノゲツクールMV:イージング「アウト」
・InOut系
ゆっくりと動いた後、すぐに加速、最後に減速
名称はeaseInOut<トウィーニングパターン>
ツクールMV:プラグインコマンド「easeInOutSine」
ラノゲツクールMV:イージング「イン/アウト」
■トウィーニングパターン(カスタムパターン)
・Quadratic
2次関数に基づいたイージング基本の動き
ツクールMV:プラグインコマンド「easeInQuad」「easeOutQuad」「easeInOutQuad」
ラノゲツクールMV:イージング「イージング処理 Quadratic」
・Cubic
3次関数に基づいたカーブの強い動き
ツクールMV:プラグインコマンド「easeInCubic」「easeOutCubic」「easeInOutCubic」
ラノゲツクールMV:イージング「イージング処理Cubic」
・Quartic
4次関数に基づいたカーブ+屈折する動き
ツクールMV:プラグインコマンド「easeInQuart」「easeOutQuart」「easeInOutQuart」
ラノゲツクールMV:イージング「イージング処理 Quartic」
・Quintic
5次関数に基づいた加速/減速が極端なカーブの動き
ツクールMV:プラグインコマンド「easeInQuint」「easeOutQuint」「easeInOutQuint」
ラノゲツクールMV:イージング「イージング処理Quintic」
・Sinusoidal
一定の波のように加速/減速
ツクールMV:非対応
ラノゲツクールMV:イージング「イージング処理 Sinusoidal」
・Exponential
最短でイン、アウト、イン/アウトの加速/減速
ツクールMV:プラグインコマンド「easeInExpo」「easeOutExpo」「easeInOutExpo」
ラノゲツクールMV:イージング「イージング処理Exponential」
・Circula
最も加速/減速が顕著な動き
ツクールMV:プラグインコマンド「easeInCirc」「easeOutCirc」「easeInOutCirc」
ラノゲツクールMV:イージング「イージング処理Circula」
・Back
加速/減速の前後に減速/加速の揺らぎを1回加えた動き
ツクールMV:プラグインコマンド「easeInBack」「easeOutBack」「easeInOutBack」
ラノゲツクールMV:標準では未実装
・Elastic
加速/減速の前後に大小の揺らぎを加えた動き
ツクールMV:プラグインコマンド「easeInElastic」「easeOutElastic」「easeInOutElastic」
ラノゲツクールMV:標準では未実装
・Bounce
跳ねるように加速減速する動き
ツクールMV:プラグインコマンド「easeInBounce」「easeOutBounce」「easeInOutBounce」
ラノゲツクールMV:標準では未実装
◆実装時の注意点
■イージングの演出(移動)時間
イージングによるピクチャの移動時間は、以下を参考に調節する。
-アウト系演出の利用が一般的
-設定時間が短すぎる場合、攻撃的な印象になる
-設定時間が長すぎる場合、目障りで邪魔になる
■パターン別注意点
※記載されているミリ秒はピクチャの形状、サイズ、移動距離にもよるため目安程度にお考えください
・アウト系:200〜500ミリ秒
ツクールMV(ウェイト:12〜30)
ラノゲツクールMV(200〜500ms)
目に留まり、目障りに感じない範囲
・イン系:200〜500ミリ秒
ツクールMV(ウェイト:12〜30)
ラノゲツクールMV(200〜500ms)
最後に動きを大きくする場合、インパクトを和らげる時間がないので注意
Cubic、Exponentialが顕著。
・Bounce系、elastic系:800〜1200ミリ秒
ツクールMV(ウェイト:48〜72)
ラノゲツクールMV(標準では未実装)
間がないと、悪目立ちしてしまう
■利用シーン注意点
・ユーザーが起点になる操作:100ミリ秒
例)メニューの呼び出し、エラー/警告ウィンドウの消去
ツクールMV(ウェイト:0〜6)
ラノゲツクールMV(100ms)
レスポンスが重要
・システムからユーザーへの演出:300ミリ秒
例)エラー/警告の呼び出し、メニューの消去
◆個人的まとめ
ピクチャをイージングで演出する場合、アウト系のExponential、Cubicあたりを移動距離にあわせて調節するのが良さそうです。
・ツクールMV:プラグインコマンド「easeOutExpo」、「easeOutQuad」
・ラノゲツクールMV:アウト イージング「イージング処理Exponential」「イージング処理Cubic」
また色、音、位置によって感じ方は異なるので、最終的にはチューニングしながら決定する必要があります。
多用される演出であれば、煩わしさや演出過多にならないように考慮ですね
以上、参考になれば幸いです。
Easing(イージング)とはJavaScriptを活用したアニメーションの演出手法です。
ツクール系においては『ピクチャ移動の速度演出』と読み替えると分かりやすいかもしれません。
ツクール系と書いたのはEasingはRPGツクールMV、ラノゲツクールMVで利用できるためです。
参考:
Easing function 早見表
http://easings.net/ja
※PC環境の方は上記別ウィンドウで開きながらご覧頂くことを推奨します。

The Basics of Easing
https://developers.google.com/web/fundamentals/design-and-ux/animations/the-basics-of-easing
ラノゲツクールMVをお持ちの方はオンラインマニュアルを起動して、イージング効果の項目をご参照ください。

◆実装手順
■ツクールMVで実装する場合
次のプラグインの実装
ピクチャーの移動パターンを増やすプラグイン
制作者:くらむぼんさん
https://tm.lucky-duet.com/viewtopic.php?t=2638
◇プラグインコマンド:easing XX(Easingのパターンを記述する)
◇ピクチャの移動:(座標を設定しウェイト時間で速度を調整する)

■ラノゲツクールMVで実装する場合
「ピクチャーを表示」イベントから折りたたまれた「効果-イージング」項で設定

◆Easingの種類
■基本パターン
・linear
同じ速度で移動
ツクールMV:デフォルト
ラノゲツクールMV:イージング「リニア」で設定
・In系
ゆっくりと動き出し、最後に加速
名称はeaseIn<トウィーニングパターン>
ツクールMV:プラグインコマンド「easeInSine」
ラノゲツクールMV:イージング「イン」
・Out系
高速で動き出し、最後に減速
名称はeaseOut<トウィーニングパターン>
ツクールMV:プラグインコマンド「easeOutSine」
ラノゲツクールMV:イージング「アウト」
・InOut系
ゆっくりと動いた後、すぐに加速、最後に減速
名称はeaseInOut<トウィーニングパターン>
ツクールMV:プラグインコマンド「easeInOutSine」
ラノゲツクールMV:イージング「イン/アウト」
■トウィーニングパターン(カスタムパターン)
・Quadratic
2次関数に基づいたイージング基本の動き
ツクールMV:プラグインコマンド「easeInQuad」「easeOutQuad」「easeInOutQuad」
ラノゲツクールMV:イージング「イージング処理 Quadratic」
・Cubic
3次関数に基づいたカーブの強い動き
ツクールMV:プラグインコマンド「easeInCubic」「easeOutCubic」「easeInOutCubic」
ラノゲツクールMV:イージング「イージング処理Cubic」
・Quartic
4次関数に基づいたカーブ+屈折する動き
ツクールMV:プラグインコマンド「easeInQuart」「easeOutQuart」「easeInOutQuart」
ラノゲツクールMV:イージング「イージング処理 Quartic」
・Quintic
5次関数に基づいた加速/減速が極端なカーブの動き
ツクールMV:プラグインコマンド「easeInQuint」「easeOutQuint」「easeInOutQuint」
ラノゲツクールMV:イージング「イージング処理Quintic」
・Sinusoidal
一定の波のように加速/減速
ツクールMV:非対応
ラノゲツクールMV:イージング「イージング処理 Sinusoidal」
・Exponential
最短でイン、アウト、イン/アウトの加速/減速
ツクールMV:プラグインコマンド「easeInExpo」「easeOutExpo」「easeInOutExpo」
ラノゲツクールMV:イージング「イージング処理Exponential」
・Circula
最も加速/減速が顕著な動き
ツクールMV:プラグインコマンド「easeInCirc」「easeOutCirc」「easeInOutCirc」
ラノゲツクールMV:イージング「イージング処理Circula」
・Back
加速/減速の前後に減速/加速の揺らぎを1回加えた動き
ツクールMV:プラグインコマンド「easeInBack」「easeOutBack」「easeInOutBack」
ラノゲツクールMV:標準では未実装
・Elastic
加速/減速の前後に大小の揺らぎを加えた動き
ツクールMV:プラグインコマンド「easeInElastic」「easeOutElastic」「easeInOutElastic」
ラノゲツクールMV:標準では未実装
・Bounce
跳ねるように加速減速する動き
ツクールMV:プラグインコマンド「easeInBounce」「easeOutBounce」「easeInOutBounce」
ラノゲツクールMV:標準では未実装
◆実装時の注意点
■イージングの演出(移動)時間
イージングによるピクチャの移動時間は、以下を参考に調節する。
-アウト系演出の利用が一般的
-設定時間が短すぎる場合、攻撃的な印象になる
-設定時間が長すぎる場合、目障りで邪魔になる
■パターン別注意点
※記載されているミリ秒はピクチャの形状、サイズ、移動距離にもよるため目安程度にお考えください
・アウト系:200〜500ミリ秒
ツクールMV(ウェイト:12〜30)
ラノゲツクールMV(200〜500ms)
目に留まり、目障りに感じない範囲
・イン系:200〜500ミリ秒
ツクールMV(ウェイト:12〜30)
ラノゲツクールMV(200〜500ms)
最後に動きを大きくする場合、インパクトを和らげる時間がないので注意
Cubic、Exponentialが顕著。
・Bounce系、elastic系:800〜1200ミリ秒
ツクールMV(ウェイト:48〜72)
ラノゲツクールMV(標準では未実装)
間がないと、悪目立ちしてしまう
■利用シーン注意点
・ユーザーが起点になる操作:100ミリ秒
例)メニューの呼び出し、エラー/警告ウィンドウの消去
ツクールMV(ウェイト:0〜6)
ラノゲツクールMV(100ms)
レスポンスが重要
・システムからユーザーへの演出:300ミリ秒
例)エラー/警告の呼び出し、メニューの消去
◆個人的まとめ
ピクチャをイージングで演出する場合、アウト系のExponential、Cubicあたりを移動距離にあわせて調節するのが良さそうです。
・ツクールMV:プラグインコマンド「easeOutExpo」、「easeOutQuad」
・ラノゲツクールMV:アウト イージング「イージング処理Exponential」「イージング処理Cubic」
また色、音、位置によって感じ方は異なるので、最終的にはチューニングしながら決定する必要があります。
多用される演出であれば、煩わしさや演出過多にならないように考慮ですね
以上、参考になれば幸いです。
【このカテゴリーの最新記事】
-
no image
-
no image
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/7165447
※ブログオーナーが承認したトラックバックのみ表示されます。
この記事へのトラックバック