新規記事の投稿を行うことで、非表示にすることが可能です。
2014年05月02日
アナと雪の女王を歌ってみた、というのが流行
歌のタイトルは「Let It Go」ですね。
You Tube やニコニコ動画で、「let it go 歌ってみた」で検索してみると、
たくさんの人が歌ってみているのがわかります。
私自身はスゲー音痴なので、歌ってみたり、ましてや歌った動画をアップ
したりは、ありえませんが・・・(^_^;
ただ、歌の上手な人がうらやましい限りです。
さて、この「歌ってみた」という動画を、You Tube やニコニコ動画などの
動画サイトにアップロードするときに、その曲の著作権について配慮すべき
ことがあるのか、あるのならどのような点に注意すべきか、調べてみました。
まず You Tube の著作権センターを見てみると、著作権・フェアユース・
よくある質問あたりに、書いてあるはずですが、今はサイトの不調か何かで
見ることができません。

少し前に調べたときには、かなり抽象的な書き方で分かりにくく、国によって
も考え方が違うようなことも書いてあったと思います。
そして、基本的には「著作権を持つものの許可を得ないとだめ」ということ
でした。
つまり、人の作った歌を、許可を得ないで「歌ってみた」動画をアップロード
するのはだめということになります。
では、You Tube やニコニコ動画では、著作権違反されまくっているのかと
いうと、そうではないのですね。
ニコニコ大百科(仮)に、そのことが書かれていました。
抜粋 ↓
−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
JASRAC・イーライセンス・JRCの著作権管理会社3社と包括契約を結んで
いるため、これらの会社が管理している楽曲は原曲の音源やPVなどを
そのまま使わなければニコニコ動画上においては問題にならない。
−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
You Tube でも同じなのだそうです。
決まりを守れば、著作権を持つ人に許可を得ないでも、「歌ってみた」動画を
アップロードしてもよいということになります。
その決まりとは、下記のような内容になると思います。
1)著作権管理会社3社は日本のものなので、外国の曲を「歌ってみた」する
場合は、あてはまらない。
2)You Tube やニコニコ動画以外では、この包括契約が結ばれていないかも
しれないので、もし他の動画サイトを使う場合は、確認が必要。
3)原曲の音源やPVなどを使う、つまり、原曲やCDのカラオケを流し
ながら歌ったりしてはだめ。
アカペラや、自分で演奏したり、家族や友達の演奏に合わせて歌うの
ならOK。
このような決まりを守ることで、「歌ってみた」できるわけです。
他に特殊なケースとして、ボーカロイド曲の場合があるようです。
カラオケ音源の用意の仕方 | 歌ってみたの作り方講座
piapro(ピアプロ)というサイトに、ボーカロイド曲の作者がカラオケを
アップロードしていて、piaproに会員登録(無料)することで、そのカラオケ
で「歌ってみた」できるのだそうです。
ただし、非営利目的の利用で、作者のプロフィールページや作品ページ、
ライセンス条件などに「歌ったみたに使用するのは禁止」というようなこと
が書かれていなければ、という条件はあります。
You Tube やニコニコ動画などの動画サイトは、著作権を侵害する行為が
行われやすいところのようです。
自分がそのような行為をしてしまわないように、気を付けたいですね。
「歌ってみた」というのは、聞く側・見る側でも楽しいものです。
子供が歌っているかわいいものもあり、学生のサークルみたいなかなり
上手で聞きごたえのあるものもあります。
また、プロの歌手が、人気の曲をカバーしているものもあって、原曲を
歌っている歌手よりもうまくて聞きごたえのあるものも多いです。
好きな曲があったら、You Tube やニコニコ動画などで検索してみると、
けっこう楽しめます。
おすすめは、森恵さん。
プロの歌手で、いろいろな曲をカバーされていて、ギターも凄いです。
You Tube やニコニコ動画で、「let it go 歌ってみた」で検索してみると、
たくさんの人が歌ってみているのがわかります。
私自身はスゲー音痴なので、歌ってみたり、ましてや歌った動画をアップ
したりは、ありえませんが・・・(^_^;
ただ、歌の上手な人がうらやましい限りです。
さて、この「歌ってみた」という動画を、You Tube やニコニコ動画などの
動画サイトにアップロードするときに、その曲の著作権について配慮すべき
ことがあるのか、あるのならどのような点に注意すべきか、調べてみました。
まず You Tube の著作権センターを見てみると、著作権・フェアユース・
よくある質問あたりに、書いてあるはずですが、今はサイトの不調か何かで
見ることができません。

少し前に調べたときには、かなり抽象的な書き方で分かりにくく、国によって
も考え方が違うようなことも書いてあったと思います。
そして、基本的には「著作権を持つものの許可を得ないとだめ」ということ
でした。
つまり、人の作った歌を、許可を得ないで「歌ってみた」動画をアップロード
するのはだめということになります。
では、You Tube やニコニコ動画では、著作権違反されまくっているのかと
いうと、そうではないのですね。
ニコニコ大百科(仮)に、そのことが書かれていました。
抜粋 ↓
−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
JASRAC・イーライセンス・JRCの著作権管理会社3社と包括契約を結んで
いるため、これらの会社が管理している楽曲は原曲の音源やPVなどを
そのまま使わなければニコニコ動画上においては問題にならない。
−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−
You Tube でも同じなのだそうです。
決まりを守れば、著作権を持つ人に許可を得ないでも、「歌ってみた」動画を
アップロードしてもよいということになります。
その決まりとは、下記のような内容になると思います。
1)著作権管理会社3社は日本のものなので、外国の曲を「歌ってみた」する
場合は、あてはまらない。
2)You Tube やニコニコ動画以外では、この包括契約が結ばれていないかも
しれないので、もし他の動画サイトを使う場合は、確認が必要。
3)原曲の音源やPVなどを使う、つまり、原曲やCDのカラオケを流し
ながら歌ったりしてはだめ。
アカペラや、自分で演奏したり、家族や友達の演奏に合わせて歌うの
ならOK。
このような決まりを守ることで、「歌ってみた」できるわけです。
他に特殊なケースとして、ボーカロイド曲の場合があるようです。
カラオケ音源の用意の仕方 | 歌ってみたの作り方講座
piapro(ピアプロ)というサイトに、ボーカロイド曲の作者がカラオケを
アップロードしていて、piaproに会員登録(無料)することで、そのカラオケ
で「歌ってみた」できるのだそうです。
ただし、非営利目的の利用で、作者のプロフィールページや作品ページ、
ライセンス条件などに「歌ったみたに使用するのは禁止」というようなこと
が書かれていなければ、という条件はあります。
You Tube やニコニコ動画などの動画サイトは、著作権を侵害する行為が
行われやすいところのようです。
自分がそのような行為をしてしまわないように、気を付けたいですね。
「歌ってみた」というのは、聞く側・見る側でも楽しいものです。
子供が歌っているかわいいものもあり、学生のサークルみたいなかなり
上手で聞きごたえのあるものもあります。
また、プロの歌手が、人気の曲をカバーしているものもあって、原曲を
歌っている歌手よりもうまくて聞きごたえのあるものも多いです。
好きな曲があったら、You Tube やニコニコ動画などで検索してみると、
けっこう楽しめます。
おすすめは、森恵さん。
プロの歌手で、いろいろな曲をカバーされていて、ギターも凄いです。
インターネット・エクスプローラーの欠陥修正
IE に見つかった脆弱性の対策済バージョンが配布されたようです。
MS、「Internet Explorer」の脆弱性を修正
記事によれば、ウィンドウズ・アップデートで自動的にインストールされる
ので、私たちは特に何もしなくていいそうです。
自動アップデートを無効にしている人は、手動で対応いないといけませんが、
普通は無効にしていないと思いますので大丈夫でしょう。
ただし、ひとつ気になることがあります。
人によっては、IE10からIE11にバージョンアップしたときに、いろいろ不具合
があったために、IE10に戻した人もいると思います。
(私もそうです)
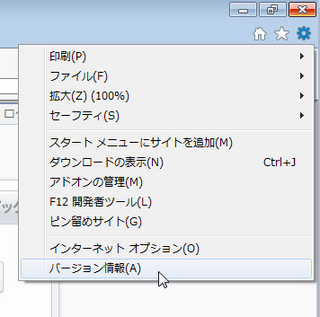
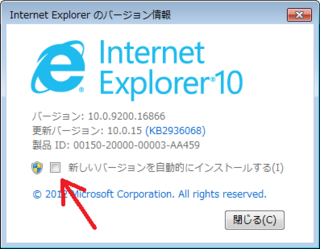
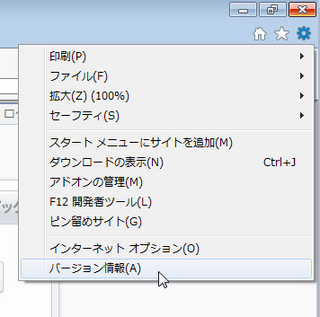
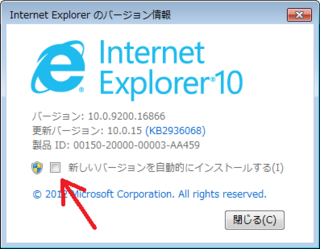
そのときに、またIE11にならないように、IE10の設定で「新しいバージョンを
自動的にインストールする」のチェックを外していたら、それを元にもどすか、
手動でIEの新バージョンをインストールする必要があります。


私がそうだったのですが、この設定をしたことを忘れてしまっていることも
あるかもしれません。
念のため、確認しておきましょう。
MS、「Internet Explorer」の脆弱性を修正
記事によれば、ウィンドウズ・アップデートで自動的にインストールされる
ので、私たちは特に何もしなくていいそうです。
自動アップデートを無効にしている人は、手動で対応いないといけませんが、
普通は無効にしていないと思いますので大丈夫でしょう。
ただし、ひとつ気になることがあります。
人によっては、IE10からIE11にバージョンアップしたときに、いろいろ不具合
があったために、IE10に戻した人もいると思います。
(私もそうです)
そのときに、またIE11にならないように、IE10の設定で「新しいバージョンを
自動的にインストールする」のチェックを外していたら、それを元にもどすか、
手動でIEの新バージョンをインストールする必要があります。


私がそうだったのですが、この設定をしたことを忘れてしまっていることも
あるかもしれません。
念のため、確認しておきましょう。
2014年04月29日
インターネット・エクスプローラーの脆弱性の対策
Yahoo! JAPAN ニュースの記事に、IEに脆弱性「代替ソフト使用を」 米国土安全保障省 (AFP=時事)というものがありました。
(すでに記事は削除されています)
記事では、見つかったIEの脆弱性について、Windows XP のパソコン上で特に危険というようなことが書いてありますが、サポート切れとなる Windows XP の新OSへの移行を促そうとする作為を感じてしまいます。
結局、どうすればいいかですが、IE側の対策ができるまでは、IEではない他のブラウザを使いましょうと言うことのようです。
しばらくの間、グーグル・クロームとかファイヤーフォックスとかを使っておくといいでしょう。
その他の対策は、こちらの記事 ↓ に、いろいろ書いてあります。
IE6〜11に影響のあるゼロデイ脆弱性、すでに標的型攻撃も確認
Sleipnir 4,5 は、グーグル・クロームと同じ Blink エンジンなので、関係ないかなと思っていたんですが、Sleipnir 4,5でも IE モードや SitesUpdate、SuperView を使っていると、危険かもしれないという情報も見かけました。
Sleipnir 5 には、IEモードと SuperView はないので、Sleipnir 5 であれば、SitesUpdate を使わなければ大丈夫ということのようです。
今回の脆弱性がどの程度危険なのか、よくわかりませんが、恐らく、IE 側の対策は迅速に行われると思いますので、少しの間だけ IE を使わないようにして、待つことにしましょう。
【追記】
ブロ友のみかんさんの記事 ↓ も参考になります!
Yahoo! JAPAN ニュースの記事より IEが危ない!
(すでに記事は削除されています)
記事では、見つかったIEの脆弱性について、Windows XP のパソコン上で特に危険というようなことが書いてありますが、サポート切れとなる Windows XP の新OSへの移行を促そうとする作為を感じてしまいます。
結局、どうすればいいかですが、IE側の対策ができるまでは、IEではない他のブラウザを使いましょうと言うことのようです。
しばらくの間、グーグル・クロームとかファイヤーフォックスとかを使っておくといいでしょう。
その他の対策は、こちらの記事 ↓ に、いろいろ書いてあります。
IE6〜11に影響のあるゼロデイ脆弱性、すでに標的型攻撃も確認
Sleipnir 4,5 は、グーグル・クロームと同じ Blink エンジンなので、関係ないかなと思っていたんですが、Sleipnir 4,5でも IE モードや SitesUpdate、SuperView を使っていると、危険かもしれないという情報も見かけました。
Sleipnir 5 には、IEモードと SuperView はないので、Sleipnir 5 であれば、SitesUpdate を使わなければ大丈夫ということのようです。
今回の脆弱性がどの程度危険なのか、よくわかりませんが、恐らく、IE 側の対策は迅速に行われると思いますので、少しの間だけ IE を使わないようにして、待つことにしましょう。
【追記】
ブロ友のみかんさんの記事 ↓ も参考になります!
Yahoo! JAPAN ニュースの記事より IEが危ない!
2014年04月24日
くるみ VS 妖怪ウォッチ
先日(昨日かな?)、Sleipnir Start に楽天ランキングが追加されたので、
さっそく見てみると、妙なことになっています。
なんと、「くるみ」ばっかり(^_^;

4位のところを見ると「たけしの家庭の医学」というのがあるので、テレビの
影響のようですね。
やはりテレビの影響力はすごいです。
スーパーのくるみも、すでに売り切れでしょうか。
↓ これも売り切れてしまうかもしれませんが・・・

このランキングの10位以内には、他に母の日ギフト関連が2つ。
これは、時期的に当然と言えば当然。
5位のバストアップは、よく分りませんが、これもテレビの影響でしょうか。
注目は、8位と10位にくい込んでいる「妖怪ウォッチ2」というDS用ゲーム
ソフトです。
これ、7月10日発売の予約なので、この順位は相当にすごい人気と言えるん
じゃないかと思います。
↓ こちらは予約ものなので、売り切れることはないです。


じつは、うちも予約しました(^^ゞ
でもねぇ、2つも同時に出さないでほしいと思うんですよ〜〜。
さっそく見てみると、妙なことになっています。
なんと、「くるみ」ばっかり(^_^;

4位のところを見ると「たけしの家庭の医学」というのがあるので、テレビの
影響のようですね。
やはりテレビの影響力はすごいです。
スーパーのくるみも、すでに売り切れでしょうか。
↓ これも売り切れてしまうかもしれませんが・・・
 | クルミ 生 1kg 無塩 無添加 Walnuts ナッツ 製菓材料 業務用 新品価格 |
このランキングの10位以内には、他に母の日ギフト関連が2つ。
これは、時期的に当然と言えば当然。
5位のバストアップは、よく分りませんが、これもテレビの影響でしょうか。
注目は、8位と10位にくい込んでいる「妖怪ウォッチ2」というDS用ゲーム
ソフトです。
これ、7月10日発売の予約なので、この順位は相当にすごい人気と言えるん
じゃないかと思います。
↓ こちらは予約ものなので、売り切れることはないです。
 | 妖怪ウォッチ2 本家 (永久同梱特典:ジバニャンメダル コマニャチ 同梱) 新品価格 |
 | 妖怪ウォッチ2 元祖 (永久同梱特典:ジバニャンメダル ニャイーン 同梱) 新品価格 |
じつは、うちも予約しました(^^ゞ
でもねぇ、2つも同時に出さないでほしいと思うんですよ〜〜。
2014年04月23日
Sleipnir Start のアメリカ版発見
Sleipnir Start というのは、ブラウザのホームページ用のウェブサイトです。
一見シンプルなのですが、とても高機能で、ブラウザ起動時に表示するページ
として設定しておくと、超便利なのです。
ブラウザ Sleipnir を作っているフェンリルが公開しているサイトで、URLは
http://www.sleipnirstart.com/
もちろん、Sleipnir 以外のブラウザでも問題なく使うことができます。
この Sleipnir Start のアメリカ版?みたいなのを見つけました。
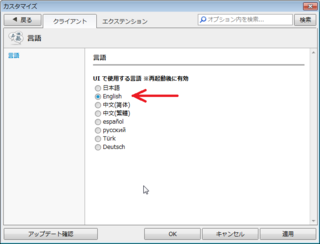
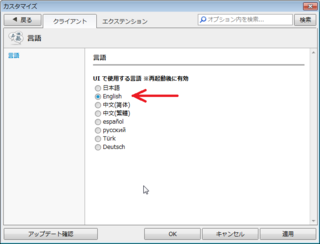
Sleipnir のホームページを Sleipnir Start に設定した状態で、 Sleipnir の言語
設定を English にすると、Sleipnir Start がアメリカ版になるのです。
(設定後、再起動したときです)

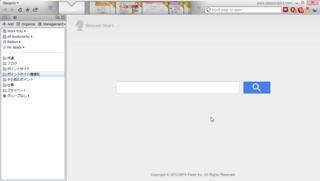
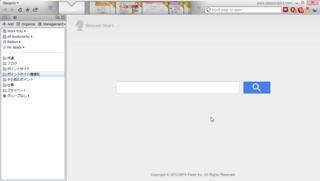
ただし、通常の Sleipnir Start と違って、単に検索するだけのページになって
います。
こんな感じ ↓

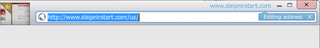
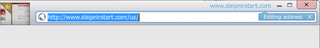
URLを見てみると、http://www.sleipnirstart.com/us/ となっていて、アメリカ
を表す「us」がうしろに付いています。

試しに「japan」と入れて検索してみると、アメリカ版グーグルでしょうか、
日本版と違って英語のページばかりが表示されます。

アメリカ版があるのなら、他の国もあるかも。
試しに、URLのうしろの「us」を、中国を表す「cn」に変えてみると、
ありました、中国版(^^)v
見た目はアメリカ版と同じですが、同じように「japan」と入れて検索して
みると・・・

バイドゥの検索結果になりました。
中国版ですね。
「japan」と言えば、やはり、どこかの神社の参拝ですなぁ(^_^;
他の国版もあるかも。
この発見が何か役にたつかというと、そうでもないですが、ちょっと
面白い発見でした。
一見シンプルなのですが、とても高機能で、ブラウザ起動時に表示するページ
として設定しておくと、超便利なのです。
ブラウザ Sleipnir を作っているフェンリルが公開しているサイトで、URLは
http://www.sleipnirstart.com/
もちろん、Sleipnir 以外のブラウザでも問題なく使うことができます。
この Sleipnir Start のアメリカ版?みたいなのを見つけました。
Sleipnir のホームページを Sleipnir Start に設定した状態で、 Sleipnir の言語
設定を English にすると、Sleipnir Start がアメリカ版になるのです。
(設定後、再起動したときです)

ただし、通常の Sleipnir Start と違って、単に検索するだけのページになって
います。
こんな感じ ↓

URLを見てみると、http://www.sleipnirstart.com/us/ となっていて、アメリカ
を表す「us」がうしろに付いています。

試しに「japan」と入れて検索してみると、アメリカ版グーグルでしょうか、
日本版と違って英語のページばかりが表示されます。

アメリカ版があるのなら、他の国もあるかも。
試しに、URLのうしろの「us」を、中国を表す「cn」に変えてみると、
ありました、中国版(^^)v
見た目はアメリカ版と同じですが、同じように「japan」と入れて検索して
みると・・・

バイドゥの検索結果になりました。
中国版ですね。
「japan」と言えば、やはり、どこかの神社の参拝ですなぁ(^_^;
他の国版もあるかも。
この発見が何か役にたつかというと、そうでもないですが、ちょっと
面白い発見でした。
2014年04月11日
Sleipnir 4 for Windows(4.3.5) がリリースされました
Sleipnir 4 を使っている人は、すでにアップデートされたと思いますが、
もしまだアップデートしていなかったら、そのままアップデートしない
ほうがいいと思います。
理由は、いくつか不具合が出ているからです。
環境や使い方によっては、あまり気にならない人もいるかも知れませんが、
前バージョンの4.3.4が安定していて使いやすいので、そのまま使う方が
いいでしょう。
私が確認した不具合は、以下のとおり。
1)拡張機能のアイコンが右上に並びますが、それが使えません。
拡張機能自体は生きていて動作しますが、アイコンからはダメです。
2)フラッシュがクラッシュしやすくなっています。
たくさん同時にフラッシュを動作させると、ダメなのかも知れま
せんが、はっきりしません。
3)全体的に不安定で、再起動することが多くなります。
もちろん、良くなったところもあります。
1)デベロッパーズ・ブログにも書いてありますが、描画が早くなって
います。
2)マウスジェスチャーの反応が良くなっています。
Sleipnir 5 と同じくらいいいです。
さて、アップデートしてしまった Sleipnir 4 をVer.4.3.4に戻す方法は、
Sleipnir(スレイプニル)を旧バージョンに戻す方法
この記事の手順では、最初に Sleipnir 4 をアンインストールしていますが、
アンインストールしないで、そのまま4.3.4をインストールでもいいという
情報もあります。
(インストール種類を選ぶときに「アップデート」を選択)
安定した Ver4.3.6 を待つとして、とりあえず Sleipnir 5 を使うことに
しようかなと思っています(^^ゞ
もしまだアップデートしていなかったら、そのままアップデートしない
ほうがいいと思います。
理由は、いくつか不具合が出ているからです。
環境や使い方によっては、あまり気にならない人もいるかも知れませんが、
前バージョンの4.3.4が安定していて使いやすいので、そのまま使う方が
いいでしょう。
私が確認した不具合は、以下のとおり。
1)拡張機能のアイコンが右上に並びますが、それが使えません。
拡張機能自体は生きていて動作しますが、アイコンからはダメです。
2)フラッシュがクラッシュしやすくなっています。
たくさん同時にフラッシュを動作させると、ダメなのかも知れま
せんが、はっきりしません。
3)全体的に不安定で、再起動することが多くなります。
もちろん、良くなったところもあります。
1)デベロッパーズ・ブログにも書いてありますが、描画が早くなって
います。
2)マウスジェスチャーの反応が良くなっています。
Sleipnir 5 と同じくらいいいです。
さて、アップデートしてしまった Sleipnir 4 をVer.4.3.4に戻す方法は、
Sleipnir(スレイプニル)を旧バージョンに戻す方法
この記事の手順では、最初に Sleipnir 4 をアンインストールしていますが、
アンインストールしないで、そのまま4.3.4をインストールでもいいという
情報もあります。
(インストール種類を選ぶときに「アップデート」を選択)
安定した Ver4.3.6 を待つとして、とりあえず Sleipnir 5 を使うことに
しようかなと思っています(^^ゞ
2014年04月10日
Windows XP を職場で使い続けるなら責任の所在を明確に
Windows XP はマイクロソフトのサポートが終了しましたが、様々な事情によってそれでも使い続けなければならない、ということもあるようです。
個人のパソコンで使うのであれば、まわりの人に迷惑をかけてしまう危険性を含めて、ある程度は自己責任と考える人もいるでしょうが、会社のパソコンの場合はそうもいきません。
自社の情報が流出したり、攻撃者の踏み台になって取引先に被害をあたえてしまうということもあるかもしれません。
場合によっては、恐ろしい被害額になることもあるでしょう。
やはり、使わないのが一番です。
会社の社長が自信の判断で、そのようなリスクを承知で XP を使い続けるのであれば、大きな損害が起きても自業自得で、勝手にすればいいかなと思います。
でもそうではなくて、例えば小さな会社で、社長や上司はあまりパソコンのことがわからず、若いあなたがパソコン関係のことを任されている、あるいは正式に任されているわけではないけど、他に知っている人がいないので相談されるというような場合。
もし社長や上司が新しいパソコンを買ってくれなくて、Windows XP を使い続けているのなら、ひとつやっておくべきことがあります。
あなたが責任を押し付けられないように、責任の所在を明らかにしておくことです。
具体的には、サポート切れのOSは危険なので新しいOSに変えるように、文書で上司または社長に伝えることです。
そうすることで、いざというときに責任を押し付けられないように、防御しておきましょうということです。
普通は、何らかの損害が発生したりした場合は、社長とか上司が責任を負うものですが、最近はちゃんと責任をとらない人も多いみたいなので、念のためです。
考えすぎかもしれませんが、あくまでも念のために。
さて、サポートの切れたOSは確かに危険ですが、では新しいOS(Windows 7、8)にすると100%安心、ということではないです。
攻撃者は逆に、XPを狙うよりも、ユーザー数の多い新しいOSを狙うということも考えられます。
ちゃんとセキュリティーソフト入れて、怪しいメールや怪しいサイトには十分に注意するようにしましょう。
個人のパソコンで使うのであれば、まわりの人に迷惑をかけてしまう危険性を含めて、ある程度は自己責任と考える人もいるでしょうが、会社のパソコンの場合はそうもいきません。
自社の情報が流出したり、攻撃者の踏み台になって取引先に被害をあたえてしまうということもあるかもしれません。
場合によっては、恐ろしい被害額になることもあるでしょう。
やはり、使わないのが一番です。
会社の社長が自信の判断で、そのようなリスクを承知で XP を使い続けるのであれば、大きな損害が起きても自業自得で、勝手にすればいいかなと思います。
でもそうではなくて、例えば小さな会社で、社長や上司はあまりパソコンのことがわからず、若いあなたがパソコン関係のことを任されている、あるいは正式に任されているわけではないけど、他に知っている人がいないので相談されるというような場合。
もし社長や上司が新しいパソコンを買ってくれなくて、Windows XP を使い続けているのなら、ひとつやっておくべきことがあります。
あなたが責任を押し付けられないように、責任の所在を明らかにしておくことです。
具体的には、サポート切れのOSは危険なので新しいOSに変えるように、文書で上司または社長に伝えることです。
そうすることで、いざというときに責任を押し付けられないように、防御しておきましょうということです。
普通は、何らかの損害が発生したりした場合は、社長とか上司が責任を負うものですが、最近はちゃんと責任をとらない人も多いみたいなので、念のためです。
考えすぎかもしれませんが、あくまでも念のために。
さて、サポートの切れたOSは確かに危険ですが、では新しいOS(Windows 7、8)にすると100%安心、ということではないです。
攻撃者は逆に、XPを狙うよりも、ユーザー数の多い新しいOSを狙うということも考えられます。
ちゃんとセキュリティーソフト入れて、怪しいメールや怪しいサイトには十分に注意するようにしましょう。
2014年04月03日
( ᐛ?) パァ って何?
クロームの拡張機能に「みんなの顔文字辞典」というのがあって、これを
インストールしておくと、ブログとかツイッターとかに、いろいろな顔文字を
簡単に貼れるという便利なツールです。
(Sleipnir 4、5 でも使えます)
インストールすると、画面右上にピンク色の本のようなアイコンができます。

使い方はこのアイコンをクリックして、タブを選択して使いたい顔文字をクリック
するとコピーされるので、顔文字を入れたいところで貼り付けるだけです。
([Ctrl]+[V]または右クリックメニューで[貼り付け])
よく使うものを「お気に入り」に登録することもできますし、自作の顔文字を
公開して他のユーザーとシェアすることもできるようです。
顔文字を使う人には、とてもオススメのツールです。
さて、ここからが本題です。いや、そうでもないか(^^ゞ
みんなの顔文字辞典の中に「人気」というタブがあって、過去1週間の人気
顔文字ランキングになっています。

問題は、このランキングの上位にある「( ᐛ?) パァ」です。
なんと、1位から6位までの内、4位以外は全部この「パァ」なのです。
・・・で、意味が解らないし、当然使い方もわからない(^_^;
調べました。
最初「パア」で検索して全然見つからなかったんですが、「パァ」で検索したら
それらしいのが見つかりました。
緊迫した会話に突如差し込まれた「パァ」がじわじわくる
これ、元ネタの人、大ピンチで気の毒ですが、当事者以外は確かにツボります(^^)
「( ᐛ?) パァ」の?部分は、絵文字を使っているので、表示できないパソコンだと
?になってしまっているということでしょうか。
( ᐛ
 ) パァ ← 手の向きが変だけど、本来こんな感じ。
) パァ ← 手の向きが変だけど、本来こんな感じ。
三角が口で、その上の小さい丸が目ですね。
絵文字を使わないとなると、↓ こんな感じ?(イマイチ)
( ᐛ パァ) 、 ( ᐛ ><) パァ 、 ( ᐛ ∋∈) パァ
絵文字と顔文字をが組み合わさったのが、いいのかもね。
使い方は・・・ワカラン( ᐛ?)
インストールしておくと、ブログとかツイッターとかに、いろいろな顔文字を
簡単に貼れるという便利なツールです。
(Sleipnir 4、5 でも使えます)
インストールすると、画面右上にピンク色の本のようなアイコンができます。

使い方はこのアイコンをクリックして、タブを選択して使いたい顔文字をクリック
するとコピーされるので、顔文字を入れたいところで貼り付けるだけです。
([Ctrl]+[V]または右クリックメニューで[貼り付け])
よく使うものを「お気に入り」に登録することもできますし、自作の顔文字を
公開して他のユーザーとシェアすることもできるようです。
顔文字を使う人には、とてもオススメのツールです。
さて、ここからが本題です。いや、そうでもないか(^^ゞ
みんなの顔文字辞典の中に「人気」というタブがあって、過去1週間の人気
顔文字ランキングになっています。

問題は、このランキングの上位にある「( ᐛ?) パァ」です。
なんと、1位から6位までの内、4位以外は全部この「パァ」なのです。
・・・で、意味が解らないし、当然使い方もわからない(^_^;
調べました。
最初「パア」で検索して全然見つからなかったんですが、「パァ」で検索したら
それらしいのが見つかりました。
緊迫した会話に突如差し込まれた「パァ」がじわじわくる
これ、元ネタの人、大ピンチで気の毒ですが、当事者以外は確かにツボります(^^)
「( ᐛ?) パァ」の?部分は、絵文字を使っているので、表示できないパソコンだと
?になってしまっているということでしょうか。
( ᐛ
三角が口で、その上の小さい丸が目ですね。
絵文字を使わないとなると、↓ こんな感じ?(イマイチ)
( ᐛ パァ) 、 ( ᐛ ><) パァ 、 ( ᐛ ∋∈) パァ
絵文字と顔文字をが組み合わさったのが、いいのかもね。
使い方は・・・ワカラン( ᐛ?)
2014年04月02日
ブログのタイトルタグに記事タイトルを入れる
昨日の記事を書いているときに、自分のブログ(このブログです)は各記事を
表示した状態でも、HTML上はタイトルがその記事のタイトルではなくて、ブログの
タイトルになっていることに気付きました。
見た目としてどう違うかと言うと、ブログの記事を表示したときに、ブラウザの
タイトルバーに、記事のタイトルが表示されるか、ブログのタイトルが表示されるか
の違いということになります。
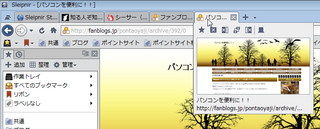
 記事のタイトルが表示されている例
記事のタイトルが表示されている例

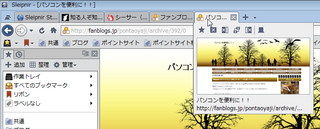
 ブログのタイトルが表示されている例
ブログのタイトルが表示されている例

上の画像は、どちらもブログのTOPではなく、1つの記事を表示した状態です。
この違いが、グーグルなどの検索のされやすさに影響するかどうか、よく分り
ませんが、Sleipnir の「タイトルと URL のコピー」機能が使えないのは困るので、
ブログを改良することにしました。
参考にしたのは、こちら ↓
シーサー(SeeSaa)ブログの記事タイトルをブログタイトルの前に表示するには?
<title><% if:extra_title %><% extra_title %> : <% /if %><% blog.title %></title>
↑ これを参考にしたのですが、「extra_title 」というのが記事タイトルと思われます。
「:」をはさんで左側が記事のタイトル、右側がブログのタイトルとなっているようです。
「if」というのがあるので、もし記事タイトルがあったら「記事タイトル:ブログタイトル」、
記事タイトルがなかったら「ブログタイトル」を表示するという書き方でしょう。
HTMLが一つにまとまっているような一般的なブログは、このような書き方になると
思いますが、ファンブログの場合は、HTMLが「TOP」・「記事」・「アーカイブ」の
3つに分かれています。(下の画像の赤丸部分のように)

と言うことは、少し簡単に記述できそうです。
「TOP」と「アーカイブ」は今のままブログタイトルを表示して、「記事」のところだけ
記事タイトルを表示するように変更します。
タイトルを表示するコードは、上の画像の赤矢印部分です。
<title><% blog.title | dismiss_pictograms | html %></title>
これを、下のように変更します。
<title><% extra_title %> − <% blog.title | dismiss_pictograms | html %></title>
赤い文字のところを加えています。
変更後は、このようになります。

「記事のタイトル − ブログのタイトル」という具合に表示されるようになりました。
もちろん、Sleipnir の「タイトルと URL のコピー」機能も、使えるようになりました。
もう一つ、タイトル表示タグに「dismiss_pictograms」というのがあって、
意味が解らなかったのですが、グーグル翻訳で訳してみると・・・

タイトルに絵文字を使っていても表示しないよ、というような意味ですね。
きっと。
表示した状態でも、HTML上はタイトルがその記事のタイトルではなくて、ブログの
タイトルになっていることに気付きました。
見た目としてどう違うかと言うと、ブログの記事を表示したときに、ブラウザの
タイトルバーに、記事のタイトルが表示されるか、ブログのタイトルが表示されるか
の違いということになります。


上の画像は、どちらもブログのTOPではなく、1つの記事を表示した状態です。
この違いが、グーグルなどの検索のされやすさに影響するかどうか、よく分り
ませんが、Sleipnir の「タイトルと URL のコピー」機能が使えないのは困るので、
ブログを改良することにしました。
参考にしたのは、こちら ↓
シーサー(SeeSaa)ブログの記事タイトルをブログタイトルの前に表示するには?
<title><% if:extra_title %><% extra_title %> : <% /if %><% blog.title %></title>
↑ これを参考にしたのですが、「extra_title 」というのが記事タイトルと思われます。
「:」をはさんで左側が記事のタイトル、右側がブログのタイトルとなっているようです。
「if」というのがあるので、もし記事タイトルがあったら「記事タイトル:ブログタイトル」、
記事タイトルがなかったら「ブログタイトル」を表示するという書き方でしょう。
HTMLが一つにまとまっているような一般的なブログは、このような書き方になると
思いますが、ファンブログの場合は、HTMLが「TOP」・「記事」・「アーカイブ」の
3つに分かれています。(下の画像の赤丸部分のように)

と言うことは、少し簡単に記述できそうです。
「TOP」と「アーカイブ」は今のままブログタイトルを表示して、「記事」のところだけ
記事タイトルを表示するように変更します。
タイトルを表示するコードは、上の画像の赤矢印部分です。
<title><% blog.title | dismiss_pictograms | html %></title>
これを、下のように変更します。
<title><% extra_title %> − <% blog.title | dismiss_pictograms | html %></title>
赤い文字のところを加えています。
変更後は、このようになります。

「記事のタイトル − ブログのタイトル」という具合に表示されるようになりました。
もちろん、Sleipnir の「タイトルと URL のコピー」機能も、使えるようになりました。
もう一つ、タイトル表示タグに「dismiss_pictograms」というのがあって、
意味が解らなかったのですが、グーグル翻訳で訳してみると・・・

タイトルに絵文字を使っていても表示しないよ、というような意味ですね。
きっと。
2014年04月01日
Sleipnir の「タイトルと URL のコピー」を試してみた
ブログやツイッターなどの SNS に、気になった記事などを紹介するときに便利な
機能が Sleipnir にはあります。
(Sleipnir 4 と 5 にある機能ですが、3以前のバージョンにもあったかも知れません)
タイトルと URL のコピー
タイトルと URL からアンカータグを作成
ブログなどの記事のタイトルとその記事の URL を、1発でコピーしてくれる機能で、
コピーしたら、貼り付けたい場所で[Ctrl]+[V]で貼り付けられます。
詳しくは、こちら ↓
知る人ぞ知る Sleipnir の「タイトルと URL のコピー」で作業が捗る!
もちろん、これ ↑ も「タイトルと URL からアンカータグを作成」を使っています。
少し説明を加えると、
上のリンク先の記事では、Sleipnir 5 で操作方法を説明されています。
Sleipnir 4 では今のところ、右クリックメニューになくて、[編集]メニューの
[拡張コピー]から操作することになります。
また、「タイトルと URL のコピー」は、ショートカットキー[Ctrl]+[Shift]+[C]
に割り当てられているので、そちらを使うのが便利です。
「タイトルと URL からアンカータグを作成」の方も、標準ではショートカットキーに
割り当てられていませんが、自分で割り当てることもできます。
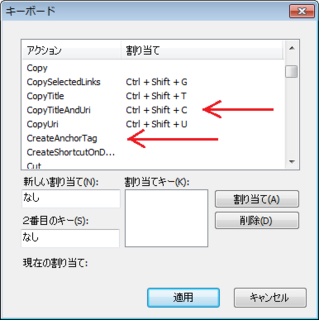
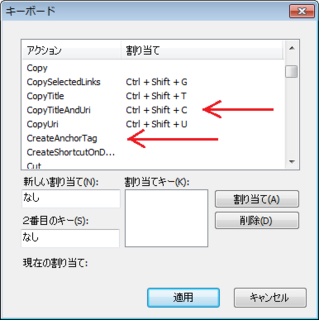
(下の画像の「CreateAnckorTag」に割り当てればOK)

この機能とても便利なのですが、一部のブログなどではうまくいかないこともある
ようです。
例えば、このブログ「パソコンを便利に!!」がそうです。
残念ながら、コピーされるタイトルが、各記事のタイトルではなくて、ブログの
タイトルになってしまいます。
恐らく、その記事のタイトルタグ(<title> と </title>)の中の文字列を、タイトル
と判定しているのだと思いますが、このブログでは各記事を表示した状態でも
それがブログのタイトルになっているのが原因と考えられます。
調べてみると、ちゃんと記事のタイトルがコピーされるブログでも、タイトルの
形式は2種類あるようです。
1) 記事のタイトル | ブログのタイトル となるタイプ
キルラキル 18話 感想 | 小龍屋
https://fanblogs.jp/kotatsuya/archive/1492/0
桜 満開です♪|みかんの部屋
https://fanblogs.jp/mikannoheya/archive/1654/0
2) 記事のタイトルだけのタイプ
中国からのスパムを防ぐ禁止IP設定
https://fanblogs.jp/techs/archive/27/0
まあ、どちらのタイプでも、記事タイトルがコピーされれば問題ないですが。
・・・というか、うちのブログのように記事タイトルがコピーされないのは、
それ以前にSEO的にマズイかも。
というわけで、次の記事では、このブログでも記事タイトルがコピーされる
ように、タイトルタグに記事タイトルを入れるように、改良してみます。
(ちょっと自信ないですが、たぶん、できるはず(^^ゞ)
機能が Sleipnir にはあります。
(Sleipnir 4 と 5 にある機能ですが、3以前のバージョンにもあったかも知れません)
タイトルと URL のコピー
タイトルと URL からアンカータグを作成
ブログなどの記事のタイトルとその記事の URL を、1発でコピーしてくれる機能で、
コピーしたら、貼り付けたい場所で[Ctrl]+[V]で貼り付けられます。
詳しくは、こちら ↓
知る人ぞ知る Sleipnir の「タイトルと URL のコピー」で作業が捗る!
もちろん、これ ↑ も「タイトルと URL からアンカータグを作成」を使っています。
少し説明を加えると、
上のリンク先の記事では、Sleipnir 5 で操作方法を説明されています。
Sleipnir 4 では今のところ、右クリックメニューになくて、[編集]メニューの
[拡張コピー]から操作することになります。
また、「タイトルと URL のコピー」は、ショートカットキー[Ctrl]+[Shift]+[C]
に割り当てられているので、そちらを使うのが便利です。
「タイトルと URL からアンカータグを作成」の方も、標準ではショートカットキーに
割り当てられていませんが、自分で割り当てることもできます。
(下の画像の「CreateAnckorTag」に割り当てればOK)

この機能とても便利なのですが、一部のブログなどではうまくいかないこともある
ようです。
例えば、このブログ「パソコンを便利に!!」がそうです。
残念ながら、コピーされるタイトルが、各記事のタイトルではなくて、ブログの
タイトルになってしまいます。
恐らく、その記事のタイトルタグ(<title> と </title>)の中の文字列を、タイトル
と判定しているのだと思いますが、このブログでは各記事を表示した状態でも
それがブログのタイトルになっているのが原因と考えられます。
調べてみると、ちゃんと記事のタイトルがコピーされるブログでも、タイトルの
形式は2種類あるようです。
1) 記事のタイトル | ブログのタイトル となるタイプ
キルラキル 18話 感想 | 小龍屋
https://fanblogs.jp/kotatsuya/archive/1492/0
桜 満開です♪|みかんの部屋
https://fanblogs.jp/mikannoheya/archive/1654/0
2) 記事のタイトルだけのタイプ
中国からのスパムを防ぐ禁止IP設定
https://fanblogs.jp/techs/archive/27/0
まあ、どちらのタイプでも、記事タイトルがコピーされれば問題ないですが。
・・・というか、うちのブログのように記事タイトルがコピーされないのは、
それ以前にSEO的にマズイかも。
というわけで、次の記事では、このブログでも記事タイトルがコピーされる
ように、タイトルタグに記事タイトルを入れるように、改良してみます。
(ちょっと自信ないですが、たぶん、できるはず(^^ゞ)
