2014年04月02日
ブログのタイトルタグに記事タイトルを入れる
昨日の記事を書いているときに、自分のブログ(このブログです)は各記事を
表示した状態でも、HTML上はタイトルがその記事のタイトルではなくて、ブログの
タイトルになっていることに気付きました。
見た目としてどう違うかと言うと、ブログの記事を表示したときに、ブラウザの
タイトルバーに、記事のタイトルが表示されるか、ブログのタイトルが表示されるか
の違いということになります。
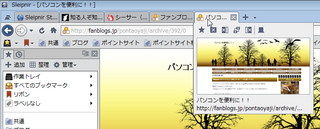
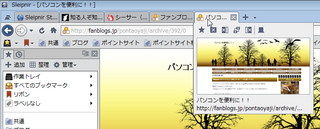
 記事のタイトルが表示されている例
記事のタイトルが表示されている例

 ブログのタイトルが表示されている例
ブログのタイトルが表示されている例

上の画像は、どちらもブログのTOPではなく、1つの記事を表示した状態です。
この違いが、グーグルなどの検索のされやすさに影響するかどうか、よく分り
ませんが、Sleipnir の「タイトルと URL のコピー」機能が使えないのは困るので、
ブログを改良することにしました。
参考にしたのは、こちら ↓
シーサー(SeeSaa)ブログの記事タイトルをブログタイトルの前に表示するには?
<title><% if:extra_title %><% extra_title %> : <% /if %><% blog.title %></title>
↑ これを参考にしたのですが、「extra_title 」というのが記事タイトルと思われます。
「:」をはさんで左側が記事のタイトル、右側がブログのタイトルとなっているようです。
「if」というのがあるので、もし記事タイトルがあったら「記事タイトル:ブログタイトル」、
記事タイトルがなかったら「ブログタイトル」を表示するという書き方でしょう。
HTMLが一つにまとまっているような一般的なブログは、このような書き方になると
思いますが、ファンブログの場合は、HTMLが「TOP」・「記事」・「アーカイブ」の
3つに分かれています。(下の画像の赤丸部分のように)

と言うことは、少し簡単に記述できそうです。
「TOP」と「アーカイブ」は今のままブログタイトルを表示して、「記事」のところだけ
記事タイトルを表示するように変更します。
タイトルを表示するコードは、上の画像の赤矢印部分です。
<title><% blog.title | dismiss_pictograms | html %></title>
これを、下のように変更します。
<title><% extra_title %> − <% blog.title | dismiss_pictograms | html %></title>
赤い文字のところを加えています。
変更後は、このようになります。

「記事のタイトル − ブログのタイトル」という具合に表示されるようになりました。
もちろん、Sleipnir の「タイトルと URL のコピー」機能も、使えるようになりました。
もう一つ、タイトル表示タグに「dismiss_pictograms」というのがあって、
意味が解らなかったのですが、グーグル翻訳で訳してみると・・・

タイトルに絵文字を使っていても表示しないよ、というような意味ですね。
きっと。
表示した状態でも、HTML上はタイトルがその記事のタイトルではなくて、ブログの
タイトルになっていることに気付きました。
見た目としてどう違うかと言うと、ブログの記事を表示したときに、ブラウザの
タイトルバーに、記事のタイトルが表示されるか、ブログのタイトルが表示されるか
の違いということになります。


上の画像は、どちらもブログのTOPではなく、1つの記事を表示した状態です。
この違いが、グーグルなどの検索のされやすさに影響するかどうか、よく分り
ませんが、Sleipnir の「タイトルと URL のコピー」機能が使えないのは困るので、
ブログを改良することにしました。
参考にしたのは、こちら ↓
シーサー(SeeSaa)ブログの記事タイトルをブログタイトルの前に表示するには?
<title><% if:extra_title %><% extra_title %> : <% /if %><% blog.title %></title>
↑ これを参考にしたのですが、「extra_title 」というのが記事タイトルと思われます。
「:」をはさんで左側が記事のタイトル、右側がブログのタイトルとなっているようです。
「if」というのがあるので、もし記事タイトルがあったら「記事タイトル:ブログタイトル」、
記事タイトルがなかったら「ブログタイトル」を表示するという書き方でしょう。
HTMLが一つにまとまっているような一般的なブログは、このような書き方になると
思いますが、ファンブログの場合は、HTMLが「TOP」・「記事」・「アーカイブ」の
3つに分かれています。(下の画像の赤丸部分のように)

と言うことは、少し簡単に記述できそうです。
「TOP」と「アーカイブ」は今のままブログタイトルを表示して、「記事」のところだけ
記事タイトルを表示するように変更します。
タイトルを表示するコードは、上の画像の赤矢印部分です。
<title><% blog.title | dismiss_pictograms | html %></title>
これを、下のように変更します。
<title><% extra_title %> − <% blog.title | dismiss_pictograms | html %></title>
赤い文字のところを加えています。
変更後は、このようになります。

「記事のタイトル − ブログのタイトル」という具合に表示されるようになりました。
もちろん、Sleipnir の「タイトルと URL のコピー」機能も、使えるようになりました。
もう一つ、タイトル表示タグに「dismiss_pictograms」というのがあって、
意味が解らなかったのですが、グーグル翻訳で訳してみると・・・

タイトルに絵文字を使っていても表示しないよ、というような意味ですね。
きっと。
この記事へのコメント
コメントを書く
この記事へのトラックバックURL
https://fanblogs.jp/tb/2328393
※言及リンクのないトラックバックは受信されません。
この記事へのトラックバック
